1.\d,\w,\s,[a-zA-Z0-9],\b,.,*,+,?,x{3},^$分别是什么?
. 查找单个字符,除了换行和行结束符
\w 查找单词字符(字母、数字、下划线)
\W 查找非单词字符
\d 查找数字
\D 查找非数字
\s 查找空白字符(空格、tab、换行、回车)
\S 查找非空白字符
\b 匹配单词边界
\n 查找换行符
n+ 匹配任何包含至少一个的n字符串(至少出现一次)
n* 匹配任何包含零个或多个n的字符串(任意次)
n? 匹配任何包含零个或一个n的字符串(最多出现一次)
n{x} 匹配包含X个n的序列的字符串
n{x,y} 匹配包含X或Y个n的序列的字符串
n{x,} 匹配包含至少X个n的序列的字符串(至少出现n次)
n$ 匹配任何结尾为n的字符串
^n 匹配任何开头为n的字符串
[^abc] 不匹配括号里的字符
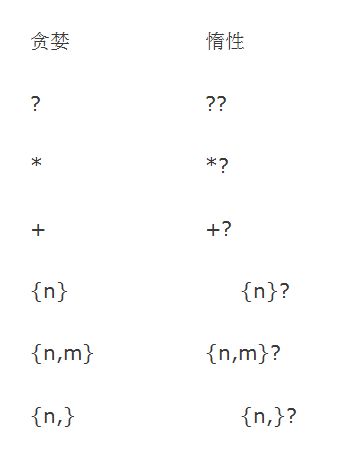
2.贪婪模式和非贪婪模式指什么?
- 贪婪模式:指{n,m}、?、+、*这些在默认情况下都是尽最大可能匹配,直到下一个字符不满足匹配规则为止
-
非贪婪模式与贪婪模式相反,即尽可能少地匹配,在正则表达式的量词后面添加个“?”即可
代码题
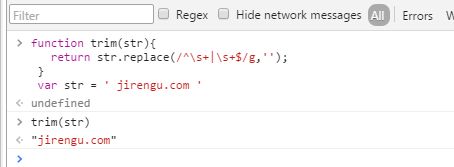
3.写一个函数trim(str),去除字符串两边的空白字符
function trim(str){
return str.replace(/^\s+|\s+$/g,'');
}
var str = ' jirengu.com ';
4.使用实现 addClass(el, cls)、hasClass(el, cls)、removeClass(el,cls),使用正则
/提示:el为dom元素,cls为操作的class,el.className获取el元素的class
//判断class
function hasClass(el,cls){
var reg = new RegExp( '(^|\\s)'+cls+'($|\\s)', 'g');
return reg.test(el.className);
}
//添加class
function addClass(el, cls){
if( hasClass(el,cls) ){
return el.className + ' '+ cls;
}
}
//删除class
function removeClass(el, cls){
var reg = newReg Exp( '(^|\\s)'+cls+'($|\\s)', 'g');
if( hasClass(el,cls) ){
el.className = el.className.replace(reg, "");
}
}
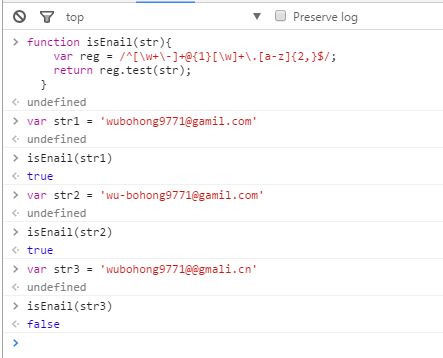
5.写一个函数isEmail(str),判断用户输入的是不是邮箱
function isEnail(str){
var reg = /^[\w+\-]+@{1}[\w]+\.[a-z]{2,}$/;
return reg.test(str);
}
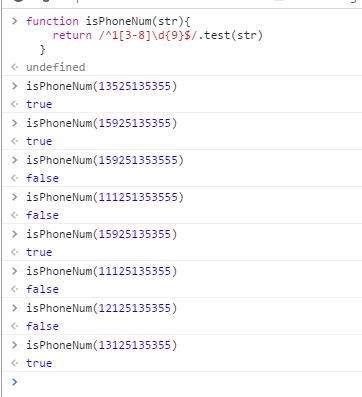
6.写一个函数isPhoneNum(str),判断用户输入的是不是手机号
function isPhoneNum(str){
return /^1[3-8]\d{9}$/.test(str)
}
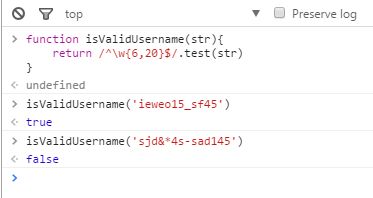
7.写一个函数isValidUsername(str),判断用户输入的是不是合法的用户名(长度6-20个字符,只能包括字母、数字、下划线)
function isValidUsername(str){
return /^\w{6,20}$/.test(str)
}
8.写一个函数isValidPassword(str), 判断用户输入的是不是合法密码(长度6-20个字符,包括大写字母、小写字母、数字、下划线至少两种)
方法一:
function isValidPassword(str){
if(/(^[a-z]+$)|(^[A-Z]+$)|(^[0-9]+$)|(^[_]+$)|(^\w{21,}$)|(^\w{0,5}$)/.test(str)){
return false
}
if(/[^a-zA-Z0-9_]/.test(str)){
return false
}
return true
}
方法二:
function isValidPassword(str){
if(str.length < 6 || str.length > 20){
return false
}
if(/[^A-Za-z0-9_]/.test(str)){
return false
}
if(/(^[A-Z]+$)|(^[a-z]+$)|(^[0-9]+$)|(^[_]+$)/g.test(str)){
return false
}
return true
}
9.写一个正则表达式,得到如下字符串里所有的颜色(#121212)
//获取字符串里所有的颜色
var re = /#(\w+){6}/g
var subj = "color: #121212; background-color: #AA00ef; width: 12px; bad-colors: f#fddee #fd2 "
console.log( subj.match(re) ) // #121212,#AA00ef
//获取全部参数:
var re = /#\w+|\b\d+[a-z]+/g
var subj = "color: #121212; background-color: #AA00ef; width: 12px; bad-colors: f#fddee #fd2 "
console.log( subj.match(re) ) //"#121212", "#AA00ef", "12px", "#fddee", "#fd2"
10.下面代码输出什么? 为什么? 改写代码,让其输出hunger, world.
var str = 'hello "hunger" , hello "world"';
var pat = /".*"/g;
str.match(pat); //[""hunger" , hello "world""],贪婪模式匹配尽可能多,从最前面上的"匹配到最后面的"。
var pat = /".*?"/g;
str.match(pat); // [""hunger"", ""world""],懒惰模式匹配尽可能少,只匹配了自身带"的字符。
11.补全如下正则表达式,输出字符串中的注释内容. (可尝试使用贪婪模式和非贪婪模式两种方法)
方法一:
str = '.. .. .. '
re = /', ''
方法二:
str = '.. .. .. '
re = /', ''
12.补全如下正则表达式
贪婪模式:
var re = /<[^>]+>/g
var str = '<> '
str.match(re) // '', '', ''
非贪婪:
var re = /<[^>]+?>/g
var str = '<> '
str.match(re) // '', '', ''