flash物理引擎应用:创建粒子
刚刚接触这个引擎的时候,感觉很强大,在一些演示方面已经有不错的表现。只是这些都是外国一些类库,相对来讲,英语说明还是让人看得很头疼。的确很多时候,不了解整个架构的时候,只可以一点点摸索,一点点记录下来吧。
看看这个类包:com.fileitup.fisixengine.particles
在文档api里面有四种大概的粒子,按字面意思圆形粒子,导航粒子(应该不太准备),方形粒子,还有一个还是转动粒子
圆形粒子:有坐标轴,中心线的动态圆
导航粒子:用于连接刚体物体
方形粒子; 处理多边形
转动粒子:跟圆形粒子差不多,但它能转动,
尝试一下创建一个简单的粒子:当我们打开这些包的时候,正是要去试试有什么效果,大概会知道这些是什么意思。毕竟外语很难把握就得去试试。
按习惯,我们先看看第一种粒子:CircleParticle
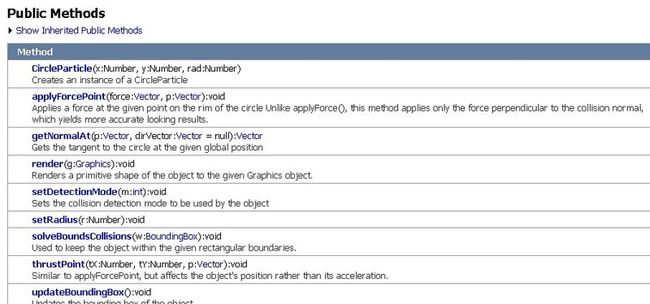
1.它的构造函数
它有很多的方法,我们尝试一些简单的看看试试能不能发生事情。
首先导入我们想要的包
import com.fileitup.fisixengine.core.FisixEngine;
import com.fileitup.fisixengine.particles.CircleParticle;
使用flex来创建一个as 工程。名为Example
程序入口:
myEngine = new FisixEngine()//创建一个物理引擎,
myEngine.setGravity(0,1)//指定他的重力
2.创建一个圆:
var circle:CircleParticle=myEngine.newCircleParticle(300,30,30); //这一句,我猜想是为这个物理引擎创建一个单独的圆,半径为30,坐标(300,30)。
接下来,启动引擎,渲染物体,设置引擎的帧速度
myEngine.setRender(true);
myEngine.setRenderGraphics(graphics)
myEngine.startEngine(30);
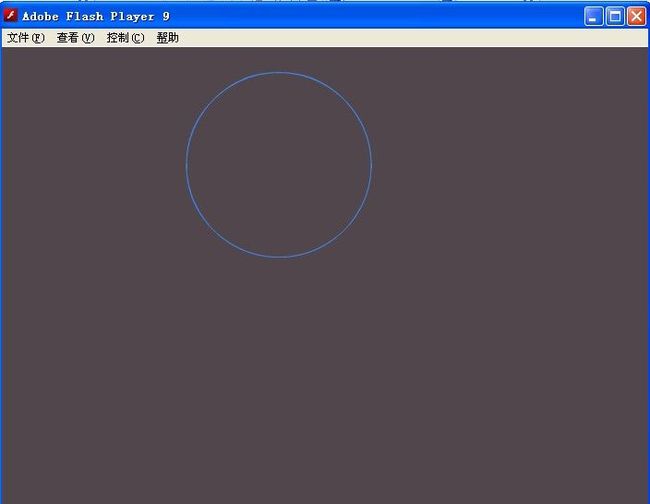
一个简单的圆似乎已经完成了。看看效果如何:为了显示方便,我将半径放大
在我看来,能弄出这个圆是一件很让人值得高兴的事情,因为我探索之路正在开始了。后面还会更加精彩:
还可以设置碰撞墙,弹力等效果。
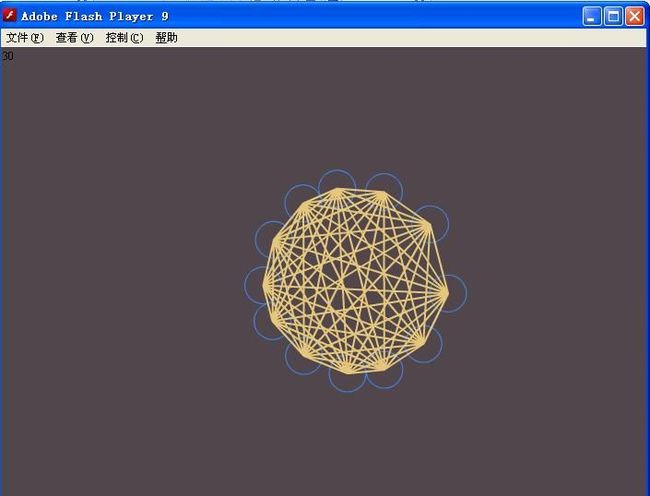
再进化一下:可以弄出下面的效果
演示效果:http://files.cnblogs.com/hero82748274/Example.swf
二、类关系:
| Package | com.fileitup.fisixengine.particles |
| Class | public class CircleParticle |
| Inheritance | CircleParticle --> Particle --> CollisionObject |
| Subclasses | CircleParticleConveyor, Projectile, WheelParticle |
可以看出CircleParticle的类,继承了Particle,而Partilce 继承了 CollisionObject
CollisionObject 就是相当于它们的基类,从而实现了解这种层级关系。为我们实现打下一些基础