- 自定义Agent组件
三月七꧁ ꧂
langchain+llmpython开发语言microsoftgptlangchainjavascript前端
文章目录ReActAgent的实践工具组件和工具包组件工具组件的类型 一个Agent组件由两部分组成:tools(代理可以使用的工具)和AgentExecutor(决定采取哪种行动)。下面逐一介绍如何创建自定义Agent组件。Tool、AgentExecutor和BaseSingleActionAgent是从LangChain.agents模块中导人的类,用于创建自定义Agent组件和too
- Android 模拟手柄摇杆输入,模拟MotionEvent
BrainZou
Androidandroid手柄摇杆MotionEvent
背景需求是在系统应用模拟摇杆,达到对所有应用都能模拟输入的效果,所以一定会使用到InputManager。但是大多demo和文章模拟摇杆和功能使用都是在同一个应用,所以可以自定义实现此类功能,不需要模拟构造MotionEvent给InputManager相关代码和使用建议先查看Google的对手柄处理文档,对手柄有一定的了解:https://developer.android.com/traini
- vue中onclick如何调用methods中的方法
库库的写代码
jsvue.jsjavascript前端
文章目录前言一、代码一开始效果二、解决方案前言今天在开发vue项目中使用的第三方地图,地图上绘制的marker内容需要自定义,因为绘制的内容是原生HTML,所以遇到点击事件的时候就用了onclick来定义,此时想要调用methods中的方法,直接通过this.xx是获取不到的,因为onclick后面的事件是调用的window中的事件,所以需要把此事件绑定到window上即可一、代码一开始效果thi
- hping3工具介绍及使用方法
璃靡
网络安全测试工具安全
文章目录hping3的特点hping3的常见功能1.发送ICMP请求(类似ping)2.TCPSYN扫描3.SYN洪水攻击4.TCPACK扫描5.UDP洪水攻击6.模拟IP欺骗7.自定义数据包8.ICMP路由追踪9.Ping洪水攻击总结hping3是一个强大的命令行网络工具,主要用于发送自定义的TCP/IP数据包,进行网络测试、分析以及漏洞扫描等。它可以像ping命令一样发送ICMP请求,但它提供
- 微软Edge浏览器全解析
109702008
#windowsedge人工智能学习
GPT-4o(OpenAI)微软Edge浏览器是由微软开发的一款网络浏览器,深受用户喜爱,以下是对其全面解析:1.简介微软Edge浏览器最早在2015年伴随Windows10发布。最初版本基于EdgeHTML引擎,2019年微软宣布Edge浏览器将基于开源的Chromium引擎重新构建,并于2020年1月正式发布。2.用户界面-简洁设计:Edge浏览器的界面简洁、现代化,易于导航。-自定义:用户可
- JavaScript系列(75)--代理模式专题
ᅟᅠ 一进制
JavaScriptjavascript代理模式开发语言
JavaScript代理模式专题JavaScript的Proxy提供了强大的对象代理能力,能够拦截和自定义对象的基本操作。本文将深入探讨Proxy的各种模式、应用场景和最佳实践。代理基础小知识:代理模式允许我们创建一个对象的代理,从而可以控制对这个对象的访问。JavaScript的ProxyAPI提供了13种基本操作的拦截器(trap),使我们能够自定义对象的行为。//基础代理操作consttar
- python多线程:Thread类的用法
m0_74824661
面试学习路线阿里巴巴pythonjavajvm
我们要创建Thread对象,然后让他们运行,每个Thread对象代表一个线程,在每个线程中我们可以让程序处理不同的任务,这就是多线程编程。创建Thread对象有两种方法:1.直接创建Thread,将一个callable对象从类的构造器传递出去,这个callable就是回调函数,用来处理任务。2.编写一个自定义类继承Thread,然后复写run()方法,在ru()方法中编写任务处理代码,然后创建Th
