- ReactNative图片自适应高度
吴佩佩佩佩
ReactNative安卓reactnativeandroid
importReact,{useState,useEffect}from'react';import{Image}from'react-native';exportdefault({source={},style={},width=0})=>{const[height,setHeight]=useState(100);useEffect(()=>{if(source.uri){//网络图Image
- UIKit框架使用总结--看看你掌握了多少
CCCCCC1990
ui
一、经常使用的,基本就是每次项目迭代都需要使用的UIView、UILabel、UIImage、UIColor、UIFont、UIImageView、UITextField、UIButton、UIScrollView、UITableView、UITableViewCell、UICollectionView、UICollectionViewCell、UITextView、UIViewControlle
- uniapp scroll-view横向滚动不起效、纵向滚动自适应高度
赫卡夹
前端uni-app前端
1.scroll-view纵向滚动自适应高度使用竖向滚动时,需要给一个固定高度,通过css设置height;如果不想写死、不想通过js计算,希望灵活获取高度应该怎么做呢,用css即可示例://外层内容1内容2滚动区域即可;后面在真机测试下纵向滚动还遇到问题,切换到不同tab时,滚动条不复位,依然保持在上一次的滚动位置;增加:scroll-top=“scrollTop”,在切换tab时把scroll
- iOS-开发小技巧
XR_Code
ios开发小技巧ios开发uitableviewuiview
在这里总结一些iOS开发中的小技巧,能大大方便我们的开发,持续更新。UITableView的Group样式下顶部空白处理//分组列表头部空白处理UIView*view=[[UIViewalloc]initWithFrame:CGRectMake(0,0,0,0.1)];self.tableView.tableHeaderView=view;获取某个view所在的控制器-(UIViewControl
- 【原理】antd-Input.textarea如何实现自动伸缩?
你脸上有BUG
react前端javascriptantd自动伸缩
使用antd的Input.TextArea,配置maxRows和minRows即可实现让输入框中的string自动伸缩展示。例子://最少展示2行,最多展示10行但是它内部是怎么实现的呢?实现step1:实现自适应高度我们的目标是让textarea根据输入的内容自动调整高度。为了实现这一功能,核心:动态调整style.heighttextareaRef.current.style.height=`
- UITableView 性能优化笔记
UITableView性能优化笔记2012-09-11HackingWeek技术总结最后一篇,记一下UITableView性能优化需要注意和改进的地方。网络图片异步加载,SDWebImage。文字直接drawInRect/drawAtPoint绘制,参考ABTableViewCell,AdvancedTableViewCells。本地图片也可以直接绘制,或者用CALayer来添加显示。cell重用
- 「iOS」自定义cell与cell的复用
归辞...
ioscocoaxcode
iOS学习前言一:TableView协议二:cell的复用Cell的复用原理自定义cell总结前言UITableView是iOS开发中不可或缺的一部分,它是苹果iOSSDK提供的一种用于展示数据列表的视图控件。我们对其中的cell进行自定义,即可得到我们需要的UI界面-(NSInteger)tableView:(UITableView*)tableViewnumberOfRowsInSection
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加行拖拽排序功能示例11,TableView16_11 拖拽与行编辑结合示例
宝码香车
#DeepSeekjavascriptvue.jsDeepSeek前端ecmascript
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之添加行拖拽排序功能示例11,TableView16_11拖拽与行编辑结合示例前言页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index.
- ios tableview吸顶
hbysjw
iosobjective-c
由于项目需要实现一个上滑吸顶的效果,网上也看到有很多种方式实现,但是如果加上下拉刷新的功能会导致界面异常,还有第三方库实现方式库,太繁琐了,下面是我的实现方式,效果如下:tablevie滑动吸顶主要代码部分:横线滚动代理方法updateTopViewFrame//父视图滚动的回调,用于横向滚动判断-(void)scrollViewDidScroll:(UIScrollView*)scrollVie
- QT-qss样式化QTableView,QTreeView,QTableWidget
应用魔导师
QT
qss样式化QTableView,QTreeView,QTableWidgetQHeaderView//QTableWidget标题头整个区域{background:transparent;//整个标题头区域背景色}QHeaderView::section//标题头每个单独的标题区域{font-size:14px;//每个标题的字体大小font-family:"MicrosoftYaHei";//
- Qt中如何在QTableWidget/QTableView中一个单元格插入多个按钮,如何正确获取插入的按钮的行列数
应用魔导师
QTqtui开发语言
一、在QTableWidget单元格中插入单个按钮,调用setCellWidget直接插入:QPushButton*btn=newQPushButton();btn->setText(tr("查看"));ui->tableWidget->setCellWidget(0,4,btn);二、在QTableWidget单元格中插入两个按钮(多个类似),新增QWidget在其中添加布局,布局中添加按钮:Q
- 【数据库】数据库视图介绍
晴雨日记
数据库数据库sql
文章目录**一、视图(View)的核心概念****1.定义****2.关键特性****二、视图的分类与实现****1.标准视图(普通视图)****2.物化视图(MaterializedView)****3.可更新视图(UpdatableView)****三、视图的优缺点****1.优点****2.缺点****四、视图的适用场景****1.高频使用场景****2.经典案例****五、视图的最佳实践*
- iOS—仿tableView自定义闹钟列表
MrZWCui
iOS自定义iosmacos学习objective-c
自定义View实现闹钟列表,左滑删除,滑动列表时收起删除按钮。用代理的方法实现ListView的创建,删除以及开关回调,并实现动画效果。ClockViewCell使用block通知ListView,ListView通过代理通知上层ClockView1、文件组成ClockView一共由3部分组成(1)ClockView为底层View,仅用于添加ListView,可以自定义ListView中Cell的
- 25.4.20学习总结
The_cute_cat
学习
如何使用listView组件来做聊天界面1.什么是CellFactory?在JavaFX中,控件(比如ListView、TableView等)用Cell来显示每一条数据。Cell:代表这个单元格(即每个列表项)中显示的内容和样式。CellFactory:是一个工厂接口,负责创建和配置每个Cell。简单来说,CellFactory用于定义如何将数据对象(比如好友信息)转化为界面显示的单元格(Cell
- QStyleOptionViewItem类详细介绍
wanglaqqqq
#PyQt5.QtWidgetspython开发语言
PyQt5QStyleOptionViewItem类详解及常用方法QStyleOptionViewItem是PyQt5中用于自定义视图项(如QListView、QTableView中的项)样式的核心类。它继承自QStyleOption,封装了视图项的绘制所需信息(如位置、状态、文本、图标等),供委托类(QStyledItemDelegate)在渲染时使用。一、核心功能传递样式信息:包括项的位置、状
- QTableView/QTableWidget单元格自适应拉伸
编程侦探
Qtqtc++
QTableView及QTableWidget实现自适应调整表格单元格的的宽度以及高度,具体实现效果如下:一、宽度自适应调整:1、当表格的宽度大于内容的总宽度时,能够根据每个单元格内容的宽度比例,自动拉伸每列的宽度,来填满整个表格视图宽度;2、如果表格宽度小于单元格内容或最小宽度之和,单元格宽度将不再继续缩小,将自动显示水平滚动条来显示表格内容。实现效果如下:具体实现代码如下:voidCustom
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加行拖拽排序功能示例12,TableView16_12 拖拽动画示例
宝码香车
#DeepSeekjavascriptvue.jsDeepSeek前端ecmascript
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之添加行拖拽排序功能示例12,TableView16_12拖拽动画示例前言页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index.js编写
- QT-column小节一下
m0_63052064
数据库java服务器
在C++语法里面在Qt框架中,"column"(列)这一术语主要与表格相关的控件紧密相关。这些控件,例如QTableWidget和QTableView,通常被用于以二维表格的形式展示数据。在这样的上下文中,"column"指的是表格中的垂直数据列而与之对应的"row"(行)则指的是水平数据行。1.QTableWidgetQTableWidget是一个方便的表格控件,用于显示二维数据。你可以通过co
- 【多线程-第三天-NSOperation的练习-tableView异步下载网络图片-沙盒缓存 Objective-C语言】
清风清晨
Objective-C缓存objective-c开发语言
一、沙盒缓存1.下边我们来看沙盒缓存,但是,我们先要来看一下,为什么要学这个东西,为什么要做这件事情,好,我们先来运行一下我们的程序,好,图片,先是从网络上下载,下载完成之后,就保存到了内存中,保存到我们那个图片的缓存池中来,现在,我把程序关掉,我再开,图片会从哪儿来,从内存来,还是重新下载,重新下载,是不是又要费用户的流量,我们来看,我把程序关掉,然后,运行,是不是重新下载了一遍,之前我是不是运
- iOS获取一个view对应的子view
Invisible_He
iOS开发OCiosOC
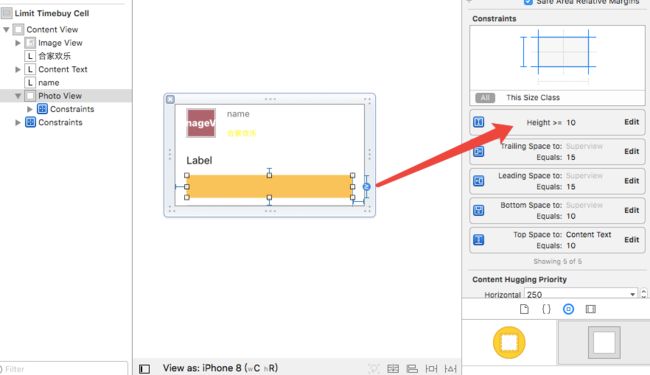
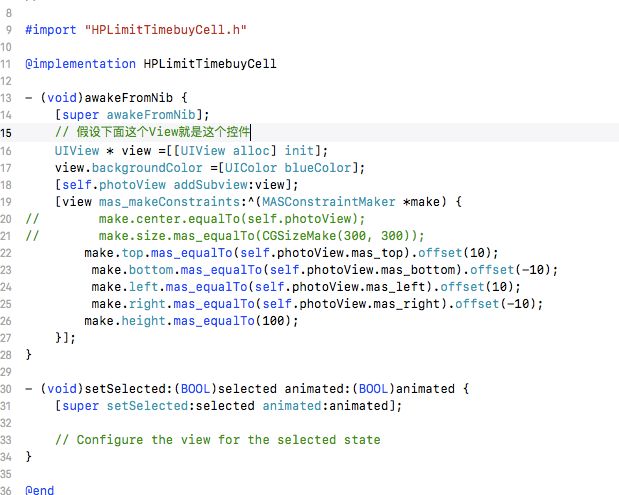
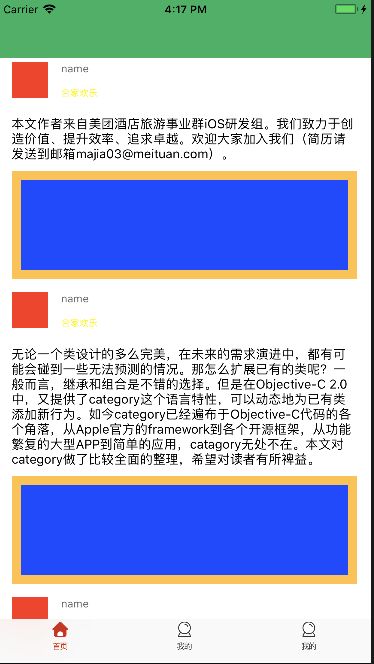
很多时候,我们会遇到这样的一种场景,在一个view的一堆subviews里面找到我们想要的那个view,尤其是要在一个不是我们自己写的view的subviews中找到那个想要的view,这种场景下,能获取到这个view就显得至关的有用了。譬如,我们要自定义tableview左滑删除的样式时,尤其是自定义成一个特定的图标或者更复杂的情况,具体看下面截图:在这种情况下,我们就需要获取到这个tablev
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加行拖拽排序功能示例8,TableView16_08 筛选状态拖拽排序
宝码香车
