- OpenCV 4.2.0与扩展模块安装与应用指南
土城三富
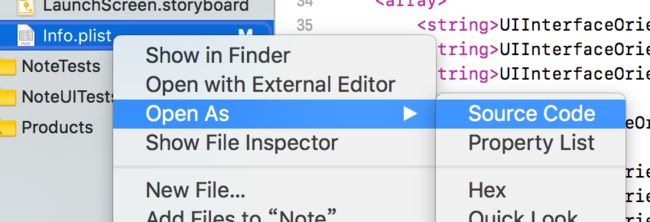
本文还有配套的精品资源,点击获取简介:OpenCV4.2.0是一个先进的计算机视觉库,包含了图像处理、计算机视觉和机器学习算法。本压缩包包含OpenCV核心库和扩展模块(opencv_contrib),版本均为4.2.0。该版本引入了性能增强、API优化以及对深度学习框架和硬件加速技术的更新支持。扩展模块提供了额外的实验性算法和功能,有助于研究和开发新算法。指南详细介绍了如何安装和配置这些库,并提
- OpenCV ML 模块使用指南
ice_junjun
OpenCVopencv人工智能计算机视觉
一、模块概述OpenCV的ML模块提供了丰富的机器学习算法,可用于解决各种计算机视觉和数据分析问题。本指南将详细介绍该模块中主要的机器学习算法,包括支持向量机(SVM)、K均值聚类(K-Means)和神经网络(ANN),并结合图像分类和聚类分析这两个典型应用场景进行代码实现与解释。二、主要函数及类详解(一)支持向量机(SVM):cv.ml.SVM_create()功能支持向量机(SVM)是一种强大
- 【研发日记】Matlab/Simulink避坑指南(十一)——Delay周期Bug
Mr.Cssust
Matlab/SimulinkDelay周期SampleTimeDebugMBD嵌入式软件
文章目录前言背景介绍问题描述分析排查解决方案总结归纳前言见《研发日记,Matlab/Simulink避坑指南(六)——字节分割Bug》见《研发日记,Matlab/Simulink避坑指南(七)——数据溢出钳位Bug》见《
- python flask 使用教程 快速搭建一个 Web 应用
莫忘初心丶
pythonflask前端
目录一、Flask简介二、Flask安装三、创建一个简单的Flask应用四、Flask路由与视图五、接收和处理用户输入六、模板引擎Jinja2七、Flask与数据库八、总结一、Flask简介Flask是一个轻量级的PythonWeb框架,旨在帮助开发者快速搭建Web应用。相比于Django等重量级框架,Flask更加简洁和灵活,非常适合用于小型Web项目的开发,甚至可以用于构建RESTfulAPI
- 对 Ajax 技术的理解
向贤
技术面试前端开发ajax前端javascript
文章目录一、技术原理与核心机制1.异步通信流程2.核心对象与API3.数据格式演进二、Ajax的核心优势三、应用场景与示例1.表单动态验证2.动态内容加载3.实时数据更新四、Ajax与传统同步请求对比五、安全性考量与解决方案1.安全威胁2.防御措施3.跨域解决方案六、现代演进与相关技术1.FetchAPI取代XHR2.异步编程优化3.单页应用(SPA)框架七、总结应用建议:Ajax(Asynchr
- 「智驾普及」引发需求井喷,这一上游细分供应链严重缺货!
高工智能汽车
人工智能自动驾驶
2025年,车载CIS市场无疑将是智驾供应链市场最火的赛道之一。今年开年的一场智驾普及运动,不仅带来了车载摄像头市场的爆发,同时还引发摄像头模组核心元器件—车用CMOS图像传感器(CIS)芯片需求出现井喷。高工智能汽车研究院监测数据显示,2024年1-12月,中国市场(不含进出口)乘用车前装标配(含免费选装促销)NOA交付197.47万辆,同比增长162.31%。上车方案基本上都是采用多摄像头模组
- 介于YOLOv5的裂缝识别系统
程序员~小强
YOLO
介于YOLOv5的裂缝识别系统在现代工业中,裂缝监测是的保障设施安全的重要环节。我们公司的新项目——基于YOLOv5的裂缝识别系统,将为您提供高效、精准的解决方案,助力各类工程项目的质量管理。系统优势我们的裂缝识别系统借助YOLOv5进行深度学习,经过精心训练,拥有强大的图像识别能力。只需简单的步骤,您就能将复杂的裂缝检测转化为轻松的操作,让分析变得更加简单、高效。核心功能图片上传与场景选择用户可
- jmeter中,上传文件的MIME类型
小han的日常
jmeterjmeter
text/plain:用于纯文本文件,如.txt文件。text/html:用于HTML文档,即.html文件。application/msword:MicrosoftWord文档,即.doc和.docx文件。image/jpeg:JPEG图像,对应.jpg和.jpeg文件。image/png:PNG图像,对应.png文件。image/gif:GIF图像,对应.gif文件。
- 达梦数据库学习笔记
lwq979991632
数据库
达梦数据库学习资料一、操作系统安装1、配置信息CPU:4核心内存:4G网络:NAT2.安装包选择选择带GUI的服务器,勾选Java平台、KDE二、安装前准备1.数据库远程访问:关闭防火墙systemctlstopfirewalld(禁用)systemctldisablefirewalld(停止,关闭开机自启动)systemctlstatusfirewalld(查看状态)2.安装gcc包rpm-qa
- 基于Python编程语言实现“机器学习”,用于车牌识别项目
我的sun&shine
Pythonpython机器学习计算机视觉
基于Python的验证码识别研究与实现1.摘要验证码的主要目的是区分人类和计算机,用来防止自动化脚本程序对网站的一些恶意行为,目前绝大部分网站都利用验证码来阻止恶意脚本程序的入侵。验证码的自动识别对于减少自动登录时长,识别难以识别的验证码图片有着重要的作用。对验证码图像进行灰度化、二值化、去离散噪声、字符分割、归一化、特征提取、训练和字符识别等过程可以实现验证码自动识别。首先将原图片进行灰度化处理
- opencv对图像处理
syfirst1111
图像处理opencv计算机视觉
形态学转换:基于图像形状的操作,通常在二进制图像上执行。腐蚀、膨胀:腐蚀:求局部最小值,原图高亮部分被蚕食膨胀:求局部最大值,原图高亮部分部分扩张img=cv.imread(path)kenel=np.ones((5,5),np.uint8)#创建核结构img2=cv.erode(img,kenel)#腐蚀去噪img1=cv.dilate(img,kenel)#膨胀目标增大,填充孔洞图像平滑(去噪
- java毕业设计,网上商城系统
爱编程的小哥
java毕设java课程设计springbootvue
️OnlineMall商城系统全解析|Vue3+SpringBoot全栈实战(附高并发与数据安全方案)一、系统架构全景基于七张效果图分析,该系统是企业级电商综合管理平台,采用SpringBoot3+Vue3+ElementPlus+MyBatisPlus技术栈,覆盖商品管理、订单处理、会员运营等核心场景。通过RBAC权限控制+Elasticsearch搜索+分布式事务三大技术亮点,支持10万级商品
- OpenCV图像处理基础2
指尖下的技术
OpenCVopencv图像处理计算机视觉
接着上一篇OpenCV图像处理基础1继续说。图像阈值处理1、简单阈值处理ret,thresholded_image=cv2.threshold(image,thresh,maxval,cv2.THRESH_BINARY)thresh是阈值,maxval是最大值。2、自适应阈值处理thresholded_image=cv2.adaptiveThreshold(image,maxval,cv2.ADA
- 使用Dall-E生成图像:文本到图像的魔力
shuoac
计算机视觉人工智能python
使用Dall-E生成图像:文本到图像的魔力技术背景介绍Dall-E是OpenAI开发的一个强大的文本到图像生成模型,它能够根据自然语言描述创造出全新的数字图像。这一技术基于深度学习的方法,使得创意与AI图像生成的结合更具可能性。本文将介绍如何调用Dall-EAPI来生成图像,从而使开发者能够将这一技术应用到自己的项目中。核心原理解析Dall-E利用大型语言模型(LLM)从用户提供的文本描述中提取详
- 【Azure 架构师学习笔记】- Azure Networking(1) -- Service Endpoint 和 Private Endpoint
發糞塗牆
Azure架构师学习笔记Azure网络安全azureNetwork
本文属于【Azure架构师学习笔记】系列。本文属于【AzureNetworking】系列。前言最近公司的安全部门在审计云环境安全性时经常提到serviceendpoint(SE)和priavateendpoint(PE)的术语,为此做了一些研究储备。云计算的本质就是网络,默认情况下资源间及外部都是通过公网也就是互联网访问。为了安全,Azure引入了SE和PE等服务。云环境网络流动主要有两个:inb
- 力扣刷题-热题100题-第20题(c++、python)
weixin_44505472
c++pythonleetcode
48.旋转图像-力扣(LeetCode)https://leetcode.cn/problems/rotate-image/?envType=study-plan-v2&envId=top-100-liked使用辅助矩阵直接创建一个新矩阵来装旋转好的矩阵,不过需要注意的是要将新矩阵的值赋值回原矩阵,在c++中是可以直接=,但python中要注意matrix[:]=matrix1才是赋值,直接=是改
- NLP高频面试题(七)——GPT和Bert的mask有什么区别?
