字符集:
1.区分大小写,
2.空格,换行符,和格式控制字符要转义
3.注释采用//单行注释
/多行注释//
4.直接量:js中直接使用的量,比如数字,小数,字符串文本,文本,布尔值,正则表达式直接量,null空,对象和数组5.标识符和保留字:js中标识符必须是字母,_,$开始,保留字是js中使用的字母,不能用于标识符。
5.分号可选,不过建议还是按规范写好。
类型,值和变量:
以下是概要,有个大致理解
j s的值分为两类:原始类型(primitive type)和对象类型(object type)。
原始类型包含:
数字,字符串,布尔值。其中有两个特殊的原始值(null 和 undefined),他们不是数字,字符串或者布尔值,而是代表各自特殊类型的唯一成员。
对象类型:
对象(object)是属性(property)的集合,每个属性都由“名:值”成对(值可以是数字,字符串或者对象)构成。
普通的对象是“命名值”的无序集合,js还定义了一种特殊的对象——数组(array),是带有编号的值的有序集合。
还有一种特殊对象就是函数,函数的定义:函数是具有与他相关联的可执行代码的对象,通过调用函数来运行可执行的代码。(他们都是真值)
用new初始化一个新建的对象,称之为构造函数。每个构造函数定义了一类对象——由构造函数初始化的对象组成的集合。类看做是对象类型的子类型。(??)
js定义的类:数组(array)类,函数(function)类,日期(date)类定义了代表日期的对象,正则(RegExp)类定义了正则表达式(用于匹配,很实用),错误(Error)类定义了程序运行时错误和错误语法的对象。
js解释器有自己的内存管理机制,简单点就是说不必担心对象会浪费内存资源,对象不用了他就自动回收内存资源
js是面向对象的语言,比如对数组排序,不必将a传入sort函数,而是调用a 的sort()方法(大白话:函数方法为对象服务,而不是对象去迎合函数)
a.sort();// sort(a)的面向对象版本
js可以改变对象属性和数组元素的值,但不能改变数字本身,字符串也不能被改变。
js的数据类型是可以相互转换的。
不在函数内声明的变量称为全局变量,在任何地方都是可见的。另外还有局部变量,在函数内声明的变量。
1.数字
js不区分整数和浮点数,取值范围类似于double。
1.1整型直接量
能识别十进制,十六进制(0x开头,后跟随09和af 代表1015),八进制(0开头,后跟随07)的值。
1.2浮点型直接量
3.14
.333333
6.02e23 //6.0210^23
6.02E-23 //6.0210^-23
1.3算数运算符
溢出:数字过大时,Infinity表示无穷大,数字过小时,-Infinity表示无穷小
下溢:正数表示比最小值还小时,0。负数下溢时返回-0
NaN不是数字,正0值和负0值相等,但正无穷和负无穷不等
1.4 浮点数和四舍五入
.3-.2的近似值并不等于.2-.1
1.5日期和时间
Date()构造函数,创建表示时间和日期的对象,example:
var then = new Date(2011,0,1);//2011.1.1
var later = new Date(2011,0,1,17,10,30);//2011.1.1 下午5:10:30
var now = new Date()//当前时间
var elapsed=new-then//计算时间间隔的毫秒数
later.getFullYear() //2011
later.getMonth() //0 -->从0开始计数的月份
later.getDate()//1 -->从1开始计数的天
later.getDay()//5--> 0 周日 ,5 周一
later.getHours()//当地时间
later.getUTHours()//基于时区
2.文本
2.1字符串直接量
字符串由16位值组成的序列
“” 表示空字符串
“two\lines” //这里定义了两行字符串,ECMAScript5定义的
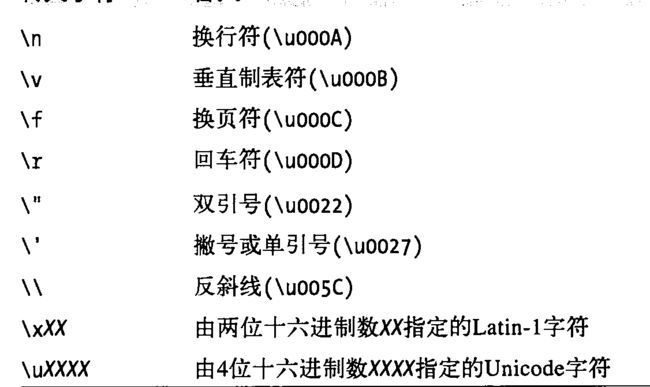
2.2转义字符
\n换行
\ 的组合:\o nul字符 \b 退格符
2.3字符串的使用
字符串有很多方法
var s=“hello”
s.length //s的长度,还有很多方法可以参考api
s.split()
s.replace()
s.toUpperCase()
s.charAt()
可以用+连接两个字符串
2,4 模式匹配
正则表达式,可以看30分钟入门正则(其实不止30分钟,但看了就能理解了)
http://deerchao.net/tutorials/regex/regex.htm
3 布尔值
true or false
|| 或 ,&& 与,建议去看一下真值表。(大学离散数学学过)
4.null 和undefined
null 是一个对象,通常描述空值或者无值。
undefined表示更深层次的空值,这个属性或者元素不存在
null和undefined两者往往可以互换,undefined可以理解为系统级别出乎意料的空值或错误,null是程序级的,正常意料之中的错误。
5.全局函数
全局属性:undefined Infinty NaN
全局函数:isNaN() parseInt() eval()
构造函数:Date() RegExp() String() Object() Arrary()
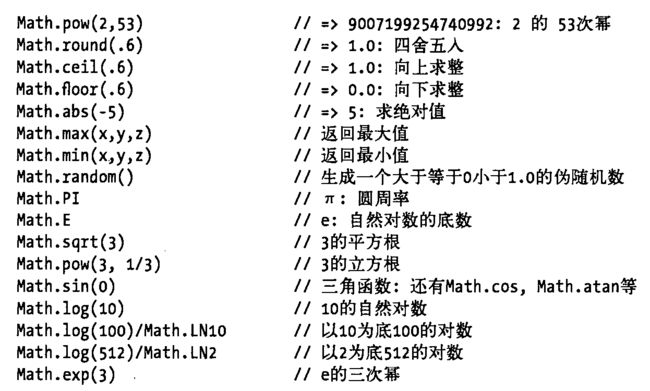
全局对象:Math() JSON
全局函数代码最顶级,还有window,在客户端中(浏览器)充当了全局对象
6.包装对象
思考以下
var a ="hello";// 创建一个字符串
a.len="5" //给她设置一个属性
var b=a.len //查询这个属性,结果并不是5,而是undefined。
答案
一般情况下我们用的属性和方法都是通过“.”来访问的。比如
console.log("hello".length);//结果是5
但其实js已经隐式的为我们创建了一个包装对象
console.log(new String("hello".length));//结果是5
两者看似没区别,其实有区别:
var a1="test";
var a2=new String("test");
console.log(a1==a2);//true
console.log(a1===a2);//false
js自己创建的和你自己创建的就是不一样。
还有个不同就是
再拿之前的的例子:
var a ="hello";// 创建一个字符串
a.len="5" //给她设置一个属性,此时隐式的创建了一个对象,但是用完之后就销毁了
var b=a.len //查询这个属性,结果并不是5,而是undefined。(销毁了,自然不存在.len的赋值)
总之推荐自己包装对象,不易出错
7.不可变的原始值和可变的对象引用
原始值(undefined,null,字符串,数字,布尔值)是值的比较,值是无法改变的。值的长度和索引的字符位置也相同时两个字符相同
var s="hello"; // 定义一个字符串
s.toUpperCase();//返回HELLO
s //返回hello ,原始字符串的值并未改变
对象(数组和函数)的值是可以改变的,对象相等必须是引用同一个基对象。
var o ={x:1};//创建一个对象o
o.x=2;//修改对象的 属性值来改变对象
o.y=3;//再次更改这个对象,并增加一个新属性
var a=[1,1,2];//创建数组
a[0]=2;//第一个元素修改为2
a[3]=5;//给数组增加一个新元素
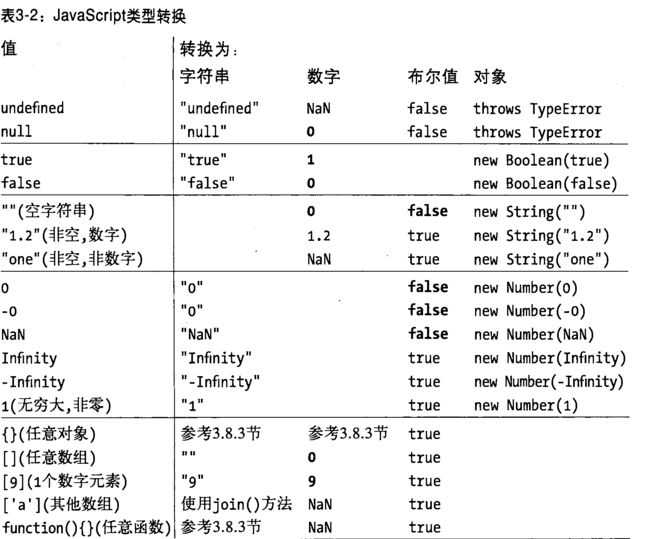
8.类型转换
js一般会自动转换所需要的类型。
“==”是判断两个值是否相等
“===”判断两个值和类型是否相等
显式转换:
Number("3") -----3 数字
String(false) -----"false",字符串
Boolean([]) ---true
Object(3) -----new number(3)
9.变量声明
使用变量之前先声明,如果没有声明,那他就是undefined
var i,sum;
var message="hello";
var i=1,j=2,k=3;
10.变量的作用域
通俗来讲,在整个代码中定义的变量,那他的作用域则是整篇代码,就是全局变量
在函数内定义的变量,作用域是当前函数,就是局部变量。
局部变量的优先级高于同名的全局变量
var scope ="global";
function checkscope(){
var scope = "local";
return scope; // 返回局部变量而不是全局变量
}
checkscope() //---->local
函数作用域和声明提前:在函数内部,不管在哪里声明,其实他们都是统一被放在函数顶部被声明。所以通常的做法是在函数顶部统一声明变量。(预解析,并不会进行赋值等操作)
作为属性的变量
全局变量是全局对象的属性,是不可删除的(无法通过delete运算符删除)。而在局部变量中则没有这个规定。而你没有声明全局变量时,由js自己创建的全局变量时可以删除的。
var truevar=1;//声明一个不可删除的全局变量
fakevar=2;//由js创建的全局变量
this.fakevar2=3;//同上
delete turevar// FALSE没有被删除
delete fakevar//true 删除了
delete this.fakevar2//TRUE 删除了