trigger和triggerHandler的使用
今天琢磨了好久这个trigger和triggerHandler的用法.在网上搜了好多,不过大都是相互抄袭,毛意思都没有.后来自己做了研究.
trigger:
1.可以用来触发事件.
1 <input id="guoyansi" value="单击" type="button" />
1 $(function(){ 2 $("#guoyansi").click(function(){ 3 alert("点我干嘛"); 4 }); 5 //下面的两种情况都可以在页面加载完毕后自动触发 6 $("#guoyansi").click(); 7 $("#guoyansi").trigger("click"); 8 9 })
2.可以用来传递参数trigger(typeEvent[,data]);
1 <input id="guoyansi" value="单击" type="button" />
1 $(function(){ 2 $("#guoyansi").click(function(e,text){ 3 text=text||"我是click触发的"; 4 alert(text); 5 }); 6 $("#guoyansi").trigger("click",["我是trigger触发的"]); 7 8 })
3.传递多个参数:
1 <input id="guoyansi" value="单击" type="button" />
1 $(function(){ 2 $("#guoyansi").click(function(e,m1,m2,m3){ 3 var text=""; 4 if(m1||m2||m3) text=m1+","+m2+","+m3; 5 else text="我是click触发的"; 6 alert(text); 7 }); 8 $("#guoyansi").trigger("click",["m1","m2","m3"]); 9 10 })
4.自定义事件.
1 <input id="guoyansi" value="单击" type="button" /> 2 <input type="text" id="guoTxt"/>
1 $(function(){ 2 $("#guoTxt").on("myEvent",function(){//给guoTxt自定义一个myEvent事件 3 alert($(this).val()); 4 }); 5 $("#guoyansi").click(function(){//单击guoyansi按钮时,触发我们的自定义事件 6 $("#guoTxt").trigger("myEvent"); 7 }); 8 })
5.triggerHandler()的方法在作用上类似于trigger(),但是是有一定的区别的.
1.triggerHandler方法不会引起浏览器默认的行为,而仅仅是执行绑定到focus事件的处理程序.
1 <input type="button" id="guo" value="trigger"/> 2 <button type="button" id="yan"value="triggerHandler"/> 3 <input id="si" type="text" />
1 $(function(){ 2 $("#guo").bind("click",function(){ 3 $("#si").trigger("focus",["trigger"]); 4 }); 5 $("#yan").bind("click",function(){ 6 $("#si").triggerHandler("focus",["triggerHandler"]); 7 }); 8 $("#si").bind("focus",function(e,handler){ 9 if(typeof(handler)=="undefined") handler="用户操作"; 10 $(this).val(handler); 11 }); 12 })
用谷歌浏览器测试,效果更明显.
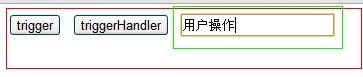
单击文本框:
文本框中有光标,并且还有橙色边框.
单击trigger:
效果和单击文本框是一样的.
单击triggerHandler:
只是执行了focus的事件,文本框中没有光标,并且边框也没有变颜色.
2.trigger()对匹配到的所有元素进行操作,triggerHandler()只对第一个元素做处理.
1 <input type="button" id="guo" value="trigger"/> 2 <input type="button" id="yan" value="triggerHandler"/> 3 <input class="si" type="text" /> 4 <input class="si" type="text" /> 5 <input class="si" type="text" /> 6 <input class="si" type="text" />
$(function(){ $("#guo").bind("click",function(){ $(".si").trigger("focus",["trigger"]); }); $("#yan").bind("click",function(){ $(".si").triggerHandler("focus",["triggerHandler"]); }); $(".si").bind("focus",function(e,handler){ if(typeof(handler)=="undefined") handler="用户操作"; $(this).val(handler); }); })
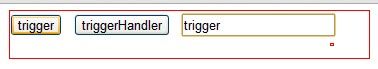
单击trigger按钮:
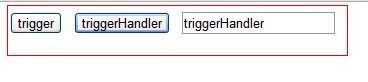
单击triggerHandler按钮:
3:triggerHandler()方法不会发生冒泡,如果这些事件不被目标元素直接处理,则它什么事情都不做.
<input type="button" id="guo" value="trigger"/> <input type="button" id="yan" value="triggerHandler"/> <div class="father" style="width:200px; height:200px; background-color:black;"> <div class="children" style="width:100px; height:100px; background-color:red;"></div> </div>
1 $(function(){ 2 $("#guo").bind("click",function(){ 3 $(".children").trigger("click"); 4 }); 5 $("#yan").bind("click",function(){ 6 $(".children").triggerHandler("click"); 7 }); 8 $(".father").click(function(){ 9 alert("你单击了父div"); 10 }); 11 $(".children").click(function(){ 12 alert("你单击了子div"); 13 }); 14 })
因为冒泡,单击了trigger按钮后,会弹出2个弹出框;因为不冒泡单击triggerHandler按钮,只会出现一个"你单击了子div"的弹出框.
3.triggerHandler()不返回jQuery对象,而是返回有这个方法的最后一个处理程序的返回值.如果没有返回值,则默认是undefined.
1 <input type="button" id="guo" value="trigger"/> 2 <input type="button" id="yan" value="triggerHandler"/> 3 <div class="father" style="width:200px; height:200px; background-color:black;"> 4 <div class="children" style="width:100px; height:100px; background-color:red;"></div> 5 </div>
1 $(function(){ 2 $("#guo").bind("click",function(){ 3 $(".children").trigger("click").css("background-color","blue"); 4 }); 5 $("#yan").bind("click",function(){ 6 var a=$(".children").triggerHandler("click"); 7 alert(a); 8 }); 9 $(".father").click(function(){ 10 alert("你单击了父div"); 11 }); 12 $(".children").click(function(){ 13 alert("你单击了子div"); 14 return "我来自triggerHandler的返回值"; 15 }); 16 })
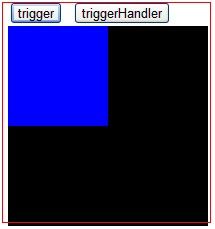
单击trigger后,红色会变成蓝色:
单击triggerHandler,会有返回值.