JavaScript进阶(四)- 函数进阶
2021.2.6
文章目录
- JavaScript进阶(四)
-
- 函数进阶
-
- 函数的定义和调用
-
- 函数的定义方式
- 函数的调用方式
- this
-
- 函数内this的指向
- 改变函数内部this指向
- call()、apply()、bind()总结
- 严格模式
-
- 什么是严格模式
- 开启严格模式
- 严格模式中的变化
- 高阶函数
- 闭包
-
- 变量作用域
- 什么是闭包
- 闭包案例
- 递归
-
- 什么是递归
- 利用递归求数学题
- 浅拷贝和深拷贝
JavaScript进阶(四)
函数进阶
函数的定义和调用
函数的定义方式
- 函数声明方式function()关键字(命名函数)
- 函数表达式(匿名函数)
- new Function()
new Function('参数1','参数2','函数体');- Function里面参数都必须是字符串格式
- 第三种方式执行效率低,也不方便书写,因此较少使用
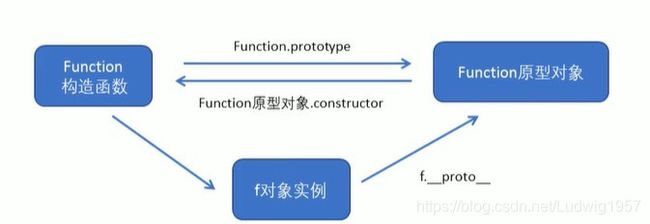
- 所有函数都是Function()的实例(对象)
- 函数也属于对象(js中万物皆对象)
<body>
<script>
//函数的定义方式
//1.自定义函数(命名函数)
function fn() {
};
//2.函数表达式(匿名函数)
var fun = function() {
};
//3.利用new Function('参数1','参数2','函数体');
var f = new Function('a', 'b', 'console.log(a+b)');
f(1, 2);
//4.所有的函数都是Function的实例(对象),因为只要有原型就是对象
console.dir(f);
//5.函数也属于对象
console.log(f instanceof Object); //函数f是否属于对象 true
script>
body>
函数的调用方式
<body>
<script>
//函数的调用方式
//1.普通函数
function fn() {
console.log('人生');
}
fn();
fn.call();
//2.对象的方法
var o = {
sayHi: function() {
console.log('人生');
}
};
o.sayHi();
//3.构造函数
function Star(){
};
new Star();
//4.绑定事件函数
btn.onclick=function(){
};//点击了按钮就可以调用这个函数
//5.定时器函数
setInterval(function(){
},1000);//这个函数是定时器自动1秒钟调用一次
//6.立即执行函数
(function(){
})();//立即执行函数是自动调用
script>
body>
this
函数内this的指向
这些this的指向,是当我们调用函数的时候确定的。调用方式的不同决定了this的指向不同。
一般指向我们的调用者。
- 普通函数调用 //指向window
- 构造函数调用 //指向实例对象,原型对象里面的方法也指向实例对象
- 对象方法调用 //指向该方法所属对象
- 事件绑定方法 //指向绑定事件对象
- 定时器函数 //指向window
- 立即执行函数 //指向window
<body>
<button>点击button>
<script>
//函数的不同调用方式决定了this的指向不同
//1.普通函数 this指向window
function fn() {
console.log('普通函数的this:' + this);
}
fn(); //实际上是window.fn()
//2.对象的方法 this指向的是对象 o
var o = {
sayHi: function() {
console.log('对象方法的this:' + this);
}
};
o.sayHi();
//3.构造函数 this指向ldh这个实例对象 原型对象里面的this 指向的也是 ldh的这个实例对象
function Star() {
};
Star.prototype.sing = function() {
}
var ldh = new Star();
//4.绑定事件函数 this指向的是函数的调用者 btn这个按钮对象
var btn = document.querySelector('button');
btn.onclick = function() {
console.log('绑定事件函数this:' + this);
};
//5.定时器函数 this指向的也是window
window.setInterval(function() {
console.log('定时器的this:' + this)
}, 1000); //这个函数是定时器自动1秒钟调用一次
//6.立即执行函数 this也指向window
(function() {
console.log('立即执行函数的this:' + this);
})(); //立即执行函数是自动调用
script>
body>
改变函数内部this指向
JavaScript为我们专门提供了一些函数方法来帮我们更优雅的处理函数内部this的指向问题,常用的有call()、apply()、bind()三种方法。
- call()方法
call()方法调用一个对象。简单理解为调用函数的方式,但是它可以改变函数的this指向。
fun.call(thisArg,arg1,arg2,···)
<body>
<script>
//改变函数内this指向 js提供了三种方法 call()、apply()、bind()
//1.call()
var o = {
name: 'andy',
};
function fn(a, b) {
console.log(this);
console.log(a + b);
}
fn.call(o, 1, 2);
//call()第一个作用可以调用函数,第二个作用可以改变函数内的this指向
//call()的主要作用可以实现继承
function Father(uname, age, sex) {
this.uname = uname;
this.age = age;
this.sex = sex;
}
function Son(uname, age, sex) {
Father.call(this, uname, age, sex);
}
var son = new Son('刘德华', 18, '男');
console.log(son);
script>
body>
- apply()方法
apply()方法调用一个函数。简单理解为调用函数的方式,但是它可以改变函数的this指向。
fun.apply(thisArg,[argsArray])- thisArg:在fun函数运行时指定的this值
- argsArray:传递的值,必须包含在数组里面
- 返回值就是函数的返回值,因为他就是调用函数
<script>
//2.apply() 应用、运用的意思
var o = {
name: 'andy'
};
function fn(arr) {
console.log(this);
console.log(arr);
};
fn.apply(o, ['pink']);
//1.也是调用函数 2.可以改变函数内部的this指向
//Note:但是它的参数必须是数组(伪数组)
//3.apply的主要应用 比如说我们可以利用apply借助数学内置对象求最大值
//Math.max();
var arr = [1, 666, 9, 91, 25];
//var max = Math.max.apply(null, arr);
var max = Math.max.apply(Math, arr);
console.log(max);
script>
- bind()方法
bind()方法不会调用函数。但是能改变函数内部this指向。
fun.bind(thisArg,arg1,arg2,...)- thisArg:在fun函数运行时指定的this值
- arg1,arg2:传递的其他参数
- 返回由指定的this值和初始化参数改造的原函数拷贝
<body>
<button>点击button>
<script>
//3. bind() 绑定、捆绑的意思
var o = {
name: 'andy'
};
function fn(a, b) {
console.log(this);
console.log(a + b);
};
fn.bind(o); //只绑定不会执行
var f = fn.bind(o, 1, 2); //返回的是一个新的函数
f();
//1. 不会调用原来的函数 可以改变原来函数内部this的指向
//2. 返回的是原函数改变this之后产生的新函数
//3. 如果有的函数我们不需要立即调用,但是又想改变这个函数内部的this指向此时用bind()
//4. 比如:我们有一个按钮,当我们点击了之后,就禁用这个按钮,3秒钟之后开启这个按钮
var btn = document.querySelector('button');
btn.onclick = function() {
this.disabled = true; //这个this指向的是btn这个按钮
//var that = this;
setTimeout(function() {
//that.disabled = false; //定时器函数里面的this 指向的是window,window是没有disabled属性的。
this.disabled = false;
}.bind(this), 3000) //这个this指向的是btn这个对象
}
script>
body>
call()、apply()、bind()总结
相同点:都可以改变函数内部的this指向
区别点:
- call()和apply()会调用函数,并且改变函数内部this指向
- call()和apply()传递的参数不一样,call()传递参数aru1,aru2…的形式,apply()必须数组形式[arg]
- bind()不会调用函数,可以改变函数内部this指向。
主要应用场景:
- call()经常做继承。
- apply()经常跟数组有关系。比如借助于数学对象实现数组最大值最小值。
- bind()不调用函数,但是还想改变this指向。比如改变定时器内部的this指向。
严格模式
什么是严格模式
JavaScript除了提供正常模式外,还提供了严格模式(strict mode)。ES5的严格模式是采用具有限制性JavaScript变体的一种方式,即在严格的条件下运行JS代码。
严格模式在IE 10以上版本的浏览器中才会被支持,旧版本浏览器中会忽略。
严格模式对正常的JavaScript语义做了一些更改:
- 消除了JavaScript语法的一些不合理、不严谨之处,减少了一些怪异行为。
比如:变量不声明也能直接赋值。 - 消除代码运行的一些不安全之处,保证代码运行的安全。
- 提高编译器效率,增加运行速度。
- 禁用了在ECMAScript的未来版本中可能会定义的一些语法,为未来新版本的JavaScript做好铺垫。比如一些保留字如:class,enum,export,extends,import,super不能做变量名。
开启严格模式
严格模式可以应用到整个脚本或个别函数中。因此在使用时,我们可以将严格模式分为为脚本开启严格模式和为函数开启严格模式两种情况。
- 为脚本开启严格模式
为整个脚本文件开启严格模式,需要在所有语句之前放一个特定语句’use strict’;
有的script基本是严格模式,有的script脚本是正常模式,这样不利于文件合并,所以可以将整个脚本文件放在一个立即执行的匿名函数之中。这样独立创建一个作用域而不影响其他script脚本文件。
<body>
<script>
'use strict';
//下面的js代码就会按照严格模式执行代码
script>
<script>
(function(){
'use strict';
})();//创建一个立即执行函数
script>
body>
- 为函数开启严格模式
要给某个函数开启严格模式,需要把’use strict’;声明放在函数体所有语句之前。
<body>
<script>
//此时只是给fn函数开启严格模式
function fn(){
'use strict';
//下面的代码按照严格模式执行
}
function fun(){
//这个里面的还是按照普通模式执行
}
script>
body>
严格模式中的变化
严格模式对JavaScript的语法和行为,都做了一些改变。
- 变量规定
- 在正常模式中,如果一个变量没有声明就赋值,默认是全局变量。
严格模式禁止这种用法,变量都必须先用var命令声明,然后再使用。 - 严禁删除已经声明变量。例如,delete x;语法是错误的。
- 在正常模式中,如果一个变量没有声明就赋值,默认是全局变量。
- 严格模式下this指向问题
- 以前在全局作用域函数中的this指向windows对象。
- 严格模式下全局作用域中函数中的this是undefined。
- 以前构造函数时不加new也可以调用,当普通函数,this指向全局对象。
- 严格模式下,如果构造函数不加new调用,this会报错。
- new实例化的构造函数指向创建的对象实例。
- 定时器this还是指向window。
- 事件、对象还是指向调用者。
- 函数变化
- 函数不能有重名的参数。
- 函数必须声明在顶层。新版本的JavaScript会引入"块级作用域"(ES6中已引入)。为了与新版本接轨,不允许在非函数的代码块(比如if语句、for语句的花括号内再声明一个函数)内声明函数。
更多要求可参考MDN文档。
<body>
<script>
'use strict';
//1.我们的变量名必须先声明再使用
/* num = 10;
console.log(num);//报错 */
var num = 10;
console.log(num);
//2.我们不能随意删除已经声明好的变量
//delete num; //报错
//3.严格模式下全局作用域中函数中的this是undefined。
/* function fn() {
console.log(this);//undefined
}
fn(); */
//4.严格模式下,如果构造函数不加new调用,this指向的时undefined,如果给他赋值则会报错。
function Star() {
this.sex = '男';
}
//Star();//报错,因为this指向undefined
//console.log(window.sex);
var ldh = new Star();
console.log(ldh.sex);
//5.定时器this还是指向window
setTimeout(function() {
console.log(this);
}, 2000);
//6.严格模式下函数里面的参数不允许重名
/* function fn(a, a) {//严格模式下报错
console.log(a + a);
}
fn(1, 2); //4 */
script>
body>
高阶函数
高阶函数是对其他函数进行操作的函数,它接受函数作为参数或将函数作为返回值输出。
- 接受函数作为参数
<script> function fn(callback){ callback()&&callback(); } fn(function(){ alert('hi')}) script> - 将函数作为返回值输出
<script> function fn(){ return function(){ }; } fn(); script>
此时,fn()就是一个高阶函数。
函数也是一种数据类型,同样可以作为参数,传递给另外一个参数使用。最典型的就是作为回调函数。
闭包
变量作用域
变量作用域的不同分为两种:全局变量和局部变量
- 函数内部可以使用全局变量
- 函数外部不可以使用局部变量
- 当函数执行完毕,本作用域内的局部变量会销毁
什么是闭包
闭包(closure) 指有权访问另一个函数作用域中变量的函数
简单理解就是:一个作用域可以访问另外一个函数内部的局部变量
闭包的作用:延伸了变量的作用范围。
<script>
//闭包(closure)指有权访问另一个函数作用域中变量的函数
//闭包:我们fun这个函数作用域 访问了另外一个函数fn里面的局部变量num
//我们fn外面的作用域可以访问fn内部的局部变量
function fn() {
//这个fn就是一个闭包
var num = 10;
/* function fun() {
console.log(num);
}
//fun();
return fun; */
return function() {
console.log(num);
}
}
var f = fn();
f();
//类似于
/* var f = function fun() {
console.log(num);
} */
script>
闭包案例
- 循环注册点击事件
<body>
<ul class="nav">
<li>appleli>
<li>pearli>
<li>bananali>
<li>lemonli>
ul>
<script>
//闭包应用-点击li输出当前li的索引号
//1.我们可以利用动态添加属性的方式
var lis = document.querySelector('.nav').querySelectorAll('li');
/* for (var i = 0; i < lis.length; i++) {
lis[i].index = i;
lis[i].onclick = function() {
//console.log(i);
console.log(this.index);
}
} */
//2.利用闭包的方式得到当前的小li的索引号
for (var i = 0; i < lis.length; i++) {
//利用for循环创建了四个立即执行函数
//立即执行函数也称为小闭包因为立即执行函数里面的任何一个函数都可以使用它的i这个变量
(function(i) {
lis[i].onclick = function() {
console.log(i);
}
})(i);
}
script>
body>
- 循环中的setTimeout()
<body>
<ul class="nav">
<li>appleli>
<li>pearli>
<li>bananali>
<li>lemonli>
ul>
<script>
//闭包应用-3秒之后,打印所有li元素的内容
var lis = document.querySelector('.nav').querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
(function(i) {
setTimeout(function() {
console.log(lis[i].innerHTML);
}, 3000)
})(i);
}
script>
body>
- 计算打车价格
<body>
<script>
//闭包应用-计算打车价格
//打车起步价13(3公里内),之后每多一公里增加五块钱,用户输入公里数就可以计算打车价格
//如果有拥堵情况,总价格多收取10元
/* function fn(){};
fn(); */
var car = (function() {
var start = 13; //起步价 局部变量
var total = 0; //总价 局部变量
return {
//正常的总价
price: function(n) {
if (n <= 3) {
total = start;
} else {
total = start + (n - 3) * 5;
}
return total;
},
//拥堵之后的视频
jam: function(flag) {
return flag ? total + 10 : total;
}
}
})();
console.log(car.price(1)); //13
console.log(car.jam(false)); //13
console.log(car.price(5)); //23
console.log(car.jam(true)); //33
script>
body>
递归
什么是递归
如果一个函数在内部可以调用其本身,那么这个函数就是递归函数。
简单理解:函数内部自己调用自己,这个函数就是递归函数。
递归函数的作用和循环效果一样。
由于递归很容易发生"栈溢出"错误(stack overflow),所以必须要加退出条件return。
利用递归求数学题
- 求阶乘
<body>
<script>
//递归求阶乘
function fn(n) {
if (n == 1) {
return 1;
}
return n * fn(n - 1)
}
console.log(fn(3));
script>
body>
- 斐波那契数列
<body>
<script>
//斐波那契
function fn(n) {
if (n == 1 || n == 2) {
return 1;
}
return fn(n - 1) + fn(n - 2);
}
console.log(fn(5));
script>
body>
- 利用递归求:根据id返回对应的数据对象(利用递归遍历数据)
<body>
<script>
var data = [{
id: 1,
name: '家电',
goods: [{
id: 11,
gname: '冰箱',
}, {
id: 12,
gname: '洗衣机'
}]
}, {
id: 2,
name: '服饰'
}];
//我们想输入id号,就返回数据对象
//1.利用forEach去遍历里面的每一个对象
function getID(json, id) {
var o = {
};
json.forEach(function(item, i) {
//console.log(item);两个数组元素
if (item.id == id) {
//console.log(item);
o = item;
return item;
//2.我们想得到里层的数据 11、12可以利用递归函数
//里面应该有goods这个数组并且这个数组的长度不为0
} else if (item.goods && item.goods.length > 0) {
o = getID(item.goods, id);
}
})
return o;
}
console.log(getID(data, 1));
console.log(getID(data, 11));
script>
body>
浅拷贝和深拷贝
- 浅拷贝只是拷贝一层,更深层次对象级别的只拷贝引用。
- 深拷贝拷贝多层,每一级别的数据都会拷贝。
- ES6新增方法可以浅拷贝,
Object.assign(target,...sources)
<body>
<script>
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
};
var o = {
};
/* for (var k in obj) {
//k是属性名 obj[k]是属性值 相当于obj.k
o[k] = obj[k];
}
console.log(o);
o.msg.age = 20;
console.log(o);//这是浅拷贝,对复杂数据类型对象只拷贝了地址 */
Object.assign(o, obj); //ES6新增的浅拷贝方法
console.log(o);
//封装函数
function deepCopy(newobj, oldobj) {
for (var k in oldobj) {
//判断我们的属性值属于哪种数据类型
//1.获取属性值 oldobj[k]
var item = oldobj[k];
//2.判断这个值是否是数组
if (item instanceof Array) {
newobj[k] = [];
deepCopy(newobj[k], item)
//3.判断这个值是否是对象
} else if (item instanceof Object) {
newobj[k] = {
};
deepCopy(newobj[k], item)
//4.属于简单数据类型
} else {
newobj[k] = item;
}
}
}
deepCopy(o, obj);
console.log(o);
o.msg.age = 20;
console.log(obj); //这是深度拷贝
script>
body>