Chaos_Wang_
NLP常见面试题自然语言处理gptbert
GPT和BERT的Mask机制对比:核心区别与优化策略在NLP领域,GPT和BERT是最具代表性的预训练语言模型之一。它们都在训练过程中使用了Mask机制来引导模型学习语言表示,但具体实现方式和目标却有所不同。本文将深入探讨GPT和BERT的Mask方法的核心区别,并分析其优化策略。1.BERT的Mask机制:基于MLM(MaskedLanguageModel)BERT(Bidirectional
- 计算机基础:编码02,有符号数编码,原码
水饺编程
MFC学习笔记Win32学习笔记c++windowsmfcc语言
专栏导航本节文章分别属于《Win32学习笔记》和《MFC学习笔记》两个专栏,故划分为两个专栏导航。读者可以自行选择前往哪个专栏。(一)WIn32专栏导航上一篇:计算机基础:编码01,无符号数编码回到目录下一篇:计算机基础:编码03,根据十进制数,求其原码(二)MFC专栏导航上一篇:计算机基础:编码01,无符号数编码回到目录下一篇:计算机基础:编码03,根据十进制数,求其原码本节前言上一节,我是讲解
- 「Kubernetes Objects」- Service(学习笔记) @20210227
k4nzdroid
Service,服务,用于暴露Pod以供访问。官方文档及手册KubernetesAPIv1.18/Servicev1coreService?Pod会被创建,并且还会消失,这由ReplicaSets控制。每个Pod都有自己的IP地址,但是这些IP地址不能视为可靠的。那么,如果前端的一部分Pod依赖于后端的Pod,那前端的这些Pod如何找出并追踪后端的Pod?ServiceService是一个抽象,定
- k8s学习笔记(3)--- kubernetes核心技术概念
梦谜
k8s基础知识k8基本核心概念
kubernetes核心技术概念1.容器(Container)2.API对象3.集群(Cluster)4.Master5.Node6.Pod7.复制控制器(ReplicationController,RC)8.副本集(ReplicaSet,RS)9.部署(Deployment)10.服务(Service)11.任务(Job)12.定时任务(CronJob)13.后台支撑服务集(DaemonSet)
- Retrofit使用详解
烈焰晴天
Android
综述retrofit是由square公司开发的。square在github上发布了很多优秀的Android开源项目。例如:otto(事件总线),leakcanary(排查内存泄露),android-times-square(日历控件),dagger(依赖注入),picasso(异步加载图片),okhttp(网络请求),retrofit(网络请求)等等。更
- VideoView视频组件
Android洋芋
Android控件音视频
简介VideoView在Android中是一个用户界面组件,它允许开发者在Android设备的屏幕上播放视频文件。它是AndroidSDK的一部分,位于android.widget包中。VideoView提供了一种简单的方法来嵌入和控制视频播放,包括设置视频源、开始、暂停、seek(跳转到视频的特定位置)以及显示视频的控件等基本功能。开发人员可以轻松地将VideoView添加到布局文件中,并通过J
- 微软 LIDA 库:基于大模型的自动化数据分析与可视化
窝窝和牛牛
microsoft数据分析
微软LIDA库:基于大模型的自动化数据分析与可视化一、核心架构与LLM交互流程调用LLM生成数据摘要基于LLM推理分析目标LLM生成可视化代码结合图像生成模型优化原始数据Summarizer模块结构化摘要GoalExplorer模块可视化目标列表VizGenerator模块可执行图表代码Infographer模块风格化信息图表二、LLM交互核心功能1.多模型支持架构兼容主流LLM服务商:通过统一接
- 关于Go那些懒得看又不得不知道的东西
Hock2024
golang开发语言后端
写在前面当开始学习go,亦或是cpp、还是java向go进行转职,这部分内容都是比较重要的。go的编译环境,模块管理以及一些基本的语法我认为还是很有必要去学习的,因此重新学习了这个部分并且写下下面的学习笔记!如果有写错或者不全面的地方,还希望大家及时纠正和指导。连接环境首先,作为一个后端er,能使用linux系统是必备的技能,这里我建议可以使用Xshell连接云服务器的方案来完成。云服务器建议使用
- OpenGL ES 如何渲染 16bit 图像?
字节流动
OpenGLES3.0OpenGLES音视频图形渲染Androidc++
未经作者(微信ID:Byte-Flow)允许,禁止转载文章首发于公众号:字节流动最近有不少读者私信问OpenGLES如何处理16bit图像(P010)?然后我直接贴给他们一段在OpenGL环境下验证过的上传16bit图像数据的代码glTexImage2D(GL_TEXTURE_2D,0,GL_R16UI,width,height,0,GL_RED_INTEGER,GL_UNSIGNED_SHORT
- Eagle_Wood-滤波方式学习笔记
OverflowSummer
嵌入式泛用知识学习笔记人工智能算法嵌入式硬件笔记学习
//1.移动平均滤波器(信号处理)#defineWINDOW_SIZE5floatmoving_average(float*buffer,floatnew_sample){ staticfloatsum=0; staticintindex=0; staticfloatsamples[WINDOW_SIZE]={0}; sum-=samples[index]; samples[ind
- PyTorch数据归一化处理:transforms
2401_87555420
pytorch人工智能python
##1.数据归一化处理:transforms.Normalize###1.1理解torchvision*torchvision.transforms:常用的图像预处理方法*torchvision.datasets:常用的数据集Dataset实现*torchvision.models:常用的CV(预训练)模型实现torchvision.transforms:常用的数据预处理方法,提升泛化能力,包括:
- Python 向量检索库Faiss使用
懒大王爱吃狼
pythonpython开发语言自动化Python基础python教程
Faiss(FacebookAISimilaritySearch)是一个由FacebookAIResearch开发的库,它专门用于高效地搜索和聚类大量向量。Faiss能够在几毫秒内搜索数亿个向量,这使得它非常适合于实现近似最近邻(ANN)搜索,这在许多应用中都非常有用,比如图像检索、推荐系统和自然语言处理。以下是如何使用Faiss的基本步骤和示例:1.安装Faiss首先,你需要安装Faiss。你可
- AWS SAP学习笔记-概念
HainesFreeman
AWSaws
1、什么是ETL应用程序,举个例子说明?ETL(Extract,Transform,Load)应用程序是一种用于数据处理和迁移的工具或程序,它主要负责从多个数据源提取数据,对数据进行转换和清洗,然后将处理后的数据加载到目标数据仓库或数据库中。ETL应用程序广泛应用于数据集成、数据仓库构建、数据分析和数据迁移等场景。ETL的三个主要步骤:Extract(提取):从各种数据源(如数据库、文件、API等
- 线性代数-MIT 18.06-汇总
儒雅的钓翁
数学基础线性代数矩阵
第一讲:方程组的几何解释第二讲:矩阵消元第三讲:乘法和逆矩阵第四讲:AAA的LULULU分解第五讲:转换、置换、向量空间R第六讲:列空间和零空间第七讲:求解Ax=0Ax=0Ax=0,主变量,特解第八讲:求解Ax=bAx=bAx=b:可解性和解的结构第九讲:线性相关性、基、维数第十讲四个基本子空间第十一讲:矩阵空间、秩1矩阵和小世界图第十二讲:图和网络第十三讲:复习一第十四讲:正交向量与子空间第十五
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla