系列传送门
spring-boot与模板引擎:静态资源文件路径
spring-boot与模板引擎:修改模板路径和后缀名
spring-boot与模板引擎:使用metisMenu实现动态多级菜单
在web开发中,特别是后台管理工具的开发,经常用到纵向的多级菜单。
但是常用的Bootstrap仅能支持到2级菜单,对于3级及3级以上的菜单的显示,却无能为力。
下面我将使用另一个jQuery的菜单显示插件——metisMenu,结合项目,实现动态多级菜单显示。
用到的技术:
jQuery
jQuery-metisMenu插件 官网地址:http://mm.onokumus.com/index.html
Beetl模板引擎 官网地址:http://ibeetl.com/
Maven
Spring-boot或Nutz框架(本文以Spring-boot举例)
用到的开发工具:
intellij IDEA
开始
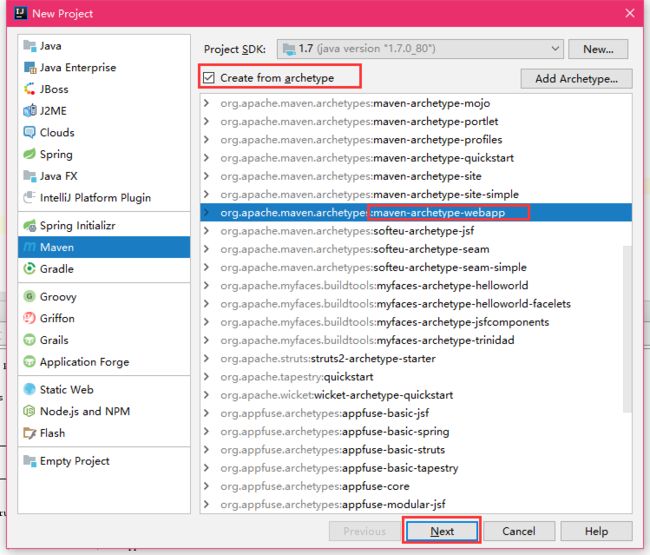
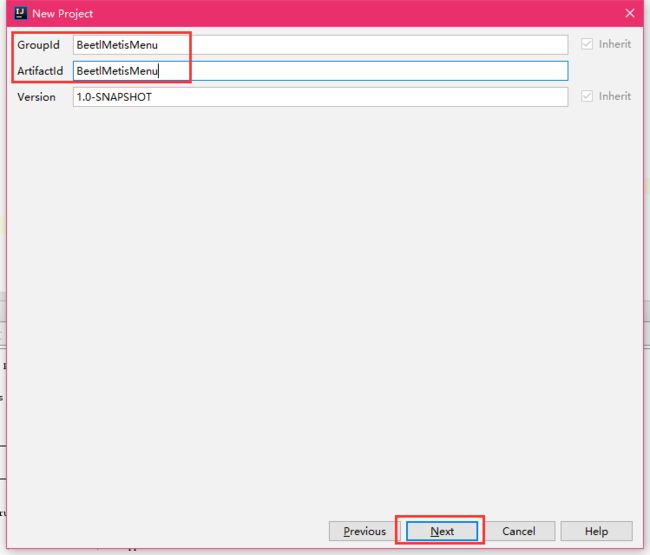
新建maven项目
剩下步骤直接next即可。
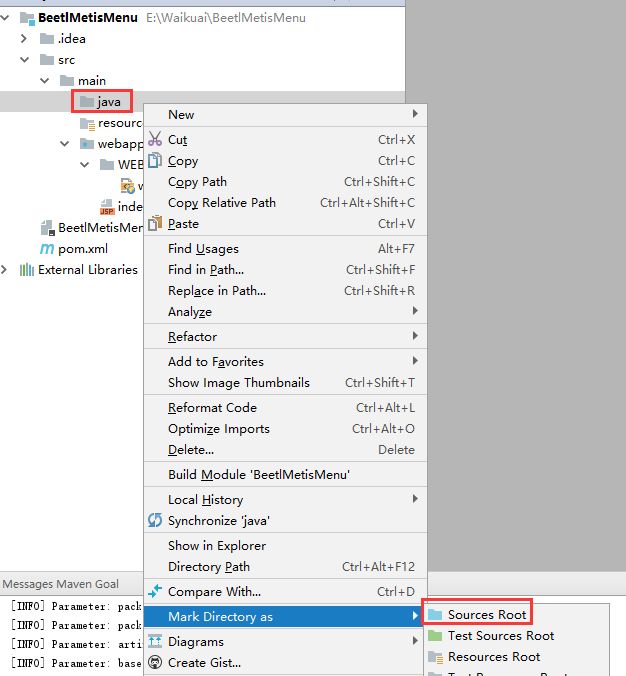
创建java目录,并设置为Sources Root:
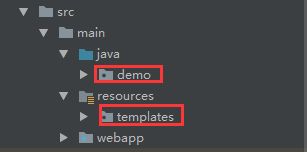
创建demo包名和模板目录(存放beetl模板),最后项目目录结构如下:
添加spring-boot和beetl相关依赖
pom.xml:
4.0.0
BeetlMetisMenu
BeetlMetisMenu
war
1.0-SNAPSHOT
BeetlMetisMenu Maven Webapp
http://maven.apache.org
org.springframework.boot
spring-boot-starter-parent
1.5.9.RELEASE
junit
junit
3.8.1
test
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-devtools
com.ibeetl
beetl-framework-starter
1.1.22.RELEASE
BeetlMetisMenu
org.springframework.boot
spring-boot-maven-plugin
创建测试用的html:
在resources/templates目录下创建demo.html
Beetl_MetisMenu动态多级菜单
Hello World
创建spring-boot的启动器
在包名demo下创建Application.java:
package demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}
创建Controller
在包名demo下创建DemoController.java:
package demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class DemoController {
@RequestMapping("/demo")
public String demo() {
return "demo";
}
}
启动项目,测试web环境配置是否成功
启动后,在浏览器中输入http://localhost:8080/demo,查看是否页面正常显示 Hello World。如果显示成功,恭喜你,第一关闯关成功! ^_^
添加beetl相关配置
重命名demo.html为demo.btl,并修改文件如下:
1、修改Hello World为Hello ${name}
Beetl_MetisMenu动态多级菜单
Hello ${name}
修改DemoController.javar如下:
1、给页面返回一个name参数
2、修改返回的页面为demo.btl模板
package demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class DemoController {
@RequestMapping("/demo")
public String demo(Model model) {
model.addAttribute("name", "world");
return "demo.btl";
}
}
启动项目,测试web环境配置是否成功。
启动后,在浏览器中输入http://localhost:8080/demo,查看是否页面正常显示 Hello World。如果显示成功,恭喜你,第二关闯关成功! ^_^
下面将进入我们的主题,创建多级菜单
先做一个静态的看看效果。
修改demo.btl文件:
Beetl_MetisMenu动态多级菜单
Hello ${name}
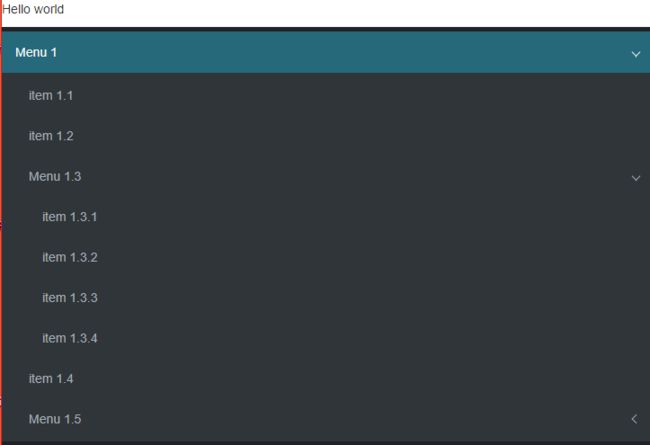
启动项目,在浏览器中输入http://localhost:8080/demo,查看是否页面正常显示 如下:
如果显示成功,恭喜你,第三关闯关成功! ^_^
下面开始创建动态菜单
创建菜单对象Menu.java
package demo;
import java.util.List;
/**
* 菜单对象
*/
public class Menu {
// 菜单名
private String name;
// 拥有的子菜单列表
private List修改DemoController.java:
1、创建菜单树
2、把菜单树传给页面
package demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.ArrayList;
import java.util.List;
@Controller
public class DemoController {
@RequestMapping("/demo")
public String demo(Model model) {
// 创建菜单树
List menuTree = createMenuTree();
// 传递给页面
model.addAttribute("menuTree", menuTree);
return "demo.btl";
}
/**
* 创建菜单树
*
* @return List
*/
private List createMenuTree() {
// 创建根菜单列表
List rootMenuList = createMenuList(null, 2);
for (Menu rootMenu : rootMenuList) {
// rootMenu是根菜单
// 给rootMenu创建一级菜单
rootMenu.setChildren(createMenuList(rootMenu, 2));
for (Menu childMenu : rootMenu.getChildren()) {
// childMenu是一级菜单
// 给childMenu创建子菜单(二级菜单)
childMenu.setChildren(createMenuList(childMenu, 2));
for (Menu childOfChildMenu : childMenu.getChildren()) {
// childOfChildMenu是二级菜单
// 给childOfChildMenu创建子菜单(三级菜单)
childOfChildMenu.setChildren(createMenuList(childOfChildMenu, 2));
}
}
}
// 此时rootMenuList是一个树状结构
return rootMenuList;
}
/**
* 创建指定菜单的子菜单列表
*
* @param menu Menu 指定的菜单,如果为空,则默认创建的是一级菜单
* @param count int 指定菜单的子菜单数量
* @return List
*/
private List createMenuList(Menu menu, int count) {
List menuList = new ArrayList();
for (int i = 1; i <= count; i++) {
if (menu == null) {
// 创建一级菜单
Menu rootMenu = new Menu();
rootMenu.setName("Menu " + i);
menuList.add(rootMenu);
} else {
// 创建menu的子菜单
Menu childMenu = new Menu();
childMenu.setName(menu.getName() + "." + i);
menuList.add(childMenu);
}
}
return menuList;
}
}
创建根菜单模板rootMenu.btl:
创建子级菜单模板subMenu.btl:
<% for(childMenu in childMenus){ %>
<% if(childMenu.children == null || childMenu.children.~size == 0){ %>
-
${childMenu.name}
<% } else { %>
-
${childMenu.name}
<% layout("/subMenu.btl",{"childMenus":childMenu.children}){} %>
<% } %>
<% } %>
修改之前的demo模板demo.btl:
1、把之前写的静态菜单的部分替换成用菜单模板显示
Beetl_MetisMenu动态多级菜单
<% layout("/rootMenu.btl",{"rootMenuList":menuTree}){} %>
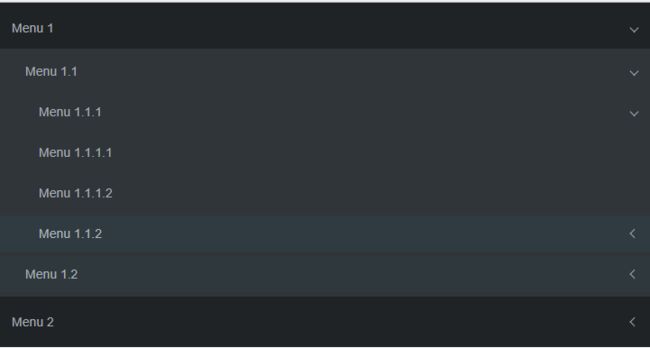
启动项目,在浏览器中输入http://localhost:8080/demo,查看是否页面正常显示 如下:
如果显示成功,恭喜你,全部关卡闯关成功,取得真经! ^_^