- 前端学习Day4 CSS基础笔记
Yukukiii
前端css学习
目标能够说出什么是CSS能够使用CSS基础选择器能够设置字体样式能够设置文本样式能够说出CSS的三种引入方式能够使用Chrome调试工具调试样式CSS:层叠样式表(Cascadingstylesheets)语法:写在head里面p{color:brown;//文字变色font-size:30px;//字变大background-color:blue;//背景色为蓝色width:400px;heig
- 爬虫必备html和css基础知识
ylfhpy
爬虫项目入门爬虫htmlcsspython
一、引言在当今数字化时代,网络上蕴含着海量的有价值数据。Python爬虫技术凭借其高效、灵活的特点,成为了获取这些数据的重要手段。而网页数据通常以HTML格式呈现,要想准确地从网页中提取所需信息,就需要深入了解HTML标签的结构和含义,以及如何运用CSS选择器精准定位目标元素。本文将围绕这两方面展开详细阐述,旨在帮助掌握Python爬虫的关键基础技能。二、常用HTML标签详解2.1文本结构标签2.
- 30 分钟从零开始入门 CSS
ngioig
HTMLCSSJS三件套tensorflow人工智能pythoncss前端开发语言
前言最近也是在复习,把之前没写的博客补起来,之前给大家介绍了html,现在是CSS咯。30分钟从零开始入门拿下HTML_html教程-CSDN博客一、CSS简介:给网页“化妆”的神器CSS(层叠样式表)就像“化妆“,能让HTML页面瞬间焕然一新。功能:控制网页元素的位置、颜色、字体等样式,实现“样式与结构分离”。效果对比:CSS前→CSS修饰后二、CSS基础语法:精准定位,精细操作口诀:选谁?干啥
- CSS常用样式详解:从基础到实战
库库林_沙琪马
#基础篇css前端
CSS(层叠样式表)是网页开发中的核心技术之一,用于控制网页的外观和布局。通过CSS,我们可以将网页的内容与表现分离,使得网页更加美观、易维护和响应式。本文将详细介绍CSS中的各种常用样式,每个知识点都配有具体的案例,帮助你快速掌握CSS的核心技能。一、CSS基础1.1CSS选择器CSS选择器用于选择你想要样式化的HTML元素。以下是一些常用的选择器:元素选择器:根据元素名称选择元素。案例:所有标
- 对CSS了解哪些?
光影少年
css前端
CSS(CascadingStyleSheets,层叠样式表)是用来描述HTML文档外观和布局的语言。以下是对CSS的常见了解范围:1.CSS基础选择器:如通用选择器(*)、类型选择器、类选择器(.class)、ID选择器(#id)、后代选择器、伪类(:hover、:nth-child())等。属性与值:如color、background-color、font-size、margin、paddin
- CSS基础笔记八,display属性详解(变成弹性盒子flex,隐藏none,变成块级元素bolck,变成行内元素inline,变成行内块级元素inlen-bolck)
凡梦_leo
#CSScss笔记前端html5htmlcss3python
前瞻:display属性可以设置弹性盒子flex可以设置元素隐藏none可以更改元素的属性变成块级bolck变成行内inline变成行内块级元素inlen-bolck补充让一个元素隐藏的几种方式1,更改属性使其隐藏display:none隐藏自己,不保留原来的位置2,bisbility:hidden隐藏自己,保留原来位置3,opacity:0背景虚化虚化到0的时候自然就隐藏了,隐藏自己保留原来的位
- Vite构建Typescript简易原生前端项目
Alex程
前端typescript
目录一、Vite简介什么是Vite?核心特点二、环境准备安装Node.js和npm安装Vite,创建项目三、项目结构和配置项目结构tsconfig.json配置文件package.json配置文件vite.config.ts配置文件创建文件常用配置四、编写代码1.HTML基本的HTML格式常用标签常用属性HTML5高级用法示例2.CSS基础概念选择器布局模型示例3.TypeScript详细内容示例
- web&安卓逆向之必学CSS基础知识
安替-AnTi
前端csswebandroid逆向
文章目录CSS基础知识一、CSS的介绍1.CSS的定义2.CSS的作用3.CSS的基本语法4.小结二、css的引入方式1.行内式语法格式:特点:适用场景:2.内嵌式(内部样式)语法格式:特点:适用场景:3.外链式语法格式:特点:适用场景:4.CSS引入方式选择选择建议:5.小结三、css选择器1.CSS选择器的定义2.CSS选择器的种类标签选择器类选择器层级选择器(后代选择器)ID选择器组选择器伪
- css基础之盒子模型、浮动问题
Magic.462
css前端
盒子模型一、盒子模型的组成border边框、content内容、padding内边距、margin外边距(与另外盒子的距离)1.边框border-widthborder-style:solid实线border-style:dashed虚线border-style:dotted点线border-colorborder:1pxxsolidpink;复合写法,无顺序border-top上边框border
- 番外02:前端八股文面试题-CSS篇
Giser_轩
前端css
一:CSS基础1:CSS选择器及其优先级2:display的属性值及其作用属性值作用none元素不显示,并且会从文档流中移除block块类型,默认元素为父元素宽度,可设置宽高,换行显示inline行内元素类型,默认宽度为内容宽度,不可设置宽高,同行显示inline-block默认宽度为内容宽度,可以设置宽高,同行显示list-item像块类型元素一样显示,并添加样式列表标记table此元素会作为块
- CSS基础-CSS3过渡与动画
Jimaks
前端csscss3前端
在网页设计领域,CSS3的过渡(Transitions)与动画(Animations)为开发者提供了强大的视觉效果工具,让页面元素的动态变化变得更加平滑和吸引人。本文将深入浅出地讲解CSS3过渡与动画的基本概念、常见应用场景、易错点以及如何有效避免这些问题,并通过实际代码示例加深理解。CSS3过渡(Transitions)基本概念CSS3过渡允许元素在状态改变时平滑地改变样式,而不是瞬间跳跃。这通
- 使用CSS实现一个加载的进度条
eqa11
css前端进度条
文章目录使用CSS实现一个加载的进度条一、引言二、步骤一:HTML结构与CSS基础样式1、HTML结构2、CSS基础样式三、步骤二:添加动画效果1、使用CSS动画2、结合JavaScript控制动画四、使用示例五、总结使用CSS实现一个加载的进度条一、引言在现代网页设计中,加载速度对用户体验至关重要。为了提升用户体验,加载进度条成为了一个常见的交互元素。它不仅能告知用户页面加载的进度,还能减少用户
- boostrap组件
柒染
csshtml5html
Bootstrap来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap是基于HTML,css,JavaScript的,它简洁灵活,使得web开发更加快速。框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制的样式库,组件和插件。使用者要按照框架所规定的某种规范进行开发。这是我所学到的用CSS基础,所以我要分享给你们,希望可以帮助到你们。组
- CSS基础_引入+选择符+样式继承+优先级
古老风向标
Web前端学习笔记csshtml
目录引入方式内部引入方式外部引入方式选择符详解id选择符class选择符tag选择符通配选择符分组选择符包含选择符伪类选择符样式的继承样式的优先级引入方式入门那里已经记录过行间引入,但是基本上不用,因为项目需要统一性。-内部引入方式-它与行间引入的区别是它是通过标签而不是属性。一般添加到里面。补充。CSS的注释是/**/。内部引入有CSS的样式规范:选择符{属性1:值1......}比如:Docu
- 【H2O2|全栈】关于CSS(3)CSS基础(三)
过期的H2O2
【H2O2】CSS入门css前端
目录CSS基础知识前言准备工作盒模型概念内容的宽高displaypaddingborderborder-widthborder-styleborder-colormargin预告和回顾后话CSS基础知识前言本系列博客将分享层叠样式表(CSS)有关的知识点。作为本系列的第三篇,本博客将分享盒模型以及页面布局有关的知识点。不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(哈哈)。准备工作软件:
- CSS基础 水平垂直居中
呼叫6945
CSS篇css前端css3
几种实现水平垂直居中方式利用定位+margin:auto利用定位+margin:负值利用定位+transformtable布局flex布局grid布局利用定位+margin:auto先上代码:.father{width:500px;height:300px;border:1pxsolid#0a3b98;position:relative;}.son{width:100px;height:40px;
- 前端 css基础
湫風如兮
css
1.什么是css是一组样式设置的规则,用于控制页面的外观样式2.为什么使用css1.实现内容与样式的分离,便于团队开发2.样式复用,便于网站的后期维护3.页面的精确控制,让页面更精美3.css作用1.页面外观美化2.布局和定位4.css应用方式也称为CSS引用方式,有三种方式:内部样式、行内样式、外部样式4.1.内部样式在title标签下面建一个style标签写css代码优点:在同一个页面内部便于
- css基础学习总结(一)
晚睡早起₍˄·͈༝·͈˄*₎◞ ̑̑
前端css学习前端
文章目录一.选择器1.标签选择器2.类选择器3.ID选择器4.分组选择器5.派生与子元素选择器6.属性选择器7.伪类选择器8.伪对象选择器9.选择器的优先级别css优先级的6大分类一.选择器1.标签选择器选择器例子描述elementp/div/span选择所有含有指定标签的元素Documentdiv{color:red;}span{color:blue;}p{color:green;}HelloW
- 基础到实践:深入了解HTML和CSS
自身就是太阳
htmlcss前端大学生javascript
目录1.HTML入门示例:HTML基本结构2.CSS基础示例:基本CSS样式3.结合HTML和CSS示例:使用CSS调整HTML结构4.CSS布局技巧示例:使用Flexbox进行布局总结HTML和CSS的综合应用项目概览1.创建项目结构2.编写HTML内容主页(index.html)总结在现代Web开发中,HTML和CSS是构建任何网站不可或缺的基础。HTML负责网页的结构和内容,而CSS则控制这
- css基础4
心理师
css基础4CSS高级技巧元素的显示与隐藏在CSS中有三个显示和隐藏的单词比较常见,我们要区分开,他们分别是displayvisibility和overflow。他们的主要目的是让一个元素在页面中消失,但是不在文档源码中删除。最常见的是网站广告,当我们点击类似关闭不见了,但是我们重新刷新页面,它们又会出现和你玩躲猫猫!!display显示display设置或检索对象是否及如何显示。display:
- css基础
lxylxy001
css前端
1.外部样式表css代码和html代码都单独放在不同的文件中内部样式表:指的就是css和html代码放在同一个文件中css样式放在style标签中定义style标签必须放在head标签内内联样式表:把css代码和html代码放在同一个文件中,与内部样式表不同的是css样式不是在标签对中定义,而是在style属性中定义2.id和classid也可以写成namename是HTML的标准id是XHTML
- 带你熟练掌握 css 基础
鸢也
csscss3前端
Css基础文章目录Css基础一、Css是什么二、基本语法规则2.1css的注释2.2格式规范三、选择器的种类四、基础选择器4.1标签选择器4.2类选择器(常用选择器)4.3id选择器4.4通配符选择器五、复合选择器5.1后代选择器5.2子选择器5.3并集选择器5.4伪类选择器六、字体属性七、文本属性八、背景属性九、圆角矩形十、元素的显示模式十一、盒模型十二、弹性布局一、Css是什么层叠样式表:同一
- 前端|Day3:CSS基础(黑马笔记)
Sunshine.King
前端前端css笔记
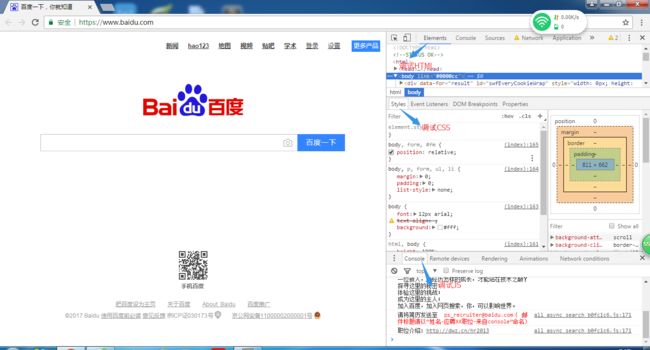
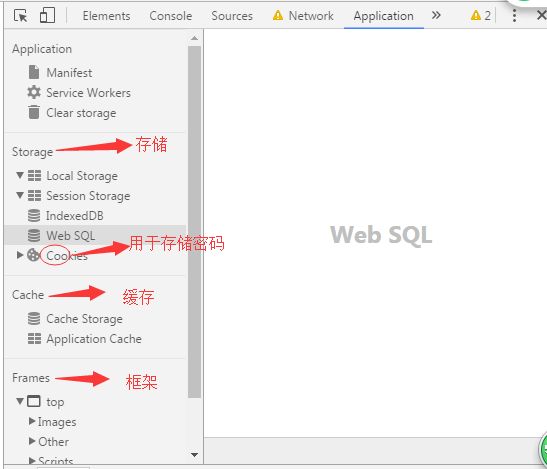
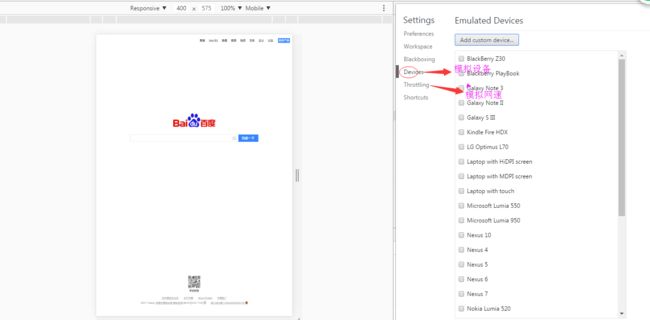
Day3:CSS基础目录Day3:CSS基础一、CSS初体验二、CSS引入方式三、选择器1.标签选择器2.类选择器3.id选择器4.通配符选择器四、盒子尺寸和背景色五、文字控制属性1.字体大小2.字体样式(是否倾斜)3.行高单行文字垂直居中4.字体族5.font复合属性6.文本缩进7.文本对齐方式8.文本修饰线9.color--文字颜色六、调试工具七、综合案例1.新闻详情HTML标签CSS样式2.
- sass/scss基础使用(node|dart-sass区别、安装、搭配VScode的Easy Sass使用、基础语法、变量$、插值#{}、嵌套、父元素&、静默注释、数学运算、循环、混合、继承、函数)
YF-SOD
#Sass/ScssScssSass使用详解dartnodeSass区别Sass搭配VScod插件使用Sass基础语法详解插值混合继承内置函数
目录Sass|Scss介绍版本(node|dart-sass)区别安装搭配VScode使用EasySass注意设置常见报错Scss(Sass)基础语法变量插值(#{})嵌套伪类、伪元素|父元素表示(&)静默注释数学运算random()round(x)floor(x)ceil(x)max(x1,x2,...,xn)min(x1,x2,...,xn)循环混合(@mixin)混合参数条件判断(@if|e
- CSS基础-03-文本和字体(文本颜色、文本对齐、删除线、下划线、大小写转换text-transform、文本缩进,字体系列、字体样式、字体大小、字体加粗、字体变体)
玄德公笔记
1.文本1.1文本颜色(color:xxx)示例蜀body{color:red;}h1{color:#00ff00;}p.ex{color:rgb(0,0,255);}这是标题1这是一个普通的段落。请注意,本文是红色的。页面中定义默认的文本颜色选择器。这是一个类为"ex"的段落。这个文本是蓝色的。显示image.png1.2文本对齐(text-align)居中text-align:center;右
- scss基础
小王今天也要加油鸭~!
前端学习笔记scsscsshtml
Scss基础语法只是觉得记个笔记比较印象深刻,其实去官网看最好了。写的也大部分都是官网上的东西,官网总结的已经很清晰了。只是提炼一下,便于以后查看。Sass世界上最成熟、稳定和强大的CSS扩展语言|Sass中文网1.声明变量写法:$变量名:变量值。例如:KaTeXparseerror:Expected'EOF',got'#'atposition8:white:#̲ffffff;以后凡是**s…wh
- 个人简历补充
Xiaobaiforgod
个人简历补充全栈前端后端开发算法计算机
个人简历补充1.对工作的认识2.八股文和知识面3.框架/架构角度深扒3.1前端3.1.1mPaaS(移动领域)3.1.2普通前端项目框架3.1.3微前端3.2后端持续更新1.对工作的认识2.八股文和知识面前端(基础知识/开发能力/总结输出能力):前端技术知识(含八股)总结-持续更新中Vue基础学习总结js基础学习总结CSS基础学习总结HTML基础学习总结后端(基础知识/开发能力/总结输出能力):2
- [前端开发] CSS基础知识 [下]
YuanDaima2048
前端学习css前端html5css3前端框架es6
上篇:CSS基础知识[上]CSS基础知识[下]CSS新特性媒体查询雪碧图字体图标CSS新特性圆角(border-radius)通过border-radius属性为元素添加圆角。类型:border-radius:abcd:四个值分别为左上|右上|右下|左下角border-radius:abc:三个值分别为左上|右上和左下|右下border-radius:ab:两个值分别为左上和右下|右上和左下bor
- CSS基础(4)
象更
css前端html
浮动浮动可以改变标签默认的排列形式(不会有缝隙)浮动的应用:多个块元素一行排列;选择器{float:属性值;(none(默认)、left、right)}可以浮动到一边;同理,也可以移动到两侧浮动特性1.浮动元素会脱离标准流(脱标)2.浮动的元素会一行内显示并元素顶部对齐3.浮动元素会具有行内块元素的特性脱标不受标准流控制,移动到指定位置该盒子不在保留原先位置,让标准流占有。浮动具有行内块元素特点块
- CSS基础(5)
象更
css前端html
定位1.浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子;2.定位则可以让盒子自由在某个盒子内移动位置或者固定屏幕中某个位置,并可以压住其他盒子。定位=定位模式+边偏移;定位模式用于指定一个元素在文档中定位方式,边偏移则决定了该元素的最终位置。定位组成定位模式通过position来设定:值语义static静态定位relative相对定位absolute绝对定位fixed固定定位边偏
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {