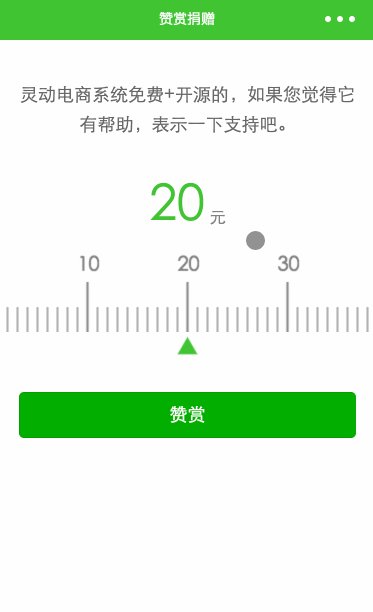
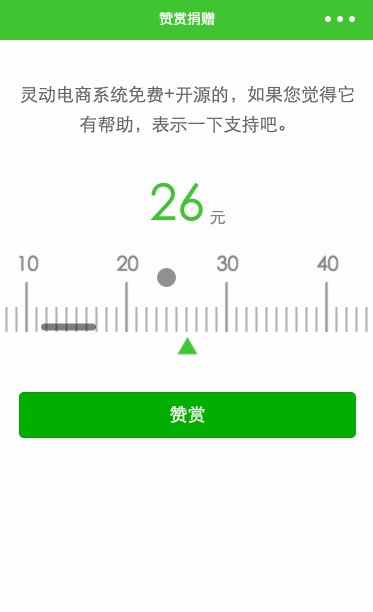
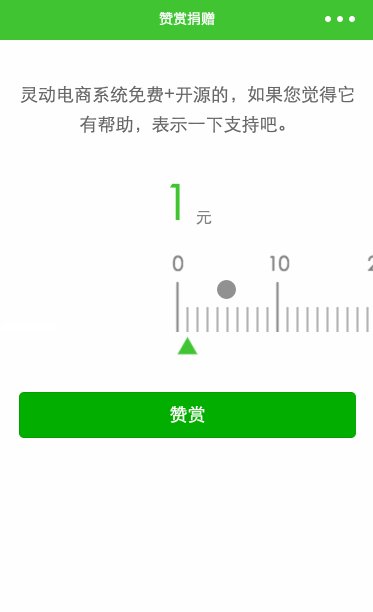
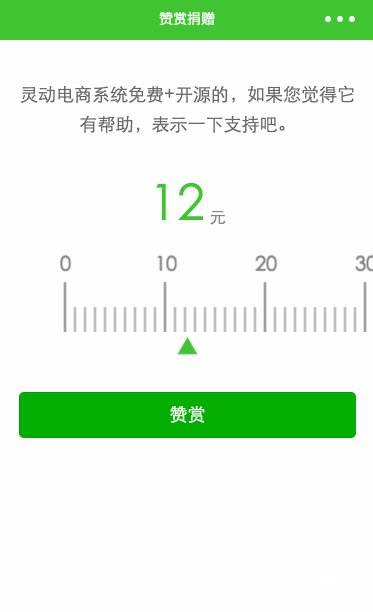
效果图
场景
当一屏显示不下,例如年龄体重选择,金额选择等大区间需要的选择器,相比自带的picker要直观一些。
思路:
- 先画一个scrollView
2 装进canvas - lineTo画刻度线段,lineTo+fill画出三角形游标,fillText描绘文本标签
- 通过bindscroll监听刻度尺触摸事件
- 渲染取值到页面
基本布局
实现bindscroll方法
bindscroll: function (e) {
// deltaX 水平位置偏移位,每次滑动一次触发一次,所以需要记录从第一次触发滑动起,一共滑动了多少距离
deltaX += e.detail.deltaX;
console.log(deltaX)
}
描绘刻度
const context = wx.createCanvasContext('canvas-ruler');
// 移动到原点
context.moveTo(origion.x, origion.y);
// 画线到刻度高度
context.lineTo(origion.x, origion.y - heightDecimal);
// 设置属性
context.setLineWidth(1);
// 描线
context.stroke();
// 描绘文本标签
context.setFontSize(fontSize);
context.fillText('0', origion.x - fontSize / 2, fontSize);
context.draw();
遍历刻度
for (var i = 0; i <= maxValue; i++) {
// 开始一个路径,这条非常重要,否则会重复绘制之前的刻度n次,效果表现为页面加载很卡,lineWidth得到的线很粗
context.beginPath();
// 绘制同上,不再赘述
...
// 关闭一个路径,它是可选的,调用过了beginPath,不关闭也没有影响,保险起见,加上它
context.closePath();
}
切记要调用context.beginPath();
描绘游标
drawCursor: function () {
/* 定义变量 */
// 定义三角形顶点 TODO x
var center = {x: app.screenWidth / 2, y: 5};
// 定义三角形边长
var length = 20;
// 左端点
var left = {x: center.x - length / 2, y: center.y + length / 2 * Math.sqrt(3)};
// 右端点
var right = {x: center.x + length / 2, y: center.y + length / 2 * Math.sqrt(3)};
// 初始化context
const context = wx.createCanvasContext('canvas-cursor');
context.moveTo(center.x, center.y);
context.lineTo(left.x, left.y);
context.lineTo(right.x, right.y);
// fill()填充而不是stroke()描边,于是省去手动回归原点,context.lineTo(center.x, center.y);
context.setFillStyle('#48c23d');
context.fill();
context.draw();
}
画带一个绿色的正三角形作为游标,注意游标是悬浮不动的,所以另起一个cancas来装它。当然它不是必须的,偷个懒ps一张三角形的png代替也无妨,甚至刻度其实也可以用
定义刻度默认初值
that.setData({
scrollLeft: (currentValue - minValue) * ratio
});
绑定scroll-left参数,相当于iOS里了UIScrollView的contentOffset,手动让偏移到默认初值对应的坐标位置。
适配最小值
当业务场景需要做数据验证,例如金额要>0,年龄要大于18岁等,就得适配极值。
that.setData({
amount: Math.floor(- deltaX / 10 + minValue)
});
同时要修正�刻度线的x轴坐标
// 2.2 画刻度线
context.moveTo(origion.x + (i - minValue) * ratio, origion.y);
// 画线到刻度高度,10的位数就加高
context.lineTo(origion.x + (i - minValue) * ratio, origion.y - (i % ratio == 0 ? heightDecimal : heightDigit));
// 2.3 描绘文本标签
context.fillText(i == 0 ? ' ' + i : i, origion.x + (i - minValue) * ratio - fontSize / 2, fontSize);
最终js代码
var that;
var deltaX = 0;
var minValue = 1;
var app = getApp();
Page({
data: {
value: 0,
canvasHeight: 80
},
onLoad: function (options) {
that = this;
// 绘制标尺
that.drawRuler();
// 绘制三角形游标
that.drawCursor();
},
drawRuler: function() {
/* 1.定义变量 */
// 1.1 定义原点与终点,x轴方向起点与终点各留半屏空白
var origion = {x: app.screenWidth / 2, y: that.data.canvasHeight};
var end = {x: app.screenWidth / 2, y: that.data.canvasHeight};
// 1.2 定义刻度线高度
var heightDecimal = 50;
var heightDigit = 25;
// 1.3 定义文本标签字体大小
var fontSize = 20;
// 1.4 最小刻度值
// 已经定义在全局,便于bindscroll访问
// 1.5 总刻度值
var maxValue = 200;
// 1.6 当前刻度值
var currentValue = 20;
// 1.7 每个刻度所占位的px
var ratio = 10;
// 1.8 画布宽度
var canvasWidth = maxValue * ratio + app.screenWidth - minValue * ratio;
// 设定scroll-view初始偏移
that.setData({
canvasWidth: canvasWidth,
scrollLeft: (currentValue - minValue) * ratio
});
/* 2.绘制 */
// 2.1初始化context
const context = wx.createCanvasContext('canvas-ruler');
// 遍历maxValue
for (var i = 0; i <= maxValue; i++) {
context.beginPath();
// 2.2 画刻度线
context.moveTo(origion.x + (i - minValue) * ratio, origion.y);
// 画线到刻度高度,10的位数就加高
context.lineTo(origion.x + (i - minValue) * ratio, origion.y - (i % ratio == 0 ? heightDecimal : heightDigit));
// 设置属性
context.setLineWidth(2);
// 10的位数就加深
context.setStrokeStyle(i % ratio == 0 ? 'gray' : 'darkgray');
// 描线
context.stroke();
// 2.3 描绘文本标签
context.setFillStyle('gray');
if (i % ratio == 0) {
context.setFontSize(fontSize);
// 为零补一个空格,让它看起来2位数,页面更整齐
context.fillText(i == 0 ? ' ' + i : i, origion.x + (i - minValue) * ratio - fontSize / 2, fontSize);
}
context.closePath();
}
// 2.4 绘制到context
context.draw();
},
drawCursor: function () {
/* 定义变量 */
// 定义三角形顶点 TODO x
var center = {x: app.screenWidth / 2, y: 5};
// 定义三角形边长
var length = 20;
// 左端点
var left = {x: center.x - length / 2, y: center.y + length / 2 * Math.sqrt(3)};
// 右端点
var right = {x: center.x + length / 2, y: center.y + length / 2 * Math.sqrt(3)};
// 初始化context
const context = wx.createCanvasContext('canvas-cursor');
context.moveTo(center.x, center.y);
context.lineTo(left.x, left.y);
context.lineTo(right.x, right.y);
// fill()填充而不是stroke()描边,于是省去手动回归原点,context.lineTo(center.x, center.y);
context.setFillStyle('#48c23d');
context.fill();
context.draw();
},
bindscroll: function (e) {
// deltaX 水平位置偏移位,每次滑动一次触发一次,所以需要记录从第一次触发滑动起,一共滑动了多少距离
deltaX += e.detail.deltaX;
// 数据绑定
that.setData({
value: Math.floor(- deltaX / 10 + minValue)
});
console.log(deltaX)
}
});
源码下载:http://git.oschina.net/dotton/lendoo-wx,本文涉及代码存于/pages/member/donate文件夹中。