- 詳細講一下在RN(ReactNative)中,6個比較常用的組件以及詳細的用法
asecretman!
reactnativereact.jsjavascript
1.View组件(基础容器)import{View,StyleSheet}from'react-native';constMyComponent=()=>{return({/*子组件*/});};conststyles=StyleSheet.create({container:{flex:1,//flex布局padding:10,//内边距backgroundColor:'#fff',//背景色b
- Ubuntu系统开发环境搭建和常用软件
刘家旺1
各种各样的IT知识ubuntulinux运维
随着开源文化的普及,Linux操作系统逐渐受到广大开发者的青睐。其中,Ubuntu作为一款基于Debian的轻量级操作系统,以其易用性和稳定性赢得了众多用户的喜爱。本文将详细介绍如何在Ubuntu系统上搭建开发环境以及常用的软件推荐。一、Ubuntu系统安装与配置1.系统下载与安装访问Ubuntu官方网站(https://ubuntu.com/),根据个人需求选择合适的版本进行下载。下载完成后,制
- 【论文投稿】Spring Boot 开发全攻略:从入门到精通
小周不想卷
艾思科蓝学术会议投稿springboot
目录一、SpringBoot简介与优势二、开发环境搭建三、创建SpringBoot项目四、项目结构剖析五、控制器开发六、服务层设计七、数据访问层构建一、SpringBoot简介与优势SpringBoot是一个基于Spring框架的快速开发框架,旨在简化Spring应用的初始搭建以及开发过程。它通过提供一系列的默认配置和约定,使得开发者能够快速地创建出可独立运行的、生产级别的Spring应用程序,极
- Python 删除文件与文件夹 - 奇客谷教程
八狐云|酷画册|二维码生成
pythonPython教程python
Python教程Python介绍Python开发环境搭建Python语法Python变量Python数值类型Python类型转换Python字符串(String)Python运算符Python列表(list)Python元组(Tuple)Python集合(Set)Python字典(Dictionary)PythonIf…ElsePythonWhile循环PythonFor循环Python函数Pyt
- C++ 游戏开发
周盛欢
c++开发语言
嘿,小伙伴们,想不想自己动手开发个游戏呀?今天就来带大家用C++开发游戏,保证通俗易懂,就算你是0基础也能跟上。一、为啥用C++开发游戏C++可厉害了,它运行速度快得跟闪电似的,能让你的游戏画面流畅得跟丝滑巧克力一样。而且它功能强大,啥复杂的游戏逻辑都能搞定,像那些大型的3D游戏,很多都是用C++开发的呢。二、开发环境搭建先得有个好用的开发工具,推荐用VisualStudio(VS)。去官网(ht
- 嵌入式硬件设计 — 智能设备背后的隐形架构大师
小周不想卷
艾思科蓝学术会议投稿嵌入式硬件
目录引言一、嵌入式硬件设计概述(一)需求分析(二)硬件选型(三)电路设计(四)PCB制作与焊接(五)硬件调试与测试(六)软件移植与开发二、嵌入式硬件选型(一)微控制器(MCU)/微处理器(MPU)(二)存储器(三)传感器与执行器(四)电源管理芯片(五)通信接口芯片三、嵌入式硬件代码开发(一)开发环境搭建(二)底层驱动程序开发引言嵌入式系统已经渗透到我们生活的方方面面,从智能手机、智能家居到工业自动
- qemu arm 开发环境搭建
509728263
本人经验文章QEMUARM
qemuarm开发环境搭建作者:吴甜甜个人博客网站:wutiantian.github.ioqemuarm实验环境ubuntu18.04qemu4.0.01.在qemu上模拟运行linux内核非图形化启动qemu-system-arm-M\vexpress-a9-m512M\-dtblinux-4.20.17/arch/arm/boot/dts/vexpress-v2p-ca9.dtb\-kern
- Xbox:Xbox游戏编程入门_2024-07-19_20-02-54.Tex
chenjj4003
游戏开发2xbox游戏java前端ux
