hi 小伙伴们,最近安卓的技术哥哥们又做了新大招---快速调整控件,让UI修改更简单!
为了帮助大家降低修改难度,努力做到不需要梳理界面逻辑,即可轻易修改社区样子,缩短集成时间,我们做了下面的事情,希望可以帮助到大家啦!
目前已实现主界面,话题下(关注话题,推荐话题,全部话题),发现界面,三个界面的选项和内容是可通过json文件配制,以及界面颜色、图片定制。
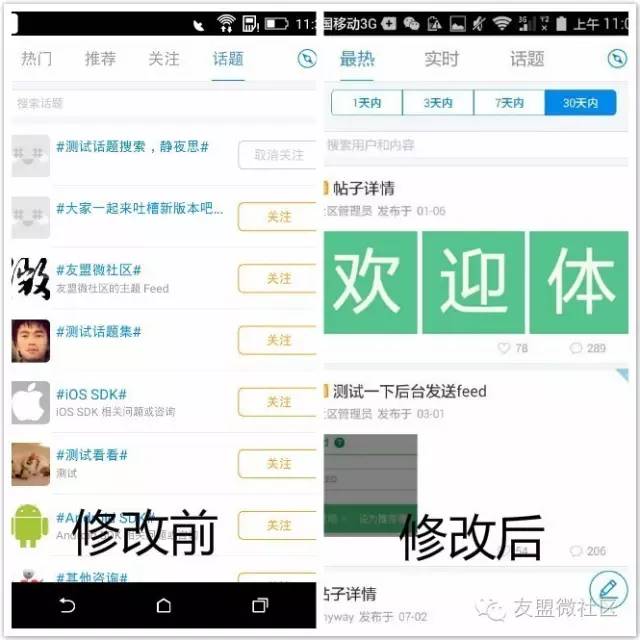
先放一个效果图:
看了对比图,可以发现修改前界面中“热门”“推荐”“关注”“话题”变成了“最新”“实时”“话题”。这个修改,只需要消耗大家10分钟的时间,快速完成社区控件的改变!
(技术哥哥教我了几招 我给大家演示!)
需要材料
电脑一台,开发环境(其实用txt都可以调整) 理解json 基本语法,微社区安卓SDK2.6.1及以上版本。
方法
一、修改主界面,话题下(关注话题,推荐话题,全部话题),发现界面
先导入工程(如果导入 方式之前已经说过啦,查看历史记录可以了解哟)
在工程内assets文件夹内增加一个custom.json的文件(此文件名字不可以更改)
用一个小例子来说明:
{
"title":[
"最新",
"实时",
"话题"
],title自定义(比如你可以叫最新也可以叫实时)
"titlecontent":[
"hot",
"realtime",
"topic"
],/*hot = 最热feed流 realtime=实时feed流 recommend = 推荐feed流 allfocus = 关注feed流*/
"topictitle":[
"22"
],话题title自定义
"topiccontent":[
"alltopic"
],focus 关注话题流allotropic话题流allcategory 话题分组流 recommend 推荐话题流(这样用户可以在微博版轻易使用话题分组功能)
"findmy":[
"umeng_comm_user_notification",
"umeng_comm_user_favorites"
],//发现界面中我的的内容 umeng_comm_user_notification umeng_comm_user_favorites umeng_comm_recommend_friends umeng_comm_myfocus umeng_comm_mypics
"findrecommend":[
"umeng_comm_recommend_nearby",
"umeng_comm_nearby_user"
] //umeng_comm_recommend_nearby umeng_comm_nearby_user umeng_comm_realtime umeng_comm_recommend_user umeng_comm_recommend_topic
}
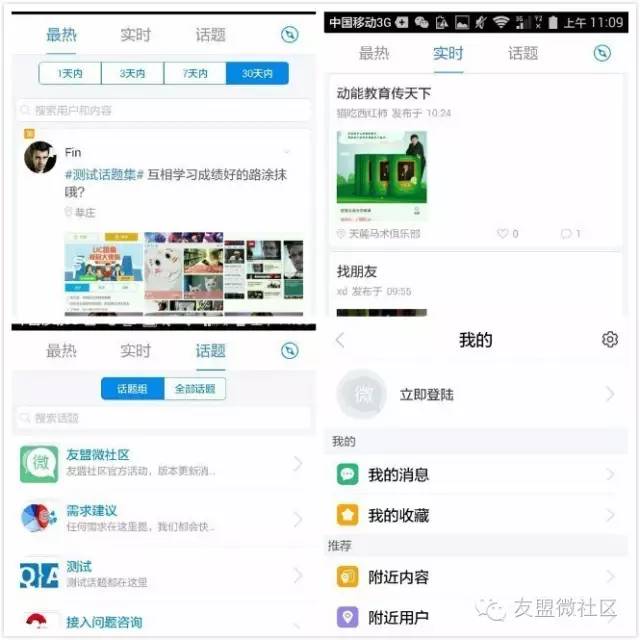
通过上面的例子可以实现下面的效果:
通过在custom.json内增加上面的代码,即可以成功调用最热、实时、话题接口,发现页面“我的”只显示需要的 消息和收藏,“推荐”仅显示附近内容和用户。注明:2.6.1的版本目前不能支持修改“发现”页面。2,6,1以上版本可以支持上面仅是一个例子,如果有其他的修改需求,可以看示例的说明,可以将tittle修改成其他的内容,然后调用需求的接口即可。(牛奶酱好好奇大家会把它调整成什么样子咧?)
注意:
1、title字段下的数组表示首页标签的名字,可以自由设置。titlecontent下的数组表示对应的feed流种类,hot对应最热feed流,realtime对应实时feed流,recommend对应推荐feed流,all对应关注feed流,topic对应话题流(在论坛版中显示的是话题分组,微博版显示的是话题)
2、title与titlecontent是一一对应的,所以,数量一定要一样。
3、topictitle对应的是话题标签下的分类,topiccontent对应的是话题下标签下分类的内容
4、focus对应关注话题流,alltopic对应全部话题流,allcategory对应话题分组数据流,recommend对应推荐话题流。
二、修改界面颜色、图标定制
找到
这个文件,将里面的对应需要更改颜色和图标的地方进行替换(下面这些都可以根据需求进行修改)
如果不清楚对应的是什么按钮和地方,可以查看
umeng_custom_attrs.xml查看对应的说明
有没有觉得比之前轻松很多?
目前调整的界面就是上面介绍的这些,后续会有其他缩短集成时间的方式给大家展示,不要错过呀!
如果有相关的问题,可以发送邮件到:[email protected]
更多精彩内容,欢迎点击:https://wsq.umeng.com 进行了解啦~
IOS小伙伴不要着急,快速调整社区控件的方式,我们正在快速实现中,请关注牛奶酱的更新哟!