MaterialWidgetLibrary 学习
studio项目地址:https://github.com/keithellis/MaterialWidget
修改后的eclipse项目地址:
修改后的eclipse项目 Demo地址:

activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/content_background" android:orientation="vertical" > <!-- material dedign 效果的tab切换效果 --> <com.material.widget.TabIndicator android:id="@+id/indicator" android:layout_width="match_parent" android:layout_height="50dp" android:background="@color/primary_color" /> <android.support.v4.view.ViewPager android:id="@+id/pager" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout>
color.xml:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="content_background">#f8f8f8</color> <color name="primary_color">#ff3f51b5</color> </resources>
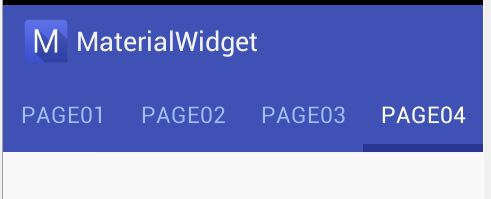
TabIndicator --tab切换的控件:
并且点击page1 page2等有涟漪效果
效果如图:

------------------------------------------------------------------------------------------------
Switch控件,不是应该是switchbutton吗(纠结中)
<com.material.widget.Switch android:layout_width="wrap_content" android:layout_height="wrap_content" />
效果如图:

-----------------------------------------------------------------------------------------------
RadioButton点击也是有涟漪效果的:
<com.material.widget.RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
效果如图:

---------------------------------------------------------------------------------------------
Check Box
<com.material.widget.CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content"/>
效果:

-------------------------------------------------------------------------------------------
Circular Progress 圆形进度条:
<com.material.widget.CircularProgress android:layout_marginTop="10dp" widget:circular_progress_size="Normal" android:layout_width="wrap_content" android:layout_height="wrap_content"/>

-----------------------------------------------------------------------------------------
Circle Button 圆形按钮:
<com.material.widget.CircleButton android:id="@+id/circle_button" widget:circle_icon="@drawable/ic_add" android:layout_width="wrap_content" android:layout_height="wrap_content"/>
-----------------------------------------------------------------------------------------
Paper Button 纸片话按钮:
<com.material.widget.PaperButton widget:paper_text="Paper Button" android:layout_width="160dp" android:layout_height="54dp"/>

-------------------------------------------------------------------------------------
线性进度条LinearProgress:
<com.material.widget.LinearProgress android:layout_width="match_parent" android:layout_height="30dp" android:layout_marginLeft="40dp" android:layout_marginRight="40dp" android:layout_marginTop="10dp" />
效果:
%~JQJ9}RYH59SL_X.png)
%~JQJ9}RYH59SL_X.png)

-----------------------------------------------------------------------------------
Slider:
<com.material.widget.Slider android:layout_width="match_parent" android:layout_height="30dp" android:layout_marginLeft="40dp" android:layout_marginRight="40dp" />