一、iPhone设备变迁
15款iphone、5种不同比例的屏幕
3GS、3G: 320*480 @1x 320*480像素分辨率 3.5英寸
4S、4、 320*480 @2x 640*960像素分辨率 3.5英寸
SE、5S、5C、5: 320*568 @2x 640*1136像素分辨率 4.0英寸
8、7、6S、6: 375*667 @2x 750*1334像素分辨率 4.7英寸
8P、7P、6SP、6P: 414*736 @3x 1080*1920(1.15)像素分辨率 5.5英寸
8X: 375*812 @3x 1125*2436像素分辨率 5.8英寸
预装系统;https://baike.baidu.com/item/iPhone/238239
1 ios1 07
3g/2g ios2 08
3gs ios3 09
4 ios4 10
4s ios5 11
5 ios6 12
5s,5c ios7 13
6,6p ios8 14
6s,6sp,se ios9 15
7,7p ios10 16
8,8p,8x ios11 17
支持的模拟器,4s,5,5c,5s,6,6p 最低版本都是从iOS 8.0开始;
6s,6sp, se 最低从iOS 9.0开始;
7,7p 最低从iOS 10.0开始;
8,8p,8x最低从iOS 11.0开始。
375*667 SafeArea
375*812 SafeArea
带标签栏 : 812- 44-49-34=685
带导航栏: 812-44-44-49-34=641
44导航栏,
49标签栏,
34底部空白,
44(32+12)顶部空白
二、编译器xcode 9 带来的变化
1,无线调试
2,代码块提示。 鼠标移到for上按下command键
对class, func, if, for都有效。
3,command+control再点击,快速跳转到定义。
4、command+点击,弹出菜单
跳转到定义
显示了快速帮助
scope
重命名
5、New Color Set
Assets.xcassets加入有名字的颜色。
使用IB构建UI可以享受到这一个福利
6、 Debug View Hierarchy
xcode8只能看到controller的view
xcode9可以看到controller
7、 Xcode 9 上面区分了 Group 和 Folder,所以也提供了 Create Group without Folder。
并且 Group 的图标是有个角的, 原来的关联的虚拟的group,如果没有对应绝对路径的文件夹,则会显示红色的。
三、iOS11系统 带来的变化
1, Navigation title 放大了导航栏的标题字体
// 设置为true:self.navigationItem.largeTitleDisplayMode设置,显示大标题模式,也可以显示小标题模式。
// 设置为false:self.navigationItem.largeTitleDisplayMode设置大标题不起作用。
self.navigationController.navigationBar.prefersLargeTitles =true;
self.navigationItem.largeTitleDisplayMode = UINavigationItemLargeTitleDisplayModeNever;
提供了一套类似Files App的界面。可以获取用户设备上的,或者云端的文件。
FileProvider
FileProviderUI
3.不再支持32位APP: 意思是说32位Only的APP在iOS 11上跑不起来。这在iOS 10上是可以的。
64位系统,跑32位软件: iOS11不可以,iOS10和以下可以。
32位系统,跑64位软件:不能。
真机架构.a
armv7(32位): 3gs,4,4s
armv7s(32位): 5,5c
arm64(64位): 5s和以上
模拟器架构.a
i386(32位):4,4s,5,5c
x86_64(64位):5s和以上
4、增加DeviceCheckAPI。追踪用户。
你在设备上用 DeviceCheck API 生成一个 token,然后将这个 token 发给自己的服务器,再由自己的服务器与 Apple 的 API 进行通讯,来更新或者查询该设备的值。这两个 bit 的数据用来追踪用户比如是否已经领取奖励这类信息。
5、PDfkit显示和操作PDF文件。
6、
IdentityLookup - 可以自己开发一个 app extension 来拦截系统 SMS 和 MMS 的信息。系统的信息 app 在接到未知的人的短信时,会询问所有开启的过滤扩展,如果扩展表示该消息应当被拦截,那么这则信息将不会传递给你。扩展有机会访问到事先指定的 server 来进行判断 (所以说你可以光明正大地获取用户短信内容了,不过当然考虑到隐私,这些访问都是匿名加密的,Apple 也禁止这类扩展在 container 里进行写入)。
只能读信息,不能篡改信息。
7、iPhone7/7Plus上提供CoreNFC支持。
上提供基础的近场通讯读取功能。看起来很 promising,只要你有合适的 NFC 标签,手机就可以进行读取。但是考虑到无法后台常驻,实用性就打了折扣。
8、AutoFill
从 iCloud Keychain 中获取密码,然后自动填充的功能现在开放给第三方开发者了。UITextInputTraits 的 textContentType 中添加了 username 和 password,对适合的 text view 或者 text field 的 content type 进行配置,并填写 Info.plist 的相关内容,就可以在要求输入用户名密码时获取键盘上方的自动填充,帮助用户快速登录。
9、增加系统条件@available
if (@available(iOS 10.3, *)) {
10.3的API
} else {
10.3系统一下的API
}
if (@available(iOS 11.0, *)) {
} else {
}
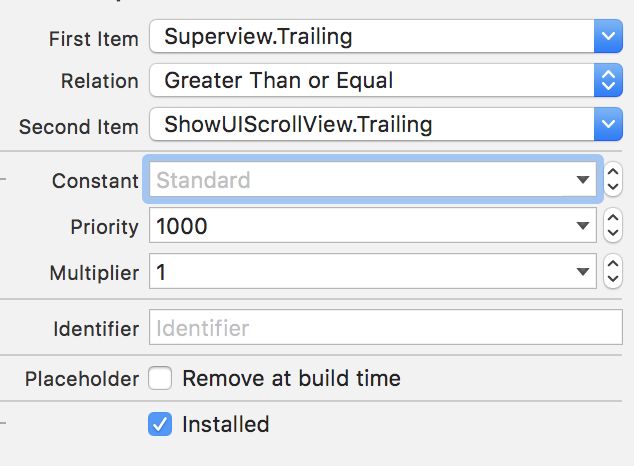
10、增加了AutoLayout增加了约束条件。
四、具体遇到的适配问题
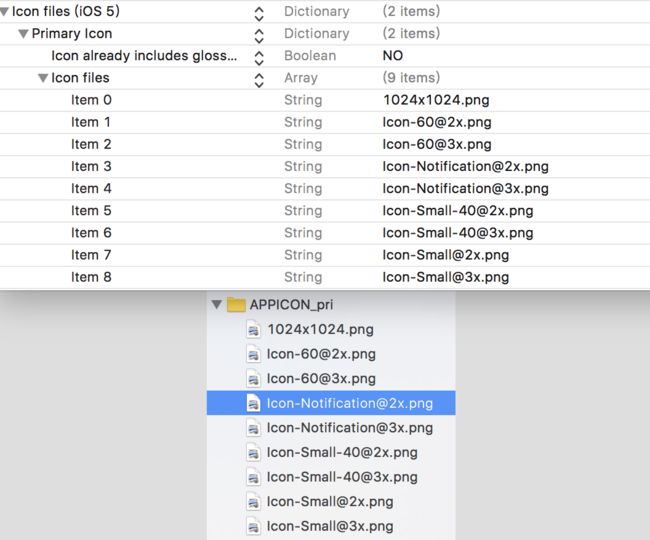
1、iOS11中AppIcon设置无效的问题
https://github.com/mythkiven/developTips
据说是Cocopods的问题。 如果不用Cocoapods确实可以。增加1024图片即可。
直接在InfoPlist中配也可以有效
CFBundleIcons
CFBundlePrimaryIcon
UIPrerenderedIcon
CFBundleIconFiles
1024x1024.png
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
CFBundleAlternateIcons
1
UIPrerenderedIcon
CFBundleIconFiles
icon22.png
[email protected]
[email protected]
2, 导航条按钮问题
UIBarButtonSystemItemFixedSpace不管用了? 还是默认的左边缘距离值修改了。
3、导航条大标题模式
大标题模式
(0 20; 375 96) UINavigationBar
(0 -20; 375 116) _UIBarBackground
(0 44; 375 52) _UINavigationBarLargeTitleView
(0 0; 375 44) _UINavigationBarContentView
小标题模式
(0 20; 375 44) UINavigationBar
(0 -20; 375 64) _UIBarBackground
(0 0; 375 44) _UINavigationBarContentView
// 设置为true:self.navigationItem.largeTitleDisplayMode设置,显示大标题模式,也可以显示小标题模式。
// 设置为false:self.navigationItem.largeTitleDisplayMode设置大标题不起作用。
self.navigationController.navigationBar.prefersLargeTitles =true;
//
self.navigationItem.largeTitleDisplayMode = UINavigationItemLargeTitleDisplayModeNever;
总结:
8x: 导航栏88+搜索框(如果有)52
8:导航栏64+搜索框(如果有)52
大标题:
8x: 导航栏140(大标题52)+搜索框(如果有)52
8:导航栏116(大标题52)+搜索框(如果有)52
5、 设置导航栏搜索控制器 searchController
UILayoutContainerView
UINaivgationTransitionView
UIViewContollerWrapperView
_UINavigationControllerPaletteClippingView//搜索框
UINavigationBar//导航条
大标题模式:
(0 0; 375 667); _UINavigationControllerPaletteClippingView
(0 116; 375 52) _UINavigationControllerManagedSearchPalette
(0 0; 375 52) _UIBarBackground
(0 0; 375 52); UISearchBar
小标题模式:
(0 0; 375 667); _UINavigationControllerPaletteClippingView
(0 64; 375 52) _UINavigationControllerManagedSearchPalette
(0 0; 375 52) _UIBarBackground
(0 0; 375 52); UISearchBar
激活状态下:
搜索框:
(0 0; 375 667); _UINavigationControllerPaletteClippingView
(0 20; 375 50) _UINavigationControllerManagedSearchPalette
(0 -20; 375 70); _UIBarBackground
(0 0; 375 50); UISearchBar
导航条:
(0 -96; 375 96); UINavigationBar
(0 -20; 375 116) _UIBarBackground
(0 44; 375 52) _UINavigationBarLargeTitleView
(0 0; 375 44) _UINavigationBarContentView
总结:
激活时:搜索框116高度。移到顶部。导航条移到父view的外面。
4、scrollView顶部20像素空白问题
这篇文章总结的是最好的。https://mp.weixin.qq.com/s/W1_0VrchCO50owhJNmJnuQ
//UIScrollView
@property(nonatomic) UIScrollViewContentInsetAdjustmentBehavior contentInsetAdjustmentBehavior API_AVAILABLE(ios(11.0),tvos(11.0));
@property(nonatomic, readonly) UIEdgeInsets adjustedContentInset API_AVAILABLE(ios(11.0),tvos(11.0));
//UITableView
@property (nonatomic) BOOL insetsContentViewsToSafeArea API_AVAILABLE(ios(11.0), tvos(11.0)); // default value is YES
//UIViewController
@property(nonatomic) UIEdgeInsets additionalSafeAreaInsets API_AVAILABLE(ios(11.0), tvos(11.0));
@property(nonatomic,assign) BOOL automaticallyAdjustsScrollViewInsets API_DEPRECATED_WITH_REPLACEMENT("Use UIScrollView's contentInsetAdjustmentBehavior instead", ios(7.0,11.0),tvos(7.0,11.0)); // Defaults to YES
//UIView
@property (nonatomic,readonly) UIEdgeInsets safeAreaInsets API_AVAILABLE(ios(11.0),tvos(11.0));
- (void)safeAreaInsetsDidChange API_AVAILABLE(ios(11.0),tvos(11.0));
UIViewContoller的automaticallyAdjustsScrollViewInsets过期,
改用UIScorllView的属性 contentInsetAdjustmentBehavior来控制。
修改contentInsetAdjustmentBehavior, 对应为变化adjustedContentInset值。
UIScrollView/UITableView/UICollectionView
1)、contentInset不会占用contentSize
2)、adjustedContentInset会导致ScrollView的contentOffset做对应的值偏移
3)、inset不会改变ContentView的Frame的Orgin
真正的边距由adjustedContentInset值决定
adjustedContentInset等于SafeAreaInsets和ContentInset两个合并加成,形成真正的边距。
5、 SafeArea布局。 9.0以上才可以用。
Safe Area Layout Guide before iOS 9.0
Safe Area Layout Guides
// UIViewController
@property(nonatomic,readonly,strong) id topLayoutGuide API_DEPRECATED_WITH_REPLACEMENT("-[UIView safeAreaLayoutGuide]", ios(7.0,11.0), tvos(7.0,11.0));
@property(nonatomic,readonly,strong) id bottomLayoutGuide API_DEPRECATED_WITH_REPLACEMENT("-[UIView safeAreaLayoutGuide]", ios(7.0,11.0), tvos(7.0,11.0));
//UIView
@property(nonatomic,readonly,strong) UILayoutGuide *safeAreaLayoutGuide API_AVAILABLE(ios(11.0),tvos(11.0));
@property(nonatomic,readonly,strong) UILayoutGuide *safeAreaLayoutGuide API_AVAILABLE(ios(11.0),tvos(11.0));
@property(readonly,strong) UILayoutGuide *layoutMarginsGuide NS_AVAILABLE_IOS(9_0);
@property (nonatomic, readonly, strong) UILayoutGuide *readableContentGuide NS_AVAILABLE_IOS(9_0);
@property (nonatomic) BOOL insetsLayoutMarginsFromSafeArea API_AVAILABLE(ios(11.0),tvos(11.0)); // Default: YES
6、
UITableView
UITableViewDataSourcePrefetching---prefetchRowsAtIndexPaths
UITableViewDragDelegate、UITableViewDropDelegate
UIScrollView:
XIB的ContentInset对iOS11有效。
7、8x屏幕并没有全屏的问题
在Contents.json增加
{
"extent" : "full-screen",
"idiom" : "iphone",
"subtype" : "2436h",
"filename" : "[email protected]",
"minimum-system-version" : "11.0",
"orientation" : "portrait",
"scale" : "3x"
}
增加一张1125*2436的启动图片。