2021首次发车,Flutter Fair正式开源了
传送门
项目地址: http://github.com/wuba/fair
在线文档:fair.58.com, http://fair.hacktons.cn
Flutter Fair是什么?
在正式开源前,我们已经通过两篇文章,介绍了Fair的设计初衷和技术思路,这里不再赘述。
- Flutter动态化框架Fair的设计与思考
- Flutter动态化框架Fair文档上线&开源倒计时
Fair是面向Dart的框架,虽然JavaScript是世界上“最好的语言”,但是我们仍然选择面向Dart而不是JS。有两个考量:
- 基于JS的框架社区已经存在了,不想重复造轮子。
- 面向JS存在通信的鸿沟,且对Dart开发者不够友好,如果使用JS,与RN打照面好像有点尴尬。
Fair通过DSL动态,结合Module组件,实现UI和逻辑的协作。其中DSL可以通过Bundle下发,Module需要作为基础能力,固化在App中跟版迭代。
概括一下Fair的面貌:
- Fair是面向原生Flutter开发者的,你不需要使用前端JS技术栈
- Fair的性能得益于Dart,无桥接更纯真
- Fair适用于Android,iOS,Web等全平台,Flutter可以用在哪里Fair就可以在哪里
- Fair是平台无关的,像普通Package一样,甚至可以和其他flutter动态化框架一起用
效果怎么样?
其实这个完全取决你能用Flutter画出多美妙的UI。如果非要说Flutter是一个画画图的框架,那他绝不会让你失望的。
Fair的UI渲染是 无损的,可以做到 像素级别的还原。
录制的视频可以访问文档平台查看:https://fair.58.com/guide/#demo-preview
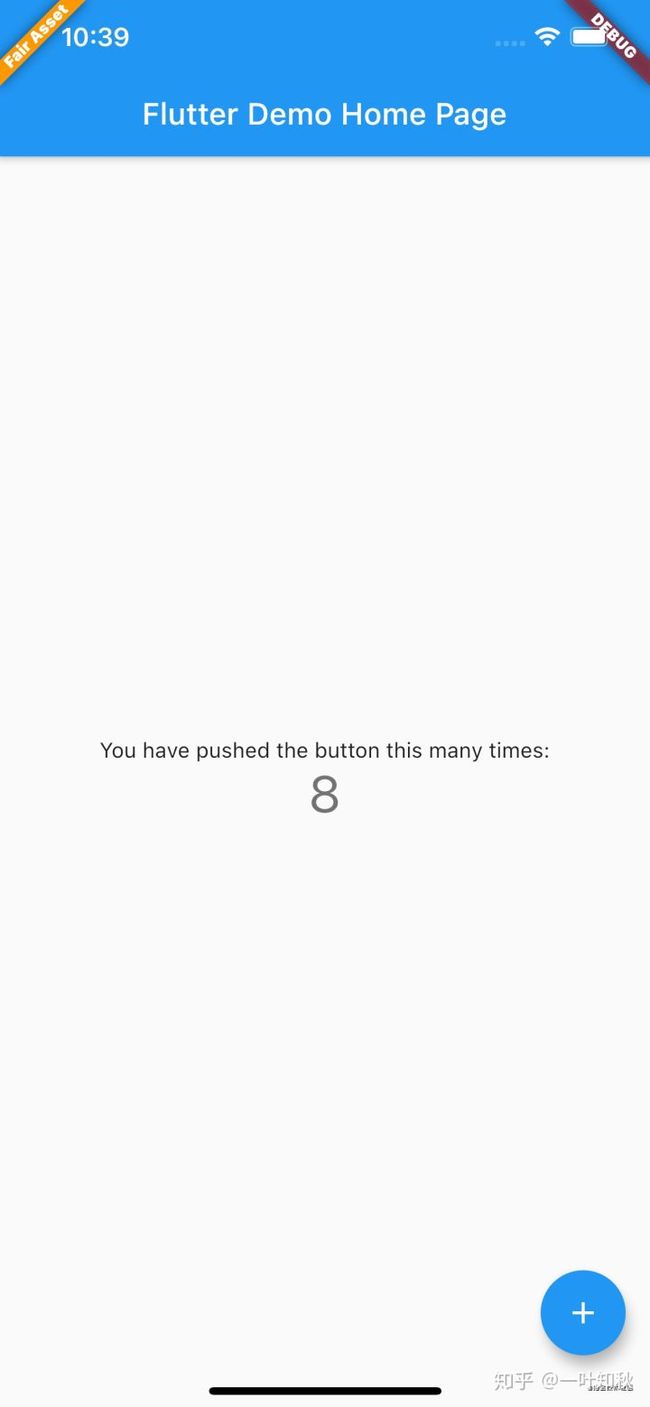
Flutter模板工程Hello World
通过flutter create可以新建一个模板工程,内容是一个点击计数器效果。 我们将生成的源码,接入Fair后既可以通过动态形式去展示这个点击计数的逻辑。
效果
Flutter 原生Flutter Fair
Fair接入
FairWidget(
name: 'home_page',
path: 'assets/bundle/lib_home_page.fair.json',
data: {
'title': 'Flutter Demo Home Page',
},
)Flutter源码
/*
* Copyright (C) 2005-present, 58.com. All rights reserved.
* Use of this source code is governed by a BSD type license that can be
* found in the LICENSE file.
*/
import 'package:fair/fair.dart';
import 'package:flutter/material.dart';
import 'theme.dart';
@FairPatch()
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
@FairWell('_counter')
int _counter = 0;
@FairWell('_incrementCounter')
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: ThemeStyle.headline4(context),
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
} AdobeXD plugin支持
在前端开发中,有一种技术叫做代码生成,可以基于设计稿直接生成js/css代码。Adobe的工程师团队也在做面向Flutter代码生成的插件AdobeXD。这个插件目前还是早期阶段xd-to-flutter-plugin
由于Flutter这种书写界面的方式和HTML相差无几,技术上是完全可行的。可以开发一套功能有限的运营平台,实现基础界面的拖拽设计,然后导出flutter代码。这里我们利用Adobe XD插件生成的flutter工程,直接转换为Fair动态化。都不用写“俄罗斯套娃”布局了,是不是想想还有点刺激的
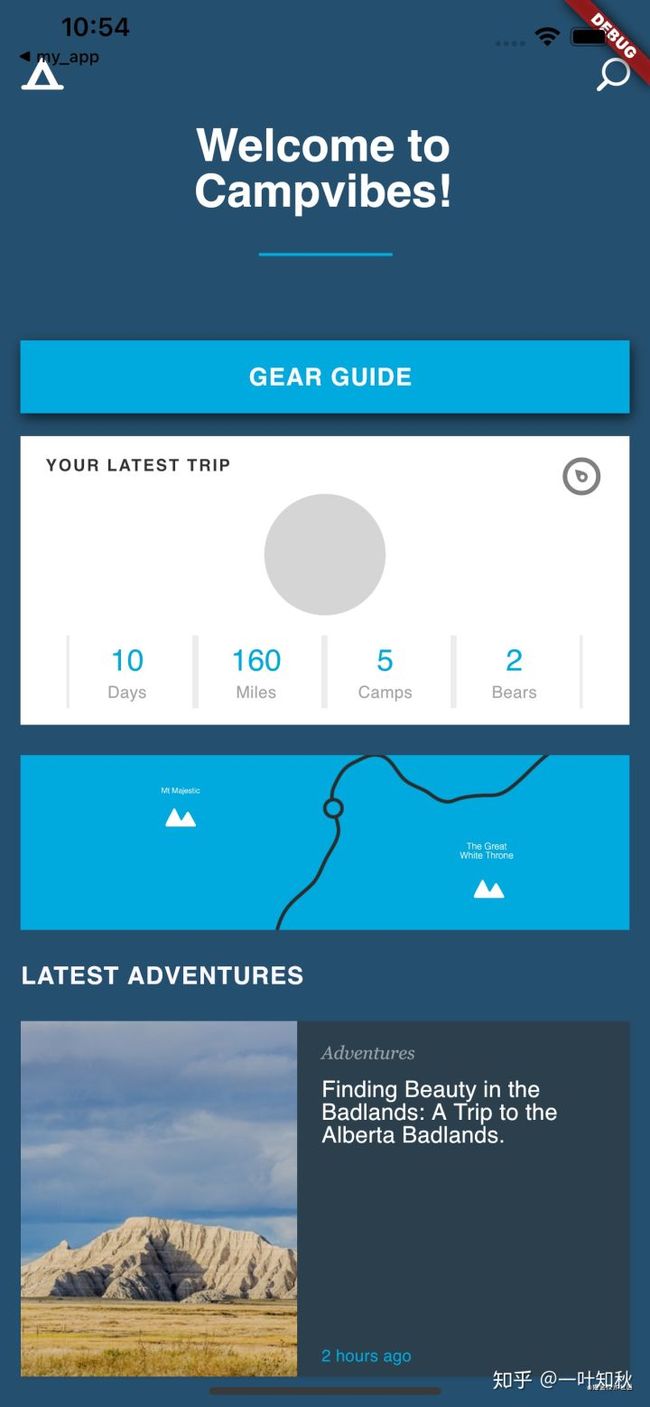
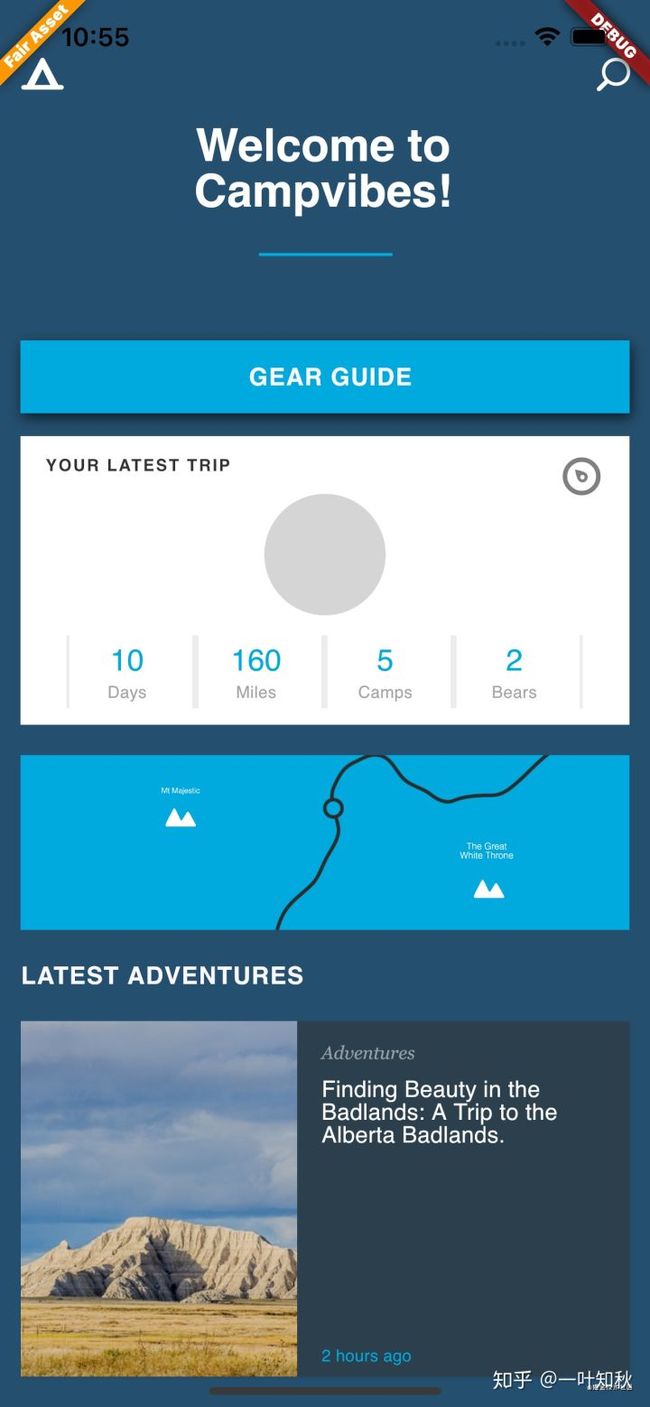
效果
Flutter 原生
Flutter Fair1
Flutter Fair2
Fair接入
FairWidget(
name: 'adobe_xd',
path: kIsWeb
? 'assets/bundle/lib_Home.fair.json'
: 'assets/bundle/lib_Home.fair.bin',
data: {
'svg_il6hf2': svg_il6hf2,
'svg_uvjlj2': svg_uvjlj2,
'svg_6o6tx4': svg_6o6tx4,
'svg_emmxj3': svg_emmxj3,
'svg_dzwujb': svg_dzwujb,
'svg_p45gdo': svg_p45gdo,
'svg_20idv2': svg_20idv2
},
)Flutter源码
这个界面源码过于复杂,就不贴了。代码地址在:samples/adobe_xd/lib/Home.dart
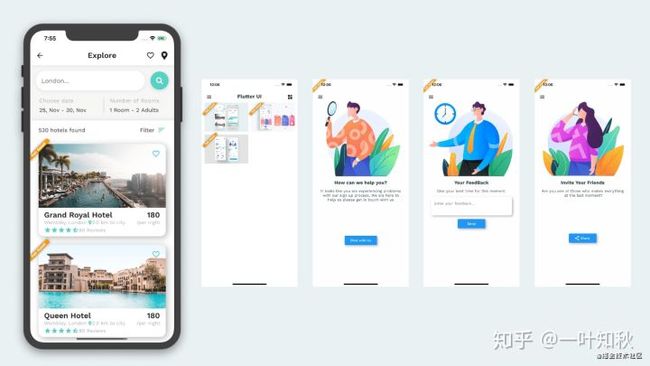
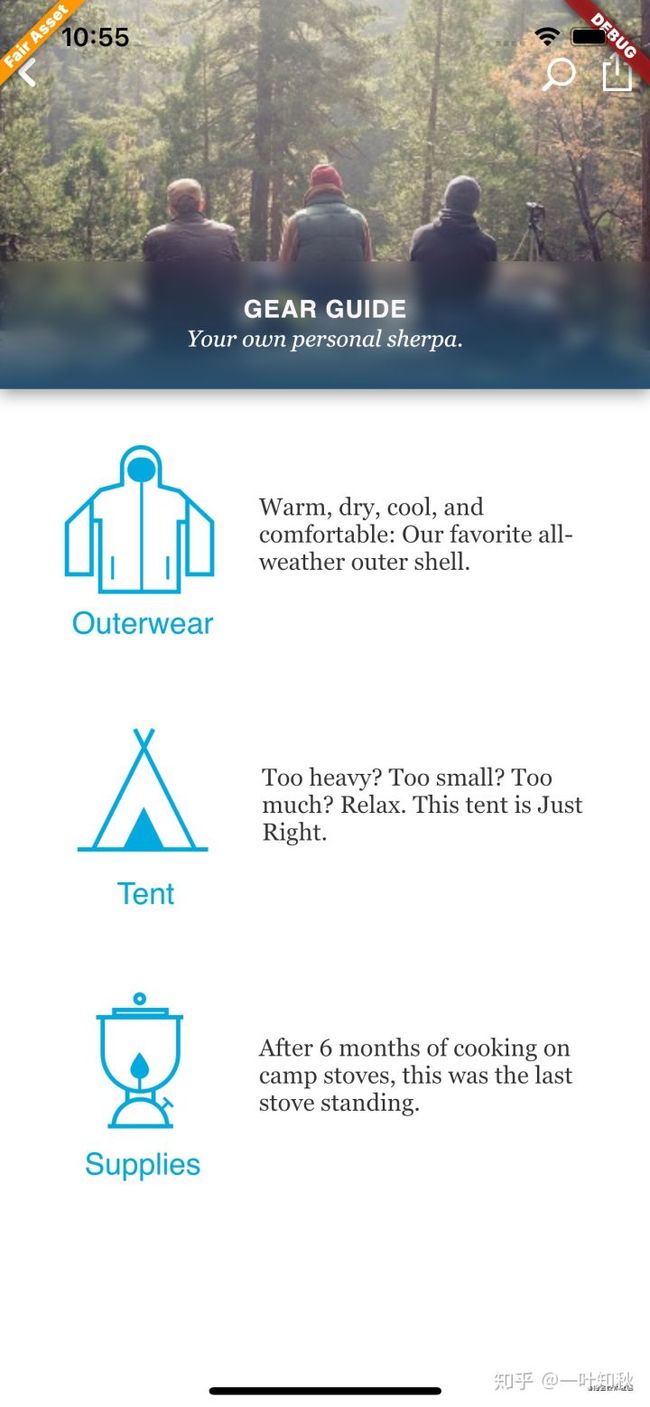
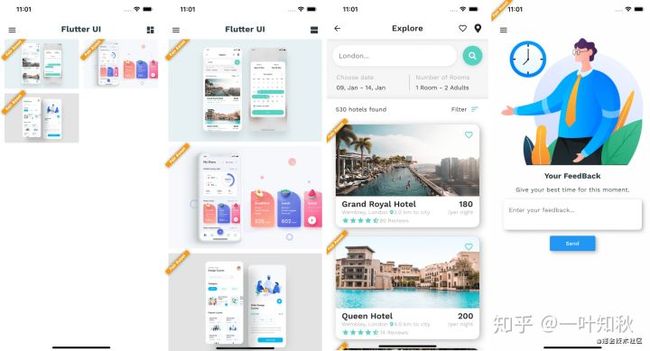
Best UI template转换
这个就厉害了,一个UI相等精美的flutter工程,各种动效,界面设计完全是工业级的。当然他使用的属性也特别多,所以转换起来还是有点麻烦的,我们选择性转换了大部分页面。 建议大家也去看前面提到的视频。其中带Fair黄色角标的都是动态组件,有的使用在滑动列表中,作为一个卡片,有的作为全屏页面。
相关源码位于:samples/best_flutter_ui_templates/lib
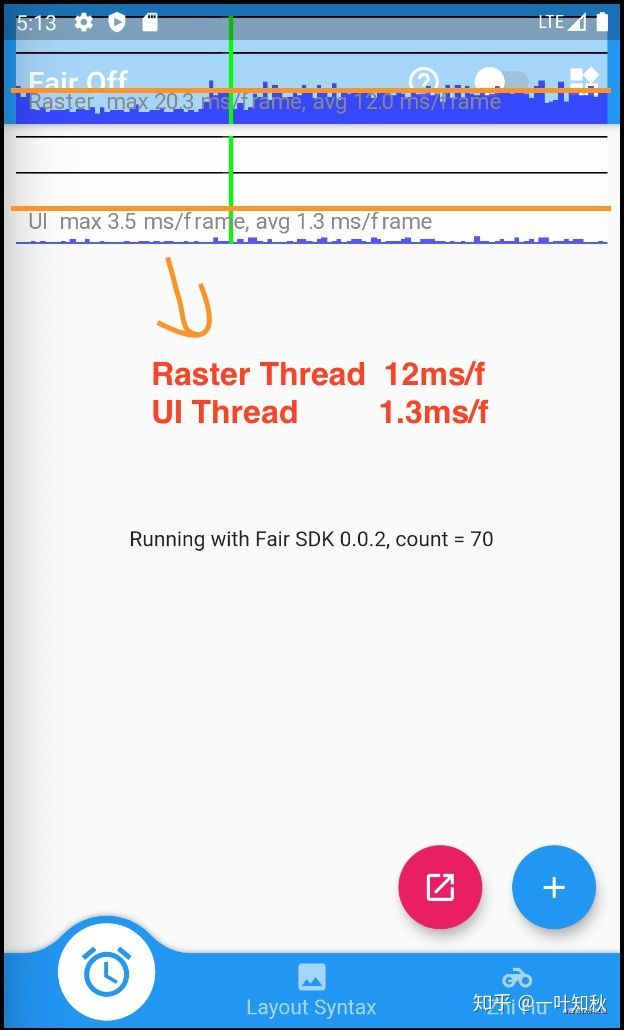
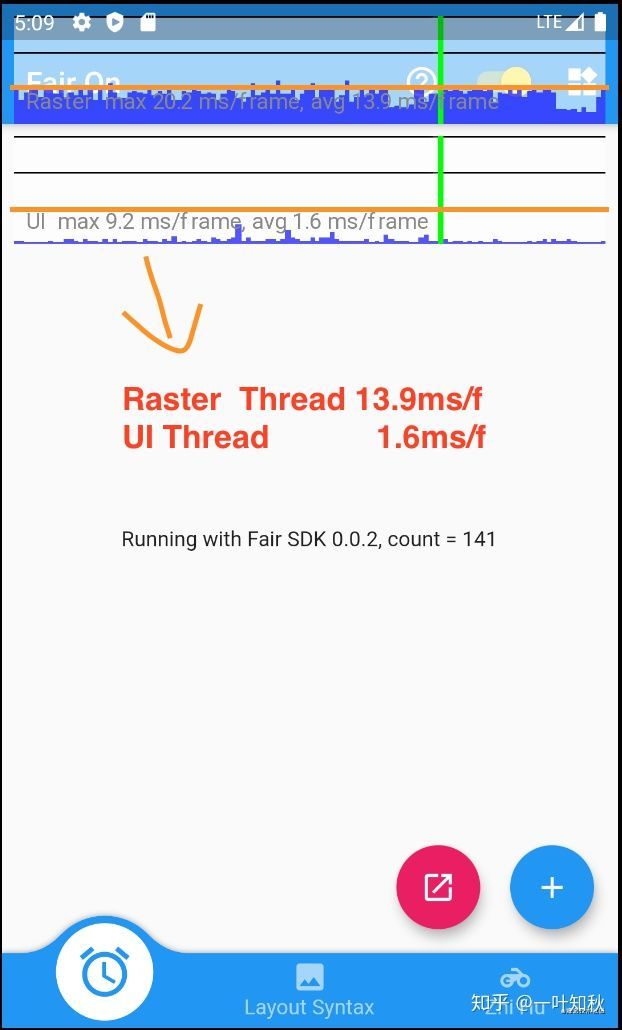
使用Fair会不会掉帧?
帧率经常被用来评估App的顺滑程度。flutter的UI性能优化可以参考此文。
flutter.dev/docs/perf/r…
开启悬浮层可以看到栅格化线程和UI线程的帧率,Y轴方向每条分割线是16ms一档,如果超出最低档,基本可能会出现卡顿Jank。
这个demo是官方的hello,UI,State都有了,在点击加号的时候,Fair内部也是做得局部刷新,不会导致整个页面重加载。
不过这个界面确实有点简单,也说明不了太多问题。需要指出的是Fair并没有替换Flutter的渲染方式,所以如果转换前的代码有卡顿问题,那么转换后也会有问题,UI优化可以从转义源码前入手,目前不需要去优化Fair写法。
针对Fair的性能,将进一步优化,确保不会为接入app新增隐患。
原生计数器Fair计数器
还有。。。
还想知道更多?请移步至文档平台:http://fair.58.com/
在上手之后再结合源码,效果更佳。
最后
在这里我也分享一份由几位大佬一起收录整理的 Flutter进阶资料以及Android学习PDF+架构视频+面试文档+源码笔记 ,并且还有 高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料……
这些都是我闲暇时还会反复翻阅的精品资料。可以有效的帮助大家掌握知识、理解原理。当然你也可以拿去查漏补缺,提升自身的竞争力。
如果你有需要的话,可以前往 GitHub 自行查阅。
相信一定可以帮助到大家