Postman快速上手
目录
-
1、前言
-
2、简介
-
3、安装
-
4、基础功能
-
4.1、请求区域
-
4.2、响应区域
-
4.3、环境变量与全局变量
-
4.4、导入与导出
-
4.4.1、导入
-
4.4.2、导出
-
-
4.5、主题设置
-
-
5、定义接口
-
6、模拟接口
-
7、请求接口
-
7.1、Get请求(无参数)
-
7.2、Get请求(有参数)
-
7.3、Post请求(form-data)
-
7.4、Post请求(x-www-form-urlencoded)
-
7.5、依赖请求
-
-
8、运行集合
-
9、监控器
-
10、历史记录
1、前言
随着测试技术的发展,整个测试行业对测试人员的要求也越来越高,最近这几年测试人员除了进行普通的功能测试以外,都开始要求做接口测试等,做接口测试的软件有很多,有开源的、收费的、自研的等等。本篇介绍一款比较出色的,并且功能强大的接口测试工具-Postman。
2、简介
Postman最早是Google的一个插件存在的,之后团队对工具的定位,主攻PC端的开发与优化,现在的Google插件已经很少再使用了,Postman虽然是一个商用软件,但是对于普通用户来说,基本功能已完全够用了。
Postman从最初设计上就是为接口测试而生的,所以在程序员中广泛使用,在开发调试网络程序时跟踪一些网络请求,能够高效的帮助后端开发人员独立进行接口测试。
Postman的主要功能:
-
1、Postman是一款功能强大的网页调试、HTTP请求发送及接口测试用例运行的工具。
-
2、能够模拟各种HTTP Request如GET、POST、PUT、DELETE…等等。
-
3、请求中还可以发送文件(图片、文本文件等)、额外的Header等,实现特定的接口测试。
-
4、能够高效的帮助后端开发人员独立进行接口测试。
-
5、提供了云服务,支持数据同步及团队协作等。
-
6、提供了丰富的HTML格式的报告模板。
-
7、不仅仅进行接口测试,而且是一个API管理工具。
官方网址:
https://www.postman.com/
3、安装
官网下载地址:
https://www.postman.com/downloads/
下载后,默认安装即可。
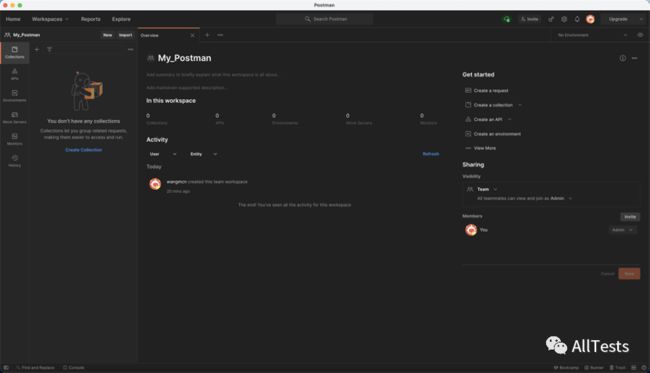
4、基础功能
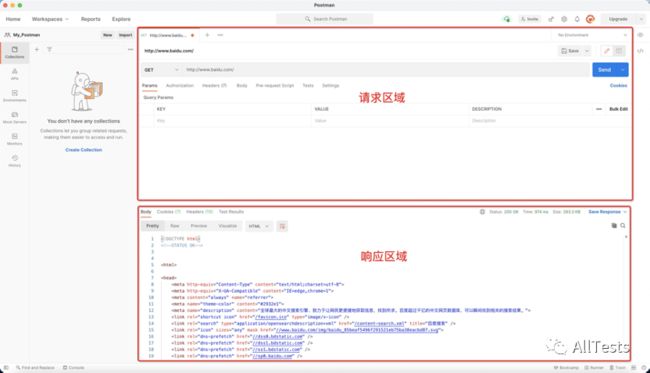
Postman接口测试时,分为两大区域:请求区域、响应区域。
在这里推荐一个我自己创建的软件测试交流群,QQ:642830685,群中会不定期的分享软件测试资源,测试面试题以及测试行业资讯,大家可以在群中积极交流技术,还有大佬为你答疑解惑。
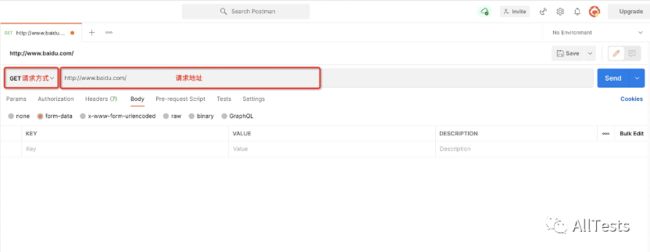
4.1、请求区域
1、Params:请求参数。
2、Authorization:身份验证,主要用来填写用户名密码,以及一些验签字段。
3、Headers:请求的头部信息。
4、Body:post请求时要带的参数,里面放一些key-value键值对。
-
4.1、form-data:它将表单数据处理为一条消息,以标签为单元,用分隔符分开。既可以单独上传键值对,也可以直接上传文件(当上传字段是文件时,会有Content-Type来说明文件类型,但该文件不会作为历史保存,只能在每次需要发送请求的时候,重新添加文件)。
-
4.2、x-www-form-urlencoded:对应信息头Content-Type:application/x-www-form-urlencoded,会将表单内的数据转换为键值对。
-
4.3、raw:可以上传任意类型的文本,比如Text、JSON、XML等,使用JSON的对应信息头是Content-Type:application/json。
-
4.4、binary:对应信息头Content-Type:application/octet-stream,只能上传二进制文件,且没有键值对,一次只能上传一个文件,也不能保存历史,每次选择文件后进行提交。
5、Pre-request Script:可以让你在请求之前自定义请求数据,这个运行在请求之前,语法使用JavaScript语句。
6、Tests:通常用来写测试验证,它是运行在请求之后验证返回是否正确。支持JavaScript语法。
7、Settings:请求时的一些设置。
4.2、响应区域
1、Body:响应主体。
-
1.1、Pretty:格式化JSON、XML、Text等形式的响应内容。
-
1.2、Raw:显示的是原始数据,可以判断是否压缩了。
-
1.3、Preview:帮你把HTML页面自动解析显示出来。
-
1.4、Visualize:Postman提供了一种可编程的方式来可视化地表示您的请求响应。添加到请求区域的Tests里的可视化代码将在此选项卡中呈现出来。
2、Cookies:响应Cookies。
3、Headers:响应的头部信息。
4、Test Results:如果在请求区域的Tests里添加测试验证,执行接口后的测试结果会在此选项卡中呈现出来。
4.3、环境变量与全局变量
Postman支持将参数等设置为环境变量或全局变量,方便接口调用。
环境变量:是一组变量,允许您切换请求的上下文。
全局变量:是工作区中始终可用的一组变量。
如图所示:可以看到已创建2个环境变量(DEMO、DEV)
查看DEV环境变量,环境变量只有选择DEV时,才可以调用DEV区域里的变量。
而Globals全局变量在Collections集合里的接口都可以进行调用。
4.4、导入与导出
4.4.1、导入
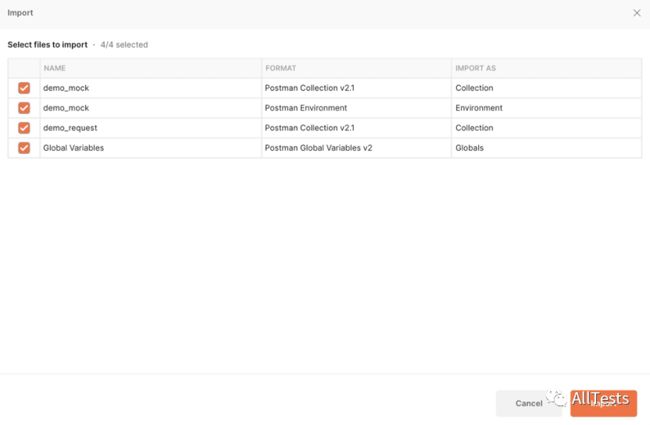
切换到想要导入的项目区域(如My_Postman2),点击Import。
选择要导入的接口或变量等,点击Import导入。
导入成功。
4.4.2、导出
1、导出接口
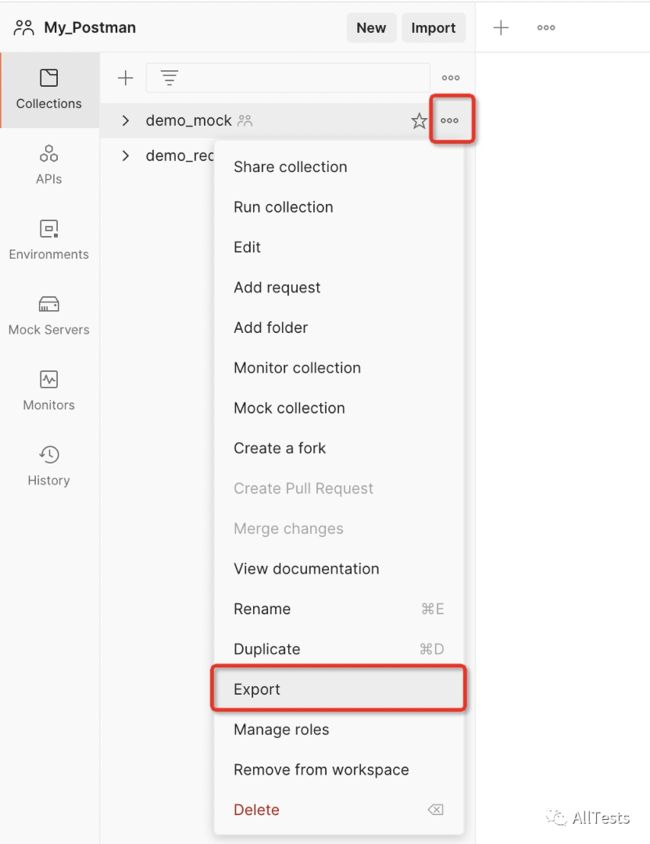
选择指定的Collections集合,点击Export。
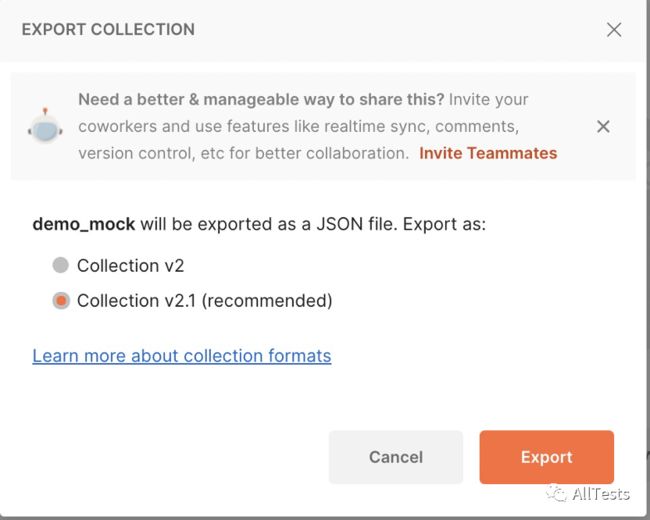
默认选择即可,点击Export进行导出。
2、导出环境变量与公共变量
点击Environments环境
选择指定的环境变量,点击Export进行导出。
选择指定的公共变量,点击Export进行导出。
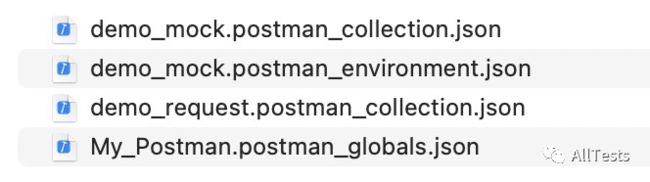
所有导出的文件,都是.json格式为后缀的。
4.5、主题设置
1、打开右上角的Settings。
2、点击Themes,Postman应用程序可设置浅色或深色主题。
3、主题效果。
浅色主题:
深色主题:
5、定义接口
定义API接口,并对API接口进行管理。
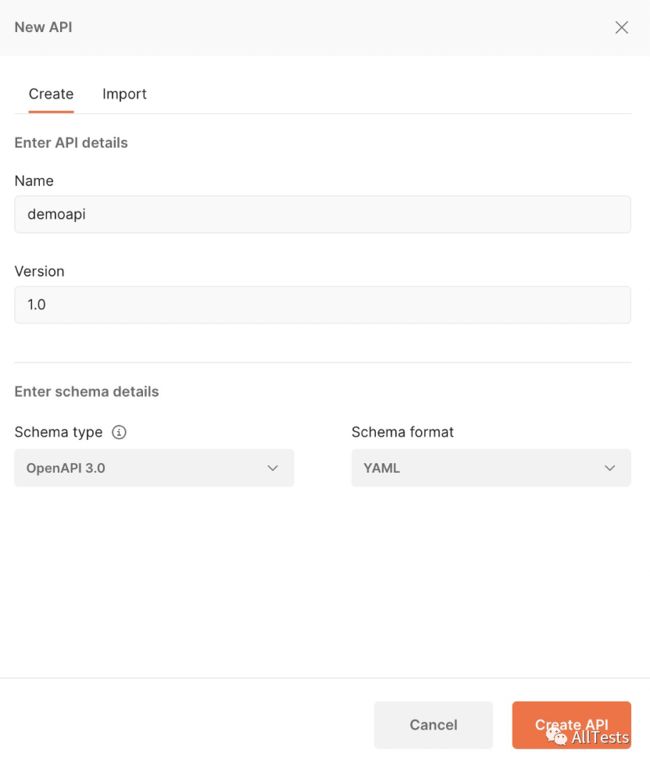
1、点击进入APIs模块,创建定义接口。
2、输入接口名称、版本号、选择指定的架构信息等。
3、添加完成后,可对该API接口定义进行完善,并可进行对API接口的开发与测试等后续操作。
6、模拟接口
由于Postman自带Mock Servers(模拟接口服务)功能,所以本篇请求的模拟接口示例都会用此功能来进行创建。
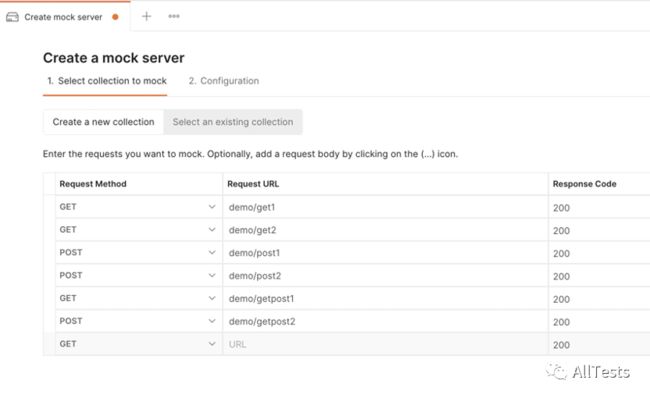
1、创建模拟接口
点击进入Mock Servers模块
开始创建要模拟的接口
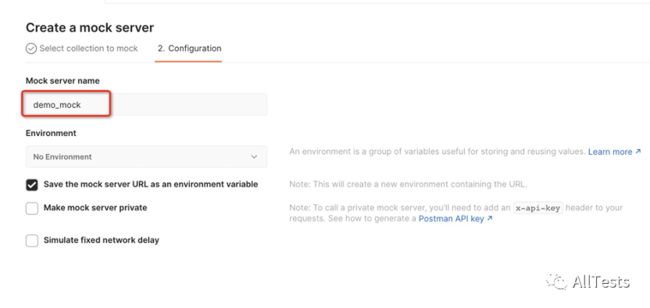
给所创建的Mock Servers起名,如demo_mock。
创建完成后,模拟接口的URL地址也自动生成了。
同时也自动添加到环境变量里。
2、维护与增强模拟接口内容
接口链接已经创建完成,但是还需要对链接的参数与返回值等进行自定义。
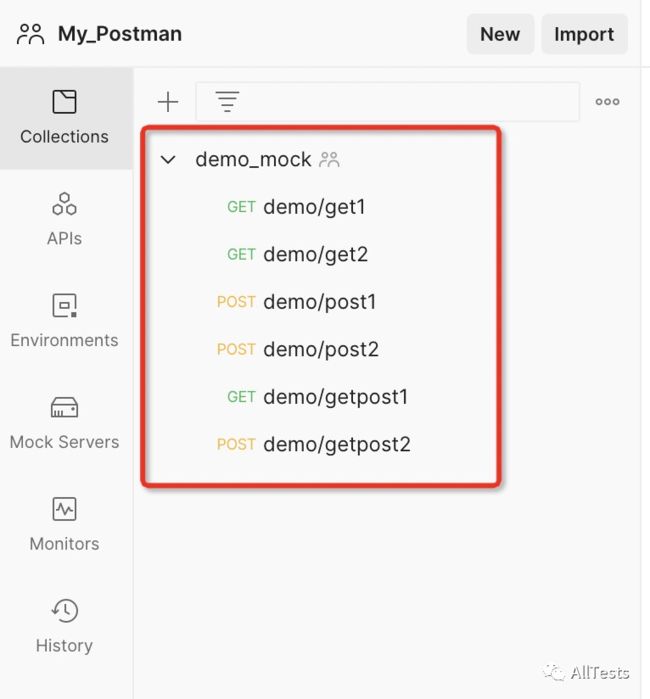
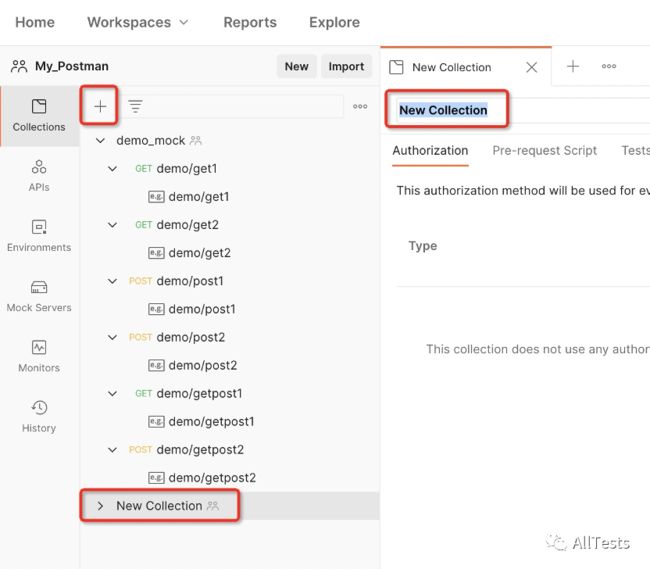
进入到Collections集合里,对模拟接口进行增强。
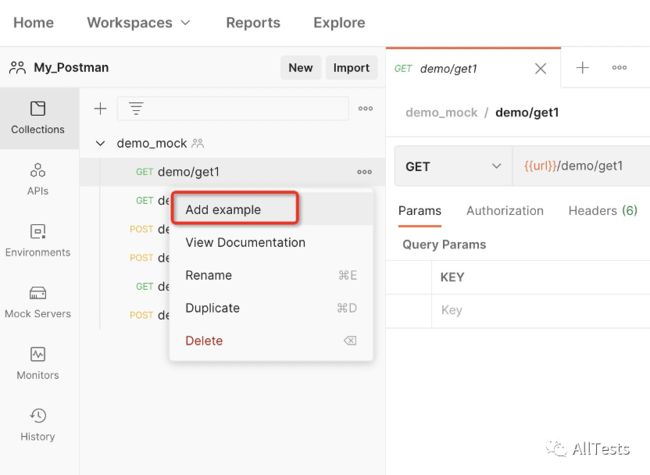
选中每个接口,添加示例。
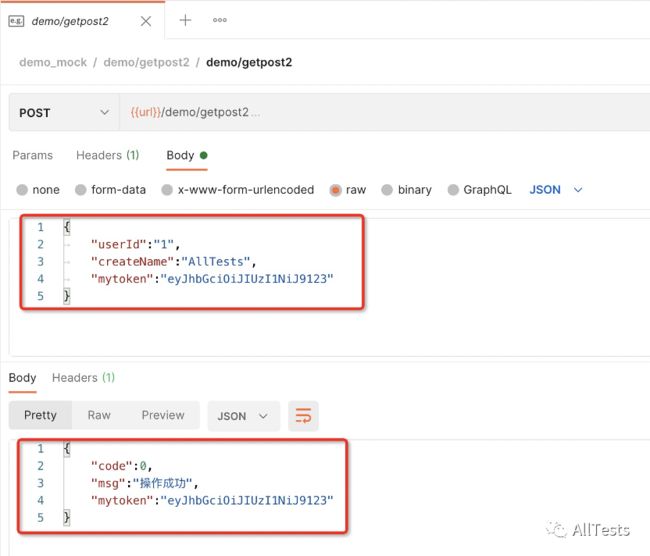
例如:示例demo/getpost2
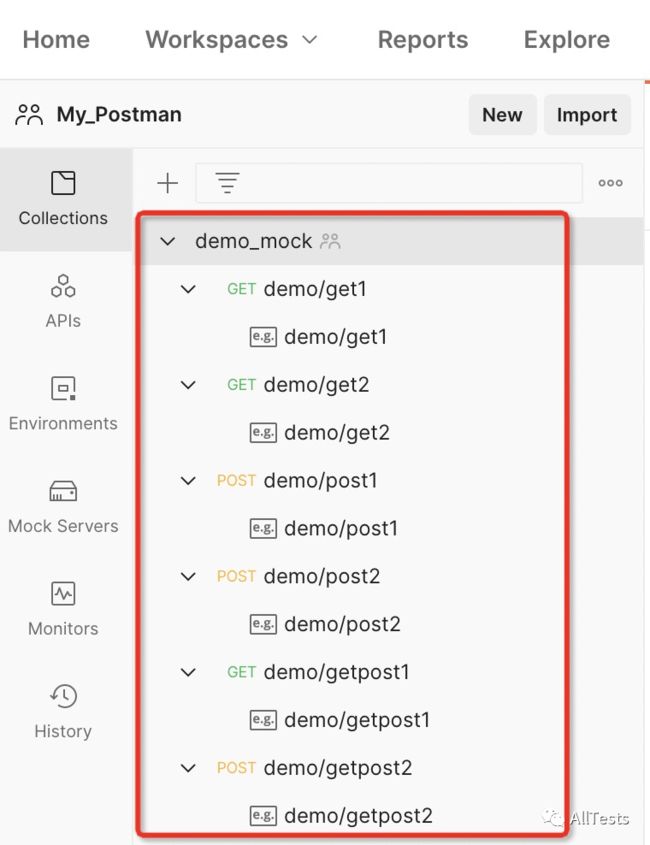
如图所示:模拟接口全部自定义完成。
7、请求接口
模拟接口已经创建完成并添加了请求与返回示例,接下来开始创建请求接口进行接口测试。
新建Collections集合,并取名为demo_request。
开始创建请求接口进行接口测试。
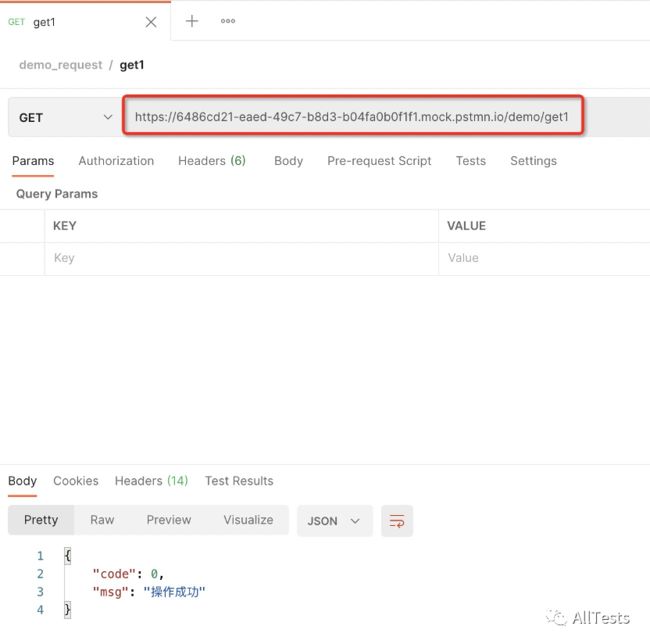
7.1、Get请求(无参数)
创建请求:get1,可以看到请求模拟的接口,返回成功。
注:因为创建模拟接口时,接口URL地址已经自动添加到环境变量里,此时接口URL地址也可以引用变量的方式进行请求。提取变量时,直接使用{ {变量名}}即可。
7.2、Get请求(有参数)
创建请求:get2,可以看到请求模拟的接口,返回成功。
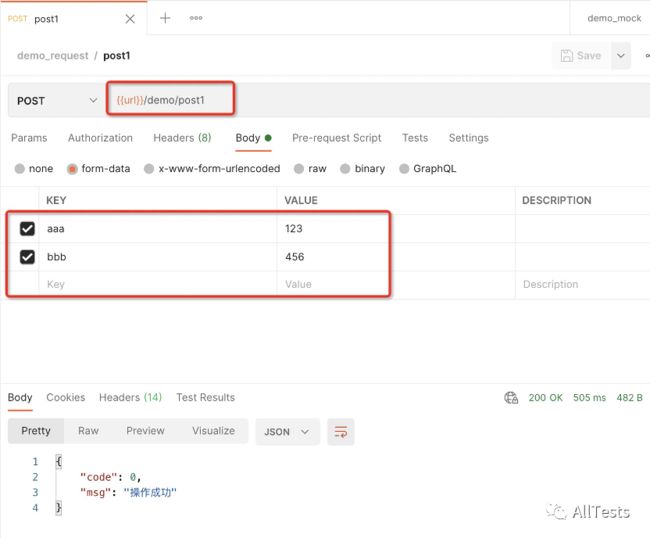
7.3、Post请求(form-data)
创建请求:post1,可以看到请求模拟的接口,返回成功。
7.4、Post请求(x-www-form-urlencoded)
创建请求:post2,可以看到请求模拟的接口,返回成功。
Headers信息头添加Content-Type:application/x-www-form-urlencoded
7.5、依赖请求
有2个接口getpost1(Get请求,无参数)、getpost2(Post请求,传JSON)
先请求getpost1,之后再请求getpost2;但是getpost2接口的请求参数里有依赖getpost1接口的返回值,所以在请求getpost1后,将返回值提取到环境变量或公共变量里,之后getpost2进行引用即可。
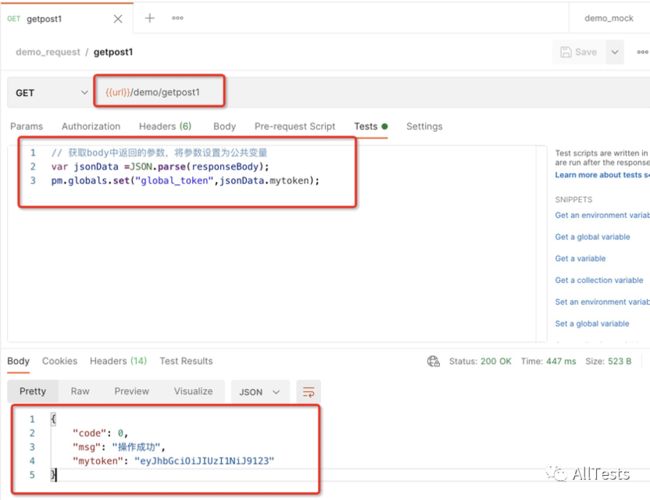
1、创建请求:getpost1
在请求Tests里编写脚本:
// 获取body中返回的参数,将参数设置为公共变量
varjsonData=JSON.parse(responseBody);
pm.globals.set("global_token",jsonData.mytoken);
运行后可以看到请求模拟的接口,返回成功。
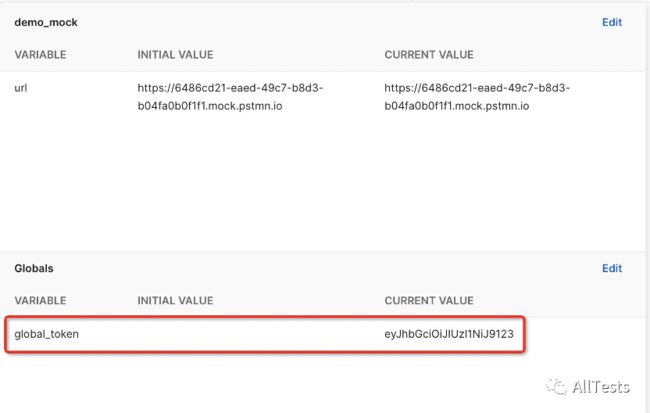
提取的值已经保存到公共变量里。
2、创建请求:getpost2
Headers信息头添加Content-Type:application/json
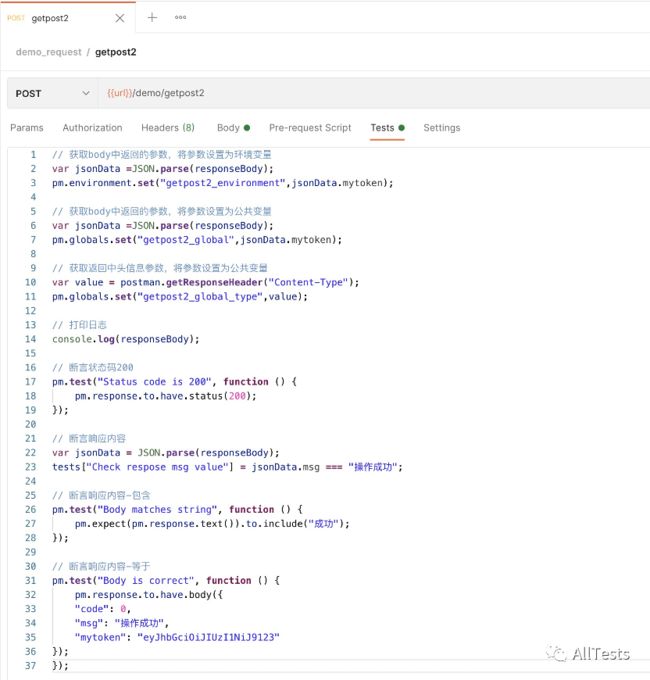
在请求Tests里除了添加提取变量外,增加一些断言语句。
请求Tests里编写的脚本:
// 获取body中返回的参数,将参数设置为环境变量
varjsonData=JSON.parse(responseBody);
pm.environment.set("getpost2_environment",jsonData.mytoken);
// 获取body中返回的参数,将参数设置为公共变量
varjsonData=JSON.parse(responseBody);
pm.globals.set("getpost2_global",jsonData.mytoken);
// 获取返回中头信息参数,将参数设置为公共变量
varvalue=postman.getResponseHeader("Content-Type");
pm.globals.set("getpost2_global_type",value);
// 打印日志
console.log(responseBody);
// 断言状态码200
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// 断言响应内容
varjsonData=JSON.parse(responseBody);
tests["Check respose msg value"] =jsonData.msg==="操作成功";
// 断言响应内容-包含
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("成功");
