- 5D_PDF_Creator:便捷高效的PDF打印机软件安装指南
CeLaMbDa
本文还有配套的精品资源,点击获取简介:PDF打印机是一种虚拟工具,通过模拟打印过程将各种文件格式转换为PDF。本文介绍的5D_PDF_Creator旨在为用户提供一种高效的PDF文件生成方案,无需水印,支持多种文档格式转换。本文详述了安装该软件的步骤、特点及应用场景,如电子书制作、文档隐私保护、便于协作和无损保存等。1.PDF打印机定义及应用背景1.1PDF打印机的基本概念PDF打印机是一种虚拟打
- 关于字符编辑器vi、vim版本的安装过程及其常用命令:
DIY机器人工房
编辑器vimlinux嵌入式硬件DIY机器人工房stm32单片机
1.编辑器1.1图形编辑器平时常见的编辑器都是图形编辑器,比如记事本、notepad、office、wps等,图形编辑器的意思就是这些编辑器带有图形界面,有菜单选项。比如最简单的Windows的记事本:记事本当然,编程时不可能使用记事本来写代码,常用的专业编程IDE有vsCode、qtCreator等,常用的专业编辑器有sumlime、notepad++、vim等,它们各有所长。其中,在嵌入式开发
- 前端构建工具 Webpack 5 的优化策略与高级配置
码力无边-OEC
前端webpackweb
前端构建工具Webpack5的优化策略与高级配置当你的项目启动需要一分钟,或者每次热更新都像在“编译整个宇宙”时,你可能已经意识到了一个问题:前端构建性能,正成为开发效率的瓶颈。Webpack作为现代前端开发的基石,其配置的优劣直接决定了项目的开发体验和最终产物的质量。奇怪的是,很多开发者满足于脚手架生成的默认配置,却忽略了Webpack5带来的巨大优化潜力。本文将深入Webpack5的核心,带你
- QT 交叉编译环境下,嵌入式设备显示字体大小和QT Creator 桌面显示不一致问题解决
第一步:发送fc-list命令,查找嵌入式环境下支持的字库第二步为每个控件指定字库文件,以label控件为例:intfontId=QFontDatabase::addApplicationFont("/usr/share/fonts/source-han-sans-cn/SourceHanSansCN-Normal.otf");if(fontId==-1){//qDebug()label->set
- UI 组件 | Button
测试开发小白变怪兽
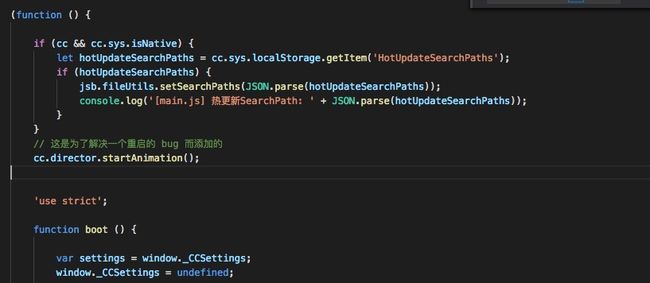
最近在与其他自学CocosCreator的小伙伴们交流过程中,发现许多小伙伴对基础组件的应用并不是特别了解,自己在编写游戏的过程中也经常对某个属性或者方法的用法所困扰,而网上也没有比较清晰的用法讲解,所以准备对常用的UI组件常用用法进行一个总结,方便自己和其他小伙伴们查看,下面正文开始(注:属性介绍部分大部分内容我会取自官方文档)。Button(按钮)组件Button组件可以响应用户的点击操作,当
- Android 开源组件和第三方库汇总
gyyzzr
AndroidAndroid开源框架
转载1、github排名https://github.com/trending,github搜索:https://github.com/search2、https://github.com/wasabeef/awesome-android-ui目录UIUI卫星菜单节选器下拉刷新模糊效果HUD与Toast进度条UI其它动画网络相关响应式编程地图数据库图像浏览及处理视频音频处理测试及调试动态更新热更新
- C++11中的std::function
文章转载自:http://www.jellythink.com/archives/771看看这段代码先来看看下面这两行代码:std::functiononKeyPressed;std::functiononKeyReleased;这两行代码是从Cocos2d-x中摘出来的,重点是这两行代码的定义啊。std::function这是什么东西?如果你对上述两行代码表示毫无压力,那就不妨再看看本文,就当温
- 鸿蒙南向开发实战:如何对接图形框架?
