jQuery事件处理
jQuery事件处理
- 前言
- 事件绑定
- Query事件处理函数的好处
- 反绑定事件
- 事件触发器
-
- trigger触发事件
- triggerHandler触发事件
- 快捷事件 Event Helpers
- hover:模仿鼠标悬停
- jQuery中事件对象
- JQuery中事件对象操作
前言
jQuery在JavaScript基本的事件处理机制的基础上,对其进行了增强和扩展。jQuery不但提供了十分优雅的事件处理语法,而且也对事件处理机制本身作了很大的增强。
如在页面加载事件中,JavaScript使用window.onload()方法,它在页面的DOM树加载完毕之后执行。
<body>
<div id="testDiv"></div>
<script>
let testDiv = document.querySelector("#testDiv");
window.onload= function(){
testDiv.innerHTML= "动态创建的div";
}
</script>
</body>
虽然能够在DOM完整加载后, 在添加新的元素, 但是不幸的是浏览器执行window.onload函数不仅仅是在构建完DOM树之后, 也是在所有图像和其他外部资源完整的加载并且在浏览器窗口显示完毕之后. 所以如果某个图片或者其他资源加载很长时间, 访问者就会看到一个不完整的页面, 甚至在图片加载之前就执行了需要依赖动态添加的元素的脚本而导致脚本错误。
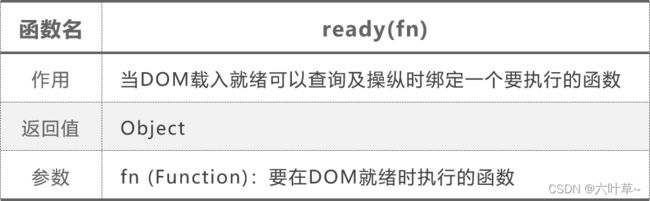
解决办法就是等DOM被解析后, 在图像和外部资源加载之前执行我们的函数.在jQuery中让这一实现变得可行。在jQuery中,我们使用ready(fn)函数。

//jQuery 使用动态创建的$(document).ready(function)方法
$(document).ready(
function(){
$('#testDiv').html('动态创建的div');
}
);
//简便语法
//jQuery 使用$(function)方法
$(function(){
$('#testDiv').html('动态创建的div');
})
事件绑定
jQuery中处理事件绑定的函数是bind(type,[data],fn)函数。该函数将为调用它的每个匹配元素的特定事件绑定一个事件处理函数。它最多可以有三个参数,其中事件类型和处理函数为必选参数。
$("#testDiv4").bind("click", showMsg);
我们为id是testDiv4的元素, 添加列click事件的事件处理函数showMsg.
一次性的事件绑定
一次性的事件绑定,是指与元素绑定的事件只能被使用一次,也就是说在触发一次之后即便再执行该类型的事件也不会去执行对应的处理函数。jQuery中用于一次性事件绑定的函数是one(type,[data],fn)函数。
Query事件处理函数的好处
1、添加的是多播事件委托. 也就是为click事件又添加了一个方法, 不会覆盖对象的click事件原有的事件处理函数。
2、统一了事件名称. 添加多播事件委托时, ie中是事件名称前面有"on". 但是使用bind()函数我们不用区分ie和dom , 因为内部jQuery已经帮我们统一了事件的名称。
3、可以将对象行为全部用脚本控制.让HTML代码部分只注意"显示"逻辑. 现在的趋势是将HTML的行为, 内容与样式切分干净. 其中用脚本控制元素行为, 用HTML标签控制元素内容, 用CSS控制元素样式. 使用jQuery事件处理函数可以避免在HTML标签上直接添加事件。
反绑定事件
在对一个元素绑定了某种事件类型之后,可能在后来的某个时刻不再希望让该元素监听该类型的事件,此时就需要反绑定。所谓反绑定,就是解除与元素绑定的某种事件类型及处理函数。jQuery中的反绑定处理函数为unbind([type],[data])函数。
事件触发器
jQuery提供了一种模拟用户动作的方式,这就是事件触发器。所谓事件触发器,简单的说就是通过代码来模拟用户的操作动作来实现事件的触发。
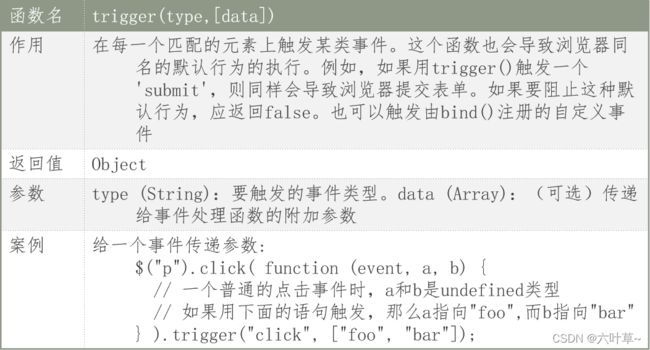
trigger触发事件
trigger(type,[data])函数是jQuery中提供的事件触发器之一,其用于对页面上所有匹配的元素触发某一种类型的事件。
triggerHandler触发事件
jQuery中还有一个用户触发事件的函数,那就是triggerHandler(type,[data])函数。
快捷事件 Event Helpers
然我们可以使用事件处理函数完成对象事件的几乎所有操作, 但是jQuery提供了对常用事件的封装. 比如单击事件对应的两个方法click()和click(fn)分别用来触发单击事件和设置单击事件.
设置单击事件:
$("#testDiv").click(function(event) { alert("test div clicked ! "); });
等效于:
$("#testDiv").bind("click",function(event) { alert("test div clicked !"); });
触发单击事件:
$("#testDiv").click();
等效于:
$("#testDiv").trigger("click");
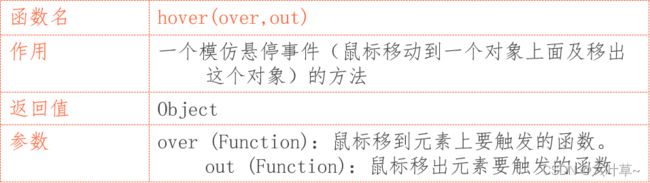
hover:模仿鼠标悬停
jQuery中的hover(over,out)函数用来模仿鼠标操作的悬停事件,即在鼠标移动到一个对象上面及移出这个对象时分别作出响应。这是一个自定义的方法。
使用事件自然少不了事件对象. 因为不同浏览器之间事件对象的获取, 以及事件对象的属性都有差异, 导致我们很难跨浏览器使用事件对象.
IE中,事件对象是window对象的一个属性.事件处理函数必须这样访问事件对象:
obj.onclick=function() {var oEvent = window.event; }
在DOM标准中,事件对象必须作为唯一参数传给事件处理函数:
obj.onclick=function() { var oEvent =arguments[0]; }
除了使用argument[0]访问此参数, 我们也可以指定参数名称,上面的代码等同于:
obj.onclick=function(oEvent) { }
目前兼容DOM的浏览器有Firefox,Safari,Opera,IE7等.
jQuery中事件对象
jQuery中统一了事件对象, 当绑定事件处理函数时, 会将jQuery格式化后的事件对象作为唯一参数传入:
$("#testDiv").bind("click",function(event) { });
件处理函数来处理多个事alert(event.type); 件,可以使用此属性获得});*
JQuery中事件对象操作
| 属性名称 | 描述 | 举例 |
|---|---|---|
| type | 事件类型.如果使用一个事件处理函数来处理多个事 件,可以使用此属性获得事件类型,比如click | ( “a”).click(function(event){ alert(event.type);}) |
| target | 获取事件触发者DM对像 | $(“a[href=http: //foogle.com]”").click(function(evert) {+alert(event.target.href );v});* |
| data | 事件调用时传入额外参数. | |
| relatedTarget | 对于鼠标事件,标示触发事件时离开或者进入的DOM元素 | $(“a”").mouseout(function(event){alert(event.relatedTarget); }); |
| currentTargete | 冒泡前的当前触发事件的DOM对象,等同于this | |
| pageX/Y | 鼠标事件中,事件相对于页面原点的水平/垂直坐标 | $( “a”).click(function(everit){alert("current mouse position:”+vent.pagex+ “,” + event.pageY );*); |
| result | 上—个事件处理函数返回的值 | |
| altKeye | Alt键是否被接下.按下返回true | |
| ctrlKey | ctrl键是否被按下,按下返回true | |
| metakeye | Meta键是否被按下,按下返回true,meta键就是PC机器的ctrl键,或者Mac机器上面的command键 | |
| shiftKeye | 对于keyup和 keydown事件返回被按下的键,不区分大小写,a和A都返回65.对于 keypress事件请使用which属性,因为 which属性跨浏览时依然可靠。 | |
| which | 对于键盘事件,返回触发事件的键的数字编码.对于鼠标事件,返回鼠标按键号(1左,2中,3右). | |
| screenX/Y | 对于鼠标事件,获取事件相对于屏幕原点的水平/垂直坐标 |