Android开发基础之控件WebView
WebView可以实现如下功能:
- 加载本地assets文件夹下的html文件
wedview.loadUrl(“file:///android_asset/test.html”); - 加载网络URL
webview.loadUrl(“http://m.baidu.com”); - 直接加载HTML代码
方法一:webview.loadData();
方法二:webview.loadDataWithBaseURL(); // 方法二比方法一更不容易出现乱码 - Native和JavaScript相互调用
目录
- 一、加载本地assets文件夹下的html文件
-
- 第一步,在main目录下新建assets目录
- 第二步,在assets目录下放置要加载的HTML文件
- 第三步,在activity_main.xml里写一个webview控件
- 第四步,在MainActivity.java里使用webview控件加载html文件
- 二、加载网络URL
-
- 第一步,在AndroidManifest.xml里写上手机联网权限
- 第二步,在activity_main.xml里写一个webview控件
- 第三步,在MainActivity.java里使用webview控件加载URL
一、加载本地assets文件夹下的html文件
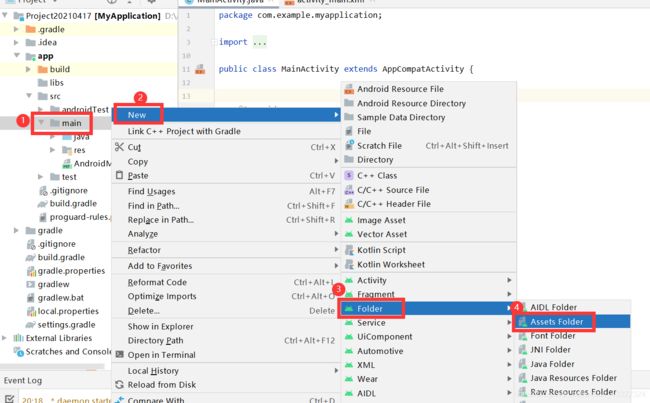
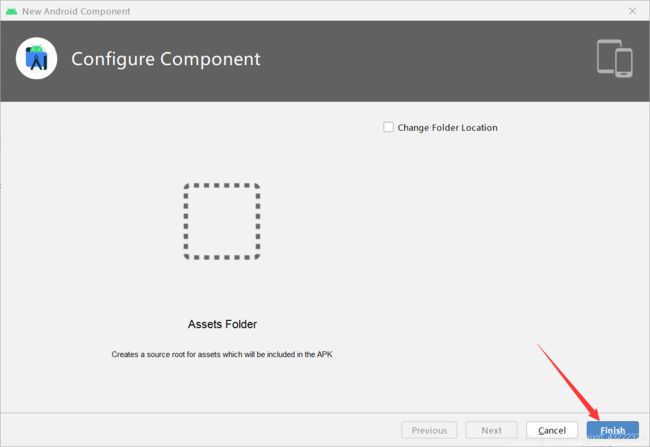
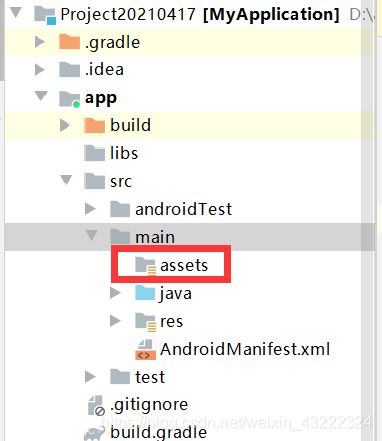
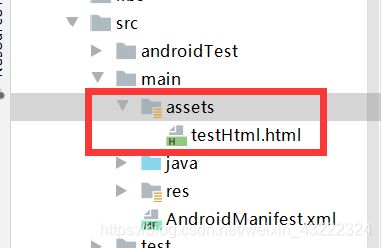
第一步,在main目录下新建assets目录
第二步,在assets目录下放置要加载的HTML文件
例如下面这个很简单的HTML文件,用记事本写的:

保存为.html格式

一个html文件就写好了:

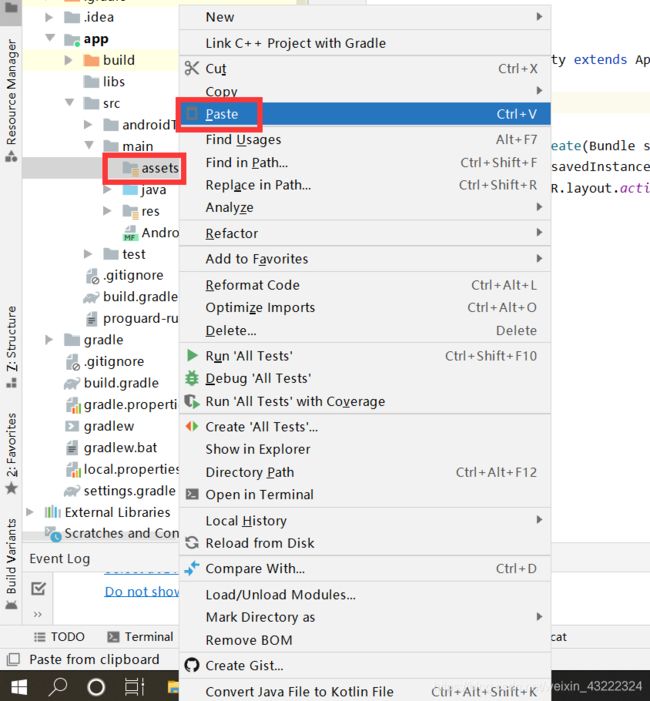
然后拷贝这个html文件到assets目录下:
复制你的html文件,然后点击assets目录,ctl+v就复制过去了


第三步,在activity_main.xml里写一个webview控件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical">
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/wv1">
WebView>
LinearLayout>
第四步,在MainActivity.java里使用webview控件加载html文件
在MainActivity.java里写上wv1.loadUrl(“file:///android_asset/testHtml.html”);
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
private WebView wv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wv1=findViewById(R.id.wv1); // 获取控件id
// 加载html文件,注意是asset不是assets
wv1.loadUrl("file:///android_asset/testHtml.html");
}
}
二、加载网络URL
第一步,在AndroidManifest.xml里写上手机联网权限
<uses-permission android:name="android.permission.INTERNET" />
第二步,在activity_main.xml里写一个webview控件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical">
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/wv1">
WebView>
LinearLayout>
第三步,在MainActivity.java里使用webview控件加载URL
在MainActivity.java里写上wv1.loadUrl(“https://m.baidu.com”); 为什么网址不是www.baidu.com呢,因为m代表这是移动端的网址,www是PC端的网址。
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
private WebView wv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wv1=findViewById(R.id.wv1); // 获取控件id
// 设置支持JavaScript
wv1.getSettings().setJavaScriptEnabled(true);
// 加载网页
wv1.loadUrl("https://m.baidu.com");
}
}
问题来了,仅仅是上面那样写,当我们在图中的百度搜索框搜索什么的时候,就不会继续在这个webView里显示,而是会跳转到手机浏览器里去显示。
如何让webView继续显示而不跳转到浏览器里呢?需要在MainActivity.java里重写一些方法:
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebResourceRequest;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
private WebView wv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wv1=findViewById(R.id.wv1); // 获取控件id
wv1.getSettings().setJavaScriptEnabled(true); // 设置支持JavaScript
wv1.setWebViewClient(new MyWebViewClient());
wv1.loadUrl("https://m.baidu.com"); // 加载网页
}
// 点击界面上的返回键,如果不希望网页关闭,而希望退回网页的上一级,就重写下面这个方法
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode==KeyEvent.KEYCODE_BACK && wv1.canGoBack()){
wv1.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
// 当网页跳转时,让webView继续显示而不跳转到浏览器里
class MyWebViewClient extends WebViewClient {
// 当页面要跳转时,就会调用下面这个方法
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
// 在当前webView里继续加载网页
view.loadUrl(request.getUrl().toString());
return true;
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
}
}
}