以下是在开发产品3个月以来遇到多的问题,希望可以帮助到遇到同样问题的小伙伴们
一 node端口被占用(找不到入口):
lsof -i:3009:查看所有3009端口
kill -9 14937 干掉14937 FID
npm install
npm start
二 iOS 图片获取不到
在Info.plist中添加NSAppTransportSecurity类型Dictionary。
在NSAppTransportSecurity下添加NSAllowsArbitraryLoads类型Boolean,值设为YES
三 引入页面
一,报错 expected a component class got objec
找不到相应的元素值.主要是component说明是找不到当前页面
四,this指向问题
一,问题描述:this2.方法名 is not a function
this 指向问题,需要在调用方式的时候绑定 this 作用域,例如:this.renderRow.bind(this),
最好是在构造函数里面进行绑定.否则活出现循环渲染,影响性能.例如this.renderRow = this.renderRow.bind(this)
五,JSON value '1' of tyoe NSNumber cannot be converted to NSStirng
原因有很多种,我遇到的是图片路径写入错误(用法)
六 StackNavigator传值
const { state, goBack } = this.props.navigation; params不能写错哈哈哈
state.params获取参数.
this.props.navigation.navigate(路由名称',{参数名:参数值})
七 Ant-Design
配置.babeirc 文件 {
"presets": [
"react-native" // this is required for debugging with react-native/packager/transformer
],
"plugins": [["import", { "libraryName": "antd-mobile" }]],
"sourceMaps": true // must be true react-native/packager/transformer using with node-module-debug
// because of some bugs from vscode-node-debug & vscode-react-native, "sourceMaps" cannot be "inline" or "both"
}
八 指定一个控件来代替ref使用
ref={textInput => {
this.textInput = textInput;
}}
this.textInput.blur(); 失去焦点.键盘消失
九 引入头文件问题
@providesModule 关键字可以解决问题
/**
* @providesModule Common
*/
一定要用多行注释
// 以前需要这样
// import Common from './../Common/Common'
// 现在可以直接用类名
import Common from 'Common'
当然react native中,使用cmd+shirt+o就能快速查找文件
10 iOS 7P上borderWidth设置成0.5,会造成透明度问题
11 react-native-snap-carousel 立体轮播图造成空白页面问题
问题产生原因是上不轮播图在自动轮的时候,不在当前页面显示人内容下,并没有停止轮播,当切换页面的时候后回造成空白页面问题.解决方案:轮播图不在页面显示内,停止轮播.
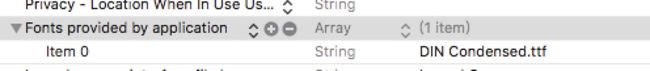
12.引入字体不生效问题
安卓上引入字体在创建assets文件下的font文件,在根目录放一个,并且放到android下的app/scr/main下面.
iOS(字体文字可以修改)直接拖拖入到工程内.配置info.plist文件如下:
13 安卓和iOS 启动空白页问题
由于在打开应用程序之前是要加载js文件.所以在加载的前是有一个空白期,这个页面会造成空白页面.
解决方案:react-native-splash-screen 方案解决
14 axios网络请求动态添加header
api 是axios创建的对象
var api = axios.create({
baseURL: API_BASE_URL,
timeout: 15000,
});
api.defaults.headers.common['authorizeCode'] = '';
修改
api.defaults.headers.common['authorizeCode'] = '111';
15 安卓打包报错找不到react-native/third-party/glog-0.3.4/文件
根目录终端运行
unlink node_modules/react-native/third-party/glog-0.3.4/test-driver
./gradlew assembleRelease // ralease 包
16 不允许设备横屏
Android,在AndroidManifest.xml中的MainActivity后面,增加属性 android:screenOrientation="portrait"
iOS 直接在Xcode里面设置General
17 生命周期循环调用该问题
注意:绝对不要在componentWillUpdate,componentDidUpdate中调用this.setState方法,否则将导致无限循环调用,在componentWillReceiveProps,shouldComponentUpdate可以
因为:这两个方式是随着render也会调用.造成一直引用
18 npm install 安装不上
npm cache clean --force 清理
在 npm install
19 引入第三方库导致link 操作.找不到RCLing 文件
原因是在于linking 时候回在iOS pod库中加入React 组件.导致找不到
解决问题: 删除pod 里面的React文件
20 inputText multiline设置多行输入 安卓默认文字居中
设置属性textAlignVertical="top"就ok
21 listView view超出屏幕范围,视图消失
removeClippedSubviews设置为false
22 动态修改naviagtion库的样式
navigation.setParams 可以刷新导航样式.需要注意要判断navigation.params第一次是是不是null.不然会报错
23 iOS10之后跳转到系统设置页面
App-Prefs:root={} 前面加上'App-'菜可以跳转
24 在模拟器上报jpush文件找不到的问题
是由于在模拟器上运行必须是debug状态才可以.release会报错
25 防止按钮多次渲染
场景: 俩个button来回点击都会渲染界面,那么多次点击一个按钮也是要渲染界面的
解决: this.setState((state) => {
if (state.city === newValue) {
return : null;
}
return: { city: 'ddddd' };
});
26 iOS 保存本地相册报错
添加RCTCameraRoll.xcodeproj 文件到library文件夹下,添加libRTCcameraRoll.a文件就ok
27, ant-mobile 走马灯Carousel安卓上只显示最后一张图片
解决: 不要设置宽度
28, 安卓问题: error: uncompiled PNG file pa ssed as argument. Must be compiled first into .flat file..
引发的问题是因为react-navigation 图片引起的的
在安卓的gradle.properties file add this line: android.enableAapt2=false 完美解决
29, 安卓升级gradle带来的问题
~/.gradle/wrapper/dists(Mac目录下)
查看版本是否可以解压
https://services.gradle.org/distributions/
下载相应的版本.放到位置上即可
30, gradlew assembleRelease failing at processReleaseResources
产生问题: 资源文件copy出现重复问题,导致打包时候不成功.
解决方法: 在node_modules/react-native/react.gradle文件下
搜索doFirst方法,在其方法后加入以下代码:
doLast {
def moveFunc = { resSuffix ->
File originalDir = file("${resourcesDir}/drawable-${resSuffix}")
if (originalDir.exists()) {
File destDir = file("${resourcesDir}/drawable-${resSuffix}-v4")
ant.move(file: originalDir, tofile: destDir)
}
}
moveFunc.curry("ldpi").call()
moveFunc.curry("mdpi").call()
moveFunc.curry("hdpi").call()
moveFunc.curry("xhdpi").call()
moveFunc.curry("xxhdpi").call()
moveFunc.curry("xxxhdpi").call()
}
31, 安卓下debug运行没问题, release崩溃
我遇到这种情况是因为我修改了android的混淆文件,在release下build设置下打开了编辑混淆文件参与编辑导致的.最好的办法是在release下关闭混淆文件.或者是在debug下打开混淆文件参与编译模式,找到错误信息的定位 .解决问题.
32, 运行项目找不到config.h文件
cd node_modules/react-native/third-party/glog-0.3.4
../../scripts/ios-configure-glog.sh
```python