有关 960 Grid System - 介绍
1.下载地址猛击这里。
2.入门。
为什么是960px?参考TaobaoUED的网页栅格系统研究(1):960的秘密。
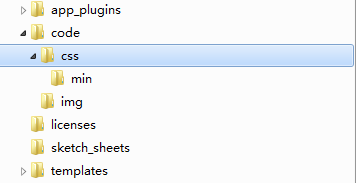
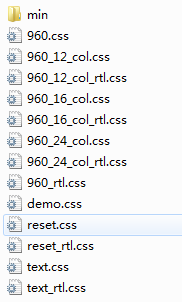
源代码文件结构如下:
2.1 如何使用
要使用 960gs,首先需要到 960gs 官方网站下载样式文件,然后就可以直接在页面设计时使用 960.css 中定义的 CSS类(class)即可。
2.2 看看960.css
960.css分为十九个部分。
- 第一部分只有一句,注意不是width而是min-width。
body {min-width: 960px;
}
- 第二部分是Containers。
有两个类.container_12和.container_16
.container_12,.container_16 {margin-left: auto;margin-right: auto;width: 960px;}
- 第三部分是Grid >> Global。
看起来类数量很多,其实可以分为三种。
第三部分第一种命名为.grid_i(i=1…16)
{display: inline;float: left;margin-left: 10px;margin-right: 10px;}
第三部分第二种命名为.push_i和.pull_i(i=1…15)
{position: relative;}
第三部分第三种选择器为(.container_i .grid_j)(i=[12,16],j=[0.25i,0.50i,0.75i,i])。
.container_12 .grid_3,.container_16 .grid_4 {width: 220px;}.container_12 .grid_6,.container_16 .grid_8 {width: 460px;}.container_12 .grid_9,.container_16 .grid_12 {width: 700px;}.container_12 .grid_12,.container_16 .grid_16 {width: 940px;}
- 第四、五、六部分为Grid >> Children、Grid >> 12 Columns和Grid >> 16 Columns,主要修改的是width(三3、五、六要一起看)
Grid >> Children只有两个类
.alpha {margin-left: 0;}.omega {margin-right: 0;}
Grid >> 12 Columns的选择器为(.container_12 .grid_i)(i=[1,2,4,5,7,8,10,11],没有3、6、9、12)
.container_12 .grid_1 {width: 60px;}.container_12 .grid_2 {width: 140px;}.container_12 .grid_4 {width: 300px;}.container_12 .grid_5 {width: 380px;}.container_12 .grid_7 {width: 540px;}.container_12 .grid_8 {width: 620px;}.container_12 .grid_10 {width: 780px;}.container_12 .grid_11 {width: 860px;}
Grid >> 16 Columns的选择器是(.container_16 .grid_i)(i=[1,2,3,
4
,5,6,7,
8
,9,10,11,
12
,13,14,15,
16
])。
.container_16 .grid_1 {width: 40px;}.container_16 .grid_2 {width: 100px;}.container_16 .grid_3 {width: 160px;}.container_16 .grid_5 {width: 280px;}.container_16 .grid_6 {width: 340px;}.container_16 .grid_7 {width: 400px;}.container_16 .grid_9 {width: 520px;}.container_16 .grid_10 {width: 580px;}.container_16 .grid_11 {width: 640px;}.container_16 .grid_13 {width: 760px;}.container_16 .grid_14 {width: 820px;}.container_16 .grid_15 {width: 880px;}
- 第七、八、九部分Prefix Extra Space >> Global/12 Columns/16 Columns,修改的是padding-left。
Prefix Extra Space :
.container_12 .prefix_3,.container_16 .prefix_4 {padding-left: 240px;}.container_12 .prefix_6,.container_16 .prefix_8 {padding-left: 480px;}.container_12 .prefix_9,.container_16 .prefix_12 {padding-left: 720px;}
Prefix Extra Space >> 12 Columns的选择器为(.container_12 .prefix_i)(i=[1,2,
3
,4,5,
6
,7,8,
9
,10,11])
Prefix Extra Space >> 16 Columns的选择器为(.container_16 .prefix_i)(i=[1,2,3,
4
,5,6,7,
8
,9,10,11,
12
,13,14,15])
- 第十、十一、十二部分Suffix Extra Space >> Global/12 Columns/16 Columns,修改的是padding-right。
Suffix Extra Space >> Global:
.container_12 .suffix_3,.container_16 .suffix_4 {padding-right: 240px;}.container_12 .suffix_6,.container_16 .suffix_8 {padding-right: 480px;}.container_12 .suffix_9,.container_16 .suffix_12 {padding-right: 720px;}
Suffix Extra Space >> 12 Columns与第八部分相对应,修改padding-right。
Suffix Extra Space >> 16 Columns与第九部分相对应,修改padding-right。
- 第十三、十四、十五部分Push Space >> Global/12 Columns/16 Columns,修改的是left。
Push Space >> Global:
.container_12 .push_3,.container_16 .push_4 {left: 240px;}.container_12 .push_6,.container_16 .push_8 {left: 480px;}.container_12 .push_9,.container_16 .push_12 {left: 720px;}
Push Space >> 12 Columns的选择器是(.container_12 .push_i)(i=[1,2,
3
,4,5,
6
,7,8,
9
,10,11])
Push Space >> 16 Columns的选择器是(.container_16 .push_i)(i=[1,2,3,
4
,5,6,7,
8
,9,10,11,
12
,13,14,15])
- 第十六、十七、十八部分Pull Space >> Global/12 Columns/16 Columns,将left修改为负值。
Pull Space >> Global的选择器是(.container_i .pull_j)(i=[12,16],j=[0.25i,0.5i,0.75i,i])
Pull Space >> 12 Columns的选择器是(.container_12 .pull_i)(i=[1,2,
3
,4,5,
6
,7,8,
9
,10,11])
Pull Space >> 16 Columns的选择器是(.container_16 .pull_i)(i=[1,2,3,
4
,5,6,7,
8
,9,10,11,
12
,13,14,15])
第十九部分Clear Floated Elements
.clear {clear: both;display: block;overflow: hidden;visibility: hidden;width: 0;height: 0;}/* http://www.yuiblog.com/blog/2010/09/27/clearfix-reloaded-overflowhidden-demystified */.clearfix:before,.clearfix:after,.container_12:before,.container_12:after,.container_16:before,.container_16:after {content: '.';display: block;overflow: hidden;visibility: hidden;font-size: 0;line-height: 0;width: 0;height: 0;}.clearfix:after,.container_12:after,.container_16:after {clear: both;}/*The following zoom:1 rule is specifically for IE6 + IE7.Move to separate stylesheet if invalid CSS is a problem.*/.clearfix,.container_12,.container_16 {zoom: 1;}
完。
2.3 对960.css的总结
名词:container,grid,column,prefix,suffix,clearfix,alpha,omega
动词:push,pull
关于container
你可以选择.container_12或.container_16作为你的主容器的类,两者宽度都是960px,只是一个12列一个16列。容器默认水平居中。
关于grid和column
当一个容器的类为.grid_i时(其父容器类为.container_12),它的宽度就是.container_12 .grid_i所对应的宽度了。(16类似)(column类推)
比如可以这样写:
<div class=”container_12″>
<div class=”grid_4″>sidebar</div>
<div class=”grid_8″>main content</div>
</div>
但是如果你运行它,会发现排版错乱,这是因为还没有设置某些容器的margin。
关于alpha和omega
默认情况下,左右margin都是10px,则列间距为20px,但最左边的容器不需要左margin,最右边的容器不需要右margin,所以要改成这样,用alpha出去左margin,omega除去右margin:
<div class=”container_12″>
<div class=”grid_2 alpha”>sidebar</div>
<div class=”grid_6″>main content</div>
<div class=”grid_2″>photo’s</div>
<div class=”grid_2 omega”>advertisement</div>
</div>
可以来看一个Demo。
关于prefix和suffix
如果你想让一个元素左边有空白(padding-left),可以给他添加.prefix_i样式(父容器类为.container_12),i为空出的列数。suffix则是控制padding-right,是类似的。
关于push和pull
如果你不想留白,而是想某个容器(父容器类为.container_12)横向移动,则使用push推和pull拉。
想想自己在屏幕里面,站在左边,这时候你就可以“推”容器了,方法是给它加上.push_i类,i为推动的列数。“拉”的方法与之类似。
关于clear
即清理浮动。在以后的应用中慢慢分析。
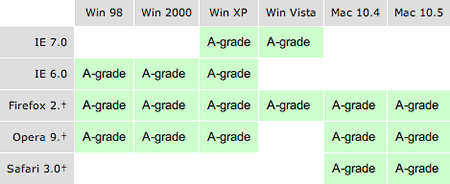
关于兼容性
A-grade的浏览器都行。