- Dio分析-HttpClientAdapter
anthonyzhu
flutter
官方描述用于Dio与底层HttpClient间的桥接。Dio向业务层开发者提供标准和友好的API接口HttpClient,Dart底层真实的网络请求处理对象。通过HttpClientAdapter,开发者可以使用各种自定义HttpClient,而非dart:io:HttpClient,只需要通过HttpClientAdapter实现桥接。如果开发者想要定制HttpClientAdapter,可以使
- 深入解析 iOS 视频录制(一):录制管理核心MWRecordingController 类的设计与实现
胖虎1
媒体捕捉开发经验分享音视频音视频录制自定义录制AVFoundation
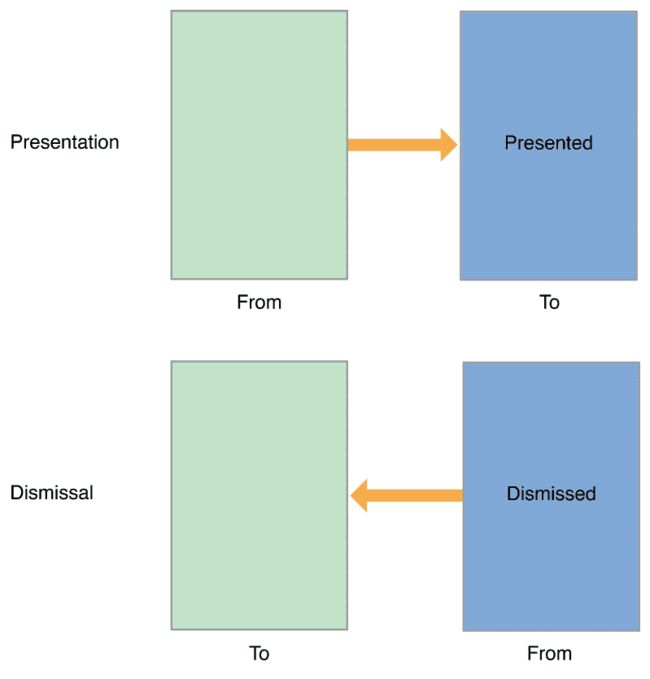
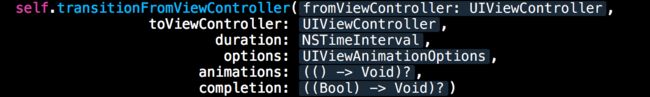
深入解析iOS视频录制(一):录制管理核心MWRecordingController类的设计与实现深入解析iOS视频录制(二):自定义UI的实现深入解析iOS视频录制(三):完整录制流程的实现与整合引言在iOS应用开发中,视频录制功能越来越常见,尤其是在直播、短视频和社交应用中,用户经常需要录制高质量的视频内容。为了实现这个功能,我们不仅需要处理视频的输入和输出,还要控制摄像头的切换、录制的开始与
- DRF框架使用djangorestframework-simplejwt实现自定义用户类的token校验
lj907722644
PythonpythondjangojwtDRFsimplejwt
1.安装simplejwt库并修改settings.py安装simplejwtpipinstalldjangorestframeworkpipinstalldjangorestframework-simplejwt修改settings.py注册应用INSTALLED_APPS=[...'rest_framework','rest_framework_simplejwt',]设置jwt鉴权REST_
- DRF框架使用djangorestframework-simplejwt实现自定义用户类的登录逻辑
lj907722644
Pythonpythondjangosimplejwttoken
1.token校验生成并校验token,参考上一篇文章:https://blog.csdn.net/u013071014/article/details/144562716?spm=1001.2014.3001.55022.新建role、menu子模块新建role、menu这两个子模块在PyCharm->Tools->Runmanage.pyTask中执行命令#创建role子模块startappr
- C语言.h头文件的写法
佩佩(@ 。 @)
c语言开发语言
头文件的内容#ifndef__SEQUENCE_LIST_H//定义以防止递归包含#define__SEQUENCE_LIST_H//(1)、其它头文件#include#include#include#include//(2)、宏定义(函数、变量、常量)//(3)、自定义类型(结构体、联合体、枚举、函数指针类型等...)//顺序表的管理结构体typedefstructsequence_list{i
- FFmpeg源码:av_strlcpy函数分析
崔杰城
FFmpeg源码分析ffmpeg
一、引言在C/C++编程中经常会用到strcpy这个字符串复制函数。strcpy是C/C++中的一个标准函数,可以把含有'\0'结束符的字符串复制到另一个地址空间。但是strcpy不会检查目标数组dst的大小是否足以容纳源字符串src,如果目标数组太小,将会导致缓冲区溢出。针对该问题很多C/C++开源库都会选择自己实现strcpy函数来保证安全性。而FFmpeg自定义了av_strlcpy函数,在
- 【蓝牙信号异地空间还原术】解决异地蓝牙信号还原模拟,自定义mac蓝牙信号数据远程神器。dd,企维,盖娅,劳冻力人员,PICC,码上J2等等蓝牙信号的设备!
linghuchong2025
蓝牙mac蓝牙信号模拟自定义mac钉钉企业微信
痛点一:如何设置相同的蓝牙信号数据,以达到异地实现蓝牙信号还原?蓝牙设备在工作的时候,会发出一个广播信号包,这个包如果能找到,就可以实现蓝牙信号模拟还原。痛点二:如何才能获取到目标设备的蓝牙信号数据?查找蓝牙信号数据是个很简单的事情,只需要用安卓手机下载个软件就能获取到。❓如何获取信号数据?➯安卓手机+蓝牙嗅探APP轻松抓包;痛点三:那应该如何实现异地蓝牙信号还原的问题呢?利用支持写入蓝牙信号数据
- remix中为什么Dev -Ganache Provider没有了; remix中区块链常见的链接方式有哪些
ZhangJiQun&MXP
教学2021区块链2021论文区块链智能合约语言模型人工智能自然语言处理深度学习
remix中区块链常见的链接方式有哪些目录remix中区块链常见的链接方式有哪些remix中为什么Dev-GanacheProvider没有了Custom-ExternalHttpProvider:自定义外部HTTP提供者,允许用户连接到自定义的外部HTTP节点,可用于连接到自己搭建的区块链节点或第三方提供的节点服务,有较大灵活性,能满足不同网络环境和特定需求。RemixVM(Cancun):Re
- React 自定义 hooks实现自动上报 页面浏览量|点击事件
一个00后前端开发
前端框架react.js
通过自定义hooks,来控制监听DOM元素,分清楚依赖关系exportconstLogContext=createContext({});exportconstuseLog=()=>{/*定义一些公共参数*/constmessage=useContext(LogContext);constlistenDOM=useRef(null);/*分清依赖关系*/constreportMessage=use
- Vue 3 Composition API进阶指南
前端学步
Vue3技术分享专栏vue.jsjavascript前端
在上一篇文章中,我们介绍了Vue3的CompositionAPI基础,包括如何使用setup函数、ref和reactive来创建响应式数据,以及使用watchEffect来监控数据变化。本文将继续深入探讨CompositionAPI的高级用法,帮助你更好地理解和利用Vue3的新特性。组合多个Hooks在实际开发中,我们经常需要组合使用多个自定义的Hooks来实现复杂的功能。Vue3的Composi
- 安装本地jar到仓库
dingchengyu
maven
在开发过程中出现一些自定义包或无法远程下载的jar包,可以通过手动安装的方式将jar包安装到本地仓库共项目使用如:axisaxis-ant1.4.RELEASE安装命令:mvninstall:install-file-Dfile=jar包的位置-DgroupId=上面的groupId-DartifactId=上面的artifactId-Dversion=上面的version-Dpackaging=
- 【Excel笔记_6】条件格式和自定义格式设置表中数值超过100保留1位,超过1000保留0位,低于100为默认
科熊小猪
Officeexcel笔记
方法一:自定义格式选中需要设置格式的单元格区域。右键选择设置单元格格式,或者在工具栏中选择开始->数字->自定义格式。在类型框中输入以下自定义格式:[>1000]0;[>100]0.0;G/通用格式解释:[>1000]0:大于1000时,保留0位小数。[>100]0.0:大于100且小于等于1000时,保留1位小数。G/通用格式:其余情况下(即小于等于100),显示为默认格式(即一般的数字格式)。
- python自定义日历库,与对应calendar库函数功能基本一致
Hann Yang
pythoncalendar
目录自定义日历库常用列表日期列表常用函数闰年判断月份天数元旦序号日历表头星期序号序号及天数月历字串打印月历年历字串打印年历对比测试测试结果完整代码运行结果自定义日历库自定义日历库函数,并使得其与pythoncalendar库中对应的函数功能基本一致。常用列表month_name=['January','February','March','April','May','June','July','A
- SpringBoot系列——WebMvcConfigurer介绍
OkidoGreen
SpringBoot-原理
为什么要使用WebMvcConfigurer?WebMvcConfigurer是一个接口,提供很多自定义的拦截器,例如跨域设置、类型转化器等等。可以说此接口为开发者提前想到了很多拦截层面的需求,方便开发者自由选择使用。由于Spring5.0废弃了WebMvcConfigurerAdapter,所以WebMvcConfigurer继承了WebMvcConfigurerAdapter大部分内容。Web
- class unity 定义类_[Unity]用PropertyDrawer自定义struct/class的外观
weixin_39722025
classunity定义类
一般来说,当我们要扩展编辑器时,我们会从Editor类继承,为自己的MonoBehaviour实现不同的外观。但是如果有一个struct/class,在许多地方被使用,Unity默认的外观又不够好看,此时想修改它的外观,就需要使用PropertyDrawer了。上图是一个Monobehaviour中包含一个简单的struct(TileCoord类),包含两个int,但是显示效果十分别扭。实现对应的
- 网络安全入门攻击与防御实战(一)
挣扎与觉醒中的技术人
网络安全入门及实战web安全安全开发语言网络
1暴力破解攻击:从原理到实战攻击原理剖析暴力破解(BruteForceAttack)是一种通过穷举所有可能的密码组合来尝试获取合法访问权限的攻击方式。其核心逻辑为:基于字典文件(包含常见密码组合)利用自动化工具高速尝试针对弱密码账户成功率极高Hydra优势:支持SSH/FTP/RDP/HTTP等30+协议多线程并发加速破解支持自定义规则扩展攻击模式2Hydra实战:SSH/FTP密码破解演示1.环
- C++混合字符串排序
Echo-Tian
算法竞赛c++正则表达式stl字符串
题一:有一个txt文件,里面都是空格或者回车分隔的英文单词。请写一个程序,输入文件名,输出文件中出现次数最多的前20个单词。1,使用unordermap统计字符出现次数2,将unordermap统计后的次数转化成pair的vector,3,调用sort函数自定义排序规则进行排序。#include#include#include#include#include#include#include#inc
- python异常处理链与自定义异常体系设计
懒大王爱吃狼
pythonpython开发语言linux数据库python学习Python基础
在Python中,异常处理链和自定义异常体系是两个重要的概念,它们有助于更好地管理程序中的错误和异常情况。异常处理链异常处理链指的是在捕获一个异常后,能够将其信息保留并传递给另一个异常或日志系统。这在多层调用或复杂系统中尤其有用,因为它允许你追踪异常最初发生的位置,同时也可以在每一层添加额外的上下文信息。Python本身并不直接支持异常链的某些高级特性(如Java中的initCause方法),但你
- Android开发笔记: 5种对话框案例
程序猿的杂货店
Android开发笔记android开发笔记PopupWindowAlertDialogProgressDialog
5种android对话框1弹出普通对话框---系统更新2自定义对话框--用户登录3时间选择对话框--时间对话框4进度条对话框--信息加载..5popuWindow对话框下载地址:http://download.csdn.net/download/taoerit/99651421弹出普通对话框---系统更新//弹出普通对话框publicvoidshowNormalDialog(Viewv){Aler
- QtCreator 模块/视图编程( 一) 模型类,自定义模型QStringListModel,QStandardItemModel,QFileSystemModel,QSqlQueryModel,
psujtfc
QtQtCreatorQtCreator模块视图模型类自定义模型
1模型/视图架构1.1模型所有的模型都是基于QAbstractItemModel类,这个类定义了一个接口,可以供视图和委托来访问数据。Qt提供的现成模型:QStringListModel:用来存储一个简单的QString项目列表QStandardItemModel:管理复杂的树型结构数据项,每一个数据项可以包含任意数据QFileSystemModel:提供了本地文件系统中文件和目录的信息QSqlQ
- vscode ESP32配置
WIP56
vscodeide编辑器
一、自定义文件组件使用xxxx.cxxxx.h1:控制端工程目录创建组件文件夹》idf.py-Ccomponentscreate-componentUser_led2:定义组件如果引用指定外部依赖库,当前文件的cmakelists.txt添加REQUIRESdriveridf_component_register(SRCS"uesr_led.c"INCLUDE_DIRS"include""."#)
- C++/Qt 信号槽机制详解
_S_Q
QtQt开发c++qt
文章目录C++/Qt信号槽机制详解一、信号和槽的基本概念1.信号2.槽3.连接二、信号和槽的基本使用1.信号和槽的声明和定义2.连接信号和槽三、信号和槽的工作原理1.MOC(Meta-ObjectCompiler)2.事件循环3.连接类型四、信号和槽的高级应用1.自定义信号和槽2.Lambda表达式和函数对象3.信号和槽的断开连接五、总结C++/Qt信号槽机制详解信号和槽是Qt框架中用于对象间通信
- 读取自定义配置文件的属性值
练川
SpringBootjava开发语言springboot
目录自定义配置文件加载配置文件三种读取属性的方式1.@
[email protected]读取.yml或者.yaml结尾的配置文件在SpringBoot项目中,我们可能需要自定义配置文件,来实现更加灵活和个性化的配置。因为自定义的配置文件并不会被应用自动加载,所以需要我们手动指定加载。具体来说就是使用@PropertySource注解指定自定义配
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc