DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加导出数据功能示例10,TableView15_10带搜索的导出表格示例
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦
![]()
![]()
![]()
目录
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加导出数据功能示例10,TableView15_10带搜索的导出表格示例
-
- 前言
- 页面效果
-
- 组件代码
- 代码测试
- 测试代码正常跑通,附其他基本代码
-
- 编写路由 src\router\index.js
- 编写展示入口 src\App.vue
- 页面效果
️✍️️️️⚠️⬇️·正文开始⬇️·✅❓ 0️⃣1️⃣2️⃣3️⃣4️⃣5️⃣6️⃣7️⃣8️⃣9️⃣*️⃣#️⃣
DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加导出数据功能示例10,TableView15_10带搜索的导出表格示例
前言
DeepSeek 作为一款先进的人工智能技术,基于强大的自然语言处理能力和深度学习算法,能够理解开发者的意图,并根据需求生成高质量的代码。它可以快速分析复杂的问题,提供准确的解决方案,极大地提高了开发效率。在处理繁琐的表单验证逻辑时,DeepSeek 能够迅速生成相应的代码,避免了开发者手动编写大量重复代码的繁琐过程,同时还能保证代码的准确性和可靠性。此外,DeepSeek 还能对代码进行优化,提高代码的执行效率和可维护性,为前端开发注入了新的活力。
页面效果
组件代码
<template>
<div class="table-demo">
<h2>10. 带搜索的导出表格示例h2>
<p class="description">结合搜索功能与导出功能p>
<div class="debug-info">
<p>搜索关键字: {
{ searchKeyword }}p>
<p>数据条数: {
{ filteredCount }}p>
div>
<div class="table-container">
<Table
:data="customers"
:columns="columns"
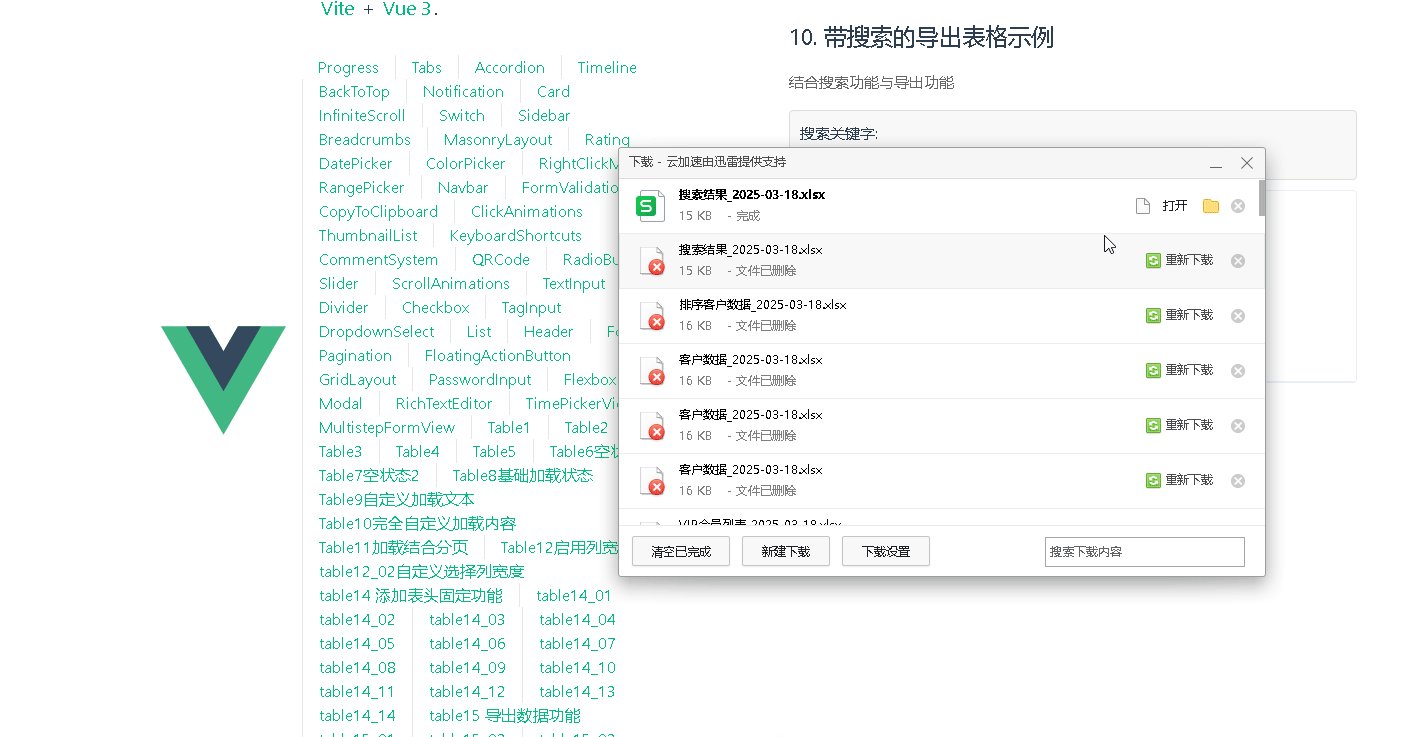
show-export
export-button-text="导出搜索结果"
export-file-name="搜索结果"
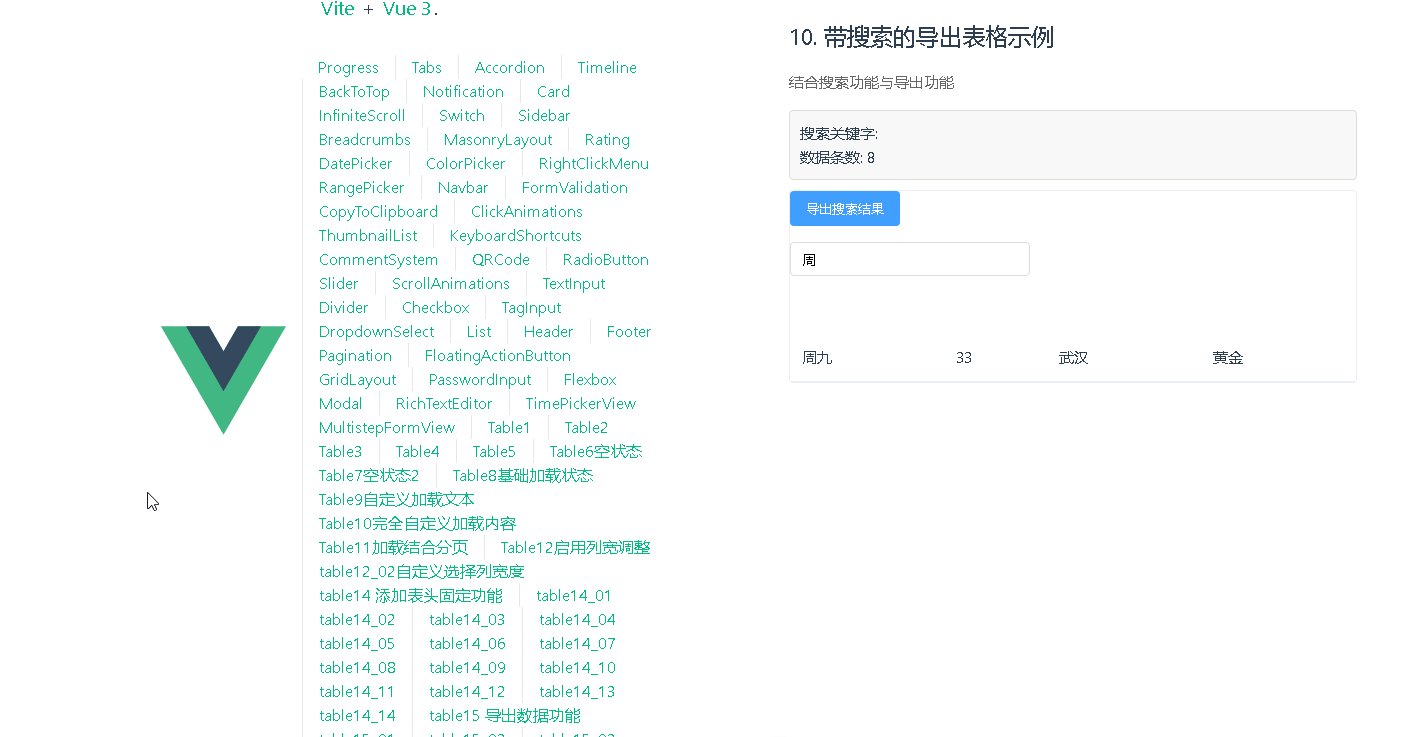
show-search
@search="handleSearch"
/>
div>
div>
template>
<script setup>
import {
ref } from 'vue'
