- iOS开发之Autoresizing记录
朱晓晓的技术博客
Autoresizing,仅限于父子控件之间的操作,对于兄弟控制器的操作是无效的拖控件1.取消自动布局image.png1.设置布局image.png纯代码-(void)viewDidLoad{[superviewDidLoad];//autoresizingUIView*bgView=[[UIViewalloc]init];bgView.backgroundColor=[UIColororang
- 自动布局之autoresizingMask
遠遊旳遊子
iOS有两大自动布局利器:autoresizing和autolayout(autolayout是iOS6以后新增)。autoresizing是UIView的属性,可以用来做一些简单的自动布局实现,但是没有autolayout那样强大。如果你的界面比较简单,要求的细节没有那么高,那么你完全可以使用autoresizing去进行自动布局。1、autoResizing介绍autoresizing是苹果早
- iOS布局之AutoresizingMask
BookKeeping
我们在使用AutoResizing进行布局的时候,其主要思想就是设置子视图跟随父视图的frame变化而变化。具体的情况,我们可以设置左跟随,右跟随等等。下面是AutoResizing在代码中的使用。//父视图UIView*superView=[[UIViewalloc]initWithFrame:CGRectMake(0,0,100,100)];superView.backgroundColor=
- 1.2.autolayout
magic_pill
autoresizing优点:让横竖屏适配相对简单;让子控件可以跟随父控件的行为自动发生相应的变化。局限性:只能解决子控件跟父控件的相对关系问题;不能解决兄弟控件的相对关系问题。autolayoutiOS6.0(Xcode4)开始,iOS7.0开始普遍使用参照约束知识点:UILabel:在没有autolayout之前,UILabel的文字内容总是居中显示,导致顶部和底部会有一大片空缺区域;在有了a
- iOS开发 屏幕适配(Autoresizing)
Leoeoo
Autoresizing简介Autoresizing是苹果早期屏幕适配的解决办法,当时iOS设备机型很少、屏幕尺寸单一、APP界面相对简单,屏幕适配并没有现在这么复杂,所有的UI控件只要相对父控件布局就可以了。Autoresizing用法代码中使用//默认YES,子视图会根据父视图的变化而变化。//defaultisYES.ifset,subviewsareadjustedaccordingtot
- Autoresizing
Q2我没有疯
一丶Autoresizing1.1摘要:苹果在iOS2中引入了Autoresizing技术用于屏幕适配,用于在其父视图的bounds发生改变时如何自动调整如何调整自身布局(大小)1.2使用:⚠️Autoreszing与AutoLayout二者不能共存,Xcode中默认开启了Autolayout技术,在使用Autoresizing技术前需要手动将其关闭关闭AutoLayout.pngautoresi
- UIImageView显示图片和图层显示_篱下悠然_新浪博客
ochenmengo
javaandroidios人工智能python
0、autoresizing使用前的解释:UIViewAutoresizing是一个枚举类型,默认是UIViewAutoresizingNone,也就是不做任何处理。_bgView.contentMode=UIViewContentModeScaleToFill;typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingN
- iOS-屏幕适配实现(AutoLayout)
皆为序幕_so
AutoLayout简介AutoLayout旨在替代Autoresizing,所以在同一个项目中,AutoLayout和Autoresizing是不能共存的,二者只能选其一,如果你选择了AutoLayout,那么Autoresizing自动被屏蔽掉;如果你选择了Autoresizing,那么AutoLayout自动被屏蔽掉。XCode5及其之后的版本,默认新建的项目就是使用AutoLayout关于
- iOS-屏幕适配(AutoLayout)Trait Variations
Ismail丶
AutoLayout简介AutoLayout旨在替代Autoresizing,所以在同一个项目中,AutoLayout和Autoresizing是不能共存的,二者只能选其一,如果你选择了AutoLayout,那么Autoresizing自动被屏蔽掉;如果你选择了Autoresizing,那么AutoLayout自动被屏蔽掉。XCode5及其之后的版本,默认新建的项目就是使用AutoLayout关于
- iOS布局方式总结
Jason1226
1.frame布局。性能相对比较好,但当views比较多,view依赖关系比较复杂或适配不同机型时,处理起来会比较繁琐,代码可读性低。特别在数据变化或横竖屏切换导致界面布局变化,通常要重新计算每个视图的frame,工作量巨大。2.autoresizing布局。通过设置UIView的autoresizingMask属性来设置布局方式组合。缺点:描述界面变化规则不够灵活,很多变化规则根本无法精确描述。
- ios自动布局
一川烟草i蓑衣
Autoresizing:苹果在iOS2中引入了Autoresizing技术用于屏幕适配,其用于指定当父视图的bounds发生改变时如何自动调整子视图的布局//默认为YES@property(nonatomic)BOOLautoresizesSubviews;//默认为UIViewAutoresizingNone@property(nonatomic)UIViewAutoresizingautor
- Xcode AutoLayout布局(二) 两种不同布局方式
查理布朗_陈
Autoresizing与Constraints对比一、使用Autoresizing进行约束流布局,需要从上至下或从下至上布局,最上方或最下方的第一个控件约束将作为标定约束,之后的控件将根据该标定约束从上至下或从下至上逐个匹配约束。优点1.不需要单独为控件添加扩展类就能达到自动适配机型大小2.可在storyboard中直接切换机型来观看真实效果3.可在代码中设置控件frame位置缺点1.只能在垂直
- tableHeaderView/tableFooterView xib创建 高度不正确
fairy_tail_zc
主要原因是在创建一个自带View的Xib时,会自动设置四周的Autoresizing企业微信20200325014442.png所以在使用代码设置frame的时候没作用,只要去除四周的Autoresizing和设置的frame没有冲突就可以了企业微信20200325015106.png
- Autoresizing
高思阳
AutoresizingAutoresizing是早期iOS设备机型很少、APP界面布局相对简单的背景下产生的一种屏幕适配技术。早期的iOS设备机型很少、屏幕尺寸单一、APP界面相对简单,屏幕适配并没有现在这么复杂,在当时这种背景下,产生了Autoresizing。当时这种情况下苹果推出Autoresizing也是可以理解的,但是如果放到现在这种大背景下,Autoresizing是不能够满足开发者
- Autolayout
solozyx
1.屏幕适配系统适配什么是适配?适应、兼容各种不同的情况移动开发中,适配的常见种类系统适配:针对不同版本的操作系统进行适配屏幕适配:针对不同大小的屏幕尺寸进行适配屏幕适配iPhone的尺寸:3.5inch、4.0inch、4.7inch、5.5inchiPad的尺寸:7.9inch、9.7inch屏幕方向:竖屏横屏1-设备分辨率.png2.Autoresizing在Autolayout之前,有Au
- Autoresizing、Autolayout
xdkoo
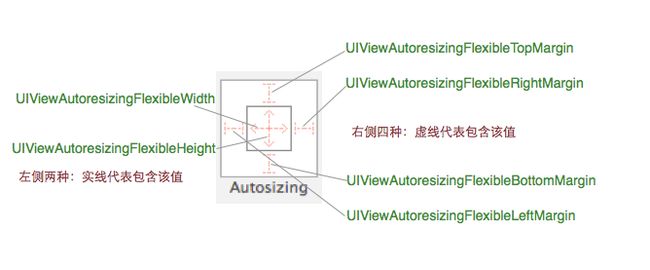
Autoresizing、AutolayoutUIViewAutoresizingFlexibleLeftMargin=1Left->左边Trailing->Right->右边UILabel实现包裹内容设置宽度约束为<=固定值设置位置约束不用去设置高度约束
- Autoresizing
张璠
1.Autoresizing特性当UIView的autoresizesSubviews是YES时,(默认是YES),那么在其中的子view会根据它自身的autoresizingMask属性来自动适应其与superView之间的位置和大小。autoresizingMask是一个枚举类型,默认是UIViewAutoresizingNone,也就是不会autoresize:typedefNS_OPTIO
- 自定义弹框与autoresizing使用
梦在旅途
1,在自定义弹框时-(void)showInView:(UIView*)view{[[UIApplicationsharedApplication].delegate.window.rootViewController.viewaddSubview:self];}自定义弹框最好先获取当前的rootViewController,然后显示出来2,autoresizing使用我们在一个xib文件中,取消
- 浅谈autoresizing和autolayout的区别以及注意事项
passionCai
1、autoresizing:autoresizing使用用来描述父控件与子控件之间的关系,而不能描述同级控件或者非父子控件关系的其他级控件约束关系。通过6根线来描述约束关系。默认为上左反向的线。表示上、左与父控件间距不变。其他方向和宽高自由。(随父控件变化而变化)。这6根线搞明白,基本autoresizing就懂了。这里就不一一解释啦。现在一般情况不使用autoresizing了。使用注意事项:
- 5月31日-Autoresizing
托马斯君
屏幕适配的发展历史iPhone3GS\iPhone4没有屏幕适配可言全部用frame、bounds、center进行布局很多这样的现象:坐标值、宽度高度值全部写死UIButton*btn1=[[UIButtonalloc]init];btn1.frame=CGRectMake(0,0,320-b,480-c);iPad出现、iPhone横屏出现Autoresizing技术让横竖屏适配相对简单让子控
- 关于iOS布局方式及布局框架的选择(1)
君子独善其身
iOS的布局方式可以从两个维度来进行选择:第一个维度是:framelayout/autoresizing/autolayout的选择framelayout:frame是UIView的属性,用来描述UIView及其子类所表示试图的位置(origin)和大小(size),button.frame=CGRectMake(x,y,width,height),x、y、width、height对应视图在x轴的
- iOS自动布局-Autoresizing
zhangjie121
iOS开发
iOS下自动布局有两种技术可用:Autoresizing和AutoLayout。该文先说下Autoresizing,接下来再写一篇文章分析AutoLayout。Autoresizing是子视图相对父视图的布局,子视图之间不能添加布局约束,这也是Autoresizing的局限性。所以在iOS6+中引入了更加复杂、更加强大的AutoLayout。Autoresizing可以通过可视化界面调整也可以代码
- Auto Layout 入门及使用
余书懿
iOS
引言:AutoLayout是iOS6发布后引入的一个全新的布局特性,其目的是弥补以往autoresizing在布局方面的不足之处,以及未来应对更多尺寸适配界面时布局可以更好的展示.要完全掌握AutoLayout(以下简称AL)不是一件容易的事情,实践是学习和掌握的根本,并且在根本上面,理解其如何使用,本篇做为AL的入门介绍和功能使用参考资料:1:iOS7.0Xcode5AutoLayout备忘录h
- 自动布局那些事
qiuyuliang
AutoLayout是苹果在iOS6中引进的新技术,这是一种基于约束系统的布局规则,它的出现颠覆了开发人员创建界面的方式,同时我们也发现在较新版本的AndroidStudio中,很多通过模板创建的应用程序也默认采用了constraint-layout,可见基于约束规则来创建移动软件界面的方式已经被大家普遍认可。Autoresizing系统说到AutoLayout,我们有必要先了解一下Autores
- autoLayout简述
延成
ios基础
版权声明:本文为延成原创文章,转载请标明出处autoresizing六根线的含义autolayout约束确定控件的位置和尺寸(x,y,w,h)参照所添加的约束是相对于谁来说的警告和错误stroyboard/xib的使用代码中的使用使用NSLayoutCanstraint之前需要知道以下两点:1.必须设置translatesAutoresizingMaskIntoConstraints为NO2.如果
- iOS自动布局之autoresizingMask
横渡
autoresizing是UIView的属性,一直存在,使用也比较简单,但是没有autolayout那样强大。如果你的界面比较简单,要求的细节没有那么高,那么你完全可以使用autoresizing去进行自动布局。以下会针对autoresizing进行讨论。autoresizing使用前的解释typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIVie
- 【极客班】Autolayout基础
xiongsirui
Autoresizingimage.png如上图所示,如果只是定义控件和上级视图之间的约束,可以考虑用Autoresizing;View那一栏显示了坐标原点以及长宽;通过选择四个方向的红色柱子,就能固定它的位置;无论是在哪个屏幕中,控件的位置都是一致的。AutolayoutAutolayout比起Autoresizing能支持更多样的视图关系和定位关系。可以选择下图来添加上下左右位置、长宽以及长宽
- 横竖屏代码适配
小心眼虎虎
屏幕适配跑不脱以下几种方法,这就一一道来:Autoresizing;Autoresizing是Autolayout的始祖,当设置UIView的实例对象的autoresizesSubviews属性值为true,那么其子view会根据自己的autoresizingMask属性值自动调整与superview的位置和大小关系,aoturesizingMask有六种可组合的使用值,默认是none,这六种枚举
- iOS布局进化史
diaoju3333
一、绝对布局、layoutsubviews。二、父视图相对布局注意:Autoresizing只能设置父子视图之间的关系,也就是说,Autoresizing只能控制子视图和父视图之间的位置/大小关系。Autoresizing不能设置兄弟视图之间的关系,当然也不能设置完全不相关的两个视图之间的关系。AutoLayout的前身是Autoresizing,也就是说,AutoLayout旨在替代Autore
- 代码加约束VFL语法的详细使用介绍(代替Autolayout进行布局,比Autolayout更简单明了,生动直观)
zlj_jeck
自动布局
前言:说到自动布局,Autoresizing已经满足不了我们加约束的需求,而Autolayout功能强大,应用比较普遍,但有时候需要用代码来加约束,这时候用Autolayout就比较麻烦了,代码繁琐不说,代码量也是大大滴有!想对Autoresizing和Autolayout代码加约束的使用有个了解,可以去我另一篇博客中去了解一下(http://blog.csdn.net/zlj_jeck/arti
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,