Cordova 是一个可以让 JS 与原生代码(包括 Android 的 java,iOS 的 Objective-C 等)互相通信的一个库,并且提供了一系列的插件类,比如 JS 直接操作本地数据库的插件类。Cordova提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头、麦克风等。 Cordova还提供了一组统一的JavaScript类库,以及为这些类库所用的设备相关的原生后台代码。 Cordova支持如下移动操作系统:iOS, Android,ubuntu phone os, Blackberry, Windows Phone, Palm WebOS, Bada 和 Symbian。
Cordova是贡献给Apache后的开源项目,是从PhoneGap中抽出的核心代码,是驱动PhoneGap的核心引擎。你可以把他想象成类似于Webkit和Google Chrome的关系介绍Cordova iOS端使用方法
2、安装(终端)
$ sudo npm install -g cordova
安装之后使用 cordova help
如果出现如下问题:
-bash: cordova: command not found
执行如下操作即可:(解决该问题连接)
sudo chown -R $USER /usr/local
sudo chmod -R 0775 /usr/local
npm install -g cordova
3、创建iOS项目(终端)
$ cd ~/Desktop/
$ sudo cordova create hello com.example.hello HelloWorld (Desktop路径下生成“hello”目录)
$ cd hello
$ sudo cordova platform add ios (下载iOS相关资源)
在Desktop/hello/platforms/ios/下打开HelloWorld.xcodeproj项目即可
4、创建cordova调用设备相册的iOS项目
在3建立的项目基础上进行
cd ~/Desktop/hello
$ cordova plugin add org.apache.cordova.camera (下载cordova调用设备相册相关资源)
$ cordova plugin add org.apache.cordova.media-capture
$ cordova plugin add org.apache.cordova.media
$ cordova plugin add org.apache.cordova.file (下载cordova调用访问设备文件资源)
$ cordova plugin add org.apache.cordova.file-transfer
cordova常用命令(插件)
Basic device information (Device API):
$ cordova plugin add cordova-plugin-device
Network Connection and Battery Events:
$ cordova plugin add cordova-plugin-network-information
$ cordova plugin add cordova-plugin-battery-status
Accelerometer, Compass, and Geolocation:
$ cordova plugin add cordova-plugin-device-motion
$ cordova plugin add cordova-plugin-device-orientation
$ cordova plugin add cordova-plugin-geolocation
Camera, Media playback and Capture:
$ cordova plugin add cordova-plugin-camera
$ cordova plugin add cordova-plugin-media-capture
$ cordova plugin add cordova-plugin-media
Access files on device or network (File API):
$ cordova plugin add cordova-plugin-file
$ cordova plugin add cordova-plugin-file-transfer
Notification via dialog box or vibration:
$ cordova plugin add cordova-plugin-dialogs
$ cordova plugin add cordova-plugin-vibration
Contacts:
$ cordova plugin add cordova-plugin-contacts
Globalization:
$ cordova plugin add cordova-plugin-globalization
Splashscreen:
$ cordova plugin add cordova-plugin-splashscreen
Open new browser windows (InAppBrowser):
$ cordova plugin add cordova-plugin-inappbrowser
Debug console:
$ cordova plugin add cordova-plugin-console
下一步来实现调用设备相册功能,可以加载本地的js、html文件来实现,也可以通过本身包含调用设备相册的动态网页来实现。先实现本地的js、html文件功能: 将下载后的index.html
替换项目hello/platforms/ios/www/
中的index.html
,将下载后的phonegap.js
加入项目工程中,在真机运行:
点击 Gapture Photo
:
由于公司项目,不能公开动态网页链接,但是本人亲测调用设备相册的动态网页是没有问题的。
实现代码:在继承CDVViewController
的ViewController
中的ViewDidLoad
- (void)viewDidLoad {
[super viewDidLoad];
NSURLRequest *rq = [NSURLRequest requestWithURL:[NSURL URLWithString:@"dynamic_camera_url"]];
[self.webView loadRequest:rq];
}
5、向已存在的iOS项目植入cordova
3.已有项目集成
假如我现在有个项目,叫WeChat。
打开WeChat文件目录
打开刚才新建的Demo,将Demo下的config.xml拷贝过去
进入platforms/ios,将cordova和www文件夹拷贝过去
将cordovaLib文件夹下全部内容拷贝过去
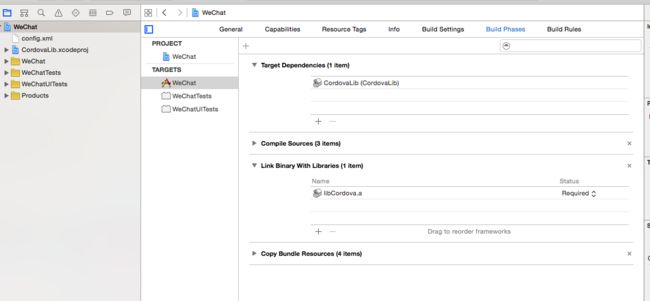
打开WeChat项目,Add Files添加CordovaLib.xcodeproj 和 config.xml
Paste_Image.png
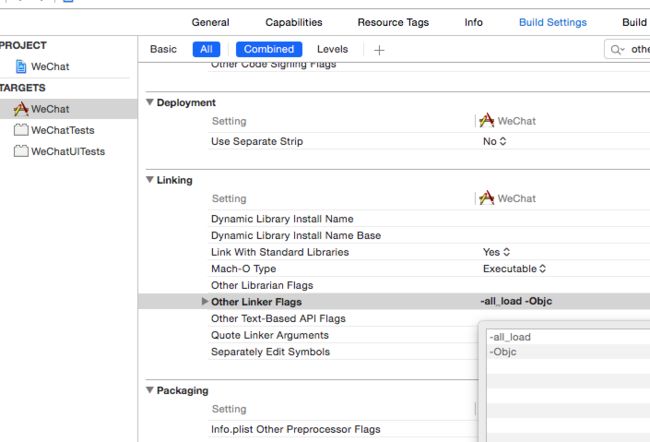
buiild stetings 的 otherLiner flags 添加 -all_load
和-Objc
Paste_Image.png
编译一下,应该能编译成功,也可能会报找不到pch文件的错误什么的,去CordovaLib.xcodeproj 里设置一下pch的路径就行了
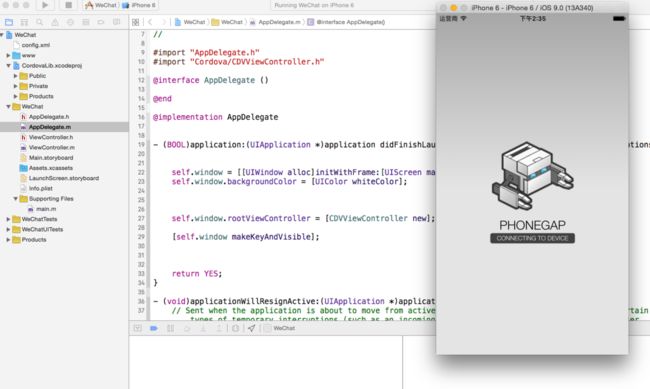
import "Cordova/CDVViewController.h"
后,使用CDVViewController就可以了,但是此时是没有资源文件的,所以还剩最后一步,添加资源
添加www文件夹,这里注意,不要直接Add Files添加,要拖进去,并且Added folders要选择folder references
这里的www文件夹一定要是蓝色的才可以,如果是黄色的文件夹,会提示找不到www里的index.html[图片上传中。。。(5)]Paste_Image.png
当然这个www路径和Index.html的名字什么的都可以去CordovaLib.xcodeproj中修改
以上完成以后,应该就可以正常运行了,不会有异常,但是在 Archive 的时候,会提示找不到文件[图片上传中。。。(6)]Paste_Image.png
网上查了一下,有好多人有这个情况,解决办法是 Header Search Path 加入"$(OBJROOT)/UninstalledProducts/$(PLATFORM_NAME)/include"
这个方法似乎对大多数人都凑效了,然而,并没有什么卵用,还是报错,最后终于找到一个大神的解决方法在 Header Search Path 加入"$(BUILT_PRODUCTS_DIR)""$(OBJROOT)/UninstalledProducts/include" "$(TARGET_BUILD_DIR)/usr/local/lib/include”
解决。