介绍
PageScrollView是一个继承于ViewGroup的自定义容器类,如其名它支持ScrollView和ViewPager两种滑动效果。无需嵌套LinearLayout,可支持不定宽高的子View视图。支持水平和垂直方向的布局和手势,支持任意子View滑动吸顶或是吸底悬停的交互。支持ViewPager 固有的PageTransform动画和PageChangeListener ,ScrollChangeListener等还有 View滑动时可见索引变化VisibleRangeChangeListener接口。
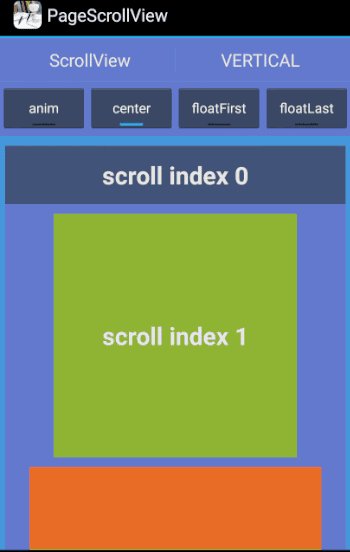
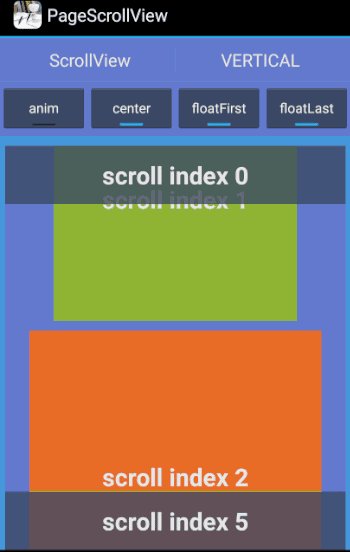
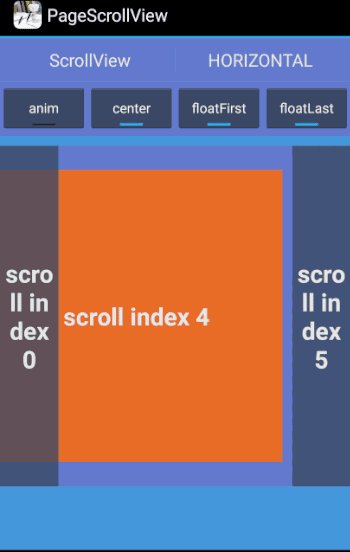
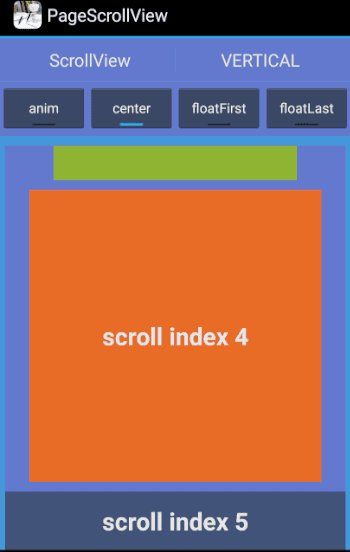
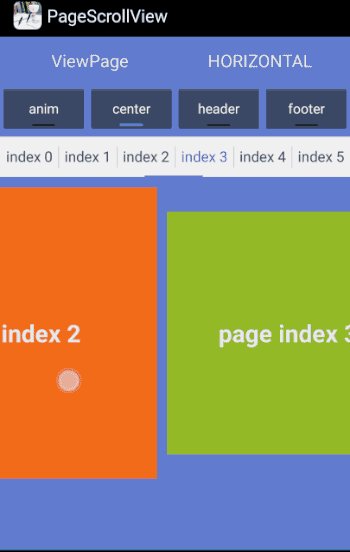
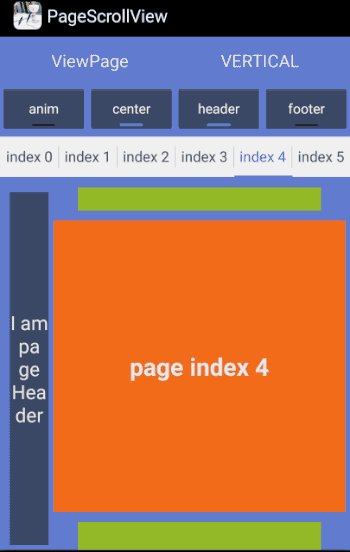
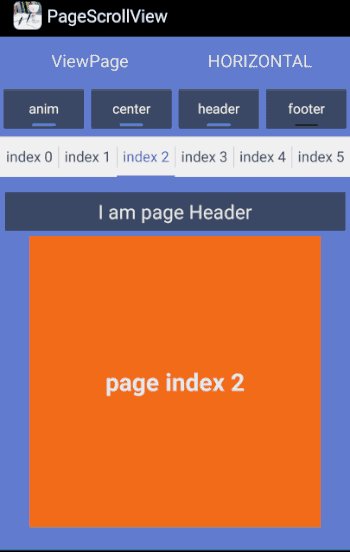
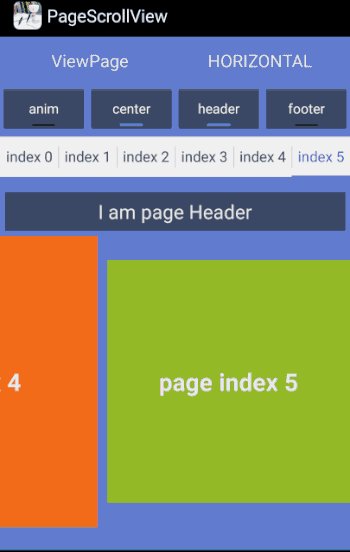
以下给出两张 gif 示例,演示其最基本的功能:
产生的背景
项目一中需要使用ViewPager 翻页,但交互上每页有间距且要露出相邻页的部分,滑动时还要有透明度和缩放动画。首先想到用ViewPager 的setPageMargin 和PagerAdapter 的getPageWidth 返回小于 1,虽能达到效果,然无法使选中的 Item 居中在屏幕上,就果断放弃。简阅 ViewPager 源码后结合需求写了一个自定义的PageLayout 满足了需求,它就是PageScrollView 的前身。
项目二有个视图切换的 tab 要求随视图滑动到 TitleBar 下方吸顶,当时是用FrameLayout嵌套一个ScrollView和一个假的副本TabLayout 同步数据和交互,并处理滑动事件来完成的。需求完成后,就捉摸着重写一个 比ScrollView 功能更强大的滑动控件,要支持任意子视图滑动悬停。
想到刚写了个PageLayout 可改进下就能兼容ScrollView的滑动效果,读了ScrollView 源码后就开始动手写了。从此更名为PageScrollView ,真正实现了ViewPager 和ScrollView相应一样的交互和已知接口。改善后支持水平和垂直方向的布局和手势滑动,以及设定的任意View 悬停在边缘等 。
使用场景:
- 完全可替代
ScrollView&HorizontalScrollView的使用场景 且少了一层LinearLayout嵌套。 - 方便监听滑动时子 View 可见性的变化,随时知道可见 View 的索引范围。
- 当滑动视图内有某子
View需要随滑动吸顶或是吸底时。 - 当滑动视图内部所有子
View都要隋滑动做Transform动画时。 - 当需要使用像
ViewPager或是Gallery交互,特别适合内部子视图宽高不同或不足一屏时同时滑动选中要求居中。 - 支持布局方向和滑动方向 动态随时切立即生效,且能恢复选中状态。
- 可设置滑动容器的最大宽或高时,视图内容不足父容器大小时,可强制填充到父窗口大小。
如何使用
1. 在 xml 布局中使用,添加PageScrollView 标签设置可选的属性,像LinearLayout 去添加子视图的标签
2. (可选)在 Java 中使用,可以通过设置覆盖以上 xml 中的属性。
PageScrollView scrollView = (PageScrollView)findViewById(R.id.pageScrollView);
//设置布局方向,仅支持 水平HORIZONTAL 和 垂直VERTICAL.
scrollView.setOrientation(PageScrollView.VERTICAL);
//仅当ViewPager 模式时才能有像其一样滑动效果,OnPageChangeListener才能生效。
scrollView.setViewPagerStyle(false);
//每一个子视图按(HORIZONTAL 时)宽或(VERTICAL 时)高的百分比固定测绘。
scrollView.setSizeFixedPercent(0);
// 设置第几个视图可吸顶或吸底 取值在 [0,scrollView.getItemCount()-1]间,-1 将被忽略。
scrollView.setFloatViewStartIndex(0);
scrollView.setFloatViewEndIndex(pageScrollView.getItemCount()-1);
//强制所有子视图的 layout_gravity 属性按Gravity.CENTER 定位。
scrollView.setChildCenter(true);
//if content size less than parent size , setChildFillParent as true to match parent size.
scrollView.setChildFillParent(true);
//设置滚动方向的子视图间距。
scrollView.setMiddleMargin(30);
//设置容器本身在测绘时的最大宽和高。
scrollview.setMaxWidth(400);
scrollview.setMaxHeigh(800);
3. (可选)绑定事件,实现接口。
//接着上面
scrollView.setPageHeadView(headerView); //设置头部 View
scrollView.setPageFooterView(footerView); 设置尾部 View
//设置 PageTransformer 动画,实现滑动视图的变换。
scrollView.setPageTransformer(new PageScrollView.PageTransformer() {
@Override
public void transformPage(View view, float position, boolean horizontal) {
//在这里根据滑动相对偏移量 position,实现该视图的动画效果。
}
@Override
public void recoverTransformPage(View view, boolean horizontal) {
//清除视图的动画效果,在setPageTransformer(null)时会调用。
}
});
PageScrollView.OnPageChangeListener pagerScrollListener = new PageScrollView.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
// ViewPager 滑动视图时,相对偏移适时回调。
}
@Override
public void onPageSelected(int position, int oldPosition) {
// ViewPager 模式时 选中回调。
}
@Override
public void onScrollChanged(int scrollX, int scrollY, int oldScrollX, int oldScrollY) {
//视图滑动回调 View.onScrollChanged
}
@Override
public void onScrollStateChanged(int state, int oldState) {
//state 的取值如下,标明着容器的滑动状态。
// SCROLL_STATE_IDLE = 0; // 滑动停止状态。
// SCROLL_STATE_DRAGGING = 1;//用户正开始拖拽滑动 。
// SCROLL_STATE_SETTLING = 2;//开始松开手指快速滑动。
}
};
scrollView.setOnPageChangeListener(pagerScrollListener);
// 设置视图滚动的监听。
scrollView.setOnScrollChangeListener(pagerScrollListener);
//设置可见子 View 发生变化时 可见索引区间的监听。
scrollView.setOnVisibleRangeChangeListener(new OnVisibleRangeChangeListener(){
public void onVisibleRangeChanged(int firstVisible, int lastVisible, int oldFirstVisible, int oldLastVisible){
}
});
实现简介
实现一个基本的容器控件需继承于 ViewGroup 写重写其onMeasure 和 onLayout 分别实现控件本身大小的测量和子View的布局定位。若需手势交互还得处理onInterceptTouchEvent和onTouchEvent事件。下面仅以垂直方向布局来说明 PageScrollView的实现步骤(水平方向同理)以此讲解如何自定义一个最简单的 ViewGroup
1.onMeasure测量内容和自身大小,终需调setMeasuredDimension。
begin: contentWidth=0,contentHeight=0;
for child(only not GONE) in all views do
child.measure(childMeasureSpecWidth,childMeasureHeight);
contentWidth=Math.max(contentWidth,child.getMeasureWidth());//(暂忽略 layoutMargin ,下同)
contentHeight+=child.getMeasureHeight(); //处理滑动,这个 contentHeight 是要存起来的.
done
measureWidth=resolveSize(contentWidth,widthMeasureSpec);//暂忽padding ,minimumWidth 下同
measureHeight=resolveSize(contentHeight,heightMeasureSpec);
setMeasuredDimension(measureWidth,measureHeight);//此方法调用后自身大小就定了。
end
2. onLayout定位所有子View 在自身窗口上的位置,调用 child.layout
begin: childTop=getPaddingTop(),baseLeft=getPaddingLeft();
for child(only not GONE) in all views do //忽LayoutParams
childLeft=baseLeft,childRight=childLeft+child.getMeasureWidth();
childBottom=childTop+child.getMeasureHeight();
child.layout(childLeft,childTop,childRight,childBottom);
childTop=childBottom;
done
end
至此所有的子 View 就能在垂直方向排列显示出来了。
3. 计算滑动区间&编写滑动方法
重写computeVerticalScrollRange 同方向相关有三个方法(Offset/Extra)。
据第一步就得到了 contentHeight,再根据自身高度 getHeight()就可等到滑动区间了。
scrollRange=contentHeight-getHeight();暂时忽略 容器的padding.
View 本身有 scrollTo 和 scrollBy 来滑动自身内容。只需计算滑动偏移量,规整到[0,scrollRange] 间。然后直接应用 scrollTo or scrollBy 并invalidate。
若要平滑动画就需要 Scroller 类 startScroll,并处理computeScroll() 如下:
@Override public void computeScroll() {
if (!mScroller.isFinished() && mScroller.computeScrollOffset()) {
int oldX = getScrollX();
int oldY = getScrollY();
int x = mScroller.getCurrX();
int y = mScroller.getCurrY();
if (oldX != x || oldY != y) {
scrollTo(x, y);
}
ViewCompat.postInvalidateOnAnimation(this);
} else {
if (mScrollState == ViewPager.SCROLL_STATE_SETTLING) {
post(mIdleExecute);
}
}
}
4. 处理触屏事件 关注垂直方向 Touch 事件达到交互上的滑动。
在onInterceptTouchEvent和onTouchEvent两个方法中都要处理ACTION_MOVE 时判断垂直方向的绝对滑动值是否大于临界值 且大于水平滑动绝对值 来标志当前正准备滑动 isBingDragged=true ;让 onInterceptTouchEvent 返回值为isBeingDragged 当然ACTION_DOWN 时需要返回false .
当onInterceptTouchEvent返回true 表示拦截了事件,将会走自身的onTouchEvent 让它返回true,所以后面所有要处理滑动的逻辑只需要在onTouchEvent里处理即可。
根据每次ACTION_MOVE滑动的 dy 来计算内容视图需要滑动到的newScrollY. scrollTo(0,newScrollY) .
当 ACTION_CANCEL&ACTION_UP 时,计算滑动速度(VelocityTracker)并根据滑动方向来 处理自动滑动交互 mScroller.startScroll 。此时的滑动目标距离和动画时间可借鉴ScrollView和ViewPager的源码逻辑。
总结
以上实现部分讲的是最基本的原理,功能和支持的属性越多实际考虑的细节和实现就会越复杂。
示例工程在 github上持续更新,可直接搜索** PageScrollView**,有兴趣同学可查看源码 。