阿里的招聘相比较于其他公司来说真的算早的,据说社招基本不招前端,招也是P6水平级别的,有幸赶上研究生的校招,算是体会了阿里的高水准
1笔试
简历投了之后,就是笔试了,收到笔试的邮件通知的时候在敲代码,平时一直在做项目,基本没有复习什么题目,心里还是很紧张的。
今年的前端笔试是8月23号的晚上7点开始,一个小时,题量不多,11道题,8道选择题,2编程题,1道问答题。基本没有基础题,范围都是现在比较流行的技术。具体的问题也记不清了,只记得知识点,废话不多说,直接上题
(1)关于svg标签,选择下面哪个不是svg标签?
首先什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
SVG 是万维网联盟的标准
SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
常见的标签
line : 直线
polyline : 折线
rect : 矩形
circle : 圆形
ellipse : 椭圆形
polygon : 多边形
具体的内容就不这里赘诉,网上有很多关于这方面的资料,想查看实例,请戳这里实例
(2)关于BFC,下面哪个不能触发BFC?(position为relative)
首先什么是BFC?
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC布局规则:
1.内部的Box会在垂直方向,一个接一个地放置。
2.Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
3.每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
4.BFC的区域不会与float box重叠。
5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
6.计算BFC的高度时,浮动元素也参与计算
哪些元素会生成BFC?
1.根元素
2.float属性不为none
3.position为absolute或fixed
4.display为inline-block, table-cell, table-caption, flex, inline-flex
5.overflow不为visible
那么BFC有何用?
1.清除浮动
2.防止 margin 重叠
3.多栏布局的一种方式
首先我们来看清除浮动
根据BFC布局规则第六条:计算BFC的高度时,浮动元素也参与计算,为达到清除内部浮动,我们可以触发f生成BFC,那么f在计算高度时,f内部的浮动元素c也会参与计算。
.f{
overflow: hidden;
}
对于防止 margin 重叠也有很好的效果
p {
color: rad;
background: pink;
width: 400px;
line-height: 200px;
text-align:center;
margin: 200px;
}
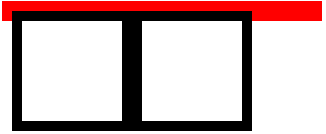
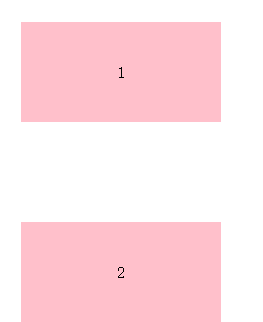
1
2
两个p之间的距离为200px,发送了margin重叠。
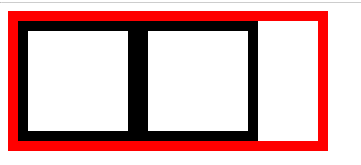
根据BFC布局规则第二条:Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
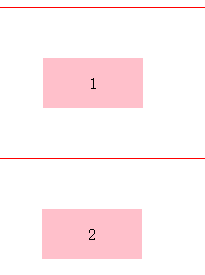
我们可以在p外面包裹一层容器,并触发该容器生成一个BFC。那么两个P便不属于同一个BFC,就不会发生margin重叠了。
.container {
overflow: hidden;
border:1px solid red;
}
p {
color: rad;
background: pink;
width: 100px;
line-height: 50px;
text-align:center;
margin: 50px;
}
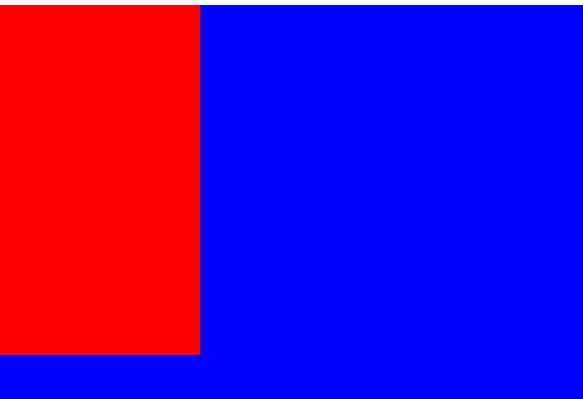
最后,对于多栏布局,
body {
width: 600px;
position: relative;
}
.left {
width: 200px;
height: 350px;
float: left;
background: red;
}
.right {
height: 400px;
background: blue;
}
根据BFC布局规则第3条:每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
根据BFC布局规则第四条:BFC的区域不会与float box重叠。
我们可以通过通过触发right生成BFC, 来实现自适应两栏布局。
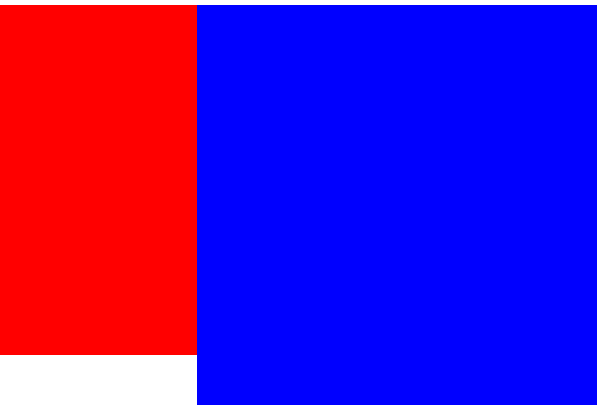
加上
.right {
height: 400px;
background: blue;
overflow:hidden;
}
效果如下;
这样实现了左栏的宽度固定,右栏可以根据浏览器宽度自适应,依次类比,三栏布局也是很好实现的
(3)关于websocket
这里我就不展开了,主要叙述一下websocket的特性
WebSocket API最伟大之处在于服务器和客户端可以在给定的时间范围内的任意时刻,相互推送信息。WebSocket并不限于以Ajax(或XHR)方式通信,因为Ajax技术需要客户端发起请求,而WebSocket服务器和客户端可以彼此相互推送信息;XHR受到域的限制,而WebSocket允许跨域通信。
Websocket是一个持久化的协议。
WebSocket是一种双向通信协议。在建立连接后,WebSocket服务器端和客户端都能主动向对方发送或接收数据,就像Socket一样;
WebSocket需要像TCP一样,先建立连接,连接成功后才能相互通信
相比HTTP长连接,WebSocket有以下特点:
1.是真正的全双工方式,建立连接后客户端与服务器端是完全平等的,可以互相主动请求。而HTTP长连接基于HTTP,是传统的客户端对服务器发起请求的模式。
2.HTTP长连接中,每次数据交换除了真正的数据部分外,服务器和客户端还要大量交换HTTP header,信息交换效率很低。Websocket协议通过第一个request建立了TCP连接之后,之后交换的数据都不需要发送 HTTP header就能交换数据,这显然和原有的HTTP协议有区别,所以它需要对服务器和客户端都进行升级才能实现(主流浏览器都已支持HTML5)。此外还有 multiplexing、不同的URL可以复用同一个WebSocket连接等功能。这些都是HTTP长连接不能做到的。
而且有一个优秀的第三方API,名为Socket.IO
(4)关于ES6 class,与js prototype原型继承有何关系?
ES6为了进一步的缩减代码的编写,和简化代码的逻辑,引入了关键词 class。但class的实现也是在prototype的基础上,做了一层语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
class Person {
constructor(name) {
this.name=name||"Default";
}
toString(){
return 'Name:'+this.name;
}
}
var p1=new Person();
console.log(p1.name);
class Boy extends Person{
constructor(name){
super(name);
this.gende='Boy';
}
toString(){
return super.toString()+" - Gende:"+this.gende;
}
}
var b1=new Boy('hello');
console.log(b1);
console.log(b1.toString());
ES5的继承,也就是prototype
实质是先创造子类的实例对象this
然后再将父类的方法添加到this上面(Parent.apply(this))
ES6的继承,也就是class
实质是先创造父类的实例对象this(必须先调用super)
然后再用子类的构造函数修改this
它们的实现机制是不同的
ES6与 ES5 一样,类的所有实例共享一个原型对象
对于es6这一块,还是很有必要去读一读 文档的
其它的笔试题比较常见,也记得不是很清楚,就不在这里描述了。
如有任何错误,欢迎指正!
如有任何问题,欢迎跟我交流!
掘金技术征文