- 开启你的思维成长之路
希思维
图片发自App很多时候我们都羡慕别人家的孩子思维敏捷,记忆超强,脑回路清晰等,认为那些都是天生的能力,而自己要达到那样的境界几乎不可能,殊不知每个人都有一个强大的小宇宙,就看你是否找到了开启你思维小宇宙的方法。我们每个人的大脑都具有无限潜能,大部分人只开发出10-20%,还有很多潜力深埋于冰山底,而如何找到自己思维的动力呢?首先就是要了解我们神奇的大脑,从大脑神经元素,到神经回路的形成,知晓大脑思
- 3286、穿越网格图的安全路径
Lenyiin
题解c++算法leetcode
3286、[中等]穿越网格图的安全路径1、题目描述给你一个mxn的二进制矩形grid和一个整数health表示你的健康值。你开始于矩形的左上角(0,0),你的目标是矩形的右下角(m-1,n-1)。你可以在矩形中往上下左右相邻格子移动,但前提是你的健康值始终是正数。对于格子(i,j),如果grid[i][j]=1,那么这个格子视为不安全的,会使你的健康值减少1。如果你可以到达最终的格子,请你返回tr
- 误落尘网中,一去三十年
不会功夫的谭大侠
图片发自App图片发自App图片发自App《财富自由之路》中开篇就讲述了财富自由的目的是为了时间自由,高中觉得每个月一千块是财富自由,大学觉得每个月两千块是财富自由,毕业时觉得每个月五千是财富自由,现在感觉每个月一万都不一定自由。思来想去,货币贬值也没有这么快,还是自己欲望太大了,欲壑难填。大学有一个梦想去西藏,当时觉得两千块就能去,现在感觉有一万都不够。膨胀了啊!曾经想过时间自由了干什么,我就半
- 如何自学软件编程?零基础自学编程入门指南
_pangzi
前言零基础自学编程的动力是什么?在开启学习编程之路的时候必须搞清楚自己为什么要学编程?是因为工资高?还是对编程有浓厚的兴趣?还有自己有一定的编程基础想要继续提升自己?其实对于这个问题需要具体分析,如果是单纯看到程序员工资高,而自己本身并没有什么兴趣,那我不建议自学,可以选择参加培训或者不要进入编程领域不然自己学不会没有获得高薪,反而浪费了大把的时间,如果方法不对,反而会打击自信心。下面小编针对学习
- 《我的职业是小说家》
simple梦
《我的职业是小说家》:《我的职业是小说家》是村上春树前所未有的自传性作品,历时六年完成。一个人,写作三十五年,十三部长篇小说,超过五十种语言译本。虽然拥有享誉世界的知名度,但关于村上春树,许多事情始终包裹在神秘的面纱中:他是怎样下定决心走上职业小说家之路?对他来说,人生中幸福的事是什么?究竟如何看待芥川奖与诺贝尔文学奖……小说家看似风光,却是份孤独的职业。三十五年来,村上春树在孤独中编织着美妙动人
- python实现规则引擎_规则引擎python
weixin_39601511
python实现规则引擎
广告关闭回望2020,你在技术之路上,有什么收获和成长么?对于未来,你有什么期待么?云+社区年度征文,各种定制好礼等你!我正在用python编写日志收集分析应用程序,我需要编写一个“规则引擎”来匹配和处理日志消息。它需要具有以下特点:正则表达式匹配消息本身消息严重性优先级的算术比较布尔运算符我设想一个例子规则可能是这样的:(message~program:messageandseverity>=h
- 【ShuQiHere】 进制与补码的世界:从符号-大小表示法到二补码
ShuQiHere
二进制计算机组成原理
【ShuQiHere】在计算机系统中,表示正数是相对简单的,只需使用其对应的二进制形式即可。然而,如何有效地表示负数一直是计算机科学中的一个关键问题。为了解决这个问题,科学家们提出了多种表示方法,包括符号-大小表示法(Sign-MagnitudeRepresentation)、一补码(One’sComplement)和二补码(Two’sComplement)。在本文中,我们将深入探讨这些表示方法的
- 【Golang】实现 Excel 文件下载功能
RumIV
Golanggolangexcel开发语言
在当今的网络应用开发中,提供数据导出功能是一项常见的需求。Excel作为一种广泛使用的电子表格格式,通常是数据导出的首选格式之一。在本教程中,我们将学习如何使用Go语言和GinWeb框架来创建一个Excel文件,并允许用户通过HTTP请求下载该文件。准备工作在开始之前,请确保您的开发环境中已经安装了Go语言和相关的开发工具。此外,您还需要安装GinWeb框架和excelize包,这两个包都将用于我
- 生老病死
贝贝_1
生老病死是生命的必然过程,是人生的必由之路。人生在世不过几十年,所包罗的生、老、病、死是不以人的意志为转移的。我们唯一能做到的就是顺乎自然,珍惜生命,老有所乐,战胜病魔,笑对死亡。生图片发自App“生”不由己,尽管你不愿睁开眼睛,尽管你哭着喊着,但你还是被带到了这个世界,而所有围着你的人包括你的父母,就是要听见你离开母体发出的这一串串生命的哭声,他们才会笑,并且笑得那般的欣慰。是啊,这第一声哭是你
- 【剽悍一只猫的剽悍行动营】不忘初心,砥砺前行
财务自由的社群运营人苏宝
作者/梅子我在第15期剽悍行动营奇迹四连四排的同桌叫Tony。今天,我来讲一讲他的故事。Tony出生在湖北恩施的一个贫困的小山村,因为家里很穷,他很想通过自己的努力改变家庭的命运,所以他中途辍了学,过早的步入了社会。一开始的时候他也很迷茫,不知道到自己到底该干什么?能干什么?后来经同学介绍进入了一家鞋厂,从事搬运工作,开启了他人生中的第一次独立自主的打工之路。可是,现实与理想的差距,让他在鞋厂只干
- 【Python基础】Python迭代器与生成器(两种强大工具)
姑苏老陈
Python编程入门python开发语言python迭代器与生成器
本文收录于《Python编程入门》专栏,从零基础开始,分享一些Python编程基础知识,欢迎关注,谢谢!文章目录一、前言二、迭代器2.1创建迭代器2.2自定义迭代器2.3处理大型文件三、生成器四、生成器表达式五、实际应用案例5.1数据库查询5.2网络数据流处理六、总结一、前言在Python中,迭代器与生成器是两种非常强大的工具,它们可以帮助我们有效地处理大量数据,特别是在需要逐个访问元素的情况下。
- python中的迭代器有什么用
hakesashou
python基础知识python开发语言
什么是Python迭代器?迭代器(Iterator):迭代器可以看作是一个特殊的对象,每次调用该对象时会返回自身的下一个元素,从实现上来看,一个迭代器对象必须是定义了__iter__()方法和next()方法的对象。1、Python的Iterator对象表示的是一个数据流,可以把这个数据流看做是一个有序序列,但我们却不能提前知道序列的长度,所以Iterator的计算是惰性的,只有在需要返回下一个数
- 大学时期的自我探索之路
Hello芒果
大学的时候,我主要是通过两种方式来加深对自己的了解。第一种,就是让朋友同学对我进行评价。我曾经在朋友圈让大家写下关于我的三个关键词,也曾经制作一个简单的问卷,让大家告诉我他们所认识的芒果是一个什么样的人。我的这种方式是外求。可以说,当局者迷,看不清自己,也可以说,我不够自信,需要从他人的眼里看到自己的优点和特点。其实朋友们大部分都给我给予的是好评,我记得那些好评和领导组织能力、动静皆宜、乐于助人、
- 《女子监狱》系列,Netflix自此走上牛B之路
IMTVS_cc
文|温水排版|不二今天小编要给大家推荐的是让Netflix大方打上“原创剧集”这个牛气标签,也让HBO这些老牌电视网倒吸一口凉气的美剧《女子监狱》。剧集播出后,IMDB得分在9分徘徊,媒体评价持续走高。从收视率及口碑上来看,《女子监狱》是网飞当之无愧的王牌,自上线以来斩获金球奖等重要奖项6次、提名19次,网络话题数不胜数。《女子监狱》的英文原名是“Orangeisthenewblack”,直译过来
- 财富自由之路读书笔记2
Elaine_a963
继续财富自由读书笔记,今天就第十-二十三章进行归纳总结思考。这本书可以说是边学边练的武功秘籍。秘籍一:注意力。先从认知上刷新,先前谈到价值的重要性及单位价值提升的必要性。这里就引出了:“注意力”是在任何地方“挖掘”价值的最基本工具。那么,要自如运用注意力,就得练习。这里李老师给的无他,就是基本功训练扎实-坐享。秘籍二:活在未来。再一次颠覆认知,大众的思维是活在当下,而这里指引我们要活在未来。用正确
