如果我们有一些矢量数据,如何利用OPENLAYERS将这些数据在网络上进行发布呢?我向大家介绍一下我使用过的两种方法:
1. 将数据转换成GEOJSON、KML等网络矢量格式,然后用OPENLAYERS在浏览器中进行展示。
2. 用GISERVER发布成OGC服务,然后用OPENLAYERS在浏览器中进行展示。详见:https://www.jianshu.com/p/66a6ba063aab
下面我首先详细讲解第一种方式的具体做法,在后续我们将介绍第二种方式的具体做法。由于国内数据偏移及保密问题,我的测试使用了下载的澳大利亚行政区域的数据,这样可以测试位置叠加是否准确。
1数据格式转换
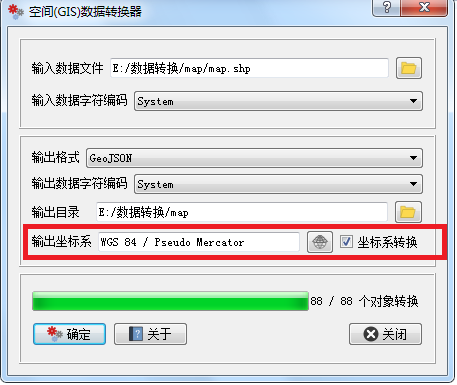
由于数据处理软件的通用格式一般是MAPINFO(TAB)、ARCGIS(SHP),我们拿到的地图数据不会是我们需要的网络矢量格式(GEOJSON、KML、GML等),因此我们需要进行格式转换。由于我的获得的数据是SHP格式,因此我需要将其转换为网络的矢量格式,我们这里是GEOJSON。
注意:由于原始数据的坐标系是很奇怪的国外的坐标系,我将其统一转换为网络上比较通用的谷歌墨卡托坐标系。
数据转换完成后,我们利用OPENLAYERS将转换后的地图数据进行展示,代码如下:
"stylesheet"href="https://openlayers.org/en/v4.6.4/css/ol.css"type="text/css">
old environments like Internet Explorer and Android 4.x -->
"https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL">
"https://openlayers.org/en/v4.6.4/build/ol.js">
"map"class="map">
varimage = newol.style.Circle({
radius: 5,
fill:null,
stroke:new ol.style.Stroke({color: 'red', width: 1})
});
varstyles = {
'MultiPolygon': new ol.style.Style({
stroke:new ol.style.Stroke({
color:'green',
width: 1
}),
fill:new ol.style.Fill({
color:'red'
})
})
};
varstyleFunction = function(feature) {
returnstyles[feature.getGeometry().getType()];
};
varGeoJsonLayer = newol.layer.Vector({
title:'add Layer',
source:new ol.source.Vector({
projection:'EPSG:3857',
url:'./mapout.geojson',
format:new ol.format.GeoJSON()
}),
style: styleFunction
});
varmap = newol.Map({
layers: [
new ol.layer.Tile({
source:new ol.source.OSM()
}),
GeoJsonLayer
],
target:'map',
controls: ol.control.defaults({
attributionOptions: {
collapsible:false
}
}),
view:new ol.View({
center: [0, 0],
zoom: 2
})
});
如果代码部分
效果如下:
程序中为了体现效果,我叠加了OSM(OPENSTREETMAP)的在线地图。这样如果我们将这个网页在自己建设的网站上进行发布就会非常方便的将我们的矢量数据分享给其它人查看。当然要完成这个目标我们还需要做一些其它的工作和配置。我将在今后的文章里逐个描述。
文中涉及代码及数据下载:https://pan.baidu.com/s/1zJ_zssMPamjoJaezjY3Pnw
文中格式转换器的下载:https://www.jianshu.com/p/70fbc925b7fc
如有疑问及需求请联系:QQ 315022850
WEBGIS前端自动生成工具,无需任何编程经验,也无需任何编程工作,只需要进行简单的配置,就可以开发出自己的WEGGIS程序:https://blog.csdn.net/qq_35582643/article/details/81868972
如您希望搭建自己的GIS数据服务器来发布共享GIS数据,然后使用OPENLAYERS展示,请参考:
https://blog.csdn.net/qq_35582643/article/details/88661263
https://blog.csdn.net/qq_35582643/article/details/86770349