MyEclipse Flex Tomcat BlazeDS
承接http://www.cnblogs.com/frostbelt/archive/2010/08/10/1796202.html
现在要用JAVA做后台,即把Flex和J2EE结合起来。
完成上述步骤后,再把MyEclipse套上。我的eclipse是3.3.1的,MyEclipse是6.0的。装上tomcat6.0.29,在MyEclipse中配置tomcat的路径。这些不再详述,大家应该都会的。
到网上找个BlazeDS的包,下载的zip包里面包含了:blazeds.war:主要的BlazeDS war文件,用来建立你的BlazeDS应用程序。Sample.war就是BlazeDS例子了。Ds-console.war,简单的BlazeDS部署管理程序。而且必须把这三个war文件部署在Tomcat_Home(tomcat安装目录)下的webapps目录下。然后重启Tomcat服务器,在浏览器输入:http://localhost:8080/samples 如果看到显示页面代表就成功了(首先要把需要的数据源也导入进去)。
接着就可以在MyEclipse里建Flex工程了。
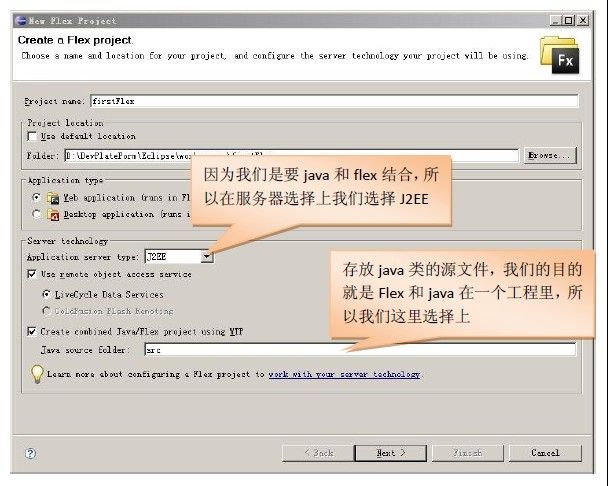
(1)建立Flex项目,首先在MyEclipse下打开Flex视图,右键建立Flex工程。
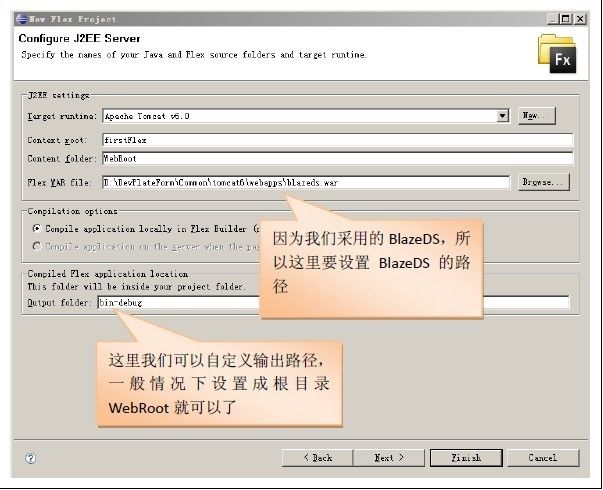
(2) 点击Next,配置J2EE服务器,如下图

填Target runtime栏的时候点右面的new,选apache的tomcat-6.0就可以了。
填Flex WAR file栏的时候点右面的Browse,Flex WAR file 指的是安装了lcds后的flex.war文件的路径,但是在这里我们采用的是BlazeDS来取代lcds,所以这里设置的是blazeds.war的路径。因此Browse里直接选CATALINA_HOME(tomcat安装目录)下的webapps目录下的拷贝进来的blazeds.war就可以了
Output folder 指的是Flex编译后的swf和html等文件存放的路径,这里改为了WebRoot,意思是发布到根目录就可以了。当然你可以根据你的需要和习惯自行设置其他的路径 。
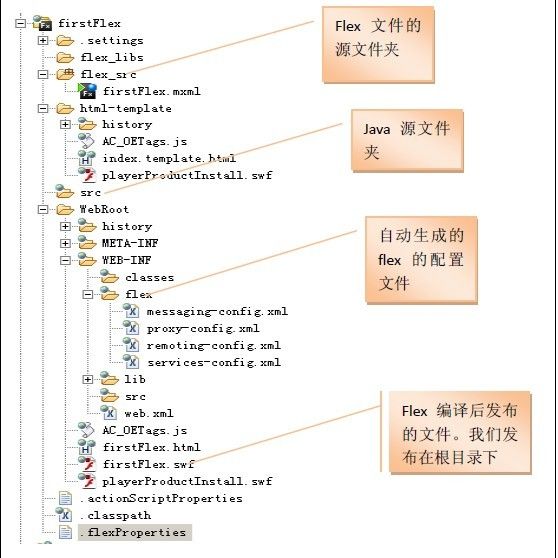
(3) 点击下一步,采用默认的配置就可以,点击完成,该工程就建立完成。下图为该工程的目录结构

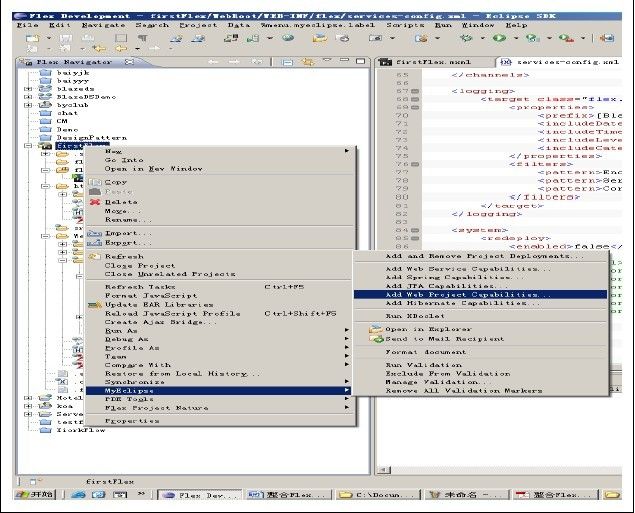
(4) 让它变成web工程由MyEclipse发布, 在项目上右键,向Flex项目中加入Web支持(作用:为了让Tomcat可以加载此项目,因为Tomcat只可以加载Web项目),如下图所示:

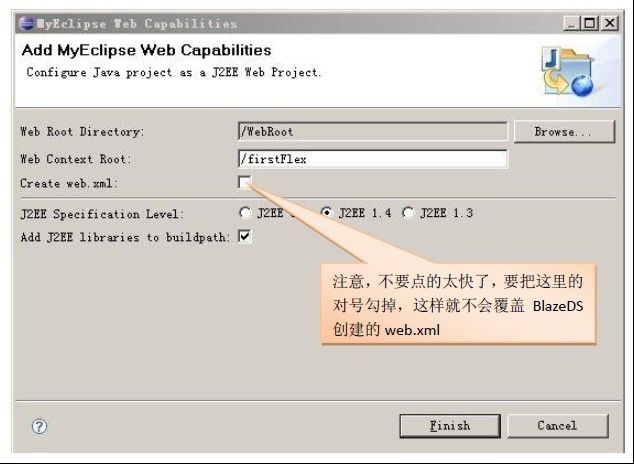
(5)右键项目 -> 【MyEclipse】-> 【 Add Web Project Capabilities】进入如下页

将下面的Create web.xml这一项的对勾去除(因为项目下面已经存在了web.xml文件,所以去除掉。),点击“Finish”按钮即可。
(4) 项目已经全部搭建完成。(可以发现项目的图标变为两个地球的样子)现在我们的工程的图标变成了J2EE Web 工程了,这意味着,你可以 用MyEclipse来发布它或者添加更多容器,比如hibernate、spring等 。
测试例子
(1)创建Java文件。点击src文件夹,然后创建java类的包为hello,名字为HelloWorld.
package hello;
public class HelloWorld {
public String sayHelloTo(String str) {
System.out.println("Hello " + str);
return "Hello " + str; }
}
(2)在FirstFlex.mxml文件中新建一个text和一个按钮,来显示从HelloWorld传回来的信息。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" viewSourceURL="srcview/index.html">
<mx:Script>
<![CDATA[ import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
[Bindable]
private var helloResult:String;
private function sayHelloTo():void {
ro.sayHelloTo(inputText.text);
}
private function resultHandler(event:ResultEvent):void {
helloResult = event.result as String;
} ]]> </mx:Script>
<mx:RemoteObject id="ro" destination="helloworld" result="resultHandler(event)" />
<mx:HBox width="100%">
<mx:TextInput id="inputText"/>
<mx:Button label="Submit" click="sayHelloTo()"/>
</mx:HBox>
<mx:Label text="{helloResult}"/>
</mx:Application>
(3)现在,我们要定义remote object,让flex程序能够调用java类。首先来配置/WEB-INF/flex/remoting-config.xml文件,添加以下粗体部分来新增一个destionation—HelloWorld类。
<?xml version="1.0" encoding="UTF-8"?>
<service id="remoting-service"
class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition id="java-object" class="flex.messaging.services.remoting.adapters.JavaAdapter" default="true"/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<destination id="helloworld">
<properties>
<source>hello.HelloWorld</source>
</properties>
</destination>
</service>
(4)到此,配置结束。然后选择此项目,选择在服务器上执行。即浏览地址为:http://localhost:8080/FirstFlex/FirstFlex.html如果你能在输入框输入字段之后,点击按钮能返回Hello,XXX的信息,就代表成功了。