个人建立hexo博客Matery主题的过程心得
本文已发布于个人博客https://tianjuewudi.gitee.io/,作为第一篇文章。有兴趣者可以去看看效果。
博客搭建
下载git和node
首先,搭建博客需要两个环境,一个是node.js,一个是git。
打开cmd控制台输入
node -v #查看node版本
git --version #查看git版本
如果没有显示版本号则需要配置环境变量:
右键点击“我的电脑”→高级系统设置→环境变量
给在系统变量给node新建变量:
变量:NODE_PATH 值:node文件夹所在地址(如:F:\node)
然后点击系统变量中Path的编辑,新建以下几个环境变量:
F:\node\
F:\Git\Git\cmd
F:\node\node_global\
#具体情况需要看文件位置而定
然后再验证node和git的版本。
cnpm安装
直接用npm速度会比较慢(源在国外),因此要利用npm安装cnpm.
打开Git Bash输入以下命令:
npm install -g cnpm --registry=http://registry.npm.taobao.org
#安装淘宝的cnpm 管理器
安装完成后,以后可以用cnpm直接代替npm.
hexo框架安装
cnpm install -g hexo-cli #安装hexo框架
hexo -v #查看hexo版本
利用hexo搭建博客
在一个地方创建空文件夹(命名blog),所有东西将在里面生成。
打开文件夹,在此文件夹下运行git bash(右键单击空白处)
sudo hexo init #生成博客 初始化博客
这时候系统会自动克隆文件到blog,并默认landscape主题。再输入命令:
hexo s #启动本地博客服务
浏览器访问 http://localhost:4000/,这时可以看到系统默认的版本。
创建文章
hexo n "我的第一篇文章" #创建新的文章
可以看到在source文件夹下的_posts文件夹下创建了.md文件。
打开文件就可以编辑内容,里面是基于markdown语法的。
想了解Markdown语法如何使用,请看b站视频15分钟快速上手Markdown教程
部署到gitee
输入命令:
hexo clean #清理
hexo g #生成
hexo s #启动本地服务器
这时可以再本地 http://localhost:4000/查看自己未发布的版本。
然后我们可以把它部署到网上了,部署的方案有很多种,可以把它部署到github,也可以部署到gitee,由于github访问速度较慢,且有的地区无法访问,因此我个人是部署到了gitee上。
首先你必须有个gitee账号,创建一个公开仓库,注意命名和路径必须与你的用户名一致(不是昵称)。
创建完仓库后,点击管理
此处可以查看仓库的路径,复制这个路径,等下用到。
打开位于Blog文件夹下的_config.yml文件,这个文件是用来配置你的博客的。滑到底端,改下面的三行代码并保存:
deploy:
type: git
repo: https://gitee.com/用户名/用户名.git #你的仓库地址+.git
branch: master
然后安装git部署插件:
cnpm install --save hexo-deployer-git
然后在git bash上输入命令:
hexo d # 部署到仓库
然后输入你gitee的用户名和密码,等部署完毕,点开仓库,可以发现里面有你部署进去的文件。
此时点击服务里面的gitee Pages,对内容进行更新:
更新完成后就可以登录https://你的用户名.gitee.io/对你的博客进行访问啦!
Matery主题的搭建和完善
主题下载和更改
git clone https://github.com/blinkfox/hexo-theme-matery
#在themes文件夹下执行命令,下载matery主题到本地
打开blog文件夹下的_config.yml,对其中的内容进行更改:
# Site
title: 微笑紫瞳星
subtitle: '感谢各位的来访,请在留言板上留下你的足迹'
description: '本站记录本人各种学习的旅途,用于巩固自我并启发后来人'
keywords: [博客制作,个人经验分享,Unity,人工智能等]
author: 微笑紫瞳星
language: zh-CN
timezone: ''
# URL
## If your site is put in a subdirectory, set url as 'http://example.com/child' and root as '/child/'
url: http://tianjuewudi.gitee.io/
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks
主题修改找到关键词theme把内容替换成自己的主题:
theme: hexo-theme-matery
其他还有很多内容关于各种插件,我将一一讲述。
Matery主题配置
效果预览:
打开themes文件夹下的Matery主题文件夹。首先打开media文件夹,对里面的文件进行一一说明:
- banner中存放的是在首页展示的图片,一天换一张,共7张,一个星期轮一次,可对其进行替换,图片名称须相同。
- fetureimages中的图片将被展示在相册中,且在没有给文章设置封面时,随机挑选一张作为封面,可替换。
- reward中存放着别人打赏你扫描的二维码,一张微信,一张支付宝,可替换。
- comment_bg.png是评论区上的图片。
- icp.png是备案标志。
- logo.png是你昵称旁的标志,可替换。
打开matery文件夹下的_config.yml可对主题进行配置
首页的轮播设置(页首语和文章推送):
cover:
showPrevNext: true # 是否显示左右切换按钮. Whether to display the left and right toggle buttons.
showIndicators: true # 是否显示指示器. # Whether to display the indicators
autoLoop: true # 是否自动轮播. Whether it is automatically rotated.
duration: 120 # 切换延迟时间. Switching delay time.
intervalTime: 5000 # 自动切换下一张的间隔时间. Automatically switch the interval of the next one.
useConfig: false # 是否使用配置文件, 在 _data/covers.json 下配置推荐文章, false则使用主题在文章中的配置 cover coverImg
# useConfig 使用方式: 将主题 hexo-theme-matery/source/_data/covers.json 移动到 my-blog/source/_data/下修改配置即可
我的梦想模块:
dream:
enable: true
showTitle: true
title: 关于多巴胺的兴趣驱动
text: 了解自身的兴趣产生和作用机制是控制自我的重要一步,多巴胺是能让自身产生兴奋愉悦感的物质,对于任何事物的任何兴趣都是基于多巴胺驱动的,但奈何人体对于多巴胺具有耐受性,长期沉浸于高多巴胺分泌的环境下会使得人体对于快乐的感觉变得迟钝。因此,让自己沉浸于技术学习的最好办法是平时隔绝高多巴胺分泌的娱乐活动,但又把这种活动作为阶段性成就的奖赏,你便会得到数倍于平时的快乐。
其他以此类推,代码注释非常友好,可以轻易知道其功能。
看板娘模块的安装和使用
模块安装:
cnpm install --save hexo-helper-live2d
下载完成后,可以在node_modules文件夹中找到自己安装的插件。
然后下载你想要的看板娘模块(可以自己到网上找哪个合心意的),执行命令:
cnpm install {packagename}
# 例如cnpm install live2d-widget-model-haru
下载完成后,回到blog根目录下配置_config.yml,添加以下代码(model要根据自己情况设置):
live2d:
enable: true
scriptFrom: local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
tagMode: false
debug: false
model:
use: live2d-widget-model-z16
display:
position: right
width: 200
height: 400
mobile:
show: false
这样在右下角有看板娘啦!
音乐播放器的使用
进入matery主题文件夹下的_config.yml,可以发现matery主题自带一个音乐播放器模块,对其进行修改:
# Whether to display the musics.
# 是否在首页显示音乐.
music:
enable: true
title: #非吸底模式有效
enable: true
show: 听听音乐
autoHide: true # hide automaticaly
server: netease #require music platform: netease, tencent, kugou, xiami, baidu
type: playlist #require song, playlist, album, search, artist
id: 5456680252 # require song id / playlist id / album id / search keyword
# 503838841
fixed: true # 开启吸底模式
autoplay: true # 是否自动播放
theme: '#42b983'
loop: 'all' # 音频循环播放, 可选值: 'all', 'one', 'none'
order: 'random' # 音频循环顺序, 可选值: 'list', 'random'
preload: 'auto' # 预加载,可选值: 'none', 'metadata', 'auto'
volume: 0.7 # 默认音量,请注意播放器会记忆用户设置,用户手动设置音量后默认音量即失效
listFolded: true # 列表默认折叠
hideLrc: true # 隐藏歌词
这里最重要的是id号,这决定了我们播放的歌单,默认是播放网易云音乐(server: netease),腾讯,酷狗,虾米,百度音乐都可以,这里以网易云为例:
首先在网易云上创建自己的歌单,然后用浏览器打开网易云音乐,打开你的歌单页面,看网址,网站后面的一串数字就是你歌单的id,把它填到配置中去。
Valine评论系统的使用
可以看到在matery主题_config.yml有这么一段代码(enable改为true):
# The configuration of the Valine comment module is not activated by default.
# To use it, activate the configuration item and set appId and appKey.
# Valine 评论模块的配置,默认为不激活,如要使用,就请激活该配置项,并设置 appId 和 appKey.
valine:
enable: true
appId:
appKey:
notify: true
verify: false
visitor: true
avatar: 'mm' # Gravatar style : mm/identicon/monsterid/wavatar/retro/hide
pageSize: 10
placeholder: '请畅所欲言' # Comment Box placeholder
background: /medias/comment_bg.png
在这里,我们只需填写的内容只有appId和appKey。具体操作访问https://valine.js.org/quickstart.html
然后把你得到的appId和appKey填入其中,那么在留言板和每篇文章的最后都会出现这么一个评论区:
这样利用leanCloud就可以无后端得开发出一个评论区啦,非常简单便捷。
文章图片无法显示问题
hexo根目录下运行
cnpm install https://github.com/CodeFalling/hexo-asset-image --save
安装成功后这个插件的内容需要修改(可能有bug)
打开/node_modules/hexo-asset-image/index.js,将内容更换为下面的代码
'use strict';
var cheerio = require('cheerio');
// http://stackoverflow.com/questions/14480345/how-to-get-the-nth-occurrence-in-a-string
function getPosition(str, m, i) {
return str.split(m, i).join(m).length;
}
var version = String(hexo.version).split('.');
hexo.extend.filter.register('after_post_render', function(data){
var config = hexo.config;
if(config.post_asset_folder){
var link = data.permalink;
if(version.length > 0 && Number(version[0]) == 3)
var beginPos = getPosition(link, '/', 1) + 1;
else
var beginPos = getPosition(link, '/', 3) + 1;
// In hexo 3.1.1, the permalink of "about" page is like ".../about/index.html".
var endPos = link.lastIndexOf('/') + 1;
link = link.substring(beginPos, endPos);
var toprocess = ['excerpt', 'more', 'content'];
for(var i = 0; i < toprocess.length; i++){
var key = toprocess[i];
var $ = cheerio.load(data[key], {
ignoreWhitespace: false,
xmlMode: false,
lowerCaseTags: false,
decodeEntities: false
});
$('img').each(function(){
if ($(this).attr('src')){
// For windows style path, we replace '\' to '/'.
var src = $(this).attr('src').replace('\\', '/');
if(!/http[s]*.*|\/\/.*/.test(src) &&
!/^\s*\//.test(src)) {
// For "about" page, the first part of "src" can't be removed.
// In addition, to support multi-level local directory.
var linkArray = link.split('/').filter(function(elem){
return elem != '';
});
var srcArray = src.split('/').filter(function(elem){
return elem != '' && elem != '.';
});
if(srcArray.length > 1)
srcArray.shift();
src = srcArray.join('/');
$(this).attr('src', config.root + link + src);
console.info&&console.info("update link as:-->"+config.root + link + src);
}
}else{
console.info&&console.info("no src attr, skipped...");
console.info&&console.info($(this));
}
});
data[key] = $.html();
}
}
});
然后打开_config.yml文件,修改下述内容
post_asset_folder: true
通过常规的 markdown 语法和相对路径来引用图片和其它资源可能会导致它们在存档页或者主页上显示不正确。在Hexo 2时代,社区创建了很多插件来解决这个问题。但是,随着Hexo 3 的发布,许多新的标签插件被加入到了核心代码中。这使得你可以更简单地在文章中引用你的资源。
也就是说在存档页和主页不能使用和文章内容中的常规语法来引用图片。比如说:当你打开文章资源文件夹功能后,你把一个 example.jpg 图片放在了你的资源文件夹中,如果通过使用相对路径的常规 markdown 语法  ,它将 不会 出现在首页上。(但是它会在文章中按你期待的方式工作)
正确的引用图片方式是使用下列的标签插件而不是 markdown :
{% asset_img example.jpg This is an example image %}
如何消除首页的颜色变化蒙版效果
打开themes文件夹→matery→source→css→matery.css,找到这么一大段代码,注释其中的代码。
@-webkit-keyframes rainbow {
/*注释内容*/
}
@keyframes rainbow {
/*注释内容*/
}
完成之后,重新部署到网站上,ctrl+F5刷新网页。
多平台一键部署(未尝试)
修改 Hexo 根目录下的 _config.yml 文件中的如下内容:
deploy:
- type: git
repo: https://github.com/lxl80/blog.git
branch: gh-pages
ignore_hidden: false
- type: git
repo: https://gitee.com/lxl80/lxl80.git
branch: master
ignore_hidden: false
安装:
cnpm install hexo-deployer-cos-enhanced --save
_config.yml配置如下:
deploy:
- type: git
repo: https://github.com/lxl80/blog.git
branch: gh-pages
ignore_hidden: false
- type: cos
bucket: lxl80-130****
region: ap-beijing
secretId: AKIDh9****F8FvL
secretKey: Z3IGiur****QZR3PgjXmlVg
cdnConfig:
enable: true
cdnUrl: https://static.lixl.cn
bucket: static-130****
region: ap-beijing
folder: static
secretId: AKIDh9****F8FvL
secretKey: Z3IGiur****QZR3PgjXmlVg
用hexo c,hexo g ,hexo d三连可实现一键发布。
文章 Front-matter 介绍
Front-matter 选项中的所有内容均为非必填的。但仍然建议至少填写 title 和 date 的值。
| 配置选项 | 默认值 | 描述 |
|---|---|---|
| title | Markdown 的文件标题 |
文章标题,强烈建议填写此选项 |
| date | 文件创建时的日期时间 | 发布时间,强烈建议填写此选项,且最好保证全局唯一 |
| author | 根 _config.yml 中的 author |
文章作者 |
| img | featureImages 中的某个值 |
文章特征图 |
| top | true |
推荐文章(文章是否置顶),如果 top 值为 true,则会作为首页推荐文章 |
| cover | false |
表示该文章是否需要加入到首页轮播封面中 |
| coverImg | 无 | 表示该文章在首页轮播封面需要显示的图片路径,如果没有,则默认使用文章的特色图片 |
| password | 无 | 文章阅读密码,如果要对文章设置阅读验证密码的话,就可以设置 password 的值,该值必须是用 SHA256 加密后的密码,防止被他人识破。前提是在主题的 config.yml 中激活了 verifyPassword 选项 |
| toc | true |
是否开启 TOC,可以针对某篇文章单独关闭 TOC 的功能。前提是在主题的 config.yml 中激活了 toc 选项 |
| mathjax | false |
是否开启数学公式支持 ,本文章是否开启 mathjax,且需要在主题的 _config.yml 文件中也需要开启才行 |
| summary | 无 | 文章摘要,自定义的文章摘要内容,如果这个属性有值,文章卡片摘要就显示这段文字,否则程序会自动截取文章的部分内容作为摘要 |
| categories | 无 | 文章分类,本主题的分类表示宏观上大的分类,只建议一篇文章一个分类 |
| tags | 无 | 文章标签,一篇文章可以多个标签 |
实例:
---
title: 基于Hexo的matery主题搭建博客
date: 2020-01-09 16:44:00
author: 微笑紫瞳星
img: /source/images/xxx.jpg
top: true
cover: true
coverImg: /images/1.jpg
password:
toc: false
mathjax: false
summary: 这是你自定义的文章摘要内容,如果这个属性有值,文章卡片摘要就显示这段文字,否则程序会自动截取文章的部分内容作为摘要
categories: 工具
tags:
- blog
- hexo
---
百度优化(使百度发现我们的网站)
登录百度搜索资源平台, 登录成功之后在 用户中心 --> 站点管理 页面中点击添加网站,按提示操作。
选择文件验证,下载文件将它上传到gitee仓库中,然后点击服务→gitee Pages进行更新,更新完成后验证文件就可以正常访问啦。
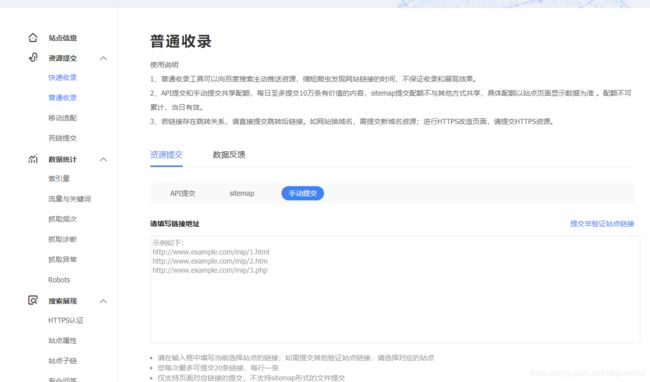
然后再把站内的各种连接提交上去:
自动提交分为主动推送、自动推送和sitemap。
如何选择链接提交方式
1、主动推送:最为快速的提交方式,推荐您将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录。
2、自动推送:最为便捷的提交方式,请将自动推送的JS代码部署在站点的每一个页面源代码中,部署代码的页面在每次被浏览时,链接会被自动推送给百度。可以与主动推送配合使用。
3、sitemap:您可以定期将网站链接放到sitemap中,然后将sitemap提交给百度。百度会周期性的抓取检查您提交的sitemap,对其中的链接进行处理,但收录速度慢于主动推送。
4、手动提交:一次性提交链接给百度,可以使用此种方式。
般主动提交比手动提交效果好,这里介绍主动提交的三种方法从效率上来说:主动推送>自动推送>sitemap。
安装sitemap插件
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save
修改博客配置文件
在根目录配置文件中修改url为你的站点地址
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://cherryblog.site
root: /
permalink: :title.html
permalink_defaults:123456
执行完之后就会在网站根目录生成sitemap.xml文件和baidusitemap.xml文件,可通过http://www.cherryblog.site/baidusitemap.xml,查看该文件是否生成,其中sitemap.xml文件是搜索引擎通用的文件,baidusitemap.xml是百度专用的sitemap文件。
主动推送
安装插件npm install hexo-baidu-url-submit --save
然后再根目录的配置文件中新增字段
baidu_url_submit:
count: 100 # 提交最新的一个链接
host: www.cherryblog.site # 在百度站长平台中注册的域名
token: 8OGYpxowYnhgVsUM # 请注意这是您的秘钥, 所以请不要把博客源代码发布在公众仓库里!
path: baidu_urls.txt # 文本文档的地址, 新链接会保存在此文本文档里12345
在加入新的deploy
deploy:
- type:baidu_url_submitter
这样执行hexo deploy的时候,新的链接就会被推送了。
设置自动推送
在主题配置文件下设置,将baidu_push设置为true:
# Enable baidu push so that the blog will push the url to baidu automatically which is very helpful for SEO
baidu_push: true
然后就会将一下代码自动推送到百度,这样每次访问博客中的页面就会自动向百度提交sitemap
{% if theme.baidu_push %}
{% endif %}
sitemap
将我们上一步生成的sitemap文件提交到百度就可以了。