Xbox:Xbox游戏编程入门游戏开发环境搭建安装VisualStudio环境准备在开始Xbox游戏开发之前,首先需要一个强大的集成开发环境(IDE),VisualStudio是微软提供的一个广泛使用的开发工具,它支持多种编程语言,包括C++,这是Xbox游戏开发的主要语言。下载与安装访问VisualStudio官方网站,下载最新版本的VisualStudio。在安装向导中,选择“创建游戏”工作负
- 【SpringCloud】Spring Cloud 开发环境搭建与基础工程构建
Hsu琛君珩
SpringCloudspringcloudspring后端
目录环境和工程搭建开发环境安装JDKJDK版本介绍JDK17安装WindowsLinux-UbuntuLinux-CentOsMySQL安装UbuntuCentOS案例介绍需求服务拆分服务拆分原则服务拆分示例数据准备工程搭建构建父子工程创建父工程DependencyManagement和DependenciesSpringCloud版本创建子项目-订单服务创建子项目-商品服务完善订单服务完善启动类
- 【开发环境搭建】Macbook M1搭建Java开发环境
weixin_44329069
java开发语言
JDK安装与配置下载并安装JDK:ARM64DMG安装包下载链接:JDK21forMac(ARM64)。双击下载的DMG文件,按照提示安装JDK。配置环境变量:打开终端,使用vim编辑.bash_profile文件:vim~/.bash_profile在文件中添加以下内容来设置JAVA_HOME:exportJAVA_HOME=/Library/Java/JavaVirtualMachines/j
- reactnative 获取定位_React-native实现定位的功能
weixin_39644915
reactnative获取定位
1、在React-native中实现定位的功能的几种方式。(1).使用rn中的自带的Geolocation实现定位。(2).用第三放库react-native-location实现定位。2.用rn中自带的Geolocation实现定位的详细步骤:(1).如果是android进行定位手下是需要权限的通过以下代码设置权限:(2).直接通过navigator.geolocation来进行定位,示例代码如
- native react 集成微信登录_微信SDK集成示例 – react-native-wechat-ios
weixin_39682477
nativereact集成微信登录
react-native-wechat-ios微信SDK集成示例,现已完成微信认证登录,分享链接,支付功能。(本模块仅支持iOS,点我获取Android支持)如何安装1.下载包文件$npmireact-native-wechat-ios2.链接库文件到你的项目中a.给RCTWeChat添加头文件搜索路径:$(SRCROOT)/../../react-native/React,并选择recursiv
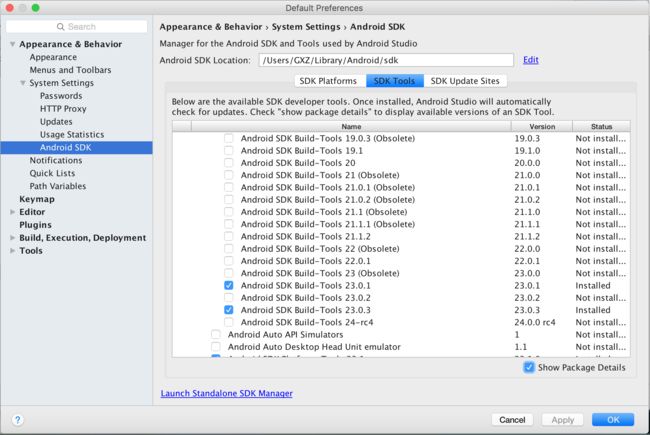
- react-native mac 开发环境搭建Android SDK版本N/A问题,已解决
aaaaanqi
reactnative
react-nativemac开发环境搭建AndroidSDK版本N/A问题,已解决使用npxreact-nativedoctor校验开发环境,AndroidSDK报错但是开发环境配置和文档描述得没有什么差别,怀疑是bug,git仓库下的issue有提类似问题,直接使用npmrunandroid运行,报以下错>Failedtoapplyplugin'com.android.internal.app
- React-native 桥接Android原生开发
一天清晨
在开发RN的漫漫长河中,早晚有那么一天要接触到安卓的原生开发,笔者来介绍一下其中的酸甜苦辣.对于一个不懂android的小白来说,刚开始有点难,不过都是万事开头难.语言是想通的,原理也是大径若一.1.png开发过程中是要集成高德的导航功能,没有找到好的轮子的,只要写原生代码,然后在用JS去调用原生的导航模块.首先注册模块其意义在与将类注册到RN中,才能用JS去调用publicclassAnExam
- 嵌入式QT开发:构建高效智能的嵌入式系统
嵌入式大圣
qt开发语言
摘要:本文深入探讨了嵌入式QT相关的各个方面。从QT框架的基础架构和核心概念出发,详细阐述了其在嵌入式环境中的优势与特点。文中分析了嵌入式QT的开发环境搭建过程,包括交叉编译工具链的配置等关键步骤。进一步探讨了嵌入式QT的界面设计与开发,涵盖了从基本控件的使用到复杂界面布局的构建。同时也深入研究了信号与槽机制在嵌入式系统中的应用,以及嵌入式QT与硬件设备的交互,包括输入输出设备的驱动与集成。还涉及
- 从零开始学习Java的100个课程
陈在天box
java大数据开发语言
哈喽大家好,今天给大家推荐的是从零开始学习Java的100个课程,接下来我会每天更新两篇课程经验供大家参考学习;以下是为大家设计的从零开始学习Java的100个课程:一、Java基础语法Java开发环境搭建安装JDK配置环境变量编写并运行第一个Java程序基本数据类型整数类型(byte、short、int、long)浮点类型(float、double)字符类型(char)布尔类型(boolean)
- zybo上运行linux,Zybo开发板linux作业系统移植
周行文
zybo上运行linux
文章主要介紹zyboboard上linux作业系统移植过程。分别介绍了开发环境搭建、U-boot编译、linux内核编译、busybox制作等流程及注意事项。文章使用的开发板是zynq7000系列的zyboboard。Vivado版本是2015.1.主机系统是Debian9.1.开发环境搭建工欲善其事必先利其器,做开发前搭建好编译环境是重要的一步,这些步骤大体上都相同,然而对于不同的系统平台、硬件
- Python JSON - 奇客谷qikegu.com
八狐云|酷画册|二维码生成
pythonPython教程python
Python介绍Python开发环境搭建Python语法Python变量Python数值类型Python类型转换Python字符串(String)Python运算符Python列表(list)Python元组(Tuple)Python集合(Set)Python字典(Dictionary)PythonIf…ElsePythonWhile循环PythonFor循环Python函数PythonLambd
- python web开发框架有哪些,python web开发框架对比
2401_85415768
数据库java
大家好,本文将围绕pythonweb开发框架有哪些展开说明,pythonweb开发框架对比是一个很多人都想弄明白的事情,想搞清楚pythonweb开发环境搭建需要先了解以下几个事情。大家好,用了2周的时间整理了Python中所有的网站开发库(下文简称:Web框架),供大家学习参考。Q:Web框架到底是什么?A:Web框架主要用于网站开发。开发者在基于Web框架实现自己的业务逻辑。Web框架实现了很
- react-native中 不要将ScrollView 组件 和 FlatList 组件嵌套使用
希望的模样
reactnativereact.jsreactnative
问题:接手了一个rn项目,真机上测试发现一个bug:商品列表页,上拉加载更多商品,加载了二十多个商品,屏幕滑动就开始出现明显的顿挫感,android出现商品图加载异常,ios还偶尔会出现闪退。直接定位到这个商品列表,发现使用的是FlatList组件,一个列表懒加载组件,检查了下,没发现问题,然后纵观整个页面,这个页面并不仅仅只有这一个列表,上面依次还有兑换区,签到区,搜索区,然后最外层包了一个Sc
- react-native-share的使用
孟宪磊mxl
reactnative前端
react-native-share是用于社交分享的一个库接下来介绍一下他的使用和出现的问题npmireact-native-share如果安装后出现项目无法启动,报错:/Users/landsky/Desktop/xcodeworkspace/react-native/landsk2/node_modules/react-native-share/android/src/main/java/cl
- react- native创建pdf
孟宪磊mxl
react.jspdf前端reactnative
npmireact-native-html-to-pdf向AndroidManifest.xml添加以下WRITE_EXTERNAL_STORAGE权限:使用:importReact,{Component}from'react';import{Text,TouchableHighlight,View,}from'react-native';importRNHTMLtoPDFfrom'react-n
- 1-Python开发环境搭建
梦想成为小仙女
这里是什么,安装,配置https://www.cnblogs.com/EmptyFS/p/6184627.htmlhttps://github.com/pgmpy/pgmpyhttps://study.163.com/course/courseLearn.htm?courseId=1004719028#/learn/text?lessonId=1050366508&courseId=1004719
- react-native使用第三方库以及引入react-native-elements(十二)
Museions
ReactNative开发react-nativeJSX
react-native使用第三方库以及引入react-native-elements1.首先需要下载依赖包到本地cd/projectyarnaddreact-native-elements#orwithnpmnpminstallreact-native-elements2.引入react-native-elements到项目的component中User.js以头像组件为例:import{Ava
- React-Native优质开源项目
换个网名有点难
reactnative
ReactNative是一个由Facebook开发的开源框架,允许开发者使用JavaScript和React来构建原生移动应用。它允许开发者编写一次代码,然后可以在iOS和Android平台上运行,而无需为每个平台单独编写代码。以下是ReactNative的一些关键特点和优势:跨平台开发:使用ReactNative,开发者可以为iOS和Android创建应用,而不需要分别学习Swift或Java/
- halo主题开发环境搭建
该账号已被封禁丨
halo
halo主题开发环境搭建|LogDicthttps://www.logdict.com/archives/halozhu-ti-kai-fa-huan-jing-da-jian
- 【ESP32-S3】基于正点原子ESP32-S3M开发(二)--Arduino环境搭建
@Fsallen
ESP32教程单片机c语言嵌入式硬件
Arduino开发环境搭建使用Arduino开发难度低,开发效率高,但运行效率低,编译时间长,适合电子爱好者等非专业人士使用正点原子官方资料下载地址提取码:ixmr安装Arduino到资料盘A>6,软件资料>1,软件>3,Arudino开发工具下找到安装包并安装设置中文请添加图片描述安装库Arduino对ESP32支持的库具有一定的限制,仅仅支持部分外设,要想使用所有功能需要使用IDF进行开发该网
- iOS react-native-yunpeng-alipay 与 UMeng 发生冲突的解决方案
笙笙哥
报错:UTDID方法重复无论是在集成react-native的支付宝SDK,还是react-native的支付宝SDK,都有可能碰到与友盟SDK发生冲突的情况。具体错误是:duplicatexxxclass.oinxxxfile...可以看到路径是与UTDID相关,基本可以判断是支付宝和友盟发生了冲突。这种情况只需要去支付宝官网下载,不包含UTDID模块的SDK,集成到项目中,就不会发生该冲突了。
- CUDA指南-CUDA简介与开发环境搭建
小虾米欸
CUDA指南CUDA
CUDA(ComputeUnifiedDeviceArchitecture)是由NVIDIA开发的并行计算平台和编程模型,它允许开发者利用NVIDIAGPU进行高效的通用计算任务。以下是对CUDA的详细介绍:GPU与CPU的不同GPU(图形处理单元)与CPU(中央处理单元)在设计和功能上有所不同。GPU拥有更多的处理核心,专为并行处理设计,适合执行大量数据的并行计算任务。相比之下,CPU拥有较少的
- 【记录】基于docker部署小熊派BearPi-Pico H3863开发环境
Lozenyi
开发环境的搭建docker嵌入式硬件c语言
参考:Ubuntu环境下开发环境搭建|小熊派BearPi过程在物理机中创建一个工作路径/home/luo/locke/BearPi/BearPi_Pico_H3863创建docker容器dockerrun-it\--privileged=true--cap-add=ALL\--nameBearPi-Pico_H3863_env\-v/home/luo/locke/BearPi/BearPi_Pic
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end