上周开始,进行开发研究记录,效果不错,继续前进。
记录开发与生活的点滴。
上周周记(2017/3/26-2017/4/2)
2017/4/3(周一):
天气不错,带孩子出去游玩,并吃了好吃的生日蛋糕
关于oauth2.0服务器,原本自己实现
目前发现有更好的选择:
使用github进行oauth2.0验证授权
撰写OAuth2.0实战1(分析的微信登陆及实现)
2017/4/4(周二):
竟然发现微软的chakracore javascript引擎可以完美的与c++进行互调,现在感觉蛮爽的。
为了更好的了解chakracore javascript引擎,就写篇文章吧!
名字叫: ms chakracore js引擎之初体念
2017/4/5(周三):
上午:
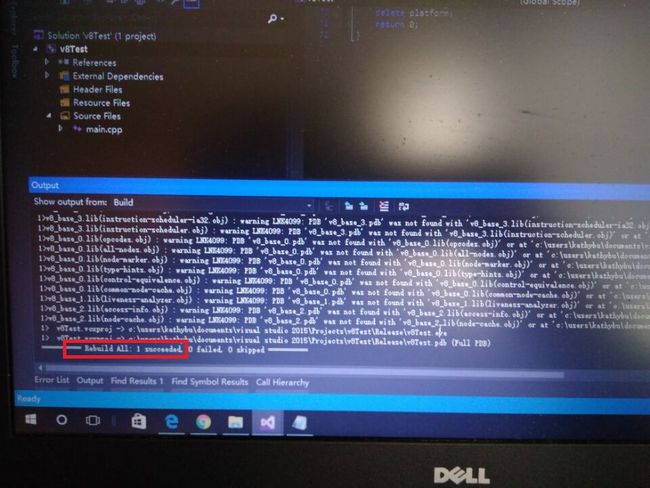
花了两个小时,终于搞定了google v8引擎的链接问题。
碰到很多链接问题,查找需要的链接库,一个个试过去
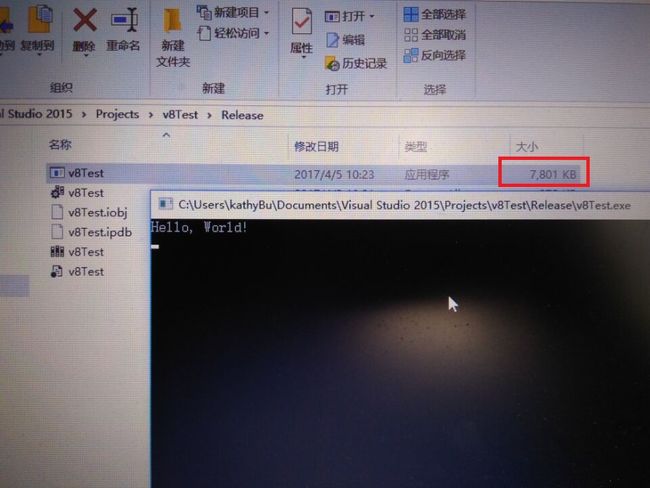
终于弄齐所有链接库,成功生成v8test.exe程序!
成功的将测试程序在VS2015中顺利运行起来,真是不容易啊!!
庞大的V8静态链接库,Release版静态链接库文件超过2个G,
编译后的程序链接需要花200秒,好在exe文件尺寸还能接受。
目前,三大JS Engine都已经编译成功,
并且已经在ms chakra和google v8中成功的运行起来,
接下来就是使用moliza spidermonkey运行一个Demo.
spidermonkey还是很好用的,比较容易上手
未来是属于JavaScript的,要选择一个JS引擎作为脚本解释器使用。
下午:
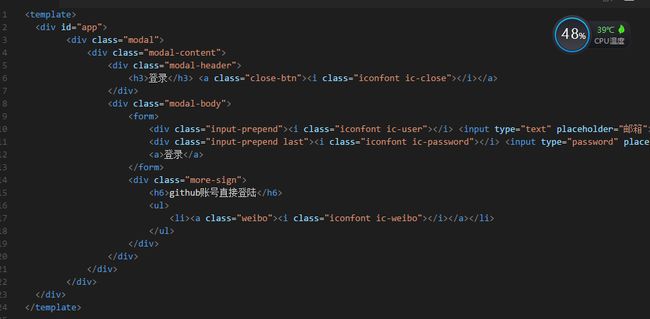
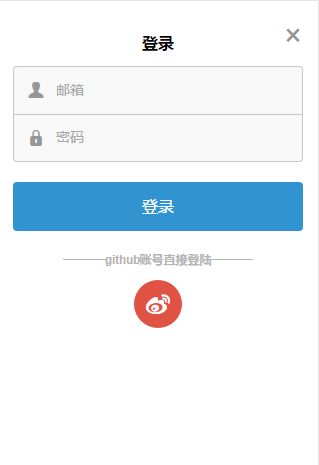
为OAuth2.0实战教程制作登陆页面
简单期间,直接参考html/css
花了半个小时,抽取出必要文件。
花了两个小时,边学vue2.0,边将上面的页面移植到vue中去
并且将没用到的css去除掉,这样就干净利落了
整个页面html25行左右,css 100行,看着也心情舒畅
今天的成果还是蛮多的啦,很满意!
2017/4/6(周四):
上午:
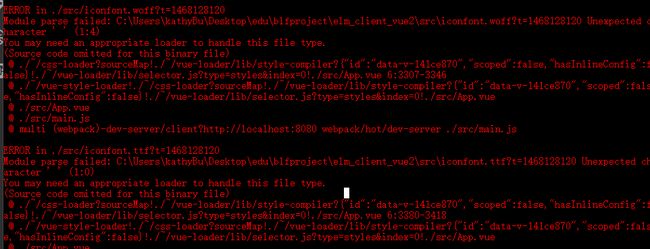
研究一下iconfont相关知识,
发现现在前端都在使用。
那肯定也要掌握一下!
通过icomoon网站,生成iconfont
然后在vue2中使用,图标正确显示出来了
下午:
有事出门会客
晚上:
构造loopback服务器,建立oauth2.0登陆数据库模型:
构造数据库对象:
user
userIdentity
userCredential
accessToken配置datasource为mongodb
设置model-config,建立起数据库对象和数据源的关联关系
config cookieSecret 用于session cookie技术
5、配置 session密码,用于session cookie技术
6、npm passport-facebook以及passport-github
7、http以及https支持
8、编写loopback初始化代码,让服务器运行起来
2017/4/7(周五):
上午:
继续昨晚的工作,编写Loopback服务器程序
-
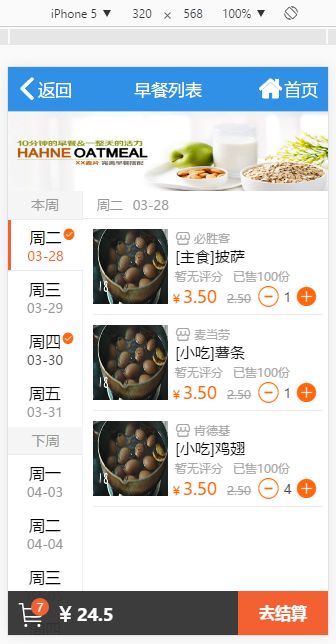
localhost:3000后进入首页
点击早餐页面,由于没登陆,因此转跳到登陆页面
在loopback中,只要使用如下代码,就可以完成上述功能
关键是 ensureLoggedIn('/login') 这句代码
//早餐页面
app.get('/breakfast', ensureLoggedIn('/login'), function(req, res) {
res.render('breakfast.html');
});
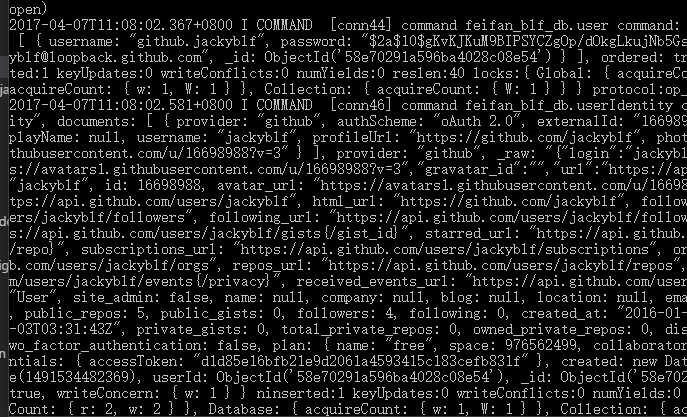
授权成功,将验证数据写入mongodb,并跳转到需要的页面
现在是11.30分,上午工作结束,吃饭运动
下午:
增加cookie和session支持
花了一个半小时,搞定cookie和session在loopback中存储问题
原本是存储在内存,导致每次服务器启动都会重新登陆
现在则存储在mongodb,当然也可以存储在内存服务器中
目前已经可以支持github ouath2.0授权,并且通过cookies和session(持续化到mongodb),在accessToken失效前不需要重新授权登陆了
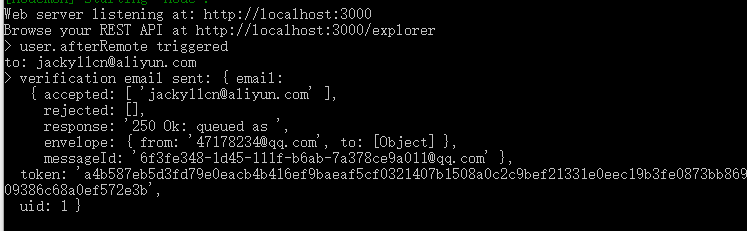
开始实现local注册登陆方式,既需要注册,
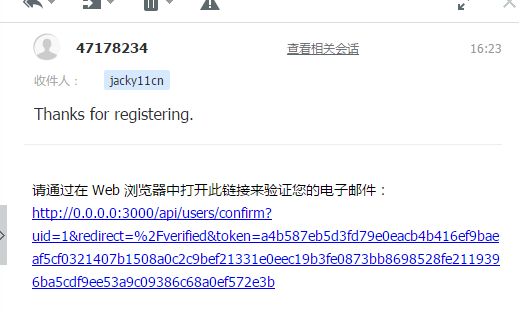
并且发邮件验证后才能给予注册通过并登陆
以[email protected]的邮箱进行注册,自动从[email protected]进行验证回复
完成本地用户注册并登陆
2017/4/8(周六):
上午/下午:
带着孩子出去玩
晚上:
整合本地登陆,你会发现整个逻辑需要增加多个页面
目前服务器端基本的注册,登陆差不多都好了
现在需要的是对应的页面,目前也就主页,登陆页,早餐页
由于本地登陆,要引入注册页,退出页等
现在除了登陆页外,其他都是jquery,现在开始需要研究
vue2,特别是单页路由的方式和原理
在JQuery中,我使用mobilebone作为单页切换,效果不错
现在开始要使用vue2中的路由功能
编译通过微软chakracore js 引擎版 nodejs,试着测试一下。
2017/4/9(周日):
上午:
孩子学校要进行系鞋带比赛,目的是树立良好的
生活自理能力及增加安全性。
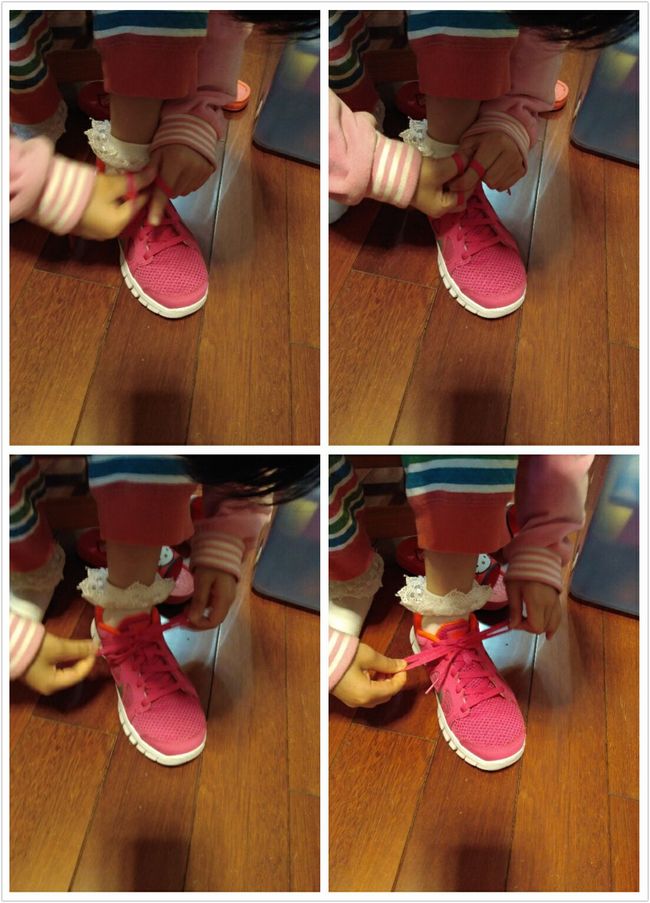
发现一个不错的系鞋带方式
孩子学了5分钟,练习了20分钟,系出的鞋带又牢又好看!
重要的是,再也不会过半小时就散开,并且避免自己踩到
鞋带而发生本可避免的悲剧!
下午:
继续vue2.0之旅,研究一下其体系结构
我个人理解,并不表示是正确的!
vue中的指令和组件
组件我可以看成自定义标签,或者理解为一个UI控件
指令我可以堪称标签的属性,或者理解为一个UI控件的属性
v-model 指令在表单控件元素上创建双向数据绑定。
它会根据控件类型自动选取正确的方法来更新元素
v-model 本质上不过是语法糖,它负责监听用户的输入事件以更新数据,并特别处理一些极端的例子
假设v-model用于text类型的input上,实际执行的是下面的绑定:
v-model是动态绑定值到value,然后监听input的input事件获取值后赋给dataA的一个过程
加.lazy
加.number
将用户的输入值转为 Number 类型
加.trim
自动过滤用户输入的首尾空格
在 Vue.js 中,父子组件的关系可以总结为 props down, events up 。
父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息