LayUI(前端框架之一)学习笔记
视频出处 爱代码的念小安
layui官网
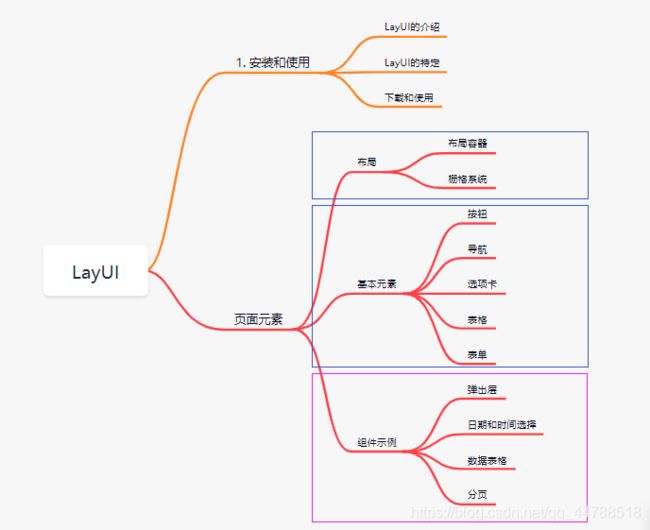
1.主要内容
2.LayUl的安装及使用
2.1.LayUl的介绍
layui(谐音:类UI)是一款采用自身模块规范编写的前端UI框架,遵循原生HTMLCSSI)S的书写与组织形式,门槛极低,拿来即用。
由国人开发,16年出厂的框架,其主要提供了很多好看、方便的样式,并且基本拿来即用,和Bootstrap有些相似,但该框架有个极大的好处就是定义了很多前后端交互的样式接口,如分页表格,只需在前端配置好接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的开发成本。
官网: https://www.layui.com
官方文档: https://www.layui.com/doc/
2.2.LayUI的特点
(1) layui属于轻量级框架,简单美观。适用于开发后端模式,它在服务端页面上有非常好的效果。
(2) layui是提供给后端开发入员的ui框架,基于DOM驱动。
2.3.下载与使用
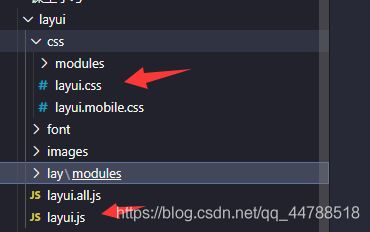
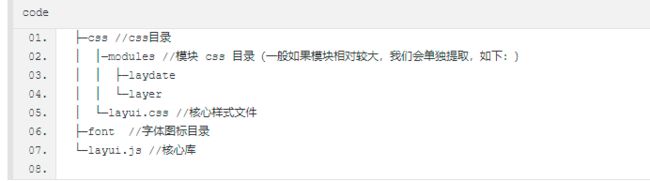
1.在官网首页下载到layui的最新版,目录结构如下:

2.获得layui后,将其完整的部署(拷贝到项目中)在你的项目目录中,你只需要引入以下两个文件。
3.基本的入门页面
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" type="text/css" href="../layui/css/layui.css">
<script src="../layui/layui.js">script>
head>
<body>
<script>
layui.use(['layer', 'form'], function () {
let layer = layui.layer;
let form = layui.form;
layer.msg("Hello world!")
});
script>
body>
html>

4.还需要声明需要使用的模块和回调函数。参照官方文档,选择自己想要的效果就行。
比如:
<script>
//注意:导航依赖element模块,否则无法进行功能性操作
layui.use( ' element ' , function( ){
var element = layui.element;
// ...
});< /script>
3.页面元素
3.1.布局
3.1.1.布局容器
3.1.1.1.固定宽度
将栅格放入一个带有 class="layui-container”的特定的容器中,以便在小屏幕以上的设备中固定宽度,让列可控。
3.1.1.2.完整宽度
可以不固定容器宽度。将栅格或其它元素放入一个带有 class="layui-fluid”的容器中,那么宽度将不会固定,而是100%适应
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" type="text/css" href="../layui/css/layui.css">
<script src="../layui/layui.js">script>
head>
<body>
<div class="layui-main" style="background-color: burlywood;height: 300px;text-align: center;line-height: 300px;">
我是固定宽度,class 可以是 layui-container ——width是1170px||
layui-main ——width是1140px
div>
<div class="layui-fluid" style="background-color: cornflowerblue; height: 300px;">
div>
body>
html>
3.1.2.栅格系统
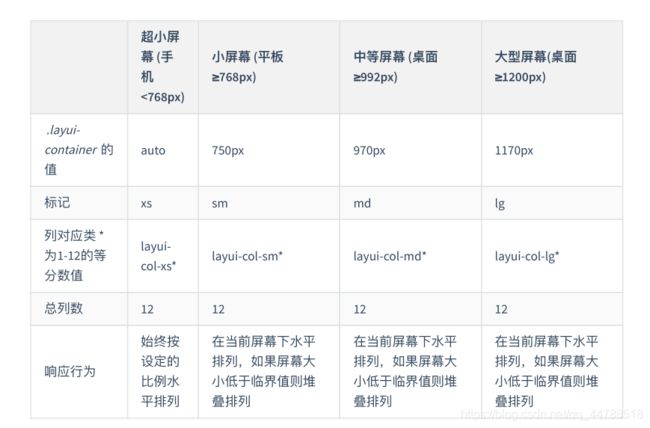
为了丰富网页布局,简化HTML/CSS代码的耦合,并提升多终端的适配能力,layui引进了一套具备响应式能力的栅格系统。将容器进行了12等分,预设了4*12种CSS排列类,它们在移动设备、平板、桌面中/大尺寸四种不同的屏幕下发挥着各自的作用。
3.1.2.1.栅格布局规则
1.采用layui-row来定义行,如:
div>
2.采用类似layui-col-md*这样的预设类来定义一组列(column),且放在行(row)内。其中:
- 变量md代表的是不同屏幕下的标记
- 变量*代表的是该列所占用的12等分数(如6/12),可选值为1-12
- 如果多个列的“等分数值”总和等于12,则刚好满行排列。如果大于12,多余的列将自动另起
一行。
3.列可以同时出现最多四种不同的组合,分别是:xs (超小屏幕,如手机) 、sm (小屏幕,如平板)、 md(桌面中等屏幕)、lg(桌面大型屏幕)。
4. 可对列追加类似layui-col-space5 、 layui-col-md-offset3这样的预设类来定义列的间距和偏移。5.可以在列(column)元素中放入你自己的任意元素填充内容
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" type="text/css" href="../layui/css/layui.css">
head>
<body>
<div class="layui-container">
<div class="layui-row">
<div class="layui-col-md5" style="background-color: crimson;text-align: center;">内容占父元素5/12div>
<div class="layui-col-md7" style="background-color: rgb(157, 20, 220);text-align: center;">内容占父元素7/12div>
div>
<div class="layui-row">
<div class="layui-col-md5" style="background-color: crimson;text-align: center;">内容占父元素5/12div>
<div class="layui-col-md7" style="background-color: rgb(157, 20, 220);text-align: center;">内容占父元素7/12div>
<div class="layui-col-md7" style="background-color: rgb(157, 20, 220);text-align: center;">内容占父元素7/12div>
div>
div>
body>
html>
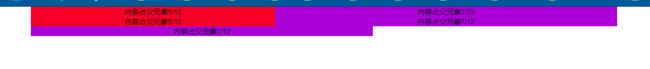
每个layui-row下的layui-col-md*总和大于12份,会另起一行放剩余的子元素。

3.1.2.2.响应式规则
栅格的响应式能力,得益于cSs3媒体查询((Media Queries)的强力支持,从而针对四类不同尺寸的屏幕,进行相应的适配处理。

<div class="layui-container">
<h1>平板、桌面端的不同表现:h1>
<div class="layui-row">
<div class="layui-col-sm6 layui-col-md4" style="background-color: thistle">平板≥768p×: 6/12
|桌面端=992px:4/12
div>
div>
<div class="layui-row">
