- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- flex布局原理以及各属性详解
卷尾猫
csscsscss3flexboxflex
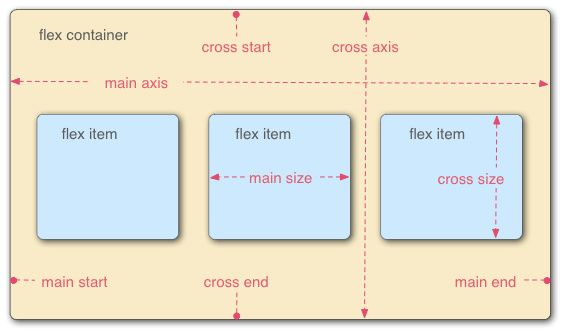
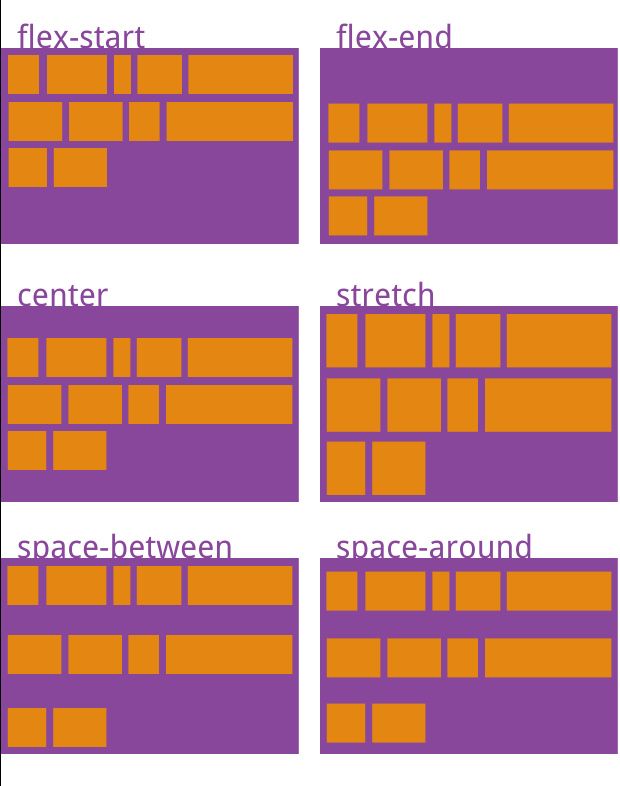
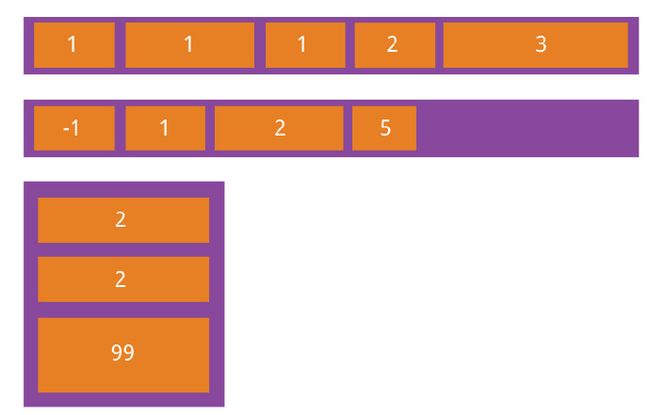
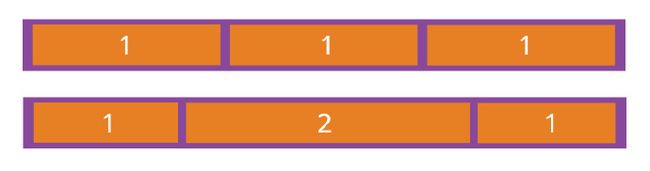
1布局原理1.1flex是flexibleBox的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局*当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效*伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局1.2采用flex布局的元素,称为flex容器(flexcontainer),简称“容器”。
- 前端开发避坑指南:从浏览器兼容到性能优化,这些 “坑“ 你踩过几个???
敲代码的苦13
HTML性能优化html5前端css
一、浏览器兼容性:前端开发者的"跨次元挑战"不同浏览器对HTML、CSS、JavaScript的解析规则存在差异,这是前端开发中最常见的"拦路虎"。CSS样式错乱:例如IE浏览器不支持flex布局的部分属性,或对box-sizing的默认值与Chrome不同,导致页面在不同浏览器中显示效果千差万别。JavaScript语法兼容:旧版浏览器(如IE11)不支持ES6+的箭头函数、Promise等语法
- 微信小程序之获取后台动态数据表格布局display:table
HOLD ON!
