- Spring Boot中实现跨域请求
BABA8891
springboot后端java
在SpringBoot中实现跨域请求(CORS,Cross-OriginResourceSharing)可以通过多种方式,以下是几种常见的方法:1.使用@CrossOrigin注解在SpringBoot中,你可以在控制器或者具体的请求处理方法上使用@CrossOrigin注解来允许跨域请求。在控制器上应用:importorg.springframework.web.bind.annotation.
- ajax的同源策略
Spring_Bear
问题之前帮忙做的广告机器人数据提交的部分,利用ajax的XMLHTTPRequest提交到服务器的时候总是报错,错误类型是不同源。想到浏览器中的同源策略,明白了问题的原因。同源策略简单的说,就是浏览器不允许两个不同源的域名之间交换信息,那么这里就有两个问题。一是,什么信息不允许交换;二是,怎样算不同源。阮一峰的这篇博客浏览器同源政策及其规避方法其实已经介绍得比较清楚。引用一下,第一个问题:目前,如
- 在Flask中实现跨域请求(CORS)
ac-er8888
flaskpython后端
在Flask中实现跨域请求(CORS,Cross-OriginResourceSharing)主要涉及到对Flask应用的配置,以允许来自不同源的请求访问服务器上的资源。以下是在Flask中实现CORS的详细步骤和方法:一、理解CORSCORS是一种机制,它使用额外的HTTP头部来告诉浏览器,让运行在一个origin(域)上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源
- 面试题篇: 跨域问题如何处理(Java和Nginx处理方式)
guicai_guojia
javanginx开发语言
1.服务器端解决方案最常见的解决方案是在服务器端配置CORS头。服务器需要在响应中添加适当的Access-Control-Allow-头来允许跨域请求。1.1NGINX配置在NGINX配置中,你可以通过add_header指令来设置CORS头。配置示例:server{ listen80; server_nameapi.example.com; location/{ proxy_pass
- vue axios跨域访问相关问题 | axios默认发送‘application/x-www-form-urlencoded‘格式数据 | Content-Type is not allowed b
就是爱吃肉ro
#Vue&uni-appaxiosajaxcors跨域vuex-www-form-url
文章目录概述报错1Content-TypeisnotallowedbyAccess-Control-Allow-Headersinpreflightrespon报错2返回状态码500好久没更博客了,最近一直搞框架搞项目,好多问题也都没有记录下来…好吧,那从今天起来,继续开始保持记录的好习惯,先写一下在axios上踩下了这么多坑.概述通过以下两个报错,来介绍解决使用axios来进行网络请求中的遇到的
- 用前端的语言写后端——Node.js之Express
tabzzz
前端前端node.jsexpress
ExpressExpress是一种流行的模型视图控制器(MVC)Node.js框架,具有快速、极简和灵活的优点,为Web和移动应用程序开发提供了强大的功能集合。最受欢迎的Node.js框架!文章目录Express安装ExpressHelloWorld路由中间件全局中间件应用中间件开放跨域请求几种常用的Express内置中间件函数1.JSON格式数据中间件函数2.静态文件中间件函数3.路由中间件函数
- vue前端根据接口返回的url 下载图片
爱心觉罗晓宇
java前端服务器
downloadPicture(imgSrc,name){constimage=newImage();//解决跨域Canvas污染问题image.setAttribute("crossOrigin","anonymous");image.src=imgSrc;image.onload=()=>{constcanvas=document.createElement("canvas");canvas.