});
// 断言响应内容-等于
pm.test("Body is correct", function () {
pm.response.to.have.body({
"code": 0,
"msg": "操作成功",
"mytoken": "eyJhbGciOiJIUzI1NiJ9123"
});
});
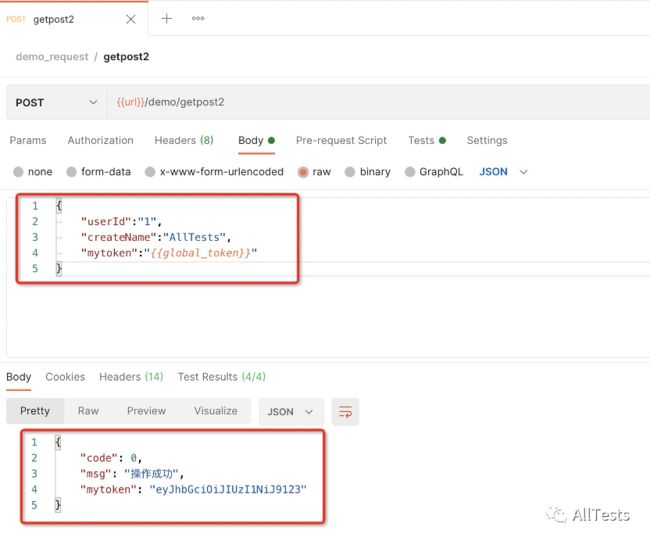
运行后可以看到请求模拟的接口,返回成功。
注:提取变量时,直接使用{ {变量名}}即可。
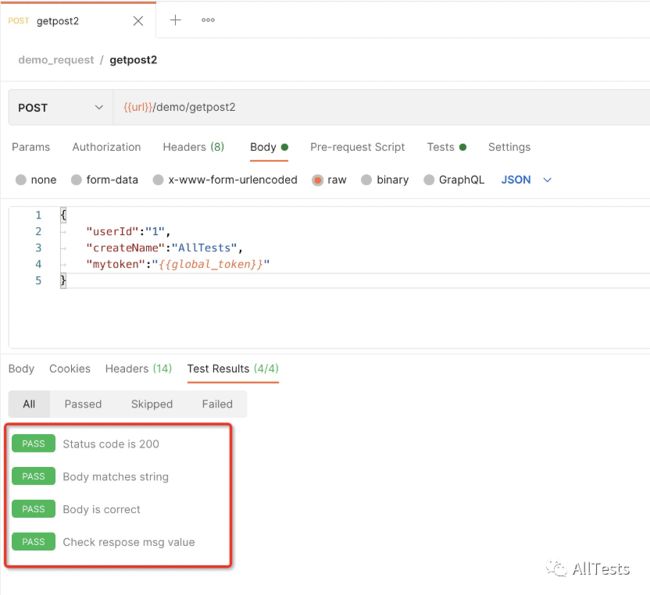
断言结果:
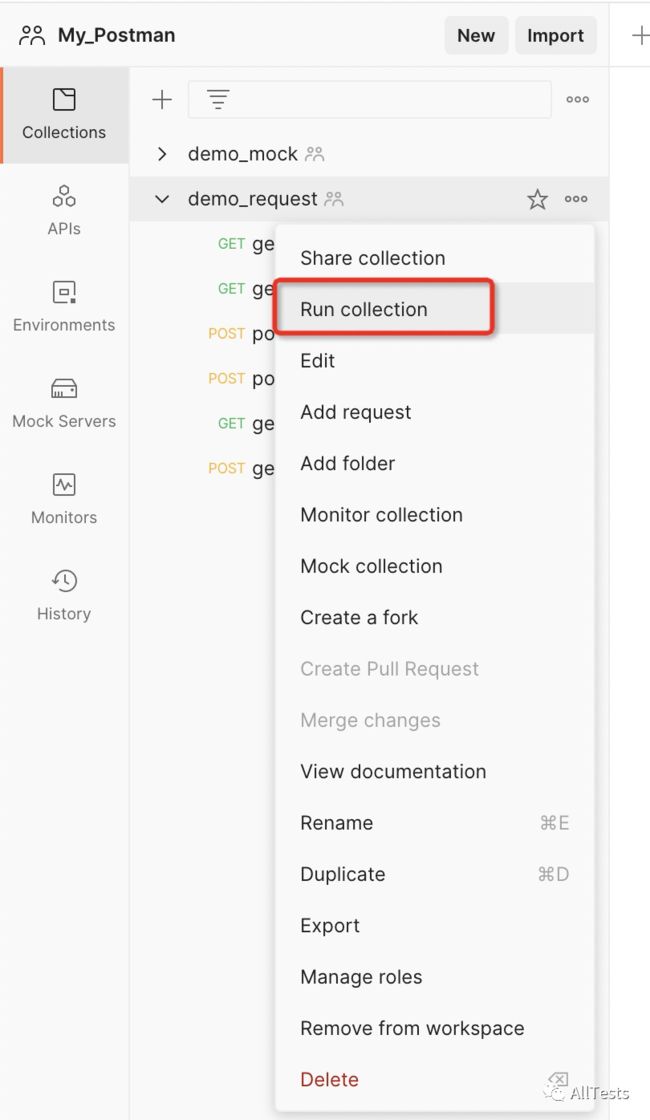
8、运行集合
选择指定的Collections集合,点击Run collection。
设置后,点击运行。
运行所选中的所有接口,并显示测试结果。
![]()
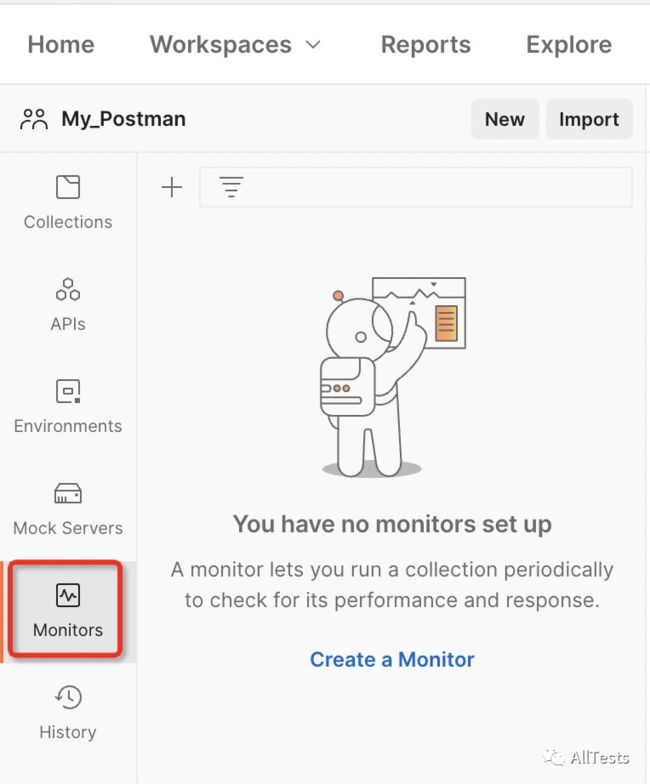
9、监控器
监视器允许你定期运行Collections集合,以检查其性能和响应。
1、创建监控器
填写监控器名称、选取要监控的Collections集合、选取环境变量、设置运行频率等等。
监控器创建完成。
2、可以等待它按照计划运行,也可以手动触发运行(点击Run)。
如图所示:运行后的效果,状态为健康的。
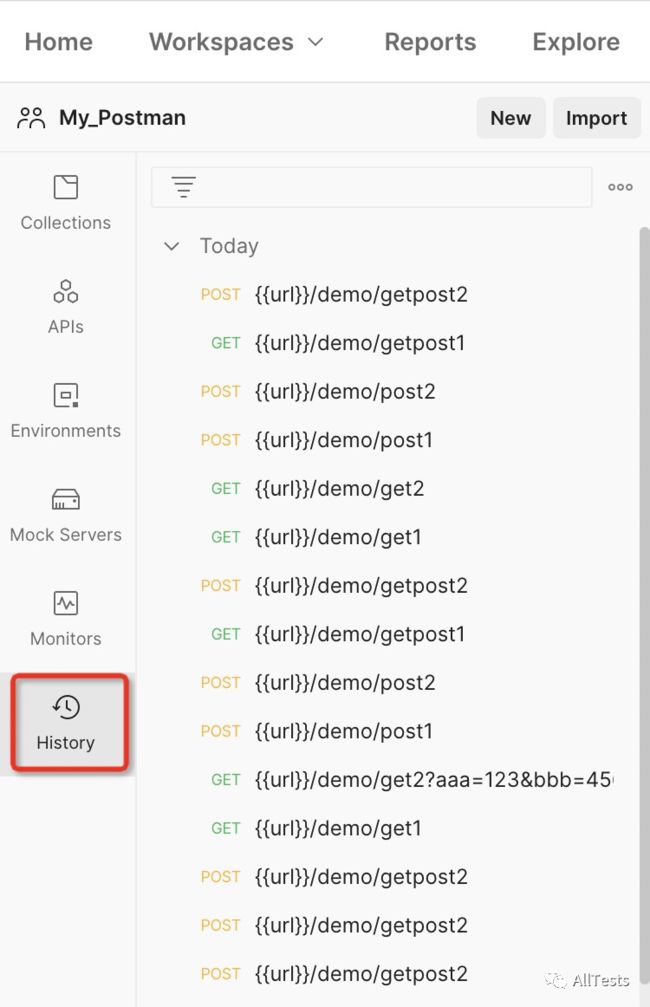
10、历史记录
所有的操作记录都会在History里显示出来。
在这里推荐一个我自己创建的软件测试交流群,QQ:642830685,群中会不定期的分享软件测试资源,测试面试题以及测试行业资讯,大家可以在群中积极交流技术,还有大佬为你答疑解惑。