微信小程序
微信小程序之获取后台动态数据表格布局display:table猿来独往2018-09-02本文没有采用flex布局和grid布局来设置表格的,而是通过display:table;来设置。一方面工作中经常用到这种自适应表格排版布局方式(包括方框列表及九宫格式),但是flex布局和grid布局来设置的话就很容易了,这次想通过另一种方法来实现,而且这种方法比较少用,所以想尝试一下,分享给大家。如果对这个
- 卡片区样式,按钮样式,运营模块
哎呦你好
CSS+HTML案例java前端javascriptcss3csshtml
最近写了一个卡片区的样式,效果如下,HBuilder编辑器,样式代码使用scss语法编写。在Vue组件的标签中添加lang="scss"属性后,Vue(以及构建工具如Webpack)会识别这个属性,并使用相应的预处理器(如sass-loader)将SCSS代码编译成普通的CSS代码,这样浏览器才能识别和执行它。页面中的其他样式如:flex,wrap,ustify-between是flex布局的
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 Flex 布局语法知识点及案例(27)
知识分享小能手
网页开发Bootstrap5前端开发bootstrap学习前端javascriptecmascripthtmlcss
Bootstrap5Flex布局语法知识点及案例Bootstrap5提供了强大的Flexbox工具集,让布局变得更加简单灵活。以下是Bootstrap5Flex布局的完整知识点和详细案例代码。一、Flex布局基础语法1.启用Flex布局我是一个flex容器我是一个行内flex容器2.方向控制(flex-direction)水平排列(默认)水平反向排列垂直排列垂直反向排列3.主轴对齐(justify
- 微信小程序进度条样式_微信小程序之圆形进度条
需求概要小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgressbg"另一个canvas,使用相对定位作为进度条,ca
- 微信小程序 环形进度条_微信小程序实现圆形进度条实例分享
易筱昭
微信小程序环形进度条
本文主要和大家分享微信小程序实现圆形进度条实例,希望能帮助到大家。小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgre
- 微信小程序入门解读-②_wxss中设置模块置顶
参考信息
程序员微信小程序notepad++小程序
注意,这里单位是rpx,而不是px。rpx是小程序为适应不同宽度的手机屏幕,而发明的一种长度单位。不管什么手机屏幕,宽度一律为750rpx。它的好处是换算简单,如果一个元素的宽度是页面的一半,只要写成width:375rpx;即可。(3)display:flex;:整个页面(page)采用Flex布局。(4)justify-content:center;:页面的一级子元素(这个示例是)水平居中。(
- HarmonyOS NEXT 弹性布局详解:Flex布局完全指南
是稻香啊
harmonyos
文章目录简介基础概念Flex容器与项目主轴与交叉轴核心属性1.flexDirection2.justifyContent3.alignItems4.flexWrap5.flex权重常见布局场景1.等分布局2.居中布局3.自适应导航栏4.网格布局性能优化常见问题最佳实践总结简介HarmonyOS提供了强大的弹性布局(Flex)能力,通过Flex布局,我们可以轻松实现灵活的、响应式的界面布局。本教程将
- flex的项目属性
在车上在路上
htmlcssflex
flex布局经常会用到,但是经常见到一些类似{flex:1;flex-shrink:0}之类的属性,以前没怎么关注过,今天整体对照着看了一遍,做一个记录。首先我们平时使用的{display:flex;justify-content:center;align-items:center;}这些是容器属性,也就是父级元素里面设置的,但是如果我们想对某一项子级元素单独设置属性,这就要用到flex的项目属性
- CSS-float浮动布局、float清除浮动与flex布局
努力奔跑的鱼
前端三剑客css前端
CSS布局清除浮动额外标签法单伪元素法双伪元素法overfow法Flex布局Flex组成主轴对齐方式(水平方向对齐)侧轴对齐方式(单行垂直方向对齐)弹性盒子换行行内对齐方式(多行垂直方向对齐)弹性盒子伸缩比修改主轴方向(基本不需要改变方向)清除浮动场景:浮动元素会脱标,如果父级没有高度,子级无法撑开父级高度(可能导致页面布局错乱)解决方法:清除浮动(清除浮动带来的影响)额外标签法在父元素内容的最后
- flex布局及常见属性
夏天,白昼
CSScsscss3前端
1.flex属性:弹性布局```css/*属性一:常规的给父级元素添加display属性*/#container{display:flex;width:800px;height:600px;background-color:deepskyblue;}.item{background-color:cadetblue;width:200px;margin:10px;}2.direction属性:修改元
- 前端 flex弹性布局之弹性布局中文换行
默默地写代码
htmlflex布局前端html5flex布局
阮一峰布局语法:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.htmlFlex布局实例篇:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html我是第一66666在此不讲flex布局语法跟实例,请参考以上阮一峰老师的教程。主要提醒大家注意:在使用弹性布局的时候,如果div内部写的是
- 多列布局如何实现?
被做掉的年轻人
html/css
目录前言一、浮动加百分数平分二、使用display:table布局三、使用column布局四、使用flex布局前言多列布局实现的效果图为:实现的方法如下一、浮动加百分数平分.col{float:left;width:25%;height:300px;}.col1{background-color:blue;}.col2{background-color:blueviolet;}.col3{back
- 为什么 uni-app 开发的 App 没有明显出现屏幕适配问题Flutter 开发的 App 出现了屏幕适配问题
getapi
uni-appflutter
一、为什么uni-app开发的App没有明显出现屏幕适配问题?✅1.uni-app是基于H5的运行环境(或类H5)uni-app默认使用的是H5的渲染引擎(如WebView或小程序渲染引擎)。在H5中,CSS提供了强大的响应式布局能力,比如:flex布局百分比尺寸rem/vw/vh单位媒体查询@media这些特性使得页面在不同设备上自动缩放、伸展,开发者无需手动干预太多。✅2.uni-app内置了
- 前端面经 两栏布局
巴巴_羊
前端
两栏布局float实现1.给父盒子加float:hidden实现BFC2.给左盒子加浮动float:left给宽度flex布局1父盒子display:flex2左盒子固定宽度3.右盒子flex:1三栏布局法1:浮动实现1父盒子overflow:hidden实现BFC2左盒子:float:left3右盒子:float:right法2:绝对定位父盒子相对定位左盒子绝对定位top0left0右盒子相对定
- 29.[HarmonyOS NEXT Column案例七(下)] 弹性内容与固定底栏:详情页的高级布局技巧
harmonyos-next
项目已开源,开源地址:https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial,欢迎fork&star效果演示1.引言在上一篇教程中,我们介绍了详情页的整体布局结构和顶部标题栏的实现。本篇教程将继续深入探讨DetailPage组件的中间内容区域和底部按钮栏的实现,重点讲解Flex布局的使用、文本溢出处理以及按钮样式设计等高级布局技巧。通过这些
- 文字和图标并排展示,最多两行,超出范围省略号显示后跟小图标
前端sweetGirl
问题集合csscss3javascripthtml5html前端
实现效果方法一:css实现注意项:带斑马纹的表格慎用,会不好看html结构{{title}}css样式//必须设置flex布局撑开容器,//否则content的before元素高度calc(100%-18px)不会生效.content-wrapper{position:relative;display:fle
- 10.HarmonyOS Next布局进阶:嵌套Flex容器与空间分配策略
harmonyos-next
一、嵌套Flex布局概述在HarmonyOSNext的ArkUI框架中,Flex布局是构建用户界面的核心技术之一。通过嵌套使用Flex容器,我们可以创建复杂而灵活的界面结构,满足各种应用场景的需求。本教程将深入探讨如何在HarmonyOSNext中使用嵌套Flex容器实现复杂布局,以及如何合理分配和控制空间。二、嵌套Flex容器的基本概念嵌套Flex容器是指在一个Flex容器内部再包含其他Flex
- 基于uni-app前端各端适配方案
小程序
一、核心适配策略响应式布局Flex布局:优先使用display:flex实现弹性布局,适应不同屏幕尺寸。媒体查询:通过CSS的@media针对不同设备设置样式(如手机、平板)。.container{display:flex;flex-wrap:wrap;}@media(max-width:768px){.text{font-size:14px;}}单位适配rpx单位:uni-app核心适配单位,基
- flex布局的滚动问题
.box-1{width:500px;height:300px;border:3pxsolidred;display:flex;column-gap:10px;overflow:hidden;//父级添加.box-left{min-width:100px;height:100%;background:cyan;}.box-right{flex:1;border:1pxsolidgold;displ
- 小程序使用flex布局失效问题
Dove言和
微信小程序实战全记录flex
小程序在使用display:flex布局时,flex失效直接在上使用flex时,就会失效解决办法:可在下再加一个容器。
- 【css】 flex布局基本知识
夫琅禾费米线
css前端react.js前端框架javascript
FlexibleBox模型,是一种一维的布局模型。一个flexbox一次只能处理一个维度上的元素布局,一行或者一列。轴线flex属性与主轴和交叉轴有关,通过flex-direction定义主轴由flex-direction定义,可以取4个值:rowrow-reverse:交换起始线和终止线位置columncolumn-reverseflex容器将一个容器设置display:flex后,其直系子元素
- React百日学习计划——Deepseek版
LuckyLay
react.js学习前端
阶段一:基础巩固(1-20天)目标:掌握HTML/CSS/JavaScript核心语法和开发环境搭建。每日学习内容:HTML/CSS(1-10天)标签语义化、盒模型、Flex布局、Grid布局、响应式设计(媒体查询)。资源:MDNWebDocs、书籍《HTML&CSS设计与构建网站》。JavaScript基础(11-20天)变量、函数、作用域、ES6+(箭头函数、解构、Promise、模块化)。资
- html 伸缩盒子布局,详解CSS3伸缩布局盒模型Flex布局
yueyhang cheuk
html伸缩盒子布局
一、Flex布局是什么?CSS3引入了一种新的布局模式——Flexbox布局,即伸缩盒模型布局(FlexibleBox)模型。用来提供一个更加有效的方式制定、调整和分布一个容器里的项目布局,即使它们的大小是未知或者动态的,这里简称Flex。CSS3引入的布局模式Flex布局,主要思想是让容器有能力让其子项目能够改变其宽度、高度、顺序,以最佳的方式填充可用空间。Flex容器会使子项目(伸缩项目)扩展
- 详解CSS3伸缩布局盒模型Flex布局
若深情不能对等
前端css
一、Flex布局是什么?CSS3引入了一种新的布局模式——Flexbox布局,即伸缩盒模型布局(FlexibleBox)模型。用来提供一个更加有效的方式制定、调整和分布一个容器里的项目布局,即使它们的大小是未知或者动态的,这里简称Flex。CSS3引入的布局模式Flex布局,主要思想是让容器有能力让其子项目能够改变其宽度、高度、顺序,以最佳的方式填充可用空间。Flex容器会使子项目(伸缩项目)扩展
- 使用原生html编写五子棋小游戏
深职第一突破口喜羊羊
htmlhtml前端
技术覆盖点:使用了原生的html+css+js不含框架实现该小游戏兼容pc与移动端该例子比较适合刚学前端的朋友巩固知识css知识点:css变量的定义与使用flex布局grid布局绝对定位的使用js知识点:js修改css变量dom的基本操作(增删改查)input的输入监听二维数组棋盘进行位置记录通过dom的自定义属性去获取指定dom根据offsetTop、offsetLeft鼠标点击的位置设置dom
- 【HarmonyOS 5】鸿蒙中常见的标题栏布局方案
【HarmonyOS5】鸿蒙中常见的标题栏布局方案一、问题背景:鸿蒙中常见的标题栏:矩形区域,左边是返回按钮,右边是问号帮助按钮,中间是标题文字。那有几种布局方式,分别怎么布局呢?常见的思维是,有老铁使用row去布局,怎么都对不齐。二、解决方案方案一,使用Flex布局:使用Flex布局将返回按钮、标题文字和帮助按钮水平排列,通过justifyContent:FlexAlign.SpaceBetwe
- Uniapp开发学习路线
Think
uni-app学习
学习计划为自己定制一个阅读计划(时间和顺序可根据自己的情况进行相应调整)语言基础(一周)Vue(主要是Vue2.0)或h5相关等基础JS语法(主要了解对象属性的调用及赋值)基础css语法(了解页面样式的编写,着重了解flex布局的使用)uniapp页面结构(页面组件-逻辑代码-样式文件)及数据渲染Uniapp开发基础(三天)了解全局文件熟悉相关组件熟练使用API框架使用(两天)熟练使用uViewU
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开