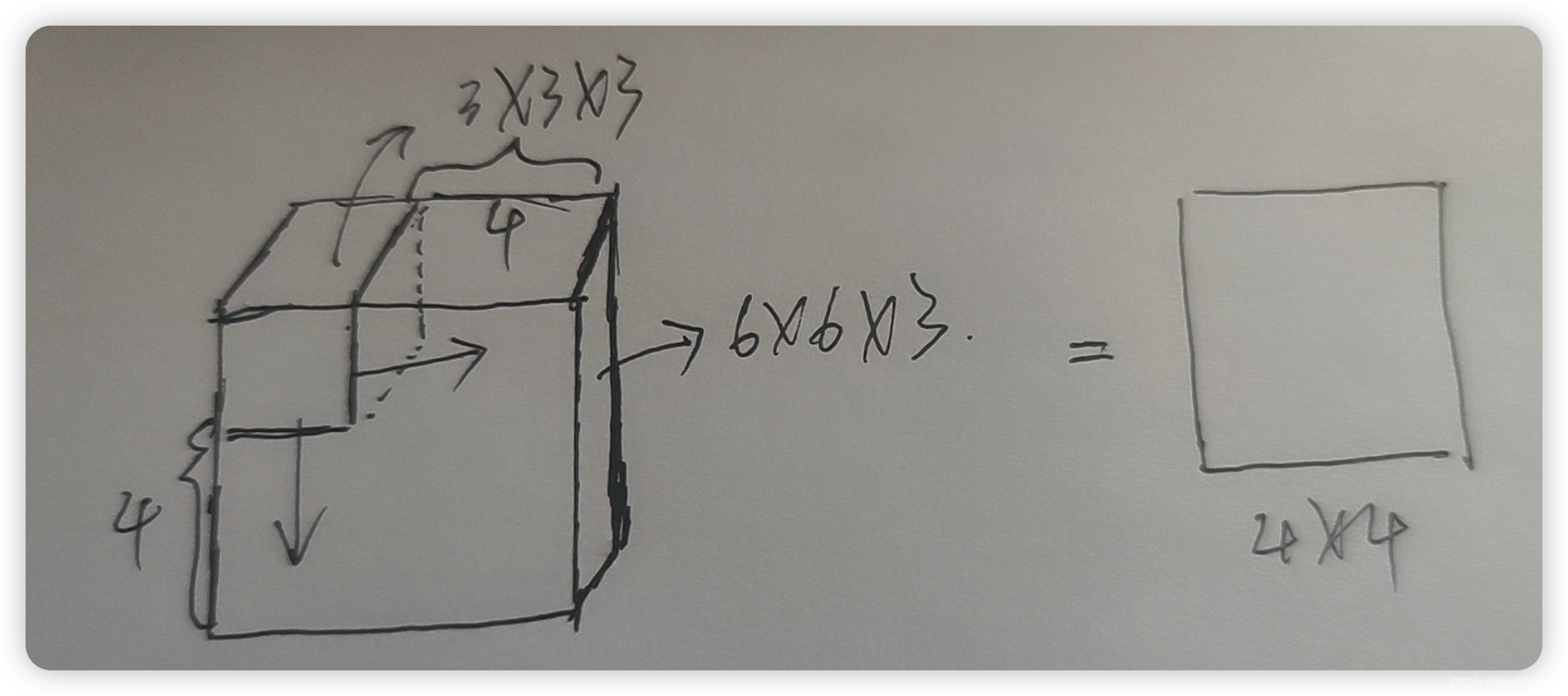
文章目录10.5卷积步长10.6三维卷积10.5卷积步长卷积步长是指每计算一次卷积,卷积移动的距离。设步长为k,原矩阵规模为nxn,核矩阵规模为fxf,则k+k+k+k+…+k+f
python爬虫 - js加密setCookie
叫我阿柒啊
爬虫
前言在爬取某些网站的时候,获取的返回数据不是意料中的html,而是一大串毫无格式的js,例如:vararg1='38B18065C640DD60B8A3AD8BFA4DE2D694EDD37C';var_0x4818=['\x63\x73\..具体如图所示:解密过程格式化JS其实,js中字符就是被\0x50这种给的十六进制加密,只需要粘贴去https://tool.lu/js解密即可在此图中,可以
2020-05-16 Yapi部署坑
leftstrong
一、平台介绍image.png二、环境要求nodejs(7.6+)下载链接:https://pan.baidu.com/s/1JJ2bfa1efexji0DMbLf8ng提取码:a23zmongodb(2.6+)下载链接:https://pan.baidu.com/s/1-5RRQlPGDFIfop2YV46tKQ提取码:8cfagit自己找吧~~安装说明(Windows环境)node一路next
盒子模型和边框
骚X
盒子模型(框模型)一个盒子分为四部分1.内容区(content)2.内边距(padding)3.边框(border)4.外边距(margin)盒子的大小是由(内容区、内容距、边框)决定.box{width:100px;height:100px;background-color:#bfa;border-width:10px;border-color:red;border-style:solid;}设
css-浮动造成的高度塌陷原因以及解决方法 清除浮动 BFC
吞掉星星的鲸鱼
大厂面试题前端css前端html
高度塌陷:子元素浮动之后脱离文档流不会把父元素撑开造成父元素的高度塌陷htmlcss.box1{border:10pxredsolid;}.box2{width:100px;height:100px;background-color:#bfa;float:left;}运行结果:(本应该在父盒子内部的元素跑到了外部)为什么会出现盒子塌陷:当父元素没设置足够大小的时候,而子元素设置了浮动的属性,子元素
近期开班
风雨声豪入梦中
作业1*{margin:0;padding:0;}.box{font:12px/1宋体;}.box1{width:300px;/*height:471px;background-color:#bfa;*//*text-align:center;*/margin:50pxauto;}.box2{border-top:2px#019e8bsolid;height:36px;background-col
开班信息
浮_屠
开班信息*{margin:0;padding:0;}body{font:12px/1宋体;}.outer{width:300px;/*height:473px;*//*background-color:#bfa;*/margin:50pxauto;}.title{border-top:2px#019e8bsolid;height:36px;background-color:#f5f5f5;line
内联元素:宽高限制
虎三呀
span{background-color:#bfa;}.box1{width:100px;height:100px;background-color:red;}.s1{/*内容区、内边距、边框、外边距**//**内联元素不能设置width和height*//*width:200px;height:200px;*//**设置水平内边距,内联元素可以设置水平方向的内边距*/padding-left:
Mac远程连接Windows桌面
小圆圈Belen
下载可以使用MicrosoftRemoteDesktopforMac1.官网:https://rink.hockeyapp.net/apps/5e0c144289a51fca2d3bfa39ce7f2b06/2.官网上我没找到下载入口,但是在别的地方扒到了,分享给大家链接:https://pan.baidu.com/s/1KQ75ty7g5Ol68wZs8nM_9w提取码:rc74安装1.解压2.
配音专业的学校有哪些
配音就业圈
在现代媒体时代,影视作品、广告和游戏等领域对高质量配音的需求与日俱增。因此,越来越多的人意识到了配音行业的潜力,并希望通过接受专业的配音培训来追求自己的声音梦想。本文将向你介绍一些国内外著名的配音专业学校,帮助你寻找适合自己的学府。配音兼职接单推荐公众号:配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,有声新手圈一、北京电影学院作为中国最具影响力的电影学院之一,北京电影学院(BFA)在配音专业方
【方法分享】通过抓包下载钉钉直播回放(附文中提到的文件)
阿伊同学
钉钉
通过抓包下载钉钉直播回放此方法为吾爱破解社区的大佬原创,下面是作者原贴https://www.52pojie.cn/thread-1613216-1-1.html(出处:吾爱破解论坛)文中提到的文件和网页备份https://flowus.cn/ayitongxue/share/ebd56e39-45a9-42a9-9bfa-8aeca013a1a0以下只写了文中的文字,详情请去作者原帖查看一、安装
完善crearfix 解决高度塌陷
吕若凡
!DOCTYPEhtml>完善clearfix.box1{width:300px;height:300px;background-color:#bfa;}.box2{width:200px;height:200px;background-color:yellow;/*子元素和父元素相邻的垂直外边距会发生重叠,子元素的外边距会传递给父元素使用空的table标签可以隔离父子元素的外边距,阻止外边距的重
导航条and开班信息
所有心动都给你
开班信息/*清除默认样式*/*{margin:0;padding:0;}/*统一页面中的字体*/body{font:12px/1宋体;}/*设置outer的大小*/.outer{width:300px;/*height:473px;*//*background-color:#bfa;*//*设置outer居中效果*/margin:50pxauto;}/*设置title的边框*/.title{/*设
AI绘制2.5D小卖部
自由金袋子
小卖部.png·画一个矩形背景铺满画板,Ctrl+2盖住小锁。·画一个矩形,取消描边填充颜色,效果-3D,调整参数,采用等角-上方的视角。对象-扩展外观,之后用直接选择工具(A),可以实现对每个面分别填色。2f1636f5f8b2efaf9d16c6c735ea96f.png22543842c7e118680feaa77d91bfa57.png·画一个矩形,效果,3D-凸出和斜角,调整参数。989
其他样式操作
虎三呀
#box1{width:100px;height:100px;background-color:red;padding:10px;border:10pxsolidyellow;}#box2{padding:100px;background-color:#bfa;}#box4{width:200px;height:300px;background-color:#bfa;overflow:auto;}
完善clearfix
斜杠先生_
完善clearfix.box1{width:300px;height:300px;background-color:#bfa;/*padding-top:1px;*//*顶部隔离box1和box2*/}.box2{width:200px;height:200px;background-color:yellow;margin-top:100px;}.box3{border:10pxredsolid;
bilibili小程序
丁ice
一、bilibili项目介绍:原生微信小程序二、接口地址:公共路径:https://easy-mock.com/mock/5c1dfd98e8bfa547414a5278/bili首页导航:/navList首页轮播图:/swiperList视频列表:/videosList视频详情:/videoDetail?id需要带上视频的id推荐视频:/othersList?id需要带上视频的id评论列表:/c
大数据与云计算技术---(二)Openstack云计算平台
李牛克斯小学生.
六Linux企业运维openstack云计算
一、环境主机网络控制节点服务器配置网络接口配置域名解析网络时间协议(NTP)控制节点服务器其它节点服务器OpenStack包启用OpenStack库安装OpenStack客户端SQL数据库安全并配置组件启动数据库服务消息队列安全并配置组件图形工具Memcached安全并配置组件启动Memcached服务认证服务安装和配置先决条件安全并配置组件c2cec39f898636bfa542配置Apache
【less】less中导入其他的less文件
快乐新球居民
less前端css
在other.less文件中导入其他less文件//通过import引入将其他的less文件引入在css中就会将引入的less对应css设置复制过来//模块化处理@import"syntax2.less";.box1{//在less中所有的数值可以直接进行运算//+-*/加减乘除width:100px+100px;height:100px-50px;background-color:#bfa;}然
深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
[Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
[转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