- 前后端分离,Asp.net core webapi 如何配置跨域
代码掌控者
C#asp.netcore.netcore经验分享c#
前言可以说,前后端分离已经成为当今信息系统项目开发的主流软件架构模式,微服务的出现,让前后端分离发展更是迅速,大量优秀的前端框架如vue.js、react的出现,也让前后端分离趋势加快。所谓的前后端分离软件架构模式,就是指将前端和后端的开发完全分离,后端负责提供API接口和数据处理,而前端通过各种现代的JavaScript技术如AJAX或者Fetch等,来调用后端提供的API接口获取数据,从而构建
- Spring Boot 2.0 解决跨域问题:WebMvcConfiguration implements WebMvcConfigurer
令狐少侠2011
spring前端springbootjava后端
WhenallowCredentialsistrue,allowedOriginscannotcontainthespecialvalue“*“sincethatcannotWhenallowCredentialsistrue,allowedOriginscannotcontainthespecialvalue"*"sincethatcannotbesetonthe“Access-Control-
- docker安装与使用
小鱼做了就会
开发框架及各种插件dockerjavamavenubuntulinux
docker安装与使用一、docker安装二、容器三、镜像五、Docker部署ES5.1部署ES5.2配置跨域5.3重启容器5.4Docker部署ES-IK分词器5.5Docker部署ElasticSearch-Head5.6Docker快速安装kibana一、docker安装sudowget-qO-https://get.docker.com/|bash二、容器容器是由镜像实例化而来,这和我们学
- 「 网络安全常用术语解读 」同源策略SOP详解:没有SOP就没有隐私
全栈安全
安全术语web安全安全术语
同源策略可保护用户的隐私和数据安全,防止恶意网站通过跨域请求(例如,通过JavaScript)访问或修改其他网站的数据。1.同源策略产生背景当浏览器从一个域发送一个HTTP请求到另一个域时,与另一个域相关的任何cookies,包括身份验证会话cookie,也会作为请求的一部分发送。如果没有同源策略,如果你访问一个恶意网站,该网站将能够读取你的电子邮件、私人消息等。2.同源策略定义同源策略(Same
- python调用rocketmq的api_Python:Rocketmq消息队列使用
weixin_39914868
rocketmq可以与kafka等一起使用,用于实时消息处理。安装rocketmq:pipinstallrocketmq[-ihttps://pypi.tuna.tsinghua.edu.cn/simple]生产消息producer:fromrocketmq.clientimportProducer,Messageimportjsonproducer=Producer('PID-test')pro
- JSON parse error: Illegal character ((CTRL-CHAR, code 31)): only regular white space (\r, \n, \t)
Chen__Wu
javajavajson
JSONparseerror:Illegalcharacter((CTRL-CHAR,code31)):onlyregularwhitespace(\r,\n,\t)isallowedbetweentokens;nestedexceptioniscom.fasterxml.jackson.core.JsonParseException:Illegalcharacter((CTRL-CHAR,cod
- Nginx部署前端Vue项目的深度解析
小周不想卷
#前端vue入门前端前端框架nginxvue.js
目录一、准备工作1.1开发环境1.2服务器环境1.3Nginx安装二、构建Vue项目三、上传静态文件到服务器四、配置Nginx五、测试并重新加载Nginx六、访问Vue应用七、高级配置7.1启用HTTPS7.2启用Gzip压缩7.3缓存控制八、常见问题与解决方案8.1404错误8.2权限问题8.3跨域问题九、总结在现代Web开发中,Vue.js因其组件化、响应式数据绑定和易于上手的特点,成为了前端
- C# POST请求 json格式
素年槿夏
C#asp.netmvcc#
/**url:POST请求地址,例如:url="http://localhost:8089/hal/PostData";*postData:json格式的请求报文,例如:{"key1":"value1","key2":"value2"}*/publicstaticstringJsonPostUrl(stringurl,stringpostData){stringresult="";try{Http
- vue axios发送post请求跨域解决
大霞上仙
vueDjangovue.js前端javascript
跨越解决有两种方案,后端解决,前端解决。后端解决参考Django跨域解决-CSDN博客该方法之前试着可以的,但是复制到其他电脑上报错,所以改用前端解决1、main.js做增加如下配置importaxiosfrom'axios'Vue.prototype.$axios=axiosaxios.defaults.baseURL='/api/'//关键代码axios.defaults.timeout=50
- Django跨域问题
一个简短且非常好记的ID
djangopython
简介由于本站以及很大部分项目都是前后端分离模式,前后端所配置的域名并不相同,所以会受到浏览器的同源策略限制,导致不能正确的请求资源,以下内容先用最简单的方法实现Django后端的跨域问题解决,后续原理再慢慢补充实现跨域(省流版)安装core依赖pipinstalldjango-cors-headers声明app在settings.pyINSTALLED_APPS元组中添加corsheadersIN
- 后端处理前端NaN导致报错
旋转跳跃闭着眼
用实体接参数时,属性类型是Double,前端传NaN会报错,做了简单处理,记录一下,当然前端不传NaN就更好了…packagecn.edu.oa.jsonSerializer;importcn.micro.framework.exception.BusinessException;importcom.fasterxml.jackson.core.JsonParser;importcom.faste
- 【Spring Boot 3】【Web】处理跨域资源共享 CORS
又言又语
Springspringspringbootcors跨域
【SpringBoot3】【Web】处理跨域资源共享CORS背景介绍开发环境开发步骤及源码工程目录结构总结背景软件开发是一门实践性科学,对大多数人来说,学习一种新技术不是一开始就去深究其原理,而是先从做出一个可工作的DEMO入手。但在我个人学习和工作经历中,每次学习新技术总是要花费或多或少的时间、检索不止一篇资料才能得出一个可工作的DEMO,这占用了我大量的时间精力。因此本文旨在通过一篇文章即能还
- 前端篇—ajax
wolf67
Djangodjangojsajax
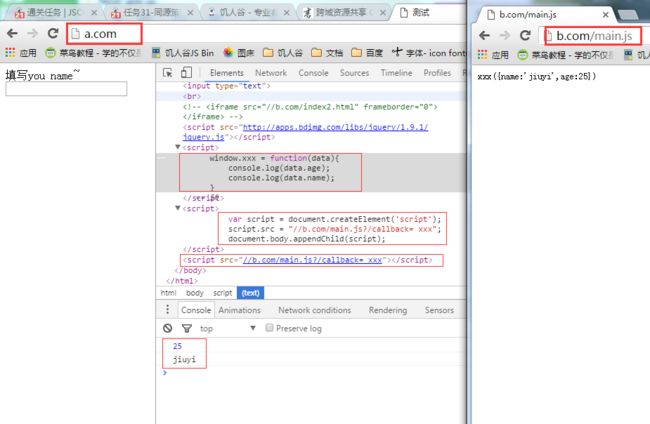
文章目录前言一、基于JS的ajax实现1.1基础1.2完整代码示例1.3应用二、JSON和JSONP2.1什么是JSON2.2JSON语法2.3应用2.4json与django交互2.5json与xml比较三、基于jQuery的ajax实现3.1基础方法3.2快捷方法用法示例四、跨域请求4.1同源机制4.2jsonp的js实现(未完成)4.3jsonp的jQuery实现4.4jsonp的ajax实
- 详解前端中的跨域及解决措施
6230_
前端基础前端html网络http网络协议javascript改行学it
1、跨越介绍1.1、概念概念:跨域是浏览器的同源策略产生的一个限制同源策略:浏览器制定的一个安全策略,这个安全策略的主要目标是:不让我们向别人的服务器发起请求同源策略要求:同域名、同端口号、同协议,不符合同源策略的,浏览器为了安全会阻止这个请求1.2、如何界定服务器是自己的还是别人的查看请求的"协议/端口/域名"这3个内容和请求源(当前打开页面的"协议/端口/域名")是否相同如果三者有一者不同,那
- 搭建一个组件库(vue3)
yu_zhili
vue.js前端javascript
1.Monorepo(单仓库,多项目)作用:在一个项目里面管理多个模块,并且互不干扰npminstallpnpm-g2.初始化package.jsonpnpminit3.新建配置文件.npmrc//扁平化依赖解决幽灵依赖的问题shamefully-hoist=true4.新建pnpm-workspace.yaml仿照elemen-uipackages:-'packages/**'-'example
- vue cli4跨域问题的解决
卟噜卟噜叭
在开发环境下可以前端配置devServer解决跨域问题在package.json同级目录下新建一个vue.config.js文件,配置如下代码module.exports={devServer:{overlay:{//让浏览器overlay同时显示警告和错误warnings:true,errors:true},host:'localhost',port:8080,//端口号https:false,
- 【HTTP、Web常用协议等等】前端八股文面试题
菜鸟una
前端八股文面试题前端网络websocketweb安全
HTTP、Web常用协议等等文章目录HTTP、Web常用协议等等1.网络请求的状态码有哪些?1)1xx信息性状态码2)2xx成功状态码3)3xx重定向状态码4)4xx客户端错误状态码5)5xx服务器错误状态码2.在Web开发中常用的协议和标准有哪些?1)协议2)标准3.如何处理跨域问题?1)CORS(跨源资源共享)2)JSONP(JSONwithPadding)3)代理4)iframe+postM
- python---爬取QQ音乐
SRestia
python
如Cookie为非vip,仅能获取非vip歌曲1.下载包pipinstalljsonpath2.代码importosimporttimeimportrequestsfromjsonpathimportjsonpathdefsearch_and_download_qq_music(query_text):headers={'User-Agent':'Mozilla/5.0(WindowsNT10.0
- CORS 跨域问题解决&&预检(OPTIONS)请求解释
码农爱java
【随笔--杂记】CORS跨域OPTIONSspringbootnginx
场景:业务要求从把系统B嵌入到系统A中,系统A和系统B是完成不同的两个域名,前端同事完成系统嵌入后,从A系统内部调用B系统的接口时候发现跨域错误(CORSerror),如下:什么是跨域?跨域(CrossOrigin)指浏览器不允许当前页面所在的源去请求另一个源的数据,跨域也就是跨源的意思。什么是同源?同源策略(SOPSameoriginpolicy):是一种约定,由Netscape公司1995年引
- SpringMVC跨域配置
JiaWei3209
JavaEESpringMVC跨域配置
一:SpringMVC4.x以下,就需要对该请求配置Filter,设置请求头可支持跨域。1.web.xml配置headercom.foriseland.fsoa.pay.filter.HeaderFilterheader/*-->3.自定义Filter拦截请求,添加跨域请求支持packagecom.foriseland.fsoa.pay.filter;importjava.io.IOExcepti
- CORS是什么,功能如何实现
茶卡盐佑星_
javascriptes6
CORS,全称为“跨域资源共享”(Cross-OriginResourceSharing),是一种浏览器技术的规范,允许浏览器向跨源服务器发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。CORS是Web安全领域的一个重要概念,旨在确保浏览器端与服务器端之间安全地进行跨域通信。CORS的功能CORS的主要功能是:安全跨域通信:允许前端页面从与其不同源的服务器请求资源,如A
- Assembly 跨域通信AppDomain
海的那边-
c#
Assembly怎么实现跨域通信在.NETFramework中,AppDomain是一种用于隔离应用程序的机制,可以在单个进程内创建多个应用程序域(AppDomain)。每个应用程序域都有自己的程序集、资源和内存空间。通过使用AppDomain,你可以在一个进程内隔离不同的组件或插件,并在这些应用程序域之间实现跨域通信。实现跨域通信的步骤创建新的AppDomain在新AppDomain中加载程序集
- 记录一个chrome samesite 跨域问题
Noxi_lumors
知识chrome
记录一个跨域问题浏览器报错信息:Indicatewhetheracookieisintendedtobesetinacross-sitecontextbyspecifyingitsSameSiteattributeIndicatewhethertosendacookieinacross-siterequestbyspecifyingitsSameSiteattribute出现问题的浏览器:chro
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST