LabView实战笔记——贪吃蛇游戏设计
Labview的基础入门:
我用#CSDN#这个app发现了有技术含量的博客,小伙伴们求同去《LabView学习笔记——简易入门AND初级实战项目(计算器)》, 一起来围观吧 https://blog.csdn.net/txr152111/article/details/115369513?utm_source=app&app_version=4.5.8
1.基本思路
2.游戏界面初始化
2.1 数组复习
2.2 设计游戏界面
2.3 蛇数据初始化
3. 蛇的移动函数
4. 随机蛋的产生
5. 判断游戏结束
5.1 新建VI(作为可调用函数)
5.2 保存文件
5.3 调用文件
6. 修改颜色
1.基本思路
需要完成的功能:
- 蛇显示
- 蛇移动函数
- 随机蛋(蛇吃的)产生
- 蛇吃完蛋变长
- 游戏结束判断
- 速度调节
2.游戏界面初始化
2.1 数组复习
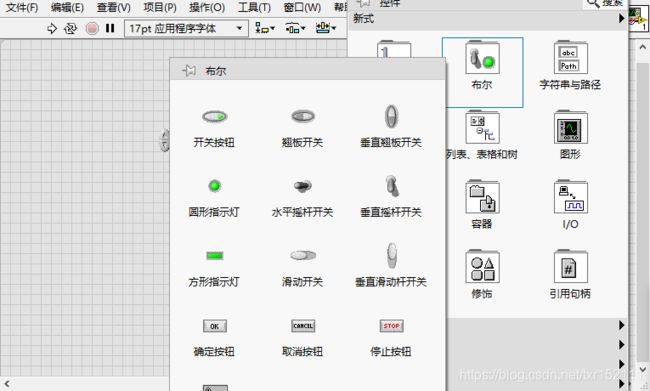
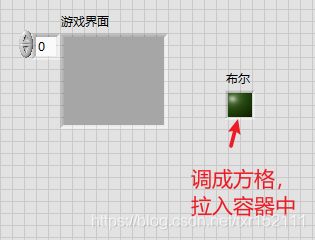
新建数组,命名为游戏界面。将布尔型的方形指示灯拉进去。
数组:数组由元素和维度组成。元素是组成数组的数据。维度是数组的长度、高度或深度。数组可以是一维或多维的,在内存允许的情况下每一维度可有多达(231) – 1 个元素。
可以创建数值、布尔、路径、字符串、波形和簇等数据类型的数组。对一组相似的数据进行操作并重复计算时,可考虑使用数组。数组最适于存储从波形采集而来的数据或循环中生成的数据(每次循环生成数组中的一个元素)。
数组中不能再创建数组。允许创建多维数组或创建每个簇中含有一个或多个数组的簇数组。不能创建数组元素为子面板控件、选项卡控件、.NET控件、ActiveX控件、图表、多曲线XY图、多列列表框的数组。
无论行还是列,都是从0开始索引的。
具体例子可以查阅帮助文件。
2.2 设计游戏界面
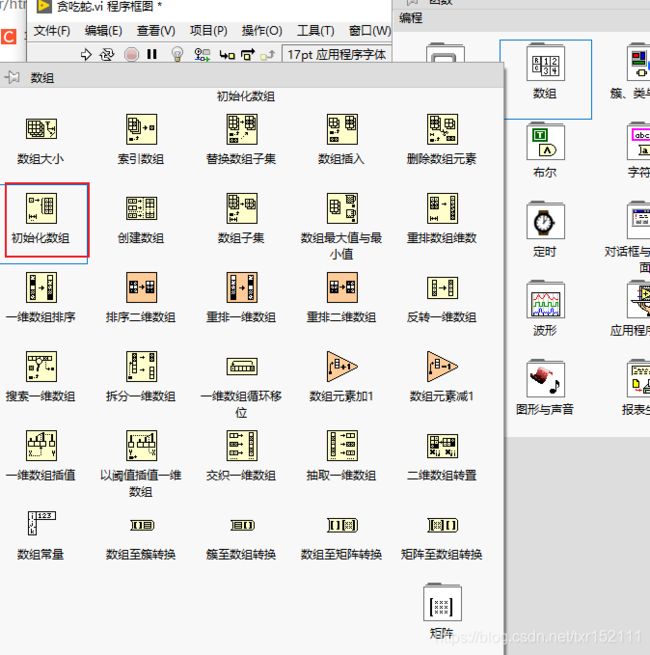
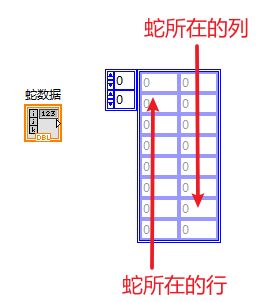
把数组设置成二维数组:
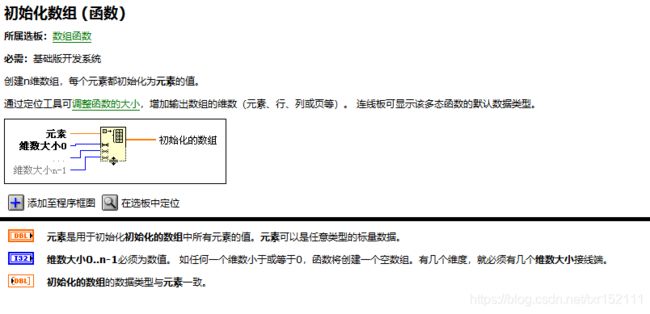
初始化数组
再建一个二维数组——蛇数据,设置完是这样的:
2.3 蛇数据初始化
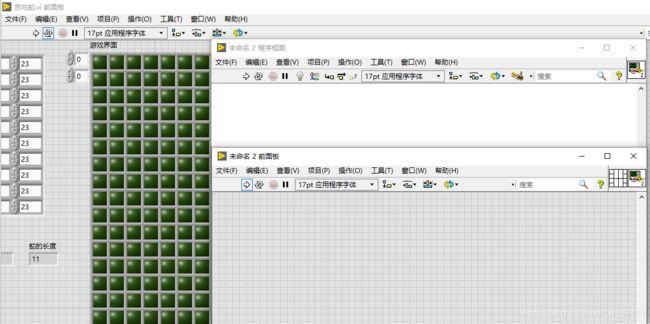
初始化蛇数据,使用“数组常量”:
*******
初始化游戏界面里的“蛇”:
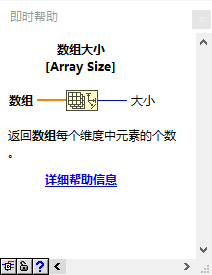
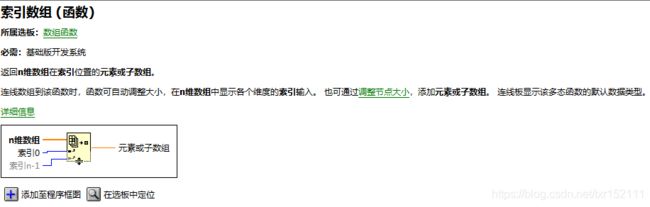
用“数组大小”产生蛇的位置,用“索引数组”函数生成列数,然后作为For循环结构的循环次数
3. 蛇的移动函数
移动有四个移动方向,分别为上、下、左、右。
添加一个“字符串显示”控件,用来显示。初始化为右(常量)。
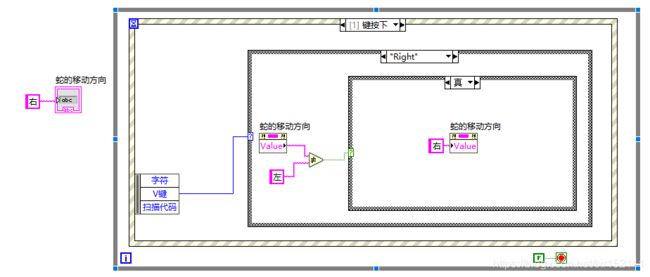
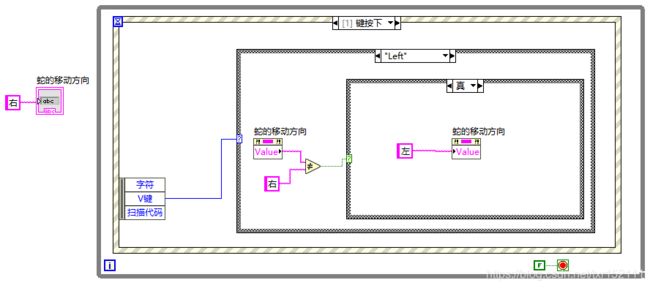
在While循环里添加事件分支。
再设置一个条件结构,并设置条件。
要注意到,蛇在移动过程中,往右走就不能突然往左走,往上走就不能突然往下走。反之亦然。
为了达到这样的目的,设置判断。
按上操作后,应该是可以显示上下左右的,但是往右走就不能突然往左走,往上走就不能突然往下走。反之亦然。
当按下某个方向后,某个动作会一直延续下去。这需要在超时分支里设计程序。
试想移动的本质是什么?运动方向上,头部亮+1,尾部亮-1。
往上走:列不变,行减1; 往下走:列不变,行加1;
往右走:行不变,列加1; 往左走:行不变,列加1;
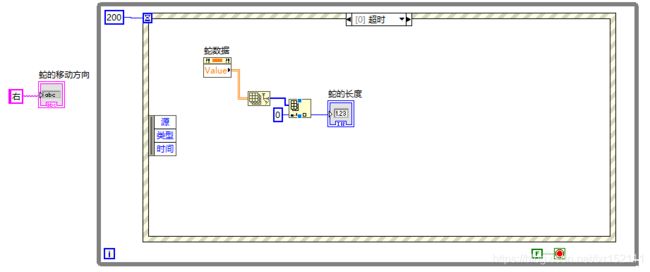
首先得知道蛇的长度和蛇头的位置:
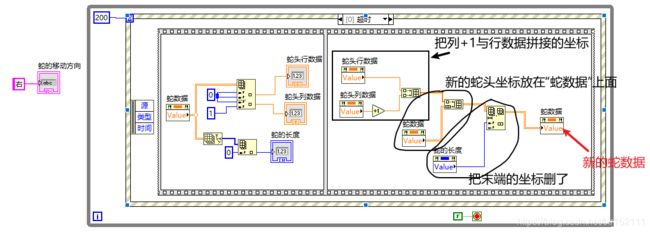
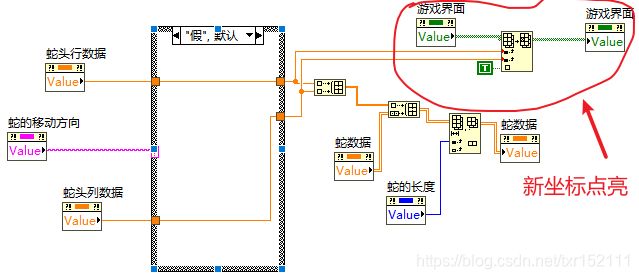
往右走,蛇的行不变,列加1,然后把行数据与列数据拼接在一起(数组里的“创建数组”),并把新的蛇头位置数据添加到“蛇数据”中,不要忘了,把蛇的最末端的数据给删了(数组函数里的“删除数组”):
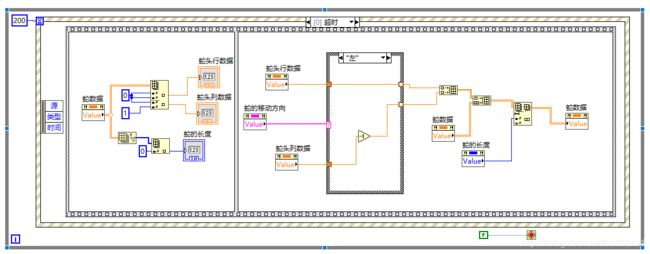
上面的右边帧所描述的是往右走的时候流程,具体地,应该加入判断:
为了使结构更加简单,选择将相同的部分拿出来,在判断结构里写有区别的程序:
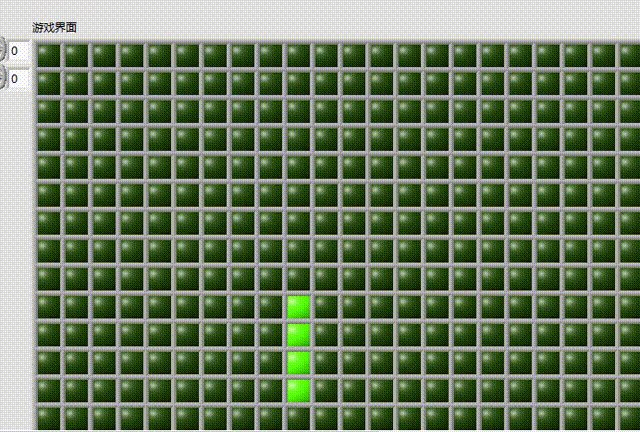
这些仅仅是在数据上完成了上下左右,还是需要在“游戏界面”进行显示效果:
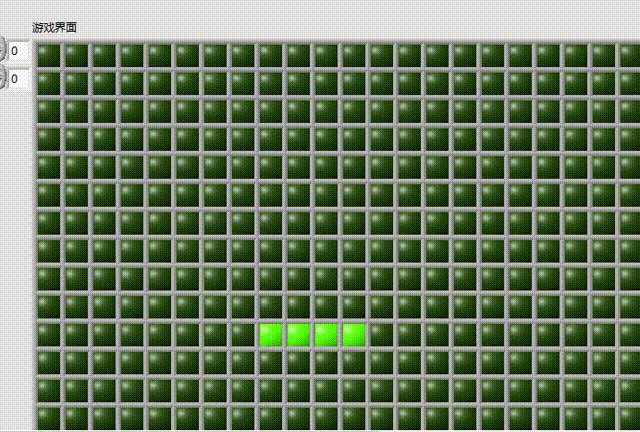
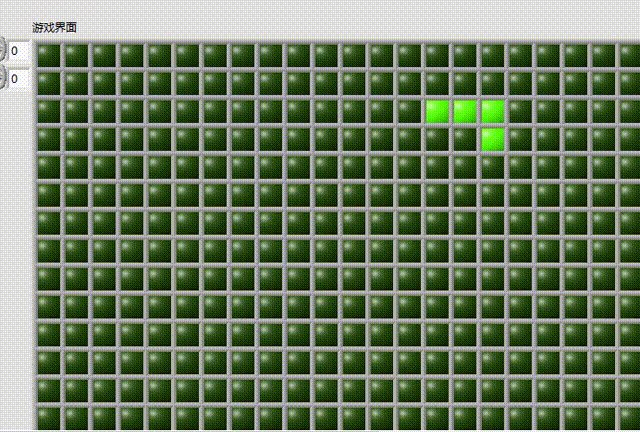
这样就实现了蛇的上下左右移动,效果如下面动画:
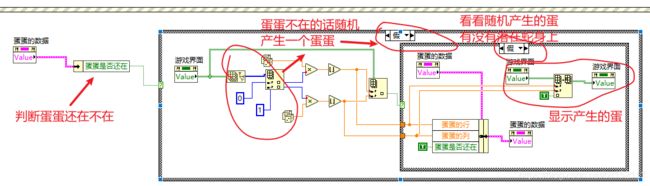
4. 随机蛋的产生
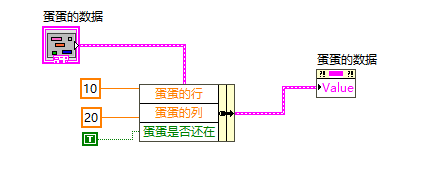
新建一个“簇”,把蛋蛋的行和蛋蛋的列以及显示蛋蛋是否存在的指示灯,放到簇中,并进行初始化。
蛋蛋的初始化:
把蛋蛋给显示出来:
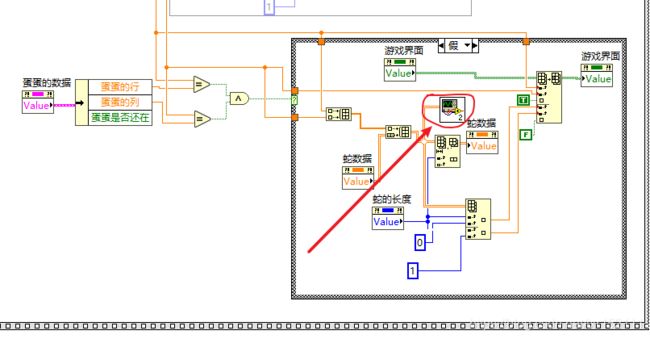
想一想,吃没吃到蛋有什么区别?如何判断有没有吃到蛋?
事实上,只是为移动上末尾有没有删除的问题,主要蛇头与蛋的坐标相同,即可判断为吃到蛋。
在编写判断程序上,为了使程序看上去易懂一点,就把后续相同的直接复制到条件框中:
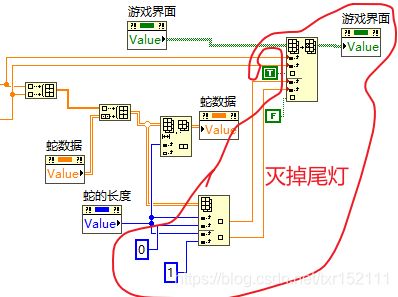
要是没有吃到蛋,则删除蛇尾,即保持长度不变:
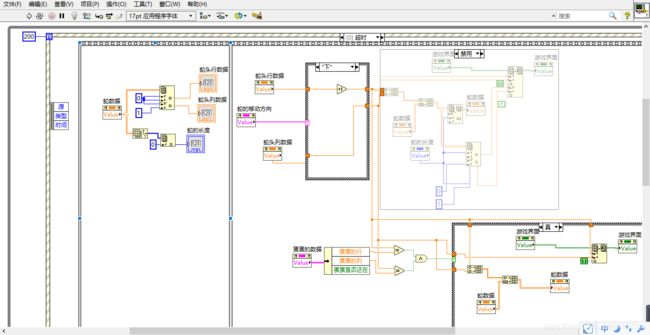
总体的(程序太大,没法截好图,labview不提供放缩功能):
进一步地,当蛋被吃掉之后,蛋蛋指示灯需要被熄灭:
效果如下:
当蛋蛋被吃掉之后,需要随机产生一个新的蛋蛋:
说到随机,想到的是什么???随机数!!没错,就是随机数!
用行数、列数与0~1的随机数相乘,得到新的坐标,这个需要在相乘后的数进行取整,为了防止溢出,选择向下取整。
这里还要考虑,产生的蛋不能落在蛇身上。怎么判断呢?其实很简单,只要生成的点是“灭”的状态,就不是在蛇身上。
下面的程序在理论上还需要优化,因为当蛇很长的时候,就可能出现bug。
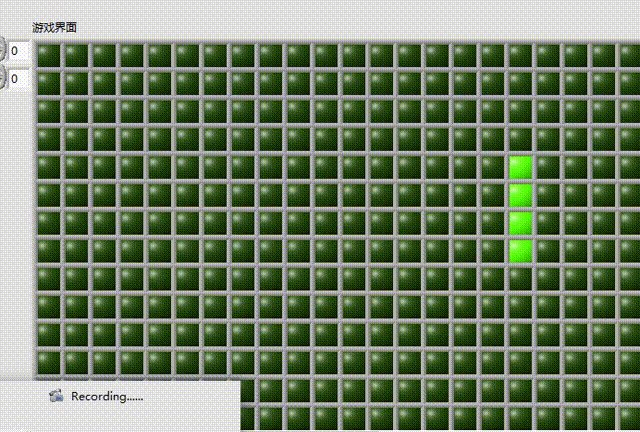
运行效果如下:
5. 判断游戏结束
游戏结束有两种可能:撞墙了;撞到自己身体了
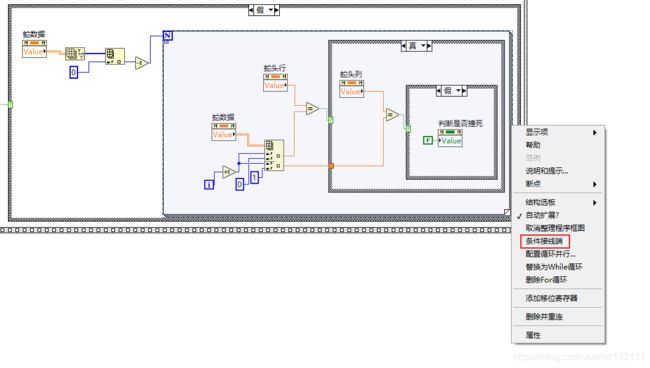
5.1 新建VI(作为可调用函数)
for循环添加条件接线端:
运行效果:
5.2 保存文件
把新建的文件,“蛇数据”与“判断是否撞死”关联,并自己设置一个图标。
![]()
保存为“判断死亡函数”.
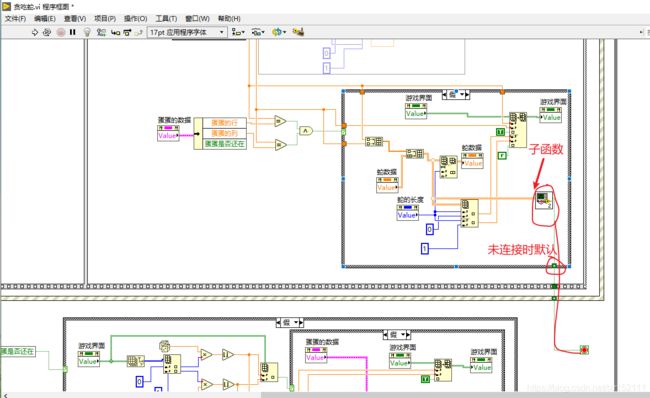
5.3 调用文件
6. 修改颜色
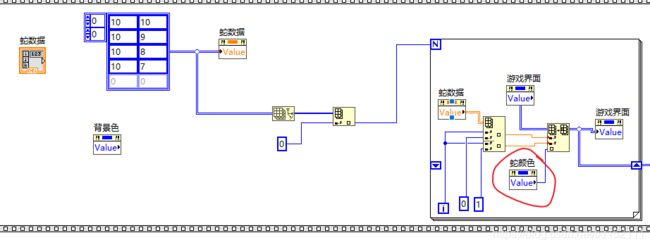
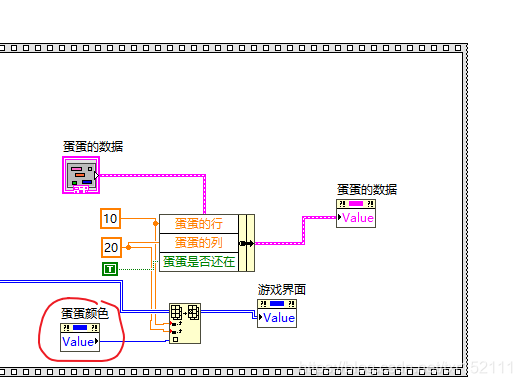
这里需要对元素进行颜色替换:
源文件:这里提供的是未添加颜色的版本
https://wws.lanzous.com/iDGBsnq24fa
密码:b0op
b站链接: https://b23.tv/zLs6B4