特别声明:
- 本文转发自:【江清清的博客】http://blog.csdn.net/developer_jiangqq/article/details/49967587
一、前言
- 话说RecyclerView已经面市很久,也在很多应用中得到广泛的使用,在整个开发者圈子里面也拥有很不错的口碑,那说明RecyclerView拥有比ListView,GridView之类控件有很多的优点,例如:数据绑定,Item View创建,View的回收以及重用等机制。那么今天开始我们来重点学习一下RecyclerView控件,本系列文章会包括到以下三个部分:
1. RecyclerView控件的基本使用,包括基础,进阶,高级部分,动画之类
2. RecyclerView控件的实战实例
3. RecyclerView控件集合AA(Android Annotations)注入框架实例
- 今天使我们本系列文章的第三讲主要使用RecyclerView结合AA(Android Annotations)注入框架实例。本次讲解所有用的Demo例子已经全部更新到下面的项目中了,欢迎大家star和fork。
[注]关于AA(android Annotations)注入框架的使用方法,我在CSDN上面已经更新一个专题(点击进入),大家有兴趣可以去了解学习一下。
FastDev4Android框架项目地址:https://github.com/jiangqqlmj/FastDev4Android
二、基本实现
这边演示的也是比较简单的效果,就是使用RecyclerView实现垂直滑动列表的效果。
那么 对于每一项Item的布局如下:
1、Item布局文件:item_user_item.xml
- 该上面布局上面有两个文本框,然后创建一个实体类,里边两个属性:
2、TestUserBean.java
public class TestUserBean {
private String firstName;
private String LastName;
public TestUserBean() {
}
public String getFirstName() {
return firstName;
}
public void setFirstName(String firstName){
this.firstName = firstName;
}
public String getLastName() {
return LastName;
}
public void setLastName(String lastName) {
LastName = lastName;
}
@Override
public String toString() {
return "UserModel{" +
"firstName='" +firstName + '\'' +
", LastName='" +LastName + '\'' +
'}';
}
}
3、然后创建一个继承LinearLayout的控件来注入布局,同时加入绑定数据的方法,AAUserItemView.java,该类需要通过@EViewGroup来进行注入:
@EViewGroup(R.layout.item_user_item)
public class AAUserItemView extends LinearLayout {
@ViewById
TextView tv_first;
@ViewById
TextView tv_last;
public AAUserItemView(Context context) {
super(context);
}
public void bind(TestUserBean userBean) {
tv_first.setText(userBean.getFirstName());
tv_last.setText(userBean.getLastName());
}
}
4、因为这边是使用的RecyclerView而不是简单的ListView,那么这边需要特殊进行处理。RecyclerView.Adapter创建的是ViewHolder而不是View,所以这边就不能简单的注入ViewHolder类了。我们这边创建一个泛型类把所有的View包装成ViewHolder。
/**
* 当前类注释:创建一个泛型类来把所有类型的View包装成ViewHonlder
*/
public class ViewWrapper extends RecyclerView.ViewHolder {
public V view;
public ViewWrapper(V itemView) {
super(itemView);
view = itemView;
}
public V getView() {
return view;
}
}
5、紧接着我们为所有的RecyclerView适配器创建一个基类(抽象类),继承RecyclerView.Adapter
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
import java.util.List;
public abstract class RecyclerViewAdapterBaseextends RecyclerView.Adapter>{
/**
* 存储需要绑定的数据
*/
protected List items = newArrayList();
public List getItems() {
return items;
}
public void setItems(List items) {
this.items = items;
}
@Override
public int getItemCount() {
return items.size();
}
/**
* 进行创建视图承载类
* @param parent
* @param viewType
* @return
*/
@Override
public final ViewWrapper onCreateViewHolder(ViewGroup parent, int viewType) {
return new ViewWrapper(onCreateItemView(parent, viewType));
}
/**
* 创建视图Item,交给具体实现类完成
* @param parent
* @param viewType
* @return
*/
protected abstract VonCreateItemView(ViewGroup parent, int viewType);
}
6、下面我们来实现具体的Adapter,创建AAUserAdapter,并且这个类使用@EBean进行注解,继承刚刚的Adapter基类,RecyclerViewAdapterBase
protected AAUserItemView onCreateItemView(ViewGroup parent,int viewType)
public void onBindViewHolder(ViewWrapperholder,int position)
- 分别进行创建View,最后调用onBindViewHolder()方法来进行绑定数据。
@EBean
public class AAUserAdapter extends RecyclerViewAdapterBase {
@RootContext
Context context;
/**
* 创建Item视图View
* @param parent
* @param viewType
* @return
*/
@Override
protected AAUserItemView onCreateItemView(ViewGroup parent, int viewType) {
return AAUserItemView_.build(context);
}
/**
* 进行绑定数据View
* @param holder
* @param position
*/
@Override
public void onBindViewHolder(ViewWrapper holder, int position) {
AAUserItemView view =holder.getView();
TestUserBean userBean =items.get(position);
view.bind(userBean);
}
}
7、接下来需要进行使用RecyclerView和Adapter了,不过在使用之前首先需要准备数据,这边我们准备了一个接口类AAUserFinder.java
public interface AAUserFinder {
List findAll();
}
- 然后就是AAUserFinder的实现类ImMemoryUserFinder.这边实现接口中的findAll()方法,并且该类使用@EBean标签注解。
import org.androidannotations.annotations.EBean;
import java.util.ArrayList;
import java.util.List;
/**
* 当前类
*/
@EBean
public class ImMemoryUserFinder implements AAUserFinder{
@Override
public List findAll() {
List userModels=new ArrayList();
for(int i=1;i<=45;i++){
TestUserBean model=new TestUserBean();
model.setFirstName("First 张三:"+i);
model.setLastName("Last 李四:" + i);
userModels.add(model);
}
return userModels;
}
}
8、最后就是实例化RecyclerView以及使用AAUserAdapter了,该Activity采用@EActivity进行注解,通过@ViewById来注入初始化控件,通过@Bean来注入初始化AAUserAdapter以及AAUserFinder实例化(不过根据多态性,这边实例化的对象为ImMemoryUserFinder)。然后通过@AfterViews注解的方法发生调用,来创建布局管理器以及给Adapter提供数据,绑定数据即可。所有代码如下:
/**
* 当前类注释:RecyclerView集合AA(Android Annotations)注入框架实现实例
*/
@EActivity(R.layout.recycler_aa_layout)
public class RecyclerViewAAActivity extends BaseActivity{
@ViewById
LinearLayout top_bar_linear_back;
@ViewById
TextView top_bar_title;
@ViewById
RecyclerView aa_recyclerview;
@Bean
AAUserAdapter adapter;
@Bean(ImMemoryUserFinder.class)
AAUserFinder userFinder;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@AfterViews
public void initViews(){
top_bar_title.setText("RecyclerView集合AA注入框架实例");
//进行设置RecyerView ,并且绑定数据
LinearLayoutManager linearLayoutManager=new LinearLayoutManager(this);
linearLayoutManager.setOrientation(OrientationHelper.VERTICAL);
aa_recyclerview.setLayoutManager(linearLayoutManager);
adapter.setItems(userFinder.findAll());
aa_recyclerview.setAdapter(adapter);
}
@Click(R.id.top_bar_linear_back)
public void clickButton(View view){
this.finish();
}
}
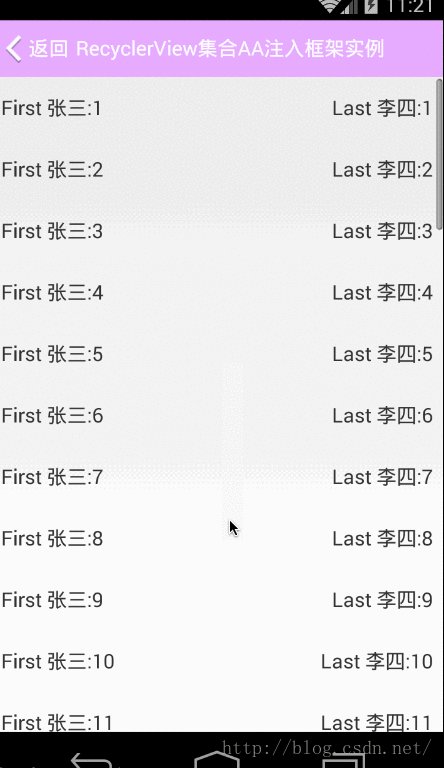
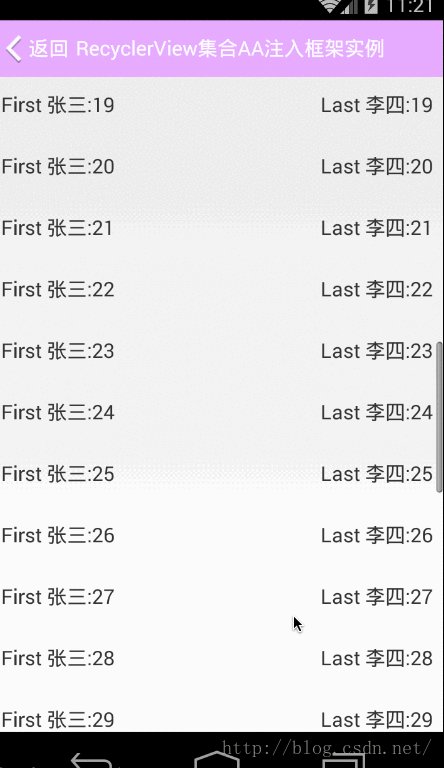
9、运行效果大致如下:
10、上面的类有很多AA(Android Annotations)注入框架标签的使用,如果各位童鞋对于AA框架不是太了解的话的,看上面的代码内容,会有点晕的~不过我已经对于AA注入学习的专题已经更新了[AA(AndroidAnnotations)注入框架详解专题,点击进入...]
三、最后总结
今天我们通过实例来演示了RecyclerView和AA注入框架的结合使用方法。
本次具体实例注释过的全部代码已经上传到FastDev4Android项目中了。同时欢迎大家去Github站点进行clone或者下载浏览:https://github.com/jiangqqlmj/FastDev4Android 同时欢迎大家star和fork整个开源快速开发框架项目~后面应大家的要求,会更新RecyclerView下拉刷新和上拉更多效果以及RecyclerView打造的Gallery 3D版本的功能文章,敬请期待~
再次声明:本文转载自:http://blog.csdn.net/developer_jiangqq/article/details/49967587