react组件生命周期(包含新旧版本)
1.对组件生命周期的理解
- 组件从创建到死亡它会经历一些特定的阶段。
- React组件中包含一系列勾子函数(生命周期回调函数), 会在特定的时刻调用。
- 我们在定义组件时,会在特定的生命周期回调函数中,做特定的工作。
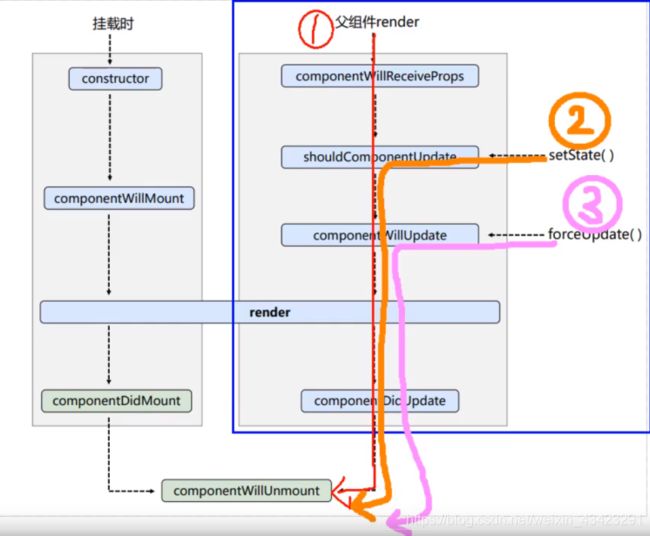
2.生命周期(旧)

生命周期的三个阶段(旧版本,react17之前)
初始化阶段: 由ReactDOM.render()触发—初次渲染
- constructor()
- componentWillMount()
- render()
- componentDidMount()
更新阶段: 由组件内部this.setSate()或父组件重新render触发 - shouldComponentUpdate()
- componentWillUpdate()
- render()
- componentDidUpdate()
卸载组件: 由ReactDOM.unmountComponentAtNode()触发 - componentWillUnmount()
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2_react生命周期(旧)</title>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel">
/*
1. 初始化阶段: 由ReactDOM.render()触发---初次渲染
1. constructor()
2. componentWillMount()
3. render()
4. componentDidMount() =====> 常用
一般在这个钩子中做一些初始化的事,例如:开启定时器、发送网络请求、订阅消息
2. 更新阶段: 由组件内部this.setSate()或父组件render触发
1. shouldComponentUpdate()
2. componentWillUpdate()
3. render() =====> 必须使用的一个
4. componentDidUpdate()
3. 卸载组件: 由ReactDOM.unmountComponentAtNode()触发
1. componentWillUnmount() =====> 常用
一般在这个钩子中做一些收尾的事,例如:关闭定时器、取消订阅消息
*/
//创建组件
class Count extends React.Component{
//构造器
constructor(props){
console.log('Count---constructor');
super(props)
//初始化状态
this.state = {
count:0}
}
//加1按钮的回调
add = ()=>{
//获取原状态
const {
count} = this.state
//更新状态
this.setState({
count:count+1})
}
//卸载组件按钮的回调
death = ()=>{
ReactDOM.unmountComponentAtNode(document.getElementById('test'))
}
//强制更新按钮的回调
force = ()=>{
this.forceUpdate()
}
//组件将要挂载的钩子
componentWillMount(){
console.log('Count---componentWillMount');
}
//组件挂载完毕的钩子
componentDidMount(){
console.log('Count---componentDidMount');
}
//组件将要卸载的钩子
componentWillUnmount(){
console.log('Count---componentWillUnmount');
}
//控制组件更新的“阀门”
shouldComponentUpdate(){
console.log('Count---shouldComponentUpdate');
return true
}
//组件将要更新的钩子
componentWillUpdate(){
console.log('Count---componentWillUpdate');
}
//组件更新完毕的钩子
componentDidUpdate(){
console.log('Count---componentDidUpdate');
}
render(){
console.log('Count---render');
const {
count} = this.state
return(
<div>
<h2>当前求和为:{
count}</h2>
<button onClick={
this.add}>点我+1</button>
<button onClick={
this.death}>卸载组件</button>
<button onClick={
this.force}>不更改任何状态中的数据,强制更新一下</button>
</div>
)
}
}
//父组件A
class A extends React.Component{
//初始化状态
state = {
carName:'奔驰'}
changeCar = ()=>{
this.setState({
carName:'奥拓'})
}
render(){
return(
<div>
<div>我是A组件</div>
<button onClick={
this.changeCar}>换车</button>
<B carName={
this.state.carName}/>
</div>
)
}
}
//子组件B
class B extends React.Component{
state={
name:'zjw'
}
//组件将要接收新的props的钩子
componentWillReceiveProps(nextProps){
//最新的props
console.log('B---componentWillReceiveProps',nextProps);
console.log("旧的props",this.props)
this.setState({
name:"dx"
})
}
//控制组件更新的“阀门”
shouldComponentUpdate(nextProps,nextState){
//最新的props和state
console.log('B---shouldComponentUpdate');
console.log(nextProps,nextState)
return true
}
//组件将要更新的钩子
componentWillUpdate(nextProps,nextState){
//最新的props和state
console.log('B---componentWillUpdate');
console.log(nextProps,nextState)
}
//组件更新完毕的钩子
componentDidUpdate(prevProps,prevState){
//更新前的props和state
console.log('B---componentDidUpdate');
console.log(prevProps,prevState)
}
render(){
console.log('B---render');
return(
<div>
<h1>{
this.state.name}</h1>
我是B组件,接收到的车是:{
this.props.carName}</div>
)
}
}
//渲染组件
ReactDOM.render(<A/>,document.getElementById('test'))
</script>
</body>
</html>
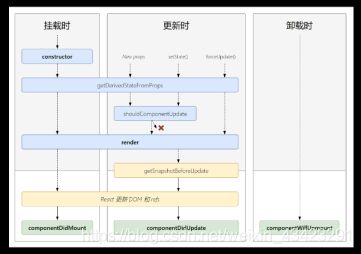
3.生命周期(新)

生命周期的三个阶段(新)
初始化阶段: 由ReactDOM.render()触发—初次渲染
- constructor()
- getDerivedStateFromProps(从props获取派生的state)
- render()
- componentDidMount()
更新阶段: 由组件内部this.setSate()或父组件重新render触发 - getDerivedStateFromProps
- shouldComponentUpdate()
- render()
- getSnapshotBeforeUpdate(snapshot:快照)
- componentDidUpdate()
卸载组件: 由ReactDOM.unmountComponentAtNode()触发 - componentWillUnmount()
react17版本之后新增了 getDerivedStateFromProps和getSnapshotBeforeUpdate
注意 :之前老版本的 componentWillMount 、componentWillReceiveProps、componentWillUpdate的钩子函数也不被官方推荐使用了,现在使用会出现警告,下一个大版本需要加上UNSAFE_前缀才能使用,以后可能会被彻底废弃,不建议使用。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3_react生命周期(新)</title>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/17.0.1/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/17.0.1/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/17.0.1/babel.min.js"></script>
<script type="text/babel">
//创建组件
class Count extends React.Component{
/*
1. 初始化阶段: 由ReactDOM.render()触发---初次渲染
1. constructor()
2. getDerivedStateFromProps
3. render()
4. componentDidMount() =====> 常用
一般在这个钩子中做一些初始化的事,例如:开启定时器、发送网络请求、订阅消息
2. 更新阶段: 由组件内部this.setSate()或父组件重新render触发
1. getDerivedStateFromProps
2. shouldComponentUpdate()
3. render()
4. getSnapshotBeforeUpdate
5. componentDidUpdate()
3. 卸载组件: 由ReactDOM.unmountComponentAtNode()触发
1. componentWillUnmount() =====> 常用
一般在这个钩子中做一些收尾的事,例如:关闭定时器、取消订阅消息
*/
//构造器
constructor(props){
console.log('Count---constructor');
super(props)
//初始化状态
this.state = {
count:0}
}
//加1按钮的回调
add = ()=>{
//获取原状态
const {
count} = this.state
//更新状态
this.setState({
count:count+1})
}
//卸载组件按钮的回调
death = ()=>{
ReactDOM.unmountComponentAtNode(document.getElementById('test'))
}
//强制更新按钮的回调
force = ()=>{
this.forceUpdate()
}
//若state的值在任何时候都取决于props,那么可以使用getDerivedStateFromProps
static getDerivedStateFromProps(props,state){
console.log('getDerivedStateFromProps',props,state);
return null
}
//在更新之前获取快照
getSnapshotBeforeUpdate(){
console.log('getSnapshotBeforeUpdate');
return 'atguigu'
}
//组件挂载完毕的钩子
componentDidMount(){
console.log('Count---componentDidMount');
}
//组件将要卸载的钩子
componentWillUnmount(){
console.log('Count---componentWillUnmount');
}
//控制组件更新的“阀门”
shouldComponentUpdate(){
console.log('Count---shouldComponentUpdate');
return true
}
//组件更新完毕的钩子
componentDidUpdate(preProps,preState,snapshotValue){
console.log('Count---componentDidUpdate',preProps,preState,snapshotValue);
}
render(){
console.log('Count---render');
const {
count} = this.state
return(
<div>
<h2>当前求和为:{
count}</h2>
<button onClick={
this.add}>点我+1</button>
<button onClick={
this.death}>卸载组件</button>
<button onClick={
this.force}>不更改任何状态中的数据,强制更新一下</button>
</div>
)
}
}
//渲染组件
ReactDOM.render(<Count count={
199}/>,document.getElementById('test'))
</script>
</body>
</html>
4.重要的生命周期函数
1.render:初始化渲染或更新渲染调用
2.componentDidMount:开启监听, 发送ajax请求
3.componentWillUnmount:做一些收尾工作, 如: 清理定时器