python+Django之使用模板
在python+Django之视图和URL配置中,我们只是使用HttpResponse("hello") 这种方式来输出了数据,将数据和视图混为一谈,不能有效的实现数据与视图的分离,不符合MVC的思想。所以Django使用模板,产生HTML,可用于分离文档的表现形式和内容。
Django模板作用是:将页面形式和python代码分离。
接着前几篇博客中的项目继续.....
1、创建模板文件
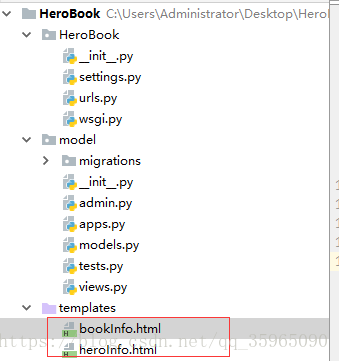
在templates应用下建立bookInfo.html文件,heroInfo.html:
目录结构如下:
bookInfo.html
图书列表
{% for book in bookList %}
{
{ book.title}}
{% endfor %}
heroInfo.html:
英雄列表
首 页
{% for hero in heroList %}
- {
{ hero.name }}
{% endfor %}
2、使用模板
在view.py中实现获取book列表和英雄列表:
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.http import HttpResponse
from django.shortcuts import render, render_to_response
from django.template import loader,Context, Template,RequestContext
from models import *
# # 第一种
# def hello1(request):
# t=loader.get_template("model.html")
# c=Context({"str":"Hello1",})
# return HttpResponse(t.render(c))
#
# # 第二种
# def hello2(request):
# t=Template('str:{
{str}}
')
# return HttpResponse(t.render(Context({'str':"Hello2"})))
#
# #第三种
# def hello3(request):
# return render_to_response("model.html",{'str':"Hello3"})
#
# def hello4(request):
# # 获取模板
# t= loader.get_template("model.html")
# # 定义上下文
# c=RequestContext(request,{'str':'hello'})
# # 渲染
# return HttpResponse(t.render(c))
def bookList(request):
list = BookInfo.objects.all()
context={'bookList':list}
return render(request, "bookInfo.html", context)
def detail(request, id):
list = BookInfo.objects.get(id=id).heroinfo_set.all()
context = {'heroList':list}
return render(request, "heroInfo.html",context)配置urls.py,如下代码:
from django.conf.urls import url
from django.contrib import admin
from model.views import *
urlpatterns = [
# url(r'^admin/', admin.site.urls),
# url(r'^hello1', hello1),
# url(r'^hello2', hello2),
# url(r'^hello3', hello3),
# url(r'^hello4', hello4),
url(r'^$', bookList),
url(r'^(\d+)/$', detail),
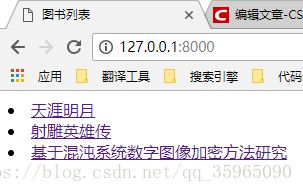
]3、启动开发服务器python manage.py runserver 0.0.0.0:8000,在浏览器中输入url:
点击对应书籍,显示英雄列表:
点击上图首页,返回book列表。至此,整个小项目也就完成了......
4、模板变量 :
{ {value_name}}
5、模板标签:
(1 )if/else标签
基本语法格式如下:
{% if condition %}
... display
{% endif %}或者:
{% if condition1 %}
... display 1
{% elif condition2 %}
... display 2
{% else %}
... display 3
{% endif %}根据条件判断是否输出。支持嵌套。并且接受and,or或者 not 来对多个变量做判断
(2) for标签
{% for i in list%}
....
{%endfor%}允许我们在一个序列上进行迭代。与python中的for语句类似,循环语法:for index in element_list;每一次的循环中,模板系统会渲染在 {% for %} 和 {% endfor %} 之间的所有内容,例如:
{% for index in ele_list %}
{
{ i.name }}
{% endfor %}
如果要反向迭代列表,只需要加一个reversed
{% for athlete in athlete_list reversed %}
...
{% endfor %}(3)ifequal/ifnotequal标签
{% ifequal %} 标签比较两个值是否相等,如果相等则显示在 {% ifequal %} 和 {% endifequal %} 之中所有的值。
例如:比较两个模板变量user和currentuser
{% ifequal user currentuser %}
Welcome!
{% endifequal %}
可支持{% else %}标签
(4) 注释标签
{# 注释 #}
(5) 过滤器
模板过滤器可以在变量显示前修改它,过滤器使用的管道字符(|)如下所示:
{
{ name | lower }}{ { name }} 变量被过滤器 lower 处理后,文档大写转换文本为小写。
过滤管道可以被* 套接* ,既是说,一个过滤器管道的输出又可以作为下一个管道的输入:
{
{ my_list | first|upper }}以上实例将第一个元素并将其转化为大写。
有些过滤器有参数。 过滤器的参数跟随冒号之后并且总是以双引号包含。 例如:
{
{ bio|truncatewords:"30" }}这个将显示变量 bio 的前30个词。
其他过滤器:
addslashes : 添加反斜杠到任何反斜杠、单引号或者双引号前面。
date : 按指定的格式字符串参数格式化 date 或者 datetime 对象,实例:{ { pub_date|date:"F j, Y" }}
length : 返回变量的长度。
(6) include标签:允许在模板中包含其它的模板的内容。
{% include %} 下面这个例子都包含了 nav.html 模板:
{% include "nav.html" %}6、本文涉及的相关方法:
get_template('index.html'):使用了函数 django.template.loader.get_template() ,而不是手动从文件系统加载模板。 该 get_template() 函数以模板名称为参数,在文件系统中找出模块的位置,打开文件并返回一个编译好的 Template 对象。
render(Context(locals())):方法接收传入一套变量context。它将返回一个基于模板的展现字符串,模板中的变量和标签会被context值替换。其中Context(locals())等价于Context({'name':'zbw','age':24}) ,locals()它返回的字典对所有局部变量的名称与值进行映射。
render_to_response():Django为此提供了一个捷径,让你一次性地载入某个模板文件,渲染它,然后将此作为 HttpResponse返回。
python+Django 之使用模型(开始小项目)
python+Django之后台站点管理
python+Django之视图和URL配置
python+Django之使用模板(完成小项目)