<div class="layui-col-sm4 layui-col-md6 " style="background-color: mediumaquamarine ; ">平板≥768px:
4/12|桌面端≥992px:6/12
div>
div>
<div class="layui-row">
<div class="layui-col-sm12 layui-col-md8" style="background-color : coral">平板=768px:12/12
|桌面端≥992px: 8/12div>
div>
div>

3.1.2.3.列边距
通过“列间距"的预设类,来设定列之间的间距。且一行中最左的列不会出现左边距,最右的列不会出现右边距。列间距在保证排版美观的同时,还可以进一步保证分列的宽度精细程度。我们结合网页常用的边距,预设了12种不同尺寸的边距,分别是︰
/*支持列之间为1px-30px区间的所有双数间隔,以及1px、5px、 15px、25px 的单数间隔*/
layui-col-space1
layui-col-space2
layui-col-space4
layui-col-space5
layui-col-space6
layui-col-space8
.....
示例
<div class="layui-container">
<h1>列边距div>
<div class="layui-row layui-col-space10">
<div class="layui-col-md4">
<div style="background-color: rgb(218, 102, 179);">4div>
div>
<div class="layui-col-md4" style="background-color: rgb(121, 218, 218);">4div>
<div class="layui-col-md4" style="background-color: rgb(117, 111, 111);">4div>
<div class="layui-col-md4">div>
div>
运行结果:

注:
- layui-col-space︰设置后不起作用主要是因为设置的是padding,也就是说是向内缩,所以设置背景色padding也是会添上颜色,看起来好像没有间距一样。可以在里面在加一个div,来达到目的。
- 间距一般不高于30px,如果超过30,建议使用列偏移。
3.1.2.4.列偏移
对列追加类似layui-col-md-offset的预设类,从而让列向右偏移。其中号代表的是偏移占据的列数,可选中为1 -12。
如: layui-col-md-offset3 ,即代表在“中型桌面屏幕”下,让该列向右偏移3个列宽度
<div class="layui-container">
<h1>列偏移div>
<div class="layui-row layui-col-space10">
<div class="layui-col-md4" style="background-color: rgb(62, 175, 40);">4div>
<div class="layui-col-md4 layui-col-md-offset4" style="background-color: rgb(180, 55, 55);">4div>
div>
div>
运行结果

注︰列偏移可针对不同屏幕的标准进行设定,在当前设定的屏幕下有效,当低于桌面屏幕的规定的临界值,就会堆叠排列。
3.1.2.5.列嵌套
可以对栅格进行无穷层次的嵌套。在列元素( layui-col-md*)中插入行元素( layui-row ) ,即可完成嵌套。
<div class="layui-container">
<h1>列嵌套h1>
<div class="layui-row layui-col-space10">
<div class="layui-col-md4" style="background-color: rgb(62, 175, 40);">
<div class="layui-row">
<div class="layui-col-md4" style="background-color: rgb(219, 224, 218);">内部类1div>
<div class="layui-col-md4 " style="background-color: rgb(102, 83, 83);">内部类2
div>
<div class="layui-col-md4 " style="background-color: rgb(218, 101, 101);">内部类3
div>
div>
div>
<div class="layui-col-md4 layui-col-md-offset4" style="background-color: rgb(180, 55, 55);">4div>
div>
div>
3.2.基本元素
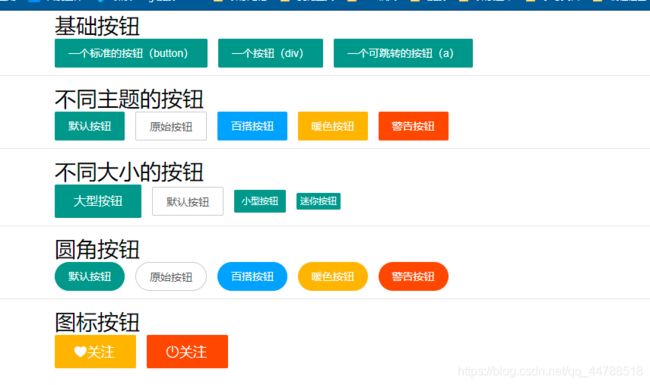
3.2.1.按钮
3.2.1.1.用法
向任意HTML元素设定class="layui-btn”,建立一个基础按钮。通过追加格式为layui-btn-[type}的class来定义其它按钮风格。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" type="text/css" href="../layui/css/layui.css">
head>
<body>
<div class="layui-container">
<h1>基础按钮h1>
<button type="button" class="layui-btn">一个标准的按钮(button)button>
<div class="layui-btn">一个按钮(div)div>
<a href="http://www.layui.com" class="layui-btn">一个可跳转的按钮(a)a>
div>
<hr>
<div class="layui-container">
<h1>不同主题的按钮h1>
<button class="layui-btn ">默认按钮button>
<button class="layui-btn layui-btn-primary">原始按钮button>
<button class="layui-btn layui-btn-normal">百搭按钮button>
<button class="layui-btn layui-btn-warm">暖色按钮button>
<button class="layui-btn layui-btn-danger">警告按钮button>
div>
<hr>
<div class="layui-container">
<h1>不同大小的按钮h1>
<button class="layui-btn layui-btn-lg">大型按钮button>
<button class="layui-btn layui-btn-primary">默认按钮button>
<button class="layui-btn layui-btn-sm">小型按钮button>
<button class="layui-btn layui-btn-xs">迷你按钮button>
div>
<hr>
<div class="layui-container">
<h1> 圆角按钮h1>
<button class="layui-btn layui-btn-radius">默认按钮button>
<button class="layui-btn layui-btn-primary layui-btn-radius">原始按钮button>
<button class="layui-btn layui-btn-normal layui-btn-radius">百搭按钮button>
<button class="layui-btn layui-btn-warm layui-btn-radius">暖色按钮button>
<button class="layui-btn layui-btn-danger layui-btn-radius">警告按钮button>
div>
<hr>
<div class="layui-container">
<h1>图标按钮h1>
<button class="layui-btn layui-btn-lg layui-btn-warm"><i class="layui-icon ">关注i>button>
<button class="layui-btn layui-btn-lg layui-btn-danger"><i class="layui-icon layui-icon-logout">关注i>button>
div>
body>
html>
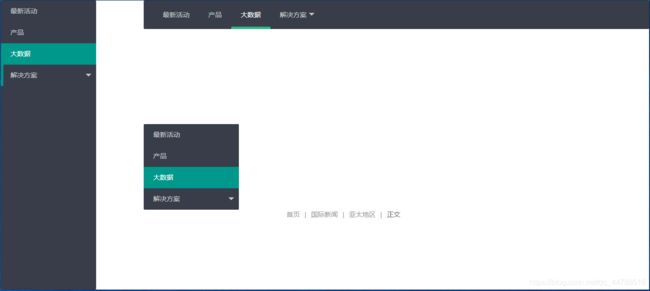
3.2.2.导航
导航一般指页面引导性频道集合,多以菜单的形式呈现,可应用于头部和侧边。面包屑结构简单,支持自定义分隔符。
依赖加载模块: element
实现步骤:
1.引入的资源
<link rel="stylesheet" type="text/css" href="../layui/css/layui.css">
<script src="../layui/layui.js">script>
2.依赖加载模块
<script type="text/javascript">
//导航 依赖于elemet 模块
layui.use('element', function () {
var element = layui.element;
});
script>
3.显示指定类型的导航
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" type="text/css" href="../layui/css/layui.css">
<script src="../layui/layui.js">script>
head>
<body>
<script type="text/javascript">
//导航 依赖于elemet 模块
layui.use('element', function () {
var element = layui.element;
});
script>
<ul class="layui-nav" style="margin-left: 300px;">
<li class="layui-nav-item"><a href="#">最新活动a>li>
<li class="layui-nav-item"><a href="#">产品a>li>
<li class="layui-nav-item layui-this"><a href="#">大数据a>li>
<li class="layui-nav-item "><a href="#">解决方案a>
<dl class="layui-nav-child">
<dd><a href="#">移动模块a>dd>
<dd><a href="#">后台模板a>dd>
<dd><a href="#">电商平台a>dd>
dl>
li>
ul>
<ul class="layui-nav layui-nav-tree" style="margin-left: 300px;margin-top: 200px;">
<li class="layui-nav-item"><a href="#">最新活动a>li>
<li class="layui-nav-item"><a href="#">产品a>li>
<li class="layui-nav-item layui-this"><a href="#">大数据a>li>
<li class="layui-nav-item "><a href="#">解决方案a>
<dl class="layui-nav-child">
<dd><a href="#">移动模块a>dd>
<dd><a href="#">后台模板a>dd>
<dd><a href="#">电商平台a>dd>
dl>
li>
ul>
<ul class="layui-nav layui-nav-tree layui-nav-side">
<li class="layui-nav-item"><a href="#">最新活动a>li>
<li class="layui-nav-item"><a href="#">产品a>li>
<li class="layui-nav-item layui-this"><a href="#">大数据a>li>
<li class="layui-nav-item "><a href="#">解决方案a>
<dl class="layui-nav-child">
<dd><a href="#">移动模块a>dd>
<dd><a href="#">后台模板a>dd>
<dd><a href="#">电商平台a>dd>
dl>
li>
ul>
div>
<span class="layui-breadcrumb " lay-separator="|" style="margin-top: 450px;margin-left: 600px;">
<a href="">首页a>
<a href="">国际新闻a>
<a href="">亚太地区a>
<a><cite>正文cite>a>
span>
body>
html>
3.2.4.表格
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格title>
<link rel="stylesheet" type="text/css" href="../layui/css/layui.css">
<script type="text/script" src="../layui/layui.js">script>
head>
<body>
<div class="layui-container layui-row">
<div class="layui-col-md2"> div>
<div class="layui-col-md8">
<table class="layui-table" lay-even lay-skin="line" lay-size="lg">
<colgroup>
<col width="100">
<col width="200">
colgroup>
<thead>
<tr>
<th>名字th>
<th>密码th>
<th>说明th>
tr>
thead>
<tbody>
<tr>
<td>joytd>
<td>123456td>
<td>我是中国人td>
tr>
<tr>
<td>tomtd>
<td>123456td>
<td>我是中华子孙td>
tr>
<tr>
<td>joytd>
<td>123456td>
<td>我来了td>
tr>
tbody>
table>
div>
<div class="layui-col-md2"> div>
div>
body>
html>
3.2.5.表单
依赖加载模块:form
1.在一个容器中设定class="layui-form”来标识一个表单元素块
<form class="layui-form" action="">
form>
2.基本的行区块结构,它提供了响应式的支持。可以换成其他结构,但必须要在外层容器中定义class=“layui-form”,form模块才能正常工作。
<div class="layui-form-item">
<label class="layui-form-label">密码:label>
<div class="layui-input-block">
原始表单元素区域
div>
div>
3.2.5.1.输入框
required:注册浏览器所规定的必填字段.
lay-verify:注册form模块需要验证的类型.
class=“layui-input”: layui.css提供的通用CSs类
3.2.5.2.下拉选择框
- 属性selected可设定默认项
- 属性disabled开启禁用,select和option标签都支持
<select name="city" lay-verify="">
<option value="010">北京option>
<option value="021" disabled>上海(禁用效果)option><option value="0571" selected>杭州option>
- 可以通过optgroup标签给select分组
- 通过设定属性lay-search来开启搜索匹配功能
3.2.5.3.复选框
<h2>默认风格:h2>
<input type="checkbox" name="" title="发呆">
<input type="checkbox" name="" title="禁用" disabled>
<h2>原始风格: h2>
- 属性title可自定义文本(温馨提示:如果只想显示复选框,可以不用设置title)
- 属性checked可设定默认选中
- 属性lay-skin可设置复选框的风格(原始风格:lay-skin=“primary”)·
- 设置value="1”可自定义值,否则选中时返回的就是默认的on
3.2.5.4.开关
将复选框checkbox,通过设定lay-skin="switch”形成了开关风格
<div class="layui-form-item">
<label class="layui-form-label">我是开关label>
<input type="checkbox" name="xxx" lay-skin="switch">
<input type="checkbox" name="yyy" lay-skin="switch" lay-text="ON|OFF" checked>
<input type="checkbox" name="zzz" lay-skin="switch" lay-text="开启|关闭">
<input type="checkbox" name="aaa" lay-skin="switch" disabled>
div>
- 属性checked可设定默认开
- 属性disabled开启禁用
- 属性lay-text可自定义开关两种状态的文本(两种文本用"”隔开)·设置value="1”可自定义值,否则选中时返回的就是默认的on
3.2.5.5.单选框
- 属性disabled开启禁用
- 设置value="xxx”可自定义值,否则选中时返回的就是默认的on
<div class="layui-form-item">
<label class="layui-form-label">我是单选框label>
<input type="radio" name="sex" value="nan" title="男">
<input type="radio" name="sex" value="nv" title="女" checked>
<input type="radio" name="sex" value="" title="中性" disabled>
div>
3.2.5.6.文本域
<div class="layui-form-item">
<label class="layui-form-label">我是文本域label>
<textarea name="remark" required lay-verify=" required" placeholder="请输入个人介绍"
class="layui-textarea">textarea>
div>
- class=“layui-textarea” : layui.css提供的通用CSS类
3.2.5.7.组装行内表单
<div class=" layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">范围
<div class="layui-input-inline" style="width : 188px; "><input type="text" name="price_min" placeholder=" ¥"
autocomplete="off" class="layui-input">
<div class=" layui-form-mid">-div>
<div class="layui-input-inline" style=" width: 10epx ; ">
div>
.class=“layui-inline”︰:定义外层行内. class=“layui-input-inline”:定义内层行内

3.2.5.8.忽略美化渲染
可以对表单元素增加属性lay-ignore设置后,将不会对该标签进行美化渲染,即保留系统风格。
<input type="radio" name="sex" value="nan" title="男" lay-ignore>
3.2.5.9.表单方框风格
通过追加layui-form-pane 的class,来设定表单的方框风格。
<form class="layui-form layui-form-pane" action="">
<div class="layui-form-item" pane>
<label class=" layui-form-label">单选框<div class="layui-input-block ">
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
div>form>
3.3.1.弹出层
模块加载名称:layer ,独立版本: layer.layui.com
3.3.1.1.使用场景
由于layer可以独立使用,也可以通过Layui模块化使用。所以请按照你的实际需求来选择。
场景
用前准备
调用方式
1.作为独立组件使用
如果你只是单独想使用layer,你可以去 layer独立版本官网下载组件包。你需要在你的页面引入jQuery 1.8以上的任意版本,并引入layer.js 。
通过script标签引入layer.js后,直接用即可。
2. layui模块化使用
如果你使用的是layui,那么你直接在官网下载layui框架即可,无需引入jQuery 和layer.js,但需要引入layui.css 和layui.js
通过layui.use('layer,callback)加载模块
方式一:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹出层title>
<link rel="stylesheet" rel="text/css" href="../layui/layer/layer.css">
<script type="text/javascript" src="../layui/js/jquery-3.5.1.js">script>
<script type="text/javascript" src="../layui/layer/layer.js">script>
head>
<body>
<script type="text/javascript">
//使用layer 弹出层
layer.msg("Hello!");
script>
body>
html>
方式二:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹出层title>
<link rel="stylesheet" type="text/css" href="../layui/css/layui.css">
<script type="text/javascript" src="../layui/layui.js">script>
head>
<body>
<script type="text/javascript">
layui.use("layer", function () {
let layer = layui.layer;
//使用layer 弹出层
layer.msg("Hello!")
});
script>
body>
html>
3.3.1.2.基础参数
-
type -基本层类型
类型:Number,默认:日
可传入的值有:
(信息框,默认)
1 (页面层)
2 (iframe层)
3 (加载层)
4 (tips层)
-
title -标题
类型:String/Array / Boolean,默认︰'信息'
title支持三种类型的值:
若传入的是普通的字符串,如 title : '我是标题',那么只会改变标题文本;
若需要自定义样式,可以title:[ '文本', 'font-size:18px;'],数组第二项可以写任意css样式;若你不想显示标题栏,可以title : false;
- content -内容
类型:String/DOM/ Array,默认: '"
content可传入的值是灵活多变的,不仅可以传入普通的html内容,还可以指定DOM。
信息框
<script type="text/javascript">
//使用layer 弹出层
// layer.msg("Hello!")
layui.use("layer", function () {
let layer = layui.layer;
//使用layer 弹出层
// 信息框
layer.open(
{
type: 0,//type为0代表信息框
title: false,
title: ['我是标题', 'color:red;font-size:20px;'],
content: "我是内容——hello",
}
);
});
script>
页面层
<script type="text/javascript">
//使用layer 弹出层
// layer.msg("Hello!")
layui.use("layer", function () {
let layer = layui.layer;
//使用layer 弹出层
// 信息框
layer.open(
{
type: 1,//type为1代表页面层
title: false,
title: ['我是标题', 'color:red;font-size:20px;'],
content: "我是内容——hello",
}
);
});
script>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹出层title>
<link rel="stylesheet" type="text/css" href="../layui/css/layui.css">
<script type="text/javascript" src="../layui/layui.js">script>
head>
<body>
<script type="text/javascript">
//使用layer 弹出层
// layer.msg("Hello!")
layui.use("layer", function () {
let layer = layui.layer;
//使用layer 弹出层
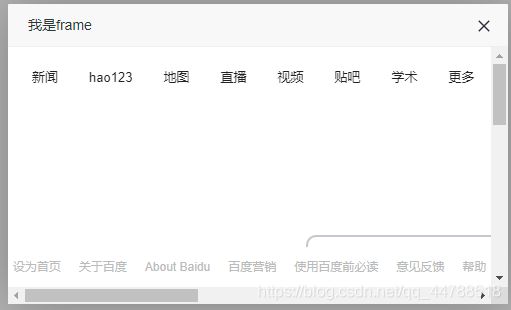
layer.open(
{
type: 2,//type为2代表frame
title: ['我是frame'],
content: 'http://www.baidu.com',
area: ['500px', '300px']
}
);
});
script>
body>
html>
<body>
<script type="text/javascript">
//使用layer 弹出层
// layer.msg("Hello!")
layui.use("layer", function () {
let layer = layui.layer;
//使用layer 弹出层
layer.open({
type: 4,//type为4代表tips层
content: ['内容', '#box1']
})
});
script>
<div id="box1" style="margin: 100px;">dsafdiv>
body>

4. area -宽高
类型:String /Array,默认: “auto”
在默认状态下,layer是宽高都自适应的。
当定义宽度时,你可以area: ‘588px’,高度仍然是自适应的。当宽高都要定义时,你可以area: [ '508px ', ‘300px’]。
5.icon -图标
注:信息框和加载层的私有参数。
类型:Number,默认: -1(信息框)/日 (加载层)
layer.msg("你愿意跟我做朋友吗?", {
time: 0,//不关闭
btn: ['当然愿意', '残忍拒绝'],
yes: function (index) {
layer.close(index);
layer.msg('新朋友,你好!', {
icon: 6,
btn: ['开心', '快乐']
})
},
})
});
更多内容请参考官网layer
3.3.2.日期与时间选择
模块加载名称:laydate ,独立版本: http://www.layui.com/laydate/
layDate包含了大量的更新,其中主要以︰年选择器、年月选择器、日期选择器、时间选择器、日期时间选择器五种类型的选择方式。
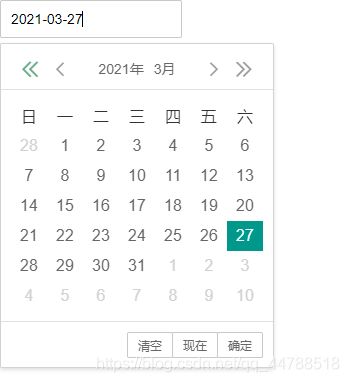
3.3.2.1.快速使用
和layer一样,可以在layui中使用layDate,也可直接使用layDate独立版,请按照实际需求来选择。

<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>日期与时间选择title>
<link rel="stylesheet" type="text/css" href="../layui/css/layui.css">
<script type="text/javascript" src="../layui/layui.js">script>
head>
<body>
<div class="layui-inline">
<input type="text" class="layui-input" id="date1">
div>
<script>
layui.use('laydate', function () {
let laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#date1'
});
});
script>
body>
html>
3.3.2.2.基础参数
1.elem -绑定元素
类型:String/DOM,默认值:无
必填项,用于绑定执行日期渲染的元素,值一般为选择器,或DOM对象
laydate.render( {
elem: ‘#test’//或elem: document.getElementById( ’ test’)、elem: lay( ’ #test’)等});
2. type -控件选择类型
类型:String,默认值:date
用于单独提供不同的选择器类型,可选值如下表:

<script>
layui.use('laydate', function () {
let laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#date1' //默认为 年+月+日
});
laydate.render({
elem: '#date2',
type: 'year' //年
});
laydate.render({
elem: '#date3',
type: 'month' //年+月
});
laydate.render({
elem: '#date4',
type: 'date' //年+月+日
});
laydate.render({
elem: '#date5',
type: 'time' // 时+分+秒
});