import Table from '@/components/Table/Table.vue'
const customers = ref([
{
id: 1, name: '张三', age: 28, city: '北京', level: '黄金' },
{
id: 2, name: '李四', age: 35, city: '上海', level: '白银' },
{
id: 3, name: '王五', age: 42, city: '广州', level: '铂金' },
{
id: 4, name: '赵六', age: 31, city: '深圳', level: '黄金' },
{
id: 5, name: '钱七', age: 29, city: '杭州', level: '白银' },
{
id: 6, name: '孙八', age: 45, city: '成都', level: '钻石' },
{
id: 7, name: '周九', age: 33, city: '武汉', level: '黄金' },
{
id: 8, name: '吴十', age: 38, city: '南京', level: '铂金' }
])
const columns = ref([
{
title: '姓名', dataIndex: 'name', width: '120px' },
{
title: '年龄', dataIndex: 'age', width: '80px' },
{
title: '城市', dataIndex: 'city', width: '120px' },
{
title: '会员等级', dataIndex: 'level', width: '120px' }
])
// 添加调试变量
const searchKeyword = ref('')
const filteredCount = ref(customers.value.length)
// 处理搜索事件
const handleSearch = (keyword) => {
searchKeyword.value = keyword
// 模拟过滤后的数据条数
if (!keyword) {
filteredCount.value = customers.value.length
} else {
const filtered = customers.value.filter(item =>
Object.values(item).some(val =>
String(val).toLowerCase().includes(keyword.toLowerCase())
)
)
filteredCount.value = filtered.length
}
}
script>
<style scoped>
.table-demo {
padding: 20px;
}
.description {
margin: 16px 0;
color: #666;
}