#DeepSeekjavascriptvue.jsDeepSeekecmascript前端
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之添加行拖拽排序功能示例8,TableView16_08筛选状态拖拽排序前言页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index.js编
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加行拖拽排序功能示例7,TableView16_07 列拖拽排序示例
宝码香车
#DeepSeekjavascriptvue.jsecmascript前端DeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之添加行拖拽排序功能示例7,TableView16_07列拖拽排序示例前言页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index.js编写
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加行拖拽排序功能示例5,TableView16_05 树形表格拖拽排序
宝码香车
#DeepSeekjavascriptvue.jsecmascriptDeepSeek前端
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之添加行拖拽排序功能示例5,TableView16_05树形表格拖拽排序前言页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index.js编
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加导出数据功能示例6,TableView15_06自定义导出文件名示例
宝码香车
#DeepSeekjavascript前端vue.jsecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之添加导出数据功能示例6,TableView15_06自定义导出文件名示例前言页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index.js
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加导出数据功能示例10,TableView15_10带搜索的导出表格示例
宝码香车
#DeepSeekjavascript前端vue.jsecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之添加导出数据功能示例10,TableView15_10带搜索的导出表格示例前言页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index.j
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加列宽调整功能,示例Table14_09自定义单元格的固定表头表格
宝码香车
#DeepSeekjavascript开发语言ecmascript前端vue.jsDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之添加列宽调整功能,示例Table14_09自定义单元格的固定表头表格页面效果组件代码\src\views\TableView14_09.vue代码测试测试代码正常跑通,附其他基本
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加导出数据功能示例14,TableView15_14多功能组合的导出表格示例
宝码香车
#DeepSeekjavascript前端vue.jsecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之添加导出数据功能示例14,TableView15_14多功能组合的导出表格示例前言页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加导出数据功能示例3,TableView15_03导出全部数据示例
宝码香车
#DeepSeekjavascript前端开发语言vue.jsDeepSeekecmascript
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之添加导出数据功能示例3,TableView15_03导出全部数据示例前言页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index.js编写
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)示例3: 行选择
宝码香车
#DeepSeekvue.jsjavascriptecmascript前端DeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)示例3:行选择前言页面效果指令输入定义属性数据相关样式与布局相关功能相关定义事件其他think组件代码代码测试示例3,整理后主要代码定义组件\src\views\TableView
- iOS 侧滑返回手势与Scrollview冲突的解决办法
李绿箩
iOSgit
网络上找到解决办法会影响到系统tableview和collectionview的滚动,故做一下优化uiscrollview里面实现://是否支持多手势触发,返回YES,则可以多个手势一起触发方法,返回NO则为互斥.//是否允许多个手势识别器共同识别,一个控件的手势识别后是否阻断手势识别继续向下传播,默认返回NO;如果为YES,响应者链上层对象触发手势识别后,如果下层对象也添加了手势并成功识别也会继
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持