蜀道山QAQ
鸿蒙鸿蒙南向开发OpenHarmonyharmonyos华为鸿蒙前端鸿蒙系统android
当前,小型系统图形模块以子系统的形式在OpenHarmony中运行。开发者只需适配实现OpenHarmonyHDF层API即可。由于使用场景不同,图形子系统也支持在不同平台集成运行。例如,在Windows/Mac上开发应用程序时,可以使用QTCreator进行简单的页面布局、开发和调试。此时,图形子系统已经适配到了Windows/Mac平台上运行。如果想要将图形子系统独立集成到现有项目中,则需要进
- 小架构step系列10:日志热更新
秋千码途
javalinux微服务
1概述日志主要是为定位问题使用的,日志一般分为5个级别:ERROR、WARN、INFO、DEBUG、TRACE,越往ERROR的方向问题越严重,越往TRACE的方向日志越详细、日志量越多,定位问题肯定是日志越详细越有帮助,但日志越详细其占用的磁盘空间越大,量过大也影响日志的检索性能,所以需要在中间做个平衡。生产环境偏向只打印ERROR和WARN级别的,最多到INFO级别,这样大部分问题都能够得到定
- cocos2dx3.x项目升级到xcode15以上的iconv与duplicate symbols报错问题
itme268
iconv报错
cocos2dx3.x项目升级xcode15以上后会有几处报错。1.CCFontAtlas.cpp文件下的iconv与iconv_close的报错。修改如下://iconv_close(_iconv);iconv_close((iconv_t)_iconv);iconv((iconv_t)_iconv,(char**)&pin,&inLen,&pout,&outLen);//iconv(_icon
- linux系统下使用Qt静态库(Qt5.15.16)
꧁白杨树下꧂
qt
前言笔者经过测试,自己编译出的Qt静态库是可以正常工作的,但有部分小伙伴反馈,他们编译出的Qt静态库无法正常使用,经过笔者了解后,决定为大家解疑部分问题一、使用QMake构建项目对于Qt5,官方对qmake的支持还是不错的,所以只要在QtCreator正常配置kit套件,无论是widget程序还是qml程序,都可以正常运行。读者可以以此判断,编译的静态库是否符合自己需要。若是widget程序也无法
- 【SpringBoot】Spring Boot热部署方案的 终极深度解析,覆盖IDEA配置、JRebel原理级实操、DevTools内核机制及生产级调优策略,共分6大模块
夜雨hiyeyu.com
springbootintellij-idea后端mavenjavaideaspring
SpringBoot热部署方案的终极深度解析,覆盖IDEA配置、JRebel原理级实操、DevTools内核机制及生产级调优策略一、热部署核心原理与架构1.JVM类加载机制限制2.字节码热替换技术对比二、JRebel企业级部署全流程1.深层配置指南2.多模块项目热加载3.热替换失败解决方案三、DevTools内核级调优1.类加载隔离机制2.资源热更新策略3.生产级问题诊断四、高效协同工作流1.ID
- Vite 常用配置详解
啃火龙果的兔子
开发DEMO前端
Vite是一个现代化的前端构建工具,相比Webpack具有更快的开发服务器启动和热更新速度。以下是Vite的常用配置项及其说明:1.基础配置(vite.config.js)import{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue'importreactfrom'@vitejs/plugin-react'exportdefaultd
- 【Cocos TypeScript 零基础 16.1】
adminwxs
CocosTypeScript零基础typescriptjavascript前端cocos2d
目录FlappyBird背景其他心得_刚体audio部分FlappyBird本人没有按照老师的做法去做,大体差不多,当然老师做的更精细,有些不会的还是参考老师的方法参考部分小鸟如何像真实物体一样的重力效果点击如何使小鸟飞翔省略部分3.小鸟多动画(飞机大战其实有做,单纯偷懒)4.小鸟死亡滚动(猜想是给一个边缘力使其旋转,或代码直接使其旋转)5.中间区域碰撞(我用的是计时的方法,老师用碰撞方法,碰撞不
- 【Cocos TypeScript 零基础 24.1】
adminwxs
CocosTypeScript零基础typescriptcocos2dcocos
目录首次实战开发心得实战项目首次实战开发心得遇到的技术问题也多发表问题也不少收入问题本人都将会写篇专栏总结一下实战项目上图是已上线的实战项目二维码耗费的时间太久了下次将跟新开发遇到的各种奇奇怪怪的问题各位看官老爷扫个码,试玩一下,给个5星好评
- 安装qt-sdk
Qt是一个跨平台的C++图形用户界面应用程序框架。Qt是完全面向对象的,很容易扩展,并且允许真正地组件编程。QtCreator是Qt被Nokia收购后推出的一款新的轻量级集成开发环境(IDE)。QTSDK包括了Qt库、QtCreatorIDE和Qt工具。QTCreator和QTSDK是需要分别单独安装的~在之前(这里:http://blog.csdn.net/arackethis/article/
- 【Unity&AssetBundle】AB包卸载资源
大飞pkz
UnityC#unityAB包的卸载释放资源C#AssetBundle热更新热更新技术
AB包的卸载高效稳定游戏开发的强制要求,它解决了资源管理中的内存泄漏问题,为动态的内容加载、热更新、大型世界的构建提供了内存保障,最终提升了游戏性能、稳定性和用户体验。卸载资源方式一(推荐使用):卸载内存里的AB包,但场景里可以正常引用对应资源:AssetBundle,UnLoad(false)或AssetBundle.UnLoadAllAssetBundles(false)方式二:卸载内存里的A
- Vite 完整功能详解与 Vue 项目实战指南
慧一居士
前端vue.js前端
Vite完整功能详解与Vue项目实战指南Vite是下一代前端开发工具,由Vue作者尤雨溪开发,提供极速的开发体验和高效的生产构建。以下是完整功能解析和实战示例:一、Vite核心功能亮点闪电般冷启动基于原生ES模块(ESM)按需编译启动时间与项目大小无关即时热更新(HMR)毫秒级更新,保留应用状态支持Vue/JSX/CSS的HMR开箱即用支持TypeScriptJSX/TSXCSS预处理器(Sass
- Qt Creator自定义控件开发流程
君鼎
C++qtc++
QtCreator自定义控件开发流程在Qt5.9Creator中开发自定义控件的完整流程如下,分为设计、实现、集成和测试四个阶段:1.创建自定义控件类(1)新建类文件右键项目→添加新文件→C++Class基类选择QWidget或现有控件(如QPushButton)命名类名(如CustomSlider),勾选“IncludeQWidget”生成头文件(customslider.h)和源文件(cust
- 【unity游戏开发——网络】计算机网络中的三种数据管理模型(分散式、集中式、分布式)和三大通信模型(C/S、B/S、P2P)
向宇it
【unity游戏开发——网络】unity网络游戏引擎编辑器c#p2p计算机网络
注意:考虑到热更新的内容比较多,我将热更新的内容分开,并全部整合放在【unity游戏开发——网络】专栏里,感兴趣的小伙伴可以前往逐一查看学习。文章目录一、数据管理模型1、分散式(Decentralized-各管各的)2、集中式(Centralized-一个大脑管所有)3、分布式(Distributed-大家分工合作)二、通信模型1、客户端-服务器模型(C/S,Client-Server)2、浏览器
- 怎么用 cocos2d-js WebStorm chrome JetBrains IDE Support 调试
韩初心
Cocos2d-js学习笔记Cocos2d-JSWebStormChromeJetBrainsIDESuppor
一、准备工作1、创建一个cocos2d-js的工程(比如cocosnewHelloWorld-ljs)2、WebStorm3、Chrome浏览器和JetBrainsIDESupport2.0.9插件(需要自己导入,这里不展开)二、开始调试1、打开WebStorm,然后File->Open打开自己的cocos2d-js项目2、Run->EditConfigurations...3、然后看下图配置,最
- 从零开始:React项目环境搭建全教程
欧学东
本文还有配套的精品资源,点击获取简介:本文详细介绍了一步一步如何搭建React项目环境,涵盖使用React和Webpack配置的全过程。首先确保安装了Node.js和npm,然后使用create-react-app初始化项目,接着安装Webpack、Babel进行自定义配置,配置WebpackDevServer实现热更新,以及设置package.json启动脚本。最后,通过构建命令优化生产环境代码
- cocos2d pod_Cocos2D-X权威指南(第2版)[按需印刷]
weixin_39685697
cocos2dpod
第一部分基础篇本部分内容第1章认识Cocos2D-X第2章搭建跨平台的开发环境第3章Cocos2D-X中的核心类第4章Cocos2D-X中的图片渲染类第5章Cocos2D-X中的动作、特效与动画第6章Cocos2D-X中的菜单项和文本渲染系统第7章Cocos2D-X中的事件处理机制和UI控件第8章Cocos2D-X中的瓦片地图集第9章Cocos2D-X中的声音、存储和网络第10章Cocos2D-X
- 游戏配置表导出工具深度解析
你一身傲骨怎能输
游戏工具链游戏
文章摘要TableExportTool是一个用于表格数据导出的工具,主要包含表格读取、数据解析、导出和代码生成四大模块。它支持读取Excel/CSV文件,解析字段和类型后转换为JSON、二进制、Lua等多种格式,并自动生成C#、Lua等数据结构代码。工具还提供Unity集成功能,支持一键导出、Asset生成和热更新。核心流程包括读取表头、类型校验、数据组装和导出,通过NPOI/EPPlus实现表格
- Qt Creator 11.0创建ROS2 Humble工程
余加木
ROS2Qtqt开发语言
QtCreator11.0创建ROS2Humble项目工程安装ROSProjectManager插件创建ROS2项目在src下添加packagegitcloneROS2功能包编译运行安装ROSProjectManager插件安装ROSProjectManager的主要流程参考官方的流程,地址(ros_qtc_plugin)。此处采用二进制安装:sudoaptinstalllibarchive-to
- 【ROS2】在QtCreator中打开ROS工作目录
艺高机器人编程
ROSROS2
【ROS】郭老二博文之:ROS目录1、准备1)在QtCreator中安装ROS插件(ros_qtc_plugin)2)在QtCreator中创建ROS2工程2、打开ROS2工作目录1)创建工程文件在ROS2工作目录(和src同级目录)中,创建工程文件,名为xxx.workspace,例如:laoer.workspace.2)添加文件内容
- Ubuntu22+ROS2+QtCreator+Ros_Qtc_Plugin开发环境搭建
ZPC8210
ROSpythongithubgit
Ubuntu22+ROS2+QtCreator+Ros_Qtc_Plugin开发环境搭建1.写在前面最近重装了ubuntu22.04,被告知ubuntu22已经不支持ROS1了,想着ROS2毕竟是大势所趋,所以安装了ROS2准备进行相应的学习开发。折腾了两天,没发现一款好用的、适合ROS2开发的IDE。之前开发ROS1程序时一直用的QTC,我本以为QTC应该还没有对应的ROS2插件,没想到网上查找
- ASP.NET Core + Vue.js前后端分离黄金法则:从零到部署的深度实战
墨夶
C#学习资料asp.netvue.js后端
——跨域、热更新、容器化部署一网打尽为什么选择前后端分离?在微服务与敏捷开发盛行的今天,前后端分离架构已成为企业级应用的标配。本文将通过12个实战代码示例、跨域问题终极解决方案和Docker部署全流程,手把手教你实现:零配置跨域通信Vue热重载+WebAPI实时调试JWT身份验证与权限控制生产环境优化与容器化部署一、环境准备与项目搭建1.1开发环境配置工具版本要求官网链接.NET8SDK8.0.1
- Qt Creator工具编译器配置
Vitta_U
qt开发语言
1、打开QtCreator,工具-->选项2、选择"编译器",Manual配置编译器。初始化填入“C:\ProgramFiles(x86)\MicrosoftVisualStudio14.0\VC\bin\amd64\cl.exe”,选择64位amd64。ABI根据msvc版本进行选择msvc2015.3、新建项目编译测试
- 【Unity热更新下载】Unity 从远程服务器上加载 AssetsBundle 资源到代码中
Unity数字工匠
unity热更新服务器下载服务器
在现代游戏开发中,热更新是提升用户体验的重要手段之一。通过热更新,开发者可以在不重新发布游戏的情况下,更新游戏内容或修复问题。Unity提供了AssetBundle技术,允许开发者将资源打包并动态加载。本文将详细介绍如何从远程服务器上加载AssetBundle资源到Unity项目中。一、什么是AssetBundle?AssetBundle是Unity提供的一种资源打包格式,允许开发者将游戏中的资源
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,