- 推动党史学习教育常态化长效化贵在知行合一
Mxz
中共中央办公厅近日印发《关于推动党史学习教育常态化长效化的意见》(以下简称《意见》),就推动党史学习教育常态化长效化提出了六个方面要求、作出重大部署。这是贯彻落实党中央指示精神、不断巩固拓展党史学习教育成果的重要举措,必将为更加坚定自觉地牢记初心使命、在新的赶考之路上考出好成绩注入强大精神动能。在全党开展党史学习教育,是以习近平同志为核心的党中央立足百年党史新起点、着眼开创事业发展新局面作出的一项
- 不简单的简化之路
颜小婧
简化16年前,畅销书作者理查德·科克向世人介绍了80/20法则,即我们80%的成就源于仅仅20%的时间、努力和关键决策。对于这个80/20法则,我相信大家都很熟悉了。而被称为80/20法则之父的的理查德·科克和格雷格·洛克伍德一起合作了一本《极简法则》,揭示了:简化是创造大规模市场、建立高盈利企业的秘密。通过对亚马逊、苹果、宜家、福特等成功的企业所采取的商业模式的分析得出两种简化策略:价格简化和命
- 读书笔记
语馨_f389
王聪丽坚持分享第1008天《亲密关系》期望就是通往地狱之路,因为期望会把接受和让人自由等充满爱意的感觉挡在门外。如果我不能接受别人现在的样子或不让他们自由地走自己的路,那么我就不是真的爱他们,我只是想从他们身上得到满足,与他们建立亲密关系的目的并不是为了爱,而是为了满足我小小的自私需求。我们可以觉察一下,在潜意识里,我对他有什么要求。让人惊讶的是,不开心的原因往往是沉睡多年的需求。不论是用暗示还是
- 修行之路
天赐_7417
单位是上班的地方,工作的地方,不是讲人情的地方。如果领导仁慈,那再好不过,不过不是,也不必难过,这本就是单位的本质。你只不过是认识到了它的本质而已。这不是坏事。在单位,你做得好,领导不一定看到,即使看到,也不一定会给予肯定,因为他们认为做得好是你应该的;做得差,那领导一定会批评,因为他不想看到你犯错误。但是人非圣贤,孰能无过?领导批评就批评吧!可能他批评的方式很过激,但那不是员工需要考虑的问题,他
- 今日碎碎念
万里风来韩小邪
财务自由之路到底是本什么书呢?里面的感觉读着真的还不错。我应该给自己定一个时间来认真的读这些吧。最近沉迷于张云雷不可自拔。要问相思赋予谁?小辫儿二爷张云雷!粉丝们说我们不是在追星,我们是在捧角儿。相声到底是个什么神奇的事物呢?其实喜欢的还是京剧吧?那些书生软糯的戏腔。一身长袍一首小曲儿真是绝了
- 时间买卖
ziworeborn
以下为《通往财富自由之路》专栏中,关于时间买卖的笔记摘要。如果把一个人比作一个公司的话,刚开始我们的商业模式只能单份出售自己的时间。在这个阶段,升级个人商业模式的核心只有一个,提高我们的单位时间售价。在这个阶段,大多数人会做出最终被证明不明智的选择,把自己的付出与自己的单位时间售价直接挂钩,于是,开始不由自主地采用两个简单粗暴的方式提高自己的单位时间售价:磨洋工、喊高价。然而,长期来看,这其实是不
- 第二周内容
s好学向上p
1、描述Linux发行版的系统目录名称命名规则以及用途。Linux系统基础目录的命名法则:-严格区分大小写-目录也是文件,在同一路径下,两个文件不能同名-支持使用除/以外的任意字符-最长字符不能超过255个字符Linux根下目录及用途/bin存放二进制可执行文件(ls,cat,mkdir等),常用命令一般都在这里/etc配置文件/home用户家目录/root超级用户(系统管理员)的主目录/sbin
- 走好人生启航之路-送给即将上大学的下一代
遇见陈溪月
亲爱的外甥女:写这封信的时候,转眼间你已经满18岁了,即将迈入大学。而脑海中浮现的还是刚刚搬家到华苑新城的时候,刚学会走路蹒跚的样子,一不小心就被光滑的地板摔了个跟头。那天我和董明也回去了,而那时的我们也即完成大学学业迈入社会,对未来充满无限憧憬,我想此时的你对大学生活和未来肯定也有着美好的梦想。自从你迈入大学的第一天起离开家,开始了独立的学习生活。而这正是你自我管理的开始。社会就是从依赖、独立走
- 王延平 || 意识的进化(1)
当下宁静
意识获得成长与进步,意味着它开始认同潜意识熟知的一切,此时意识与潜意识逐渐融合。沐浴新阳光,走向心智成熟之路心理学家派克在《少有人走的路》“意识的进化”一节中写到:“观察”、“认知”等字眼,几乎贯穿本书始终。以邪恶为目标的人,总是拒绝观察本相;心智成熟的人,却能深刻地意识到懒惰的存在。尽管如此,对于自己的宗教观和世界观,一般人却无知无觉。要使心智获得成熟,必须认清自己的偏见和局限。我们经由爱、包容
- 天空之美—寻找校花之漫漫长路
陌离_0f58
校花,一个让人听到就心潮澎湃的词语。寻找校花之路漫漫,愿初心不负,亦如初恋人生若只如初见,何事秋风悲画扇人生若只如初见,何事秋风悲画扇初见是惊鸿一瞥,南柯一梦是你。初见是惊鸿一瞥,南柯一梦是你。等待是山重水复,怦然心动是你。等待是山重水复,怦然心动是你。相遇是柳暗花明,如梦初醒是你。相遇是柳暗花明,如梦初醒是你。重逢是始料未及,别来无恙是你。重逢是始料未及,别来无恙是你。颜如舜华,气若幽兰颜如舜华
- 《我的单一饮食之路》前言——纵深阅读引领提纲
末号义工
所谓纵深阅读,就是把大本“前言”与小本“手册”的内容相联系,巩固印象,加深理解。每个题目都包含“前言”阅读点+“手册”阅读点+思考题三项内容,希望大家按进度要求联系阅读,思考答题,然后把自己对思考题的理解,在群里公开分享。一、思考题(四大题13小题)第一题、《前言》“思路3”对健康四基石的补充,以及“思路6”中“一一对健康要素进行排查”的提法,与《手册》问5“什么是生活方式?健康生活方式包括哪些要
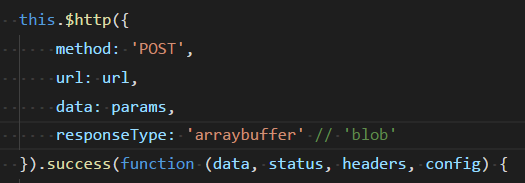
- 解决前端导出excel文件,打开为乱码
荔枝,你让我拿什么荔枝!
vue前端elementuivue.js
前端开发中,导入和导出文件是比较常见的业务场景,常见的情况是:后端返回一个二进制的流文件,前端将其转化为excel文件即可。但是往往会出现转化后的excel文件内容位乱码的情况,本文中提供了两个解决方案:方案一:用户自定义上传方法添加附件添加附件代码解读:上述代码采用了element-ui的el-upload文件上传的组件。改组件有两种文件上传的方式:1.组件自带的上传方法,只需要给其设置acti
- 驾考之路就此落下帷幕/开启新的征程
席卷森林的空气
2020-06-08我也不知道怎么说,昨天前天都忘记日根了。然后今天在厕所的洗澡的时候,突然想起了我没有日跟这件事情。我也不知道是不是因为科三的考试的压力太大了,还是什么原因?自己就忘记了。然后又是跟是挑战失败了。经历过失败之后,挑战也不是说挑战。认真做完的一件事情,我发现。如果你真的想做一件事情,你可以竭尽全力付出你所该付出的一个能力之后,结果。也不是说百分百必然。但是大多数的好运气都会向你靠近
- 【监控告警】02-Promtheus的学习之路
Kearey.
监控告警微服务网关学习方法
prometheus采用的是拉模式为主,推模式为辅的方式采集数据。Prometheus作为一个指标系统天生就不是精确的——由于指标本身就是稀疏采样的,事实上所有的图表和警报都是”估算”,我们也就不必太纠结于图表和警报的对应性,能够帮助我们发现问题解决问题就是一个好监控系统。当然,有时候我们也得证明这个警报确实没问题,那可以看一眼`ALERTS`指标。`ALERTS`是Prometheus在警报计算
- golang-101-hacks(3)——包
_羊羽_
注:本文是对golang-101-hacks中文翻译,原文地址在“Go”中,包分为两种类型:(1)main包:用于生成可执行的二进制文件,main函数是程序的入口点。下面以helllo.go为例:packagemainimport"greet"funcmain(){greet.Greet()}(2)其他类型的包也可以在细分成两类:库文件包:用来生成可以被其他人重用的目标文件。如greet.go这个
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比