.table-container {
border: 1px solid #ebeef5;
border-radius: 4px;
}
.debug-info {
margin: 10px 0;
padding: 10px;
background: #f8f8f8;
border: 1px solid #ddd;
border-radius: 4px;
}
style>
代码测试
运行正常
测试代码正常跑通,附其他基本代码
- 添加路由
- 页面展示入口
编写路由 src\router\index.js
![]()
import {
createRouter, createWebHistory } from 'vue-router'
import RightClickMenuView from '../views/RightClickMenuView.vue'
import RangePickerView from '../views/RangePickerView.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'progress',
component: () => import('../views/ProgressView.vue'),
},
{
path: '/tabs',
name: 'tabs',
// route level code-splitting
// this generates a separate chunk (About.[hash].js) for this route
// which is lazy-loaded when the route is visited.
// 标签页(Tabs)
component: () => import('../views/TabsView.vue'),
},
{
path: '/accordion',
name: 'accordion',
// 折叠面板(Accordion)
component: () => import('../views/AccordionView.vue'),
},
{
path: '/timeline',
name: 'timeline',
// 时间线(Timeline)
component: () => import('../views/TimelineView.vue'),
},
{
path: '/backToTop',
name: 'backToTop',
component: () => import('../views/BackToTopView.vue')
},
{
path: '/notification',
name: 'notification',
component: () => import('../views/NotificationView.vue')
},
{
path: '/card',
name: 'card',
component: