JS实现:纵向表格,且可在当前行下方添加一行
常规的表格是这样的 …
客户的需求是这样的 …
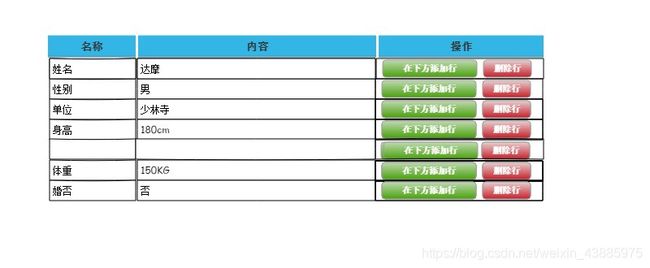
一些固定项目自动带出,可修改;想在哪项下面加一行就在哪里加一行,想删除哪行就删除哪行。就要竖着的表格,不要横着的。如下图:
例如:在身高那一行下方想加一个 胸围 100cm ,就点击“在下方添加行” 于是在下方出现一行空行

实现过程
一、纵向表格部分
java后端——备好数据的过程
-
注意事项
- 以上前端代码主体是谁?假设是 form (springMVC中的modelAttribute)
- table里所展示主体是谁?假设是 data
- form 和 data 什么关系? 一个form 对应 多个data (所以把多个data对象放进集合再把一个集合放进form对象中)
1. data对象
@Data //用了Lombok
public class Data {
private String name;
private String content;
//有参构造
public PrintData(String name, String content) {
super();
this.name = name;
this.content = content;
}
//无参构造方法
public PrintData() {
super();
}
}
2. form主体对象
@Data //用了Lombok
public class Form {
private ....;
//data集合是主体的一个属性
private List<Data> list;
.....
}
3. Controller层与页面交互的部分
@RequestMapping(value = "xxxx")
public String xxxx(Form form,Model model,...){
...
//生成默认的数据(因为比较多,我做的比较麻烦所以单独放一个方法里)
List<Data> list = generateDefaultData();
//把集合让form主体带着去页面
form.setList(list);
model.addAttribute("form", form);
return "xxx/xxxx/xx/xxx/前端页面";
}
//返回值是data对象的集合
List<Data> generateDefaultData(){
ArrayList<Data> arrayList = new ArrayList<Data>();
arrayList.add(0, name);
arrayList.add(1, sex);
arrayList.add(2, units);
arrayList.add(3, hight);
arrayList.add(4, weight);
...
return arrayList;
}
前端——画出表格基础结构,省略了一些样式
<body>
<form:form id="inputForm" modelAttribute="form" method="post" class="form-horizontal">
<div class="panel-body">
//是个表格
<table id="contentTable" class="table table-striped table-bordered table-condensed">
//表头
<thead>
<tr>
<th>名称</th>
<th>内容</th>
<th>操作</th>
</tr>
</thead>
//表体(空的,用js动态加进去,下方介绍)
<tbody id="printDataList"></tbody>
</table>
//用于动态获取数据动态添加行
<script type="text/template" id="listTpl">
<%-- tr一横行 --%>
<tr id="list{
{idx}}">
<td> <%-- 对应的是 名称 那一竖列的每一行 --%>
<input id="list{
{idx}}_name" name="list[{
{idx}}].name" value="{
{row.name}}" />
</td>
<td> <%-- 对应的是 内容 那一竖列的每一行 --%>
<input id="list{
{idx}}_content" name="list[{
{idx}}].content" value="{
{row.content}}" />
</td>
<td>
<div>
<span onclick="addLineBelow('{
{idx}}')" title="在下方添加行">
<input type="button" value="在下方添加行"/>
</span>
<span onclick="delLine('{
{idx}}')" title="删除行">
<input type="button" value="删除行"/>
</span>
</div>
</td>
</tr>
</script>
</div>
</form>
</body>
姓名:达摩;性别:男…等等 这些数据是要求的默认带出来的。
- 写死的
- 纵向的
- 我有点笨,用笨方法吧
前端页面的动态JS——为空表格添加数据
希望这个表格在页面一加载就出现,写JS代码吧
<script type="text/javascript">
/**添加行方法**/
function addAccRow(list, idx, tpl, row){
$(list).append(Mustache.render(tpl, {
idx: idx, delBtn: true, row: row
}));
}
//设行数为0
var listRowIdx= 0 ;
//一行的样式作为模板,复制一份一模一样的到下一行
var listTpl = $("#listTpl").html().replace(/(\/\/\)/g,"");
//页面一加载就会执行
$(document).ready(function() {
//初始化数据
var data = ${
fns:toJson(form.list)};
for (var i=0; i<data.length; i++){
/**有多少条数据,调用多少次添加行信息**/
addAccRow('#list', listRowIdx, listTpl,data[i]);
listRowIdx = listRowIdx + 1;
}
});
</script>
到这里:跳转到此页面就会出现一个表格,带出默认的数据
二、指定行下方添加行
我的JS JQ比较薄弱,网上很多推荐用JQ的after() 或者 before()的实现方式,我并没有学会,即使样式是达到了指定行下方多了一行,但是此时集合的下标会出现错乱,F12检查时如下:
<tr id="list{0}">...</tr>
<tr id="list{1}">...</tr>
<tr id="list{2}">...</tr>
<tr id="list{3}">...</tr>
<tr id="list{3}">...</tr>
<tr id="list{4}">...</tr>
<tr id="list{4}">...</tr>
<tr id="list{5}">...</tr>
我一直没找到给它重新设置ID 的办法,如果可以重置排序就简单多了,如果有大神看到这里可以指点一下如何重新设置集合的序号。那将一切都变得简单…
所以只能在现有基础上:用一些有限的自己会的方式去解决
-
注意事项
- addAccRow这个方法是可以用的,但是它只会在全部的表格最最最下方添加一行。(它会的就是我会的,就是这么局限)
- 点击后,只能在最后一行的后面添加一行(序号不会乱)
- 那就把被点击的那行以下的数据全体都往后挪一位,这样就会在点击的那行下方空出一行,内容再设置为空。(灵感源自java数组的增删底层原理)
指定行下方添加一行代码实现
onclick="addLineBelow('{
{idx}}')"
//当前行下方添加行
function addLineBelow(idx){
//此时的集合总共多少行?
var len = $("#list tr").length;
//被点行 下标是多少?
var idx = (idx+1);
//在集合最后一行添加一行内容为空的空行
addAccRow('#list', listRowIdx, listTpl);
listRowIdx = listRowIdx + 1;//(此时)
//从新表倒数第2行,也就是旧表倒数第1行的数据开始 依次搬家 搬到谁被点击了
//把那个谁复制一份到下一行 这样被点行数据就成了两份,正好给那个第二份变空
for ( var i = listRowIdx-1; i >= idx; i--){
var lastOneName = $("#list tr:eq("+i+") td:eq(0) input").val();
$("#list tr:eq("+(i+1)+") td:eq(0) input").val(lastOneName);
var lastOneContent = $("#list tr:eq("+i+") td:eq(1) input").val();
$("#list tr:eq("+(i+1)+") td:eq(1) input").val(lastOneContent);
}
$("#list tr:eq("+ idx +") td:eq(0) input").val("");
$("#list tr:eq("+ idx +") td:eq(1) input").val("");
}
指定行被删除下表如何不乱呢?
onclick="delLine('{
{idx}}')"
function delLine(idx){
//此时的集合总共多少行?
var len = $("#list tr").length;
//被删除行的下一行 是第几行
var idx= (Number(idx)+1);
//从这行开始往后所有 向上移动
for ( var i = idx-1; i <= listRowIdx-1; i++){
var lastOneName = $("#list tr:eq("+(i+1)+") td:eq(0) input").val();
$("#list tr:eq("+i+") td:eq(0) input").val(lastOneName);
var lastOneContent = $("#list tr:eq("+(i+1)+") td:eq(1) input").val();
$("#list tr:eq("+i+") td:eq(1) input").val(lastOneContent);
}
//倒数第二行和倒数第一行重复,删除最后一行
$("#list tr:eq("+(listRowIdx-1)+") td:eq(1) input").parent().parent().remove();
listRowIdx--;
}
完------
小结:黑猫白猫先抓老鼠再说吧…

