标签 : 运动轨迹 百度地图SDK
http://orchan.github.io/2016/02/22/基于百度地图SDK记录运动轨迹/
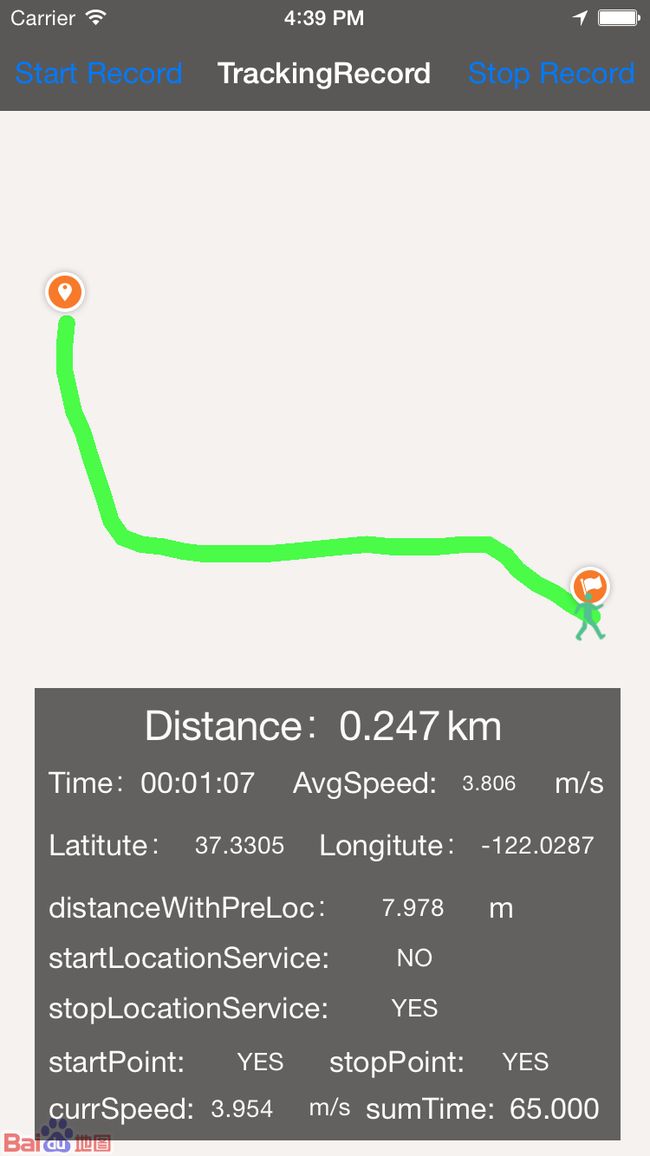
最终实现的效果如下图所示###
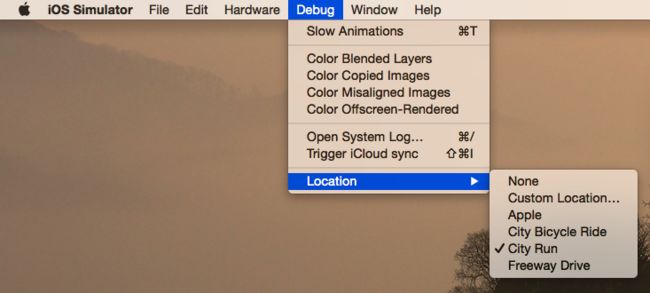
- 注意1:模拟器上模拟要设置好
Location(如果选择None就无法定位了),同时第一次打开应用会提示授权使用地理位置信息,点击允许即可。
- 注意2:由上图的经纬度反查可知这是美国的一个州,所以百度地图没有可用信息显示。
一、 前期准备工作
1. 新建Xcode工程
2. 获取Bundle Identifier
3. 申请key
4. 导入框架配置工程
5. 初始化 BMKMapManager
二、实战记录运动轨迹
1. 初始化工作
2. 开始定位
3. 存储更新的用户地理位置
4. 绘制轨迹线
一、 前期准备工作
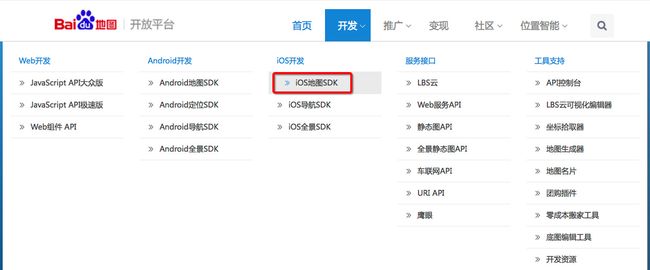
首先需要登录[百度开放平台][1]下载iOS地图SDK(内含开发者文档、框架以及Demo示例),推荐下载全新Framework形式的静态库,配置更加简单方便,具体看下图:
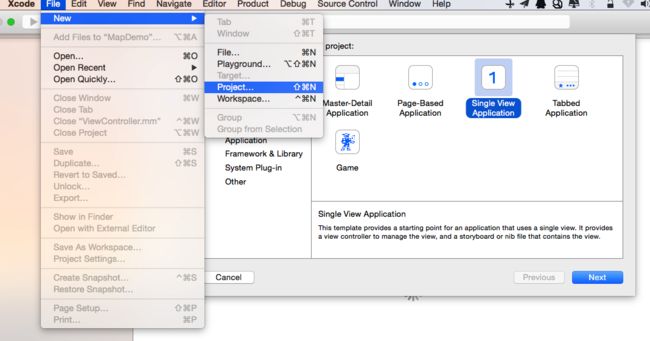
1. 新建Xcode工程
File->New->Project->Single View Application,填写好相关信息完成工程建立。
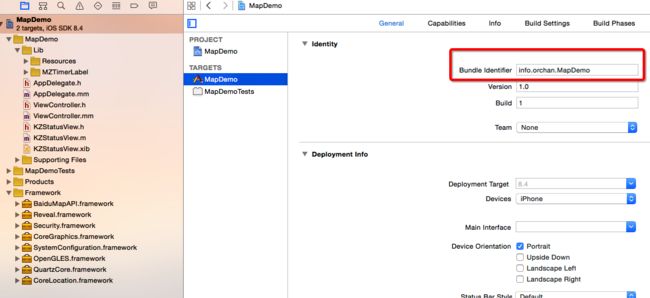
2. 获取Bundle Identifier
通过project->target->general可以看到本应用的Bundle Identifie,我们正是需要这串字符串去百度开发平台申请一个Key用于百度地图的调用。
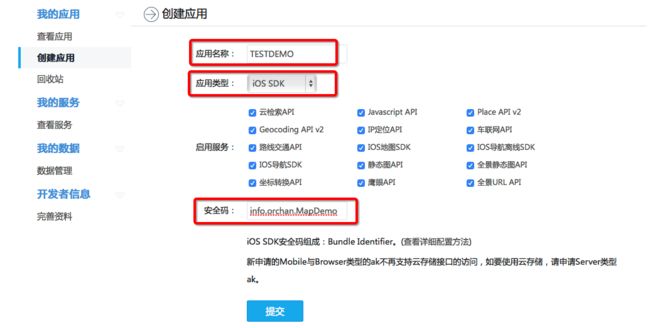
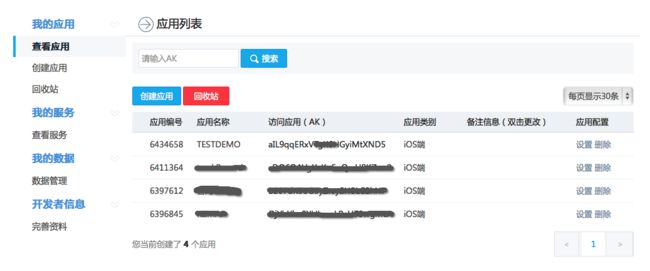
3. 申请key
登录[百度开放平台][1]后,点击右上角的API控制台进入申请key的界面,点击创建应用,在“安全码”处填入你的应用的Bundle Identifie,具体信息填写请看下图:
4. 导入框架配置工程
第一步 、引入
BaiduMapAPI.framework
百度地图SDK提供了模拟器和真机两种环境所使用的framework,分别存放在libs/Release-iphonesimulator和libs/Release-iphoneos文件夹下,开发者可根据需要使用真机或模拟器的包,如果需同时使用真机和模拟器的包,可以使用lipo命令将设备和模拟器framwork包中的BaiduMapAPI文件合并成一个通用的文件,命令如下:
lipo -create Release-iphoneos/BaiduMapAPI.framework/BaiduMapAPI Release-iphonesimulator/BaiduMapAPI.framework/BaiduMapAPI -output Release-iphoneos/BaiduMapAPI.framework/BaiduMapAPI
此时
Release-iphoneos文件夹下的BaiduMapAPI.framework即可同时用于真机和模拟器。将所需的BaiduMapAPI.framework拷贝到工程所在文件夹下。在TARGETS->Build Phases-> Link Binary With Libaries中点击+按钮,在弹出的窗口中点击“Add Other”按钮,选择BaiduMapAPI.framework文件添加到工程中。
注:静态库中采用ObjectC++实现,因此需要您保证您工程中至少有一个.mm后缀的源文件(您可以将任意一个.m后缀的文件改名为.mm),或者在工程属性中指定编译方式,即将Xcode的Project -> Edit Active Target -> Build -> GCC4.2 - Language -> Compile Sources As设置为Objective-C++。
第二步、引入所需的系统库
百度地图SDK中提供了定位功能和动画效果,v2.0.0版本开始使用OpenGL渲染,因此您需要在您的Xcode工程中引入CoreLocation.framework和QuartzCore.framework、OpenGLES.framework、
SystemConfiguration.framework、CoreGraphics.framework、
Security.framework。添加方式:在Xcode的Project -> Active Target ->Build Phases ->Link Binary With Libraries,添加这几个framework即可。
第三步、环境配置
在TARGETS->Build Settings->Other Linker Flags中添加-ObjC。
第四步、引入mapapi.bundle资源文件
如果使用了基础地图功能,需要添加该资源,否则地图不能正常显示
mapapi.bundle中存储了定位、默认大头针标注View及路线关键点的资源图片,还存储了矢量地图绘制必需的资源文件。如果您不需要使用内置的图片显示功能,则可以删除bundle文件中的image文件夹。您也可以根据具体需求任意替换或删除该bundle中image文件夹的图片文件。
方法:选中工程名,在右键菜单中选择Add Files to “工程名”…,从BaiduMapAPI.framework||Resources文件中选择mapapi.bundle文件,并勾选“Copy items if needed”复选框,单击Add按钮,将资源文件添加到工程中。
第五步、引入头文件
在使用SDK的类引入头文件:
#import //引入所有的头文件
#import //只引入所需的单个头文件
--[引用自百度开放平台iOS SDK环境配置][2]
5. 初始化 BMKMapManager
- 在
AppDelegate.m中添加BMKMapManager的定义:
@interface AppDelegate ()
@property (nonatomic,strong) BMKMapManager *mapManager;
@end
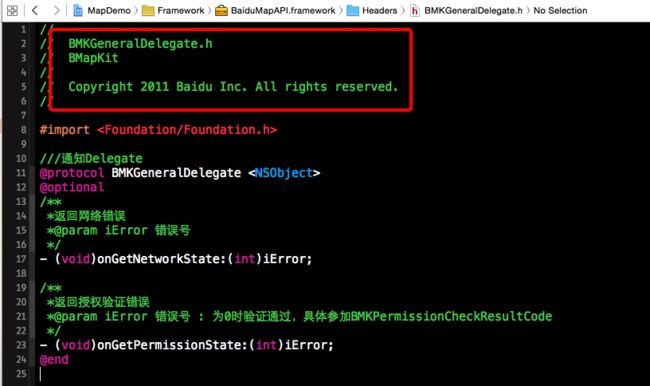
- 遵守
BMKGeneralDelegate实现其两个代理方法,目的是为了得知本应用是否联网成功、授权成功:
- (void)onGetNetworkState:(int)iError
{
if (0 == iError) {
NSLog(@"联网成功");
}
else{
NSLog(@"onGetNetworkState %d",iError);
}
}
- (void)onGetPermissionState:(int)iError
{
if (0 == iError) {
NSLog(@"授权成功");
}
else {
NSLog(@"onGetPermissionState %d",iError);
}
}
- 在AppDelegate.m文件中添加对BMKMapManager的初始化,并填入申请的授权Key,示例如下:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// 要使用百度地图先实例化 BMKMapManager
self.mapManager = [[BMKMapManager alloc]init];
// 如果要关注网络及授权验证事件,请设定 generalDelegate 参数
BOOL ret = [self.mapManager start:@"OjYbYha0YULmuLPaHT9wxxx" generalDelegate:self];
if (!ret) {
NSLog(@"manager start failed");
}
return YES;
}
二、实战记录运动轨迹
一条完整的运动轨迹是由一组地理位置坐标数组描点连线构成的,我们需要实时监测用户位置的变更,将最新的符合限定条件的地位位置数据存放到数据中,调用SDK中的画折线方法绘制运动轨迹。
1. 初始化工作
@interface ViewController ()
/** 记录上一次的位置 */
@property (nonatomic, strong) CLLocation *preLocation;
/** 位置数组 */
@property (nonatomic, strong) NSMutableArray *locationArrayM;
/** 轨迹线 */
@property (nonatomic, strong) BMKPolyline *polyLine;
/** 百度地图View */
@property (nonatomic,strong) BMKMapView *mapView;
/** 百度定位地图服务 */
@property (nonatomic, strong) BMKLocationService *bmkLocationService;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 初始化百度位置服务
[self initBMLocationService];
// 初始化地图窗口
self.mapView = [[BMKMapView alloc]initWithFrame:self.view.bounds];
// 设置MapView的一些属性
[self setMapViewProperty];
[self.view addSubview:self.mapView];
}
@end
- 初始化MapView后设置其一些属性:
/**
* 设置 百度MapView的一些属性
*/
- (void)setMapViewProperty
{
// 显示定位图层
self.mapView.showsUserLocation = YES;
// 设置定位模式
self.mapView.userTrackingMode = BMKUserTrackingModeNone;
// 允许旋转地图
self.mapView.rotateEnabled = YES;
// 显示比例尺
self.bmkMapView.showMapScaleBar = YES;
self.bmkMapView.mapScaleBarPosition = CGPointMake(self.view.frame.size.width - 50, self.view.frame.size.height - 50);
// 定位图层自定义样式参数
BMKLocationViewDisplayParam *displayParam = [[BMKLocationViewDisplayParam alloc]init];
displayParam.isRotateAngleValid = NO;//跟随态旋转角度是否生效
displayParam.isAccuracyCircleShow = NO;//精度圈是否显示
displayParam.locationViewOffsetX = 0;//定位偏移量(经度)
displayParam.locationViewOffsetY = 0;//定位偏移量(纬度)
displayParam.locationViewImgName = @"walk";
[self.mapView updateLocationViewWithParam:displayParam];
}
- 百度定位服务的参数设置:
/**
* 初始化百度位置服务
*/
- (void)initBMLocationService
{
// 初始化位置百度位置服务
self.bmkLocationService = [[BMKLocationService alloc] init];
// 设置距离过滤,表示每移动10更新一次位置
[BMKLocationService setLocationDistanceFilter:10];
// 设置定位精度
[BMKLocationService setLocationDesiredAccuracy:kCLLocationAccuracyBest];
}
2. 开始定位
// 打开定位服务
[self.bmkLocationService startUserLocationService];
// 设置当前地图的显示范围,直接显示到用户位置
BMKCoordinateRegion adjustRegion = [self.mapView regionThatFits:BMKCoordinateRegionMake(self.bmkLocationService.userLocation.location.coordinate, BMKCoordinateSpanMake(0.02f,0.02f))];
[self.mapView setRegion:adjustRegion animated:YES];
只要遵守了BMKLocationServiceDelegate协议就可以获知位置更新的情况,需要实现下面几个代理方法:
/**
* 定位失败会调用该方法
*
* @param error 错误信息
*/
- (void)didFailToLocateUserWithError:(NSError *)error
{
NSLog(@"did failed locate,error is %@",[error localizedDescription]);
}
/**
* 用户位置更新后,会调用此函数
* @param userLocation 新的用户位置
*/
- (void)didUpdateBMKUserLocation:(BMKUserLocation *)userLocation
{
// 如果此时位置更新的水平精准度大于10米,直接返回该方法
// 可以用来简单判断GPS的信号强度
if (userLocation.location.horizontalAccuracy > kCLLocationAccuracyNearestTenMeters) {
return;
}
}
/**
* 用户方向更新后,会调用此函数
* @param userLocation 新的用户位置
*/
- (void)didUpdateUserHeading:(BMKUserLocation *)userLocation
{
// 动态更新我的位置数据
[self.mapView updateLocationData:userLocation];
}
3. 存储更新的用户地理位置
/**
* 开始记录轨迹
*
* @param userLocation 实时更新的位置信息
*/
- (void)recordTrackingWithUserLocation:(BMKUserLocation *)userLocation
{
if (self.preLocation) {
// 计算本次定位数据与上次定位数据之间的距离
CGFloat distance = [userLocation.location distanceFromLocation:self.preLocation];
self.statusView.distanceWithPreLoc.text = [NSString stringWithFormat:@"%.3f",distance];
NSLog(@"与上一位置点的距离为:%f",distance);
// (5米门限值,存储数组画线) 如果距离少于 5 米,则忽略本次数据直接返回方法
if (distance < 5) {
return;
}
}
// 2. 将符合的位置点存储到数组中(第一直接来到这里)
[self.locationArrayM addObject:userLocation.location];
self.preLocation = userLocation.location;
// 3. 绘图
[self drawWalkPolyline];
}
4. 绘制轨迹线
/**
* 绘制轨迹路线
*/
- (void)drawWalkPolyline
{
// 轨迹点数组个数
NSUInteger count = self.locationArrayM.count;
// 动态分配存储空间
// BMKMapPoint是个结构体:地理坐标点,用直角地理坐标表示 X:横坐标 Y:纵坐标
BMKMapPoint *tempPoints = new BMKMapPoint[count];
// 遍历数组
[self.locationArrayM enumerateObjectsUsingBlock:^(CLLocation *location, NSUInteger idx, BOOL *stop) {
BMKMapPoint locationPoint = BMKMapPointForCoordinate(location.coordinate);
tempPoints[idx] = locationPoint;
}
}];
//移除原有的绘图,避免在原来轨迹上重画
if (self.polyLine) {
[self.mapView removeOverlay:self.polyLine];
}
// 通过points构建BMKPolyline
self.polyLine = [BMKPolyline polylineWithPoints:tempPoints count:count];
//添加路线,绘图
if (self.polyLine) {
[self.mapView addOverlay:self.polyLine];
}
// 清空 tempPoints 临时数组
delete []tempPoints;
// 根据polyline设置地图范围
[self mapViewFitPolyLine:self.polyLine];
}
反馈与建议
- Github: https://github.com/orchan/BDTrackDemo/tree/alphaBranch
感谢认真阅读这份帮助文档,如果觉得有用可以分享到您的社交圈,也请注明出处,谢谢!
[1]:http://developer.baidu.com/map/index.php?title=首页
[2]:http://developer.baidu.com/map/index.php?title=iossdk/guide/buildproject