laydate.render({
elem: '#date6',
type: 'datetime'//年+月+日+时+分+秒
});
});
script>

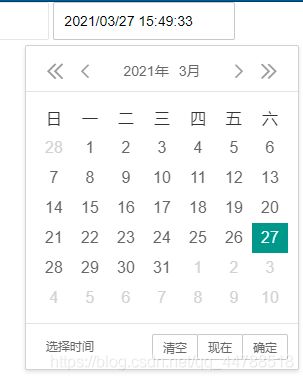
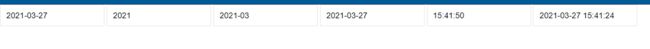
3. format -自定义格式
类型:String,默认值:yyyy-MM-dd
通过日期时间各自的格式符和长度,来设定一个你所需要的日期格式。layDate 支持的格式如下:

4. value-初始值
类型:String,默认值:new Date()
支持传入符合format参数设定的日期格式字符,或者new Date( )
<script>
laydate.render({
elem: '#date7',
type: 'datetime',//年+月+日+时+分+秒
format: "yyyy/MM/dd HH:mm:ss",
value: new Date()
});
});
script>
3.3.3.分页
模块加载名称:laypage
3.3.3.1.快速使用
laypage的使用非常简单,指向一个用于存放分页的容器,通过服务端得到一些初始值,即可完成分页渲染。
3.3.3.2.基础参数
通过核心方法: laypage.render(options)来设置基础参数。
查看官网 基础参数选项
3.3.3.3 jump - 切换分页的回调
当分页被切换时触发,函数返回两个参数:obj(当前分页的所有选项值)、first(是否首次,一般用于初始加载的判断)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" type="text/css" href="../layui/css/layui.css">
<script type="text/javascript" src="../layui/layui.js">script>
head>
<body>
<div id="page">div>
<script type="text/javascript">
//加载laypage模块
layui.use('laypage', function () {
let laypage = layui.laypage;
//加载laypage实例
laypage.render({
elem: 'page',//elem 属性绑定的是容器的ID属性值,不需要加#
count: 100,//总数量 ,一般从服务器获取
limit: 5,//每页显示的个数
limits: [5, 10, 20, 30],//每页条数的选择项
layout: ['prev', 'page', 'next', 'limit', 'count'],// 自定义排版默认是['prev','page','next']
groups: 10,//连续显示的页码数
jump: function (obj, first) {
console.log(obj)
if(!first){
//首次不执行
//do something
}
}
});
});
script>
body>
html>
3.3.4.数据表格
由于浏览器不允许表格直接请求json数据,数据表格的学习是通过部署在tomocat上进行的。
模块加载名称:table
3.3.4.1.快速使用
创建一个table实例最简单的方式是,在页面放置一个元素
,然后通过table.render()方法指定该容器。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据表格title>
<link rel="stylesheet" type="text/css" href="../layui/css/layui.css">
<script type="text/javascript" src="../layui/layui.js">script>
head>
<body>
<table id="demo">table>
<hr>
<table id="demo2">table>
<script type="text/javascript">
layui.use('table', function () {
let table = layui.table;
//加载table 实例
table.render({
elem: '#demo2',//elem属性用来绑定容器的id的属性值
url: "user.json",//数据接口
cols: [[//表头
{
field: 'id', title: '用户编号', sort: 'true', width: 120 },
{
field: 'username', title: '用户姓名', sort: 'true', width: 120 },
{
field: 'sex', title: '性别', sort: 'true', width: 80 },
{
field: 'city', title: '城市', sort: 'true', width: 100 },
{
field: 'sign', title: '签名', sort: 'true', width: 100 },
]],
height: 315,
page: true
});
table.render({
})
})
script>
body>
html>
表格所用的user.json
{
"code": 0,
"msg": "",
"count": 1000,
"data": [
{
"id": 10000,
"username": "user-0",
"sex": "女",
"city": "城市-0",
"sign": "签名-0",
"experience": 255,
"logins": 24,
"wealth": 82830700,
"classify": "作家",
"score": 57
},
{
"id": 10001,
"username": "user-1",
"sex": "男",
"city": "城市-1",
"sign": "签名-1",
"experience": 884,
"logins": 58,
"wealth": 64928690,
"classify": "词人",
"score": 27
},
{
"id": 10002,
"username": "user-2",
"sex": "女",
"city": "城市-2",
"sign": "签名-2",
"experience": 650,
"logins": 77,
"wealth": 6298078,
"classify": "酱油",
"score": 31
},
{
"id": 10003,
"username": "user-3",
"sex": "女",
"city": "城市-3",
"sign": "签名-3",
"experience": 362,
"logins": 157,
"wealth": 37117017,
"classify": "诗人",
"score": 68
},
{
"id": 10004,
"username": "user-4",
"sex": "男",
"city": "城市-4",
"sign": "签名-4",
"experience": 807,
"logins": 51,
"wealth": 76263262,
"classify": "作家",
"score": 6
},
{
"id": 10005,
"username": "user-5",
"sex": "女",
"city": "城市-5",
"sign": "签名-5",
"experience": 173,
"logins": 68,
"wealth": 60344147,
"classify": "作家",
"score": 87
},
{
"id": 10006,
"username": "user-6",
"sex": "女",
"city": "城市-6",
"sign": "签名-6",
"experience": 982,
"logins": 37,
"wealth": 57768166,
"classify": "作家",
"score": 34
},
{
"id": 10007,
"username": "user-7",
"sex": "男",
"city": "城市-7",
"sign": "签名-7",
"experience": 727,
"logins": 150,
"wealth": 82030578,
"classify": "作家",
"score": 28
},
{
"id": 10008,
"username": "user-8",
"sex": "男",
"city": "城市-8",
"sign": "签名-8",
"experience": 951,
"logins": 133,
"wealth": 16503371,
"classify": "词人",
"score": 14
},
{
"id": 10009,
"username": "user-9",
"sex": "女",
"city": "城市-9",
"sign": "签名-9",
"experience": 484,
"logins": 25,
"wealth": 86801934,
"classify": "词人",
"score": 75
}
]
}
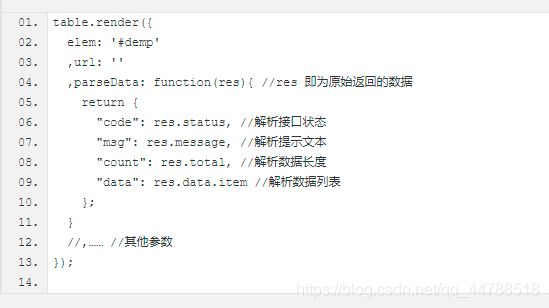
很多时候,您接口返回的数据格式并不一定都符合 table 默认规定的格式,
那么你需要借助 parseData 回调函数将其解析成 table 组件所规定的数据格式 前往官网了解更多

3.3.4.2.三种初始化渲染方式
机制
适用场景
方法渲染
用JS方法的配置完成渲染
(推荐)无需写过多的HTML,在JS中指定原始元素,再设定各项参数即可。
自动渲染
HTML配置,自动渲染
无需写过多JS,可专注于HTML表头部分
转换静态表格
转化一段已有的表格元素
无需配置数据接口,在JS中指定表格元素,并简单地给表头加上自定义属性即可
3.3.4.3.方法渲染
1.将基础参数的设定放在了JS代码中,且原始的table标签只需要一个选择器
同上示例
注: table.render()方法返回一个对象: var tablelns = table.render(options),可用于对当前表格进行“重载”等操作。
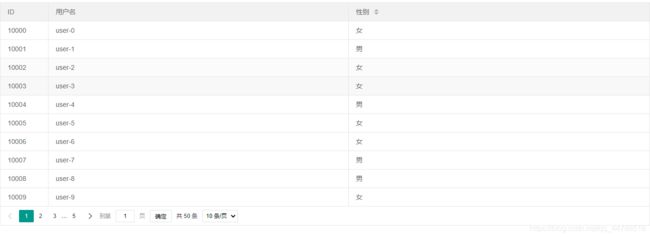
3.3.4.4.自动渲染
在一段table容器中配置好相应的参数,由table模块内部自动对其完成渲染,而无需你写初始的渲染方法。
1)带有class=“layui-table”的标签。
2)对标签设置属性lay-data=”“用于配置一些基础参数
3)在标签中设置属性lay-data=”"用于配置表头信息
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js">script>
<body>
<table id="demo" class="layui-table" lay-data="{url:'layui/user.json',page:true}">
<thead>
<tr>
<th lay-data="{field:'id',width:100}">IDth>
<th lay-data="{field:'username'}">用户名th>
<th lay-data="{field:'sex',sort:true}">性别th>
tr>
thead>
table>
<script type="text/javascript">
layui.use('table', function () {
let table = layui.table;
})
script>
body>
html>
3.3.4.5.转换静态表格
页面已经存在了一段有内容的表格,由原始的table标签组成,只需要赋予它一些动态元素。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js">script>
<body>
<table lay-filter="demo">
<thead>
<tr>
<th lay-data="{field:'id',width:100}">IDth>
<th lay-data="{field:'username'}">用户名th>
<th lay-data="{field:'sex',sort:true}">性别th>
tr>
thead>
<tbody>
<tr>
<td>44td>
<td>贤心td>
<td>人生就像是一场修行td>
tr>
tbody>
table>
<script type="text/javascript">
layui.use('table', function () {
let table = layui.table;
//转换静态 表格
table.init('demo',{
height:315//设置高度
//支持所有基础参数
})})
script>
body>
html>
//场景一:下述方法中的键值即为基础参数项
table.render( {
height : 300,
ur1: "user-json "});
//场景二∶下述lay-data里面的内容即为基础参数项,切记∶值要用单引号
--
//更多场景:下述options即为含有基础参数项的对象>
> table.init( "filter' . options) ; //转化静态表格>
> var table0bj = table.render( {});
table0bj.reload(options) ; //重载表格
前往官网查看更多
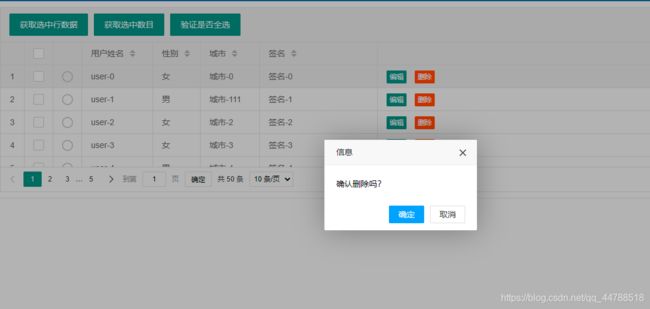
3.3.4.8.开启头部工具栏
3.3.4.9.开启单元格编辑
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js">script>
<body>
<table id="demo" lay-filter="test">table>
<hr>
<table id="demo2">table>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn" lay-event="getCheckData">
获取选中行数据
</button>
<button class="layui-btn" lay-event="getCheckLength">
获取选中数目
</button>
<button class="layui-btn" lay-event="isAll">
验证是否全选
</button>
</div>
script>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
script>
<script type="text/javascript">
layui.use('table', function () {
let table = layui.table;
//加载table 实例
table.render({
elem: '#demo',//elem属性用来绑定容器的id的属性值
method: "post",
url: "layui/user.json",//数据接口
cols: [[//表头
//设置序列号
{
field: 'aa', type: 'numbers'},
//设置复选框
{
field: 'aa', type: 'checkbox'},
//设置单选框
{
field: '', type: 'radio'},
//隐藏一列
{
field: 'id', title: '用户编号', sort: 'true', width: 120, hide: true},
{
field: 'username', title: '用户姓名', sort: 'true', width: 120,edit:'text'},
{
field: 'sex', title: '性别', sort: 'true', width: 80},
{
field: 'city', title: '城市', sort: 'true', width: 100,edit: 'text'},
{
field: 'sign', title: '签名', sort: 'true', width: 200},
{
field: "操作", toolbar: "#barDemo"}//开启单元格编辑
]],
height: 315,
limits: [2, 3, 5, 6, 10],
page: true,//开启分页
//设置表格工具栏
toolbar: '#toolbarDemo'
});
})
script>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js">script>
<body>
<table id="demo" lay-filter="test">table>
<hr>
<table id="demo2">table>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn" lay-event="getCheckData">
获取选中行数据
</button>
<button class="layui-btn" lay-event="getCheckLength">
获取选中数目
</button>
<button class="layui-btn" lay-event="isAll">
验证是否全选
</button>
</div>
script>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
script>
<script type="text/javascript">
layui.use('table', function () {
let table = layui.table;
//加载table 实例
table.render({
elem: '#demo',//elem属性用来绑定容器的id的属性值
method: "post",
url: "layui/user.json",//数据接口
cols: [[//表头
//设置序列号
{
field: 'aa', type: 'numbers'},
//设置复选框
{
field: 'aa', type: 'checkbox'},
//设置单选框
{
field: '', type: 'radio'},
//隐藏一列
{
field: 'id', title: '用户编号', sort: 'true', width: 120, hide: true},
{
field: 'username', title: '用户姓名', sort: 'true', width: 120,edit:'text'},
{
field: 'sex', title: '性别', sort: 'true', width: 80},
{
field: 'city', title: '城市', sort: 'true', width: 100,edit: 'text'},
{
field: 'sign', title: '签名', sort: 'true', width: 200},
{
field: "操作", toolbar: "#barDemo"}//开启单元格编辑
]],
height: 315,
limits: [2, 3, 5, 6, 10],
page: true,//开启分页
//设置表格工具栏
toolbar: '#toolbarDemo'
});
/*
* 头监听事件
* 语法:
* table.on('toolbar(demo)',function(obj){});
* 注:demo表示的是容器上设置的lay-filter的属性值
*
* */
table.on('toolbar(test)',function (obj){
console.log(obj);
//在obj.config对象中可以获取id属性值,即表示当前容器的ID属性值,也就是demo
// 获取当前表格被选中的对象,返回数据
let checkStatus=table.checkStatus(obj.config.id);
console.log(checkStatus);
//获取事件名 前提是你已经在工具栏中写入 lay-event="getCheckLength"
let eventName=obj.event;
//判断事件名,处理不同事件
switch (eventName){
case "getCheckData":
//获取被选中记录的数组
let arr1=checkStatus.data;
//将数组解析成字符串
layer.alert(JSON.stringify(arr1))
break;
case "getCheckLength":
//获取被选中记录的数组
let arr2=checkStatus.data;
layer.alert("选中了"+arr2.length+"条记录!");
break;
case "isAll":
//通过checkStatus中的isAll属性判断
let flag=checkStatus.isAll;
if (flag){
layer.alert("全选")
}else {
layer.alert("未全选")
}
break;
default:
break;
}
});
/*
* 监听工具栏事件
* */
table.on('tool(test)',function (obj){
//得到当前操作行的相关信息
let tr1=obj.data;
// layer.msg(JSON.stringify(tr1))
//得到事件名
let eventName=obj.event; //只有指定了 lay-event="del"
console.log(obj)
//判断事件名,执行对应的方法
if (eventName=='del'){
//删除
//确认框
layer.confirm('确认删除吗?',function (index){
//删除指定 tr del();
obj.del();
//关闭弹出层(index是当前弹出层的下标)
layer.close(index);
})
}else if (eventName=='edit'){
//编辑
//输入框
layer.prompt(
{
//表单元素的类型 0=文本框 1=密码框 2=文本框
formType:0,
value:tr1.username,//设置输入框的值
},function (value,index){
//修改单元格的值
//value表示输入的值
obj.update({
username:value
});
//关闭弹出层
layer.close(index)
}
)
}
});
/*
* 监听单元格事件
* 表格设置edit属性,单元格编辑类型(默认不开启)目前只支持:text(输入框)
* */
table.on('edit(test)',function (obj){
layer.msg(JSON.stringify(obj))
console.log(obj)
//修改后的值
let value=obj.value
//得到当前修改的tr对象
let data=obj.data
//得到修改的字段名
let field =obj.field
layer.alert("【ID:"+data.id+"】 的"+field+"字段的值修改为"+value);
})
})
script>
body>
html>