在之前的项目开发中就碰到过列表的单选、多选、全选、取消的效果,那个时候的实现方式是采用Listview+RaidonButton或者ListView+CheckBox的方式实现,不过感觉采用Listview+RaidonButton或者ListView+CheckBox的方式实现效果并不是很好,要处理Listview的条目点击和CheckBox或者RaidonButton点击的冲突,同时还要关联条目点击和CheckBox或者RaidonButton选择的联动,所有最近换RecyclerView+ImageView方式将效果又写了下,RecyclerView+ImageView的方式就不需要去处理点击冲突和联动这些问题。
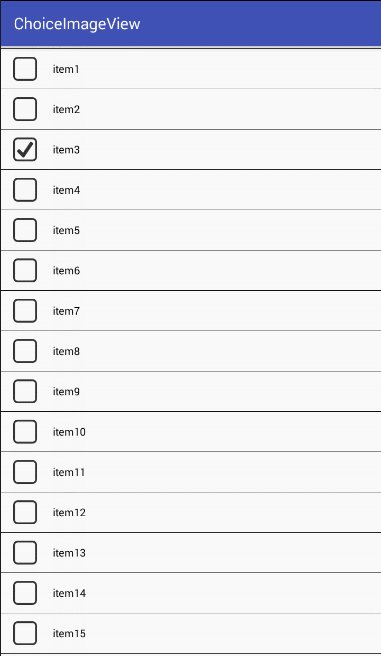
RecyclerView+ImageView实现单选
代码如下:
public class SingleActivity extends AppCompatActivity {
private RecyclerView recyclerview;
private List datas = new ArrayList<>();
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_single);
getData();
recyclerview = (RecyclerView) findViewById(R.id.recyclerview);
//设置布局管理器
recyclerview.setLayoutManager(new LinearLayoutManager(this));
SingleAdater adapter = new SingleAdater(this, datas);
//设置适配器
recyclerview.setAdapter(adapter);
}
class SingleAdater extends RecyclerView.Adapter {
private List mData;
private Context mContext;
private LayoutInflater mInflater;
public SingleAdater(Context context, List list) {
this.mContext = context;
mInflater = LayoutInflater.from(mContext);
this.mData = new ArrayList<>();
if (mData != null) {
this.mData.addAll(list);
}
}
/**
* 刷新数据
*
* @param list
*/
public void nodfiyData(List list) {
if (list != null) {
this.mData.clear();
this.mData.addAll(list);
}
notifyDataSetChanged();
}
@Override
public SingleHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = mInflater.inflate(R.layout.single_item, parent, false);
SingleHolder holder = new SingleHolder(view);
return holder;
}
@Override
public void onBindViewHolder(final SingleHolder holder, int position) {
final Datainfo datainfo = mData.get(position);
holder.tvItem.setText(datainfo.itemContent);
final boolean isCheck = datainfo.isCheck;
if (isCheck) {
//被选
holder.ivCheck.setImageResource(R.drawable.image_check);
} else {
//未被选
holder.ivCheck.setImageResource(R.drawable.image_uncheck);
}
holder.llLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String newId = datainfo.itemId;
for (Datainfo datainfo1 : datas) {
String oldId = datainfo1.itemId;
if (newId.equals(oldId)) {
datainfo1.isCheck = true;
}else{
datainfo1.isCheck = false;
}
}
//刷新数据
nodfiyData(datas);
}
});
}
@Override
public int getItemCount() {
return mData.size();
}
class SingleHolder extends RecyclerView.ViewHolder {
ImageView ivCheck;
TextView tvItem;
LinearLayout llLayout;
public SingleHolder(View itemView) {
super(itemView);
ivCheck = (ImageView) itemView.findViewById(R.id.iv_check);
tvItem = (TextView) itemView.findViewById(R.id.tv_item);
llLayout = (LinearLayout) itemView.findViewById(R.id.ll_layout);
}
}
}
private void getData() {
for (int i = 0; i < 40; i++) {
Datainfo info = new Datainfo();
info.isCheck = false;
info.itemContent = "item" + i;
info.itemId = "" + i;
datas.add(info);
}
}
}
并没有影响条目点击事件,同时列表数据并没有出现错乱;因为RecyclerView本身是没有条目点击事件的,所以这里并不需给RecyclerView设置条目点击,直接给item条目设置点击事件,在对点击时处理imageview的背景要好处理写。
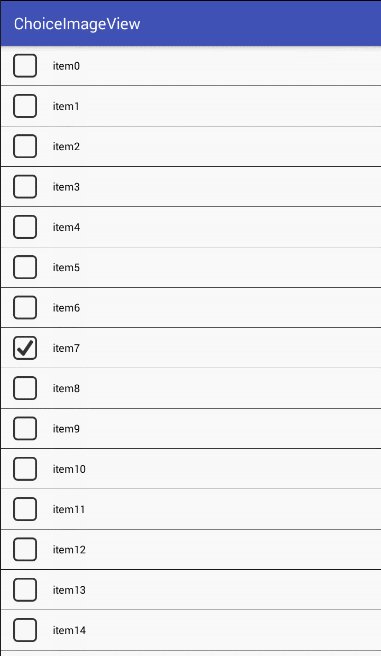
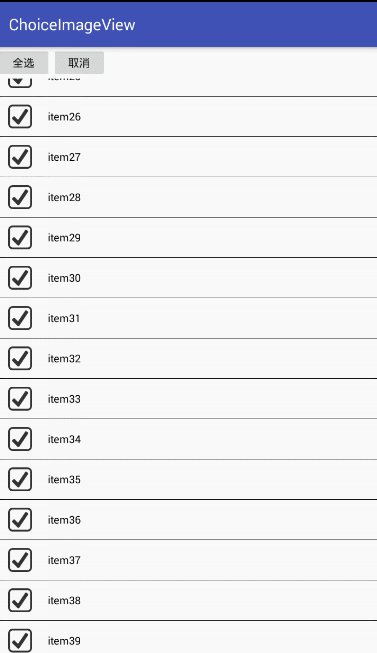
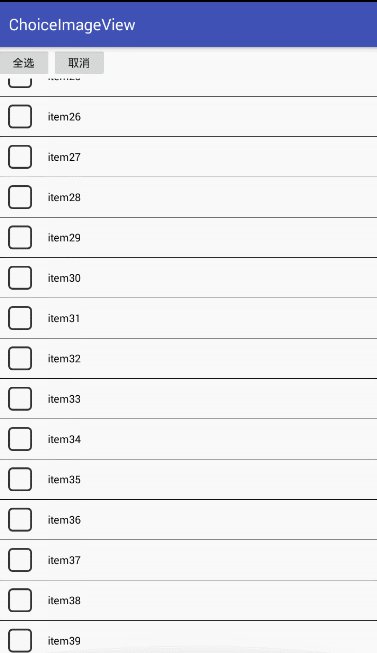
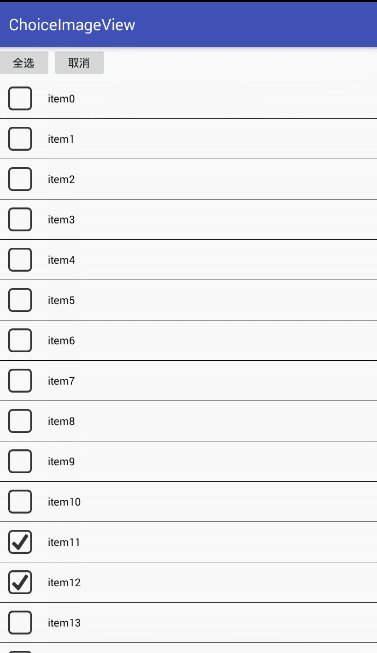
RecyclerView+ImageView实现多选、全选、取消效果
代码如下:
public class MoreActivity extends AppCompatActivity{
private RecyclerView recyclerview;
private List datas = new ArrayList<>();
private MoreAdpter adapter;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_more);
getData();
recyclerview = (RecyclerView) findViewById(R.id.recyclerview);
//设置布局管理器
recyclerview.setLayoutManager(new LinearLayoutManager(this));
//设置adapter
adapter =new MoreAdpter(this,datas);
recyclerview.setAdapter(adapter);
}
/**
* 全选
* @param view
*/
public void btnAll(View view){
setData(true);
}
/**
* 取消
* @param view
*/
public void btnCanl(View view){
setData(false);
}
/**
* 根据全选或取消设置数据
* @param isAll 是否全选
*/
private void setData(boolean isAll){
for (Datainfo data : datas) {
if(isAll){
data.isCheck=true;
}else{
data.isCheck=false;
}
}
//刷新数据
adapter.nodfiyData(datas);
}
class MoreAdpter extends RecyclerView.Adapter{
private List mData;
private Context mContext;
private LayoutInflater mInflater;
public MoreAdpter(Context context, List list) {
this.mContext = context;
mInflater = LayoutInflater.from(mContext);
this.mData = new ArrayList<>();
if (mData != null) {
this.mData.addAll(list);
}
}
/**
* 刷新数据
*
* @param list
*/
public void nodfiyData(List list) {
if (list != null) {
this.mData.clear();
this.mData.addAll(list);
}
notifyDataSetChanged();
}
@Override
public MoreHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = mInflater.inflate(R.layout.single_item, parent, false);
MoreHolder holder = new MoreHolder(view);
return holder;
}
@Override
public void onBindViewHolder(MoreHolder holder, int position) {
final Datainfo datainfo = mData.get(position);
holder.tvItem.setText(datainfo.itemContent);
final boolean isCheck = datainfo.isCheck;
if (isCheck) {
//被选
holder.ivCheck.setImageResource(R.drawable.image_check);
} else {
//未被选
holder.ivCheck.setImageResource(R.drawable.image_uncheck);
}
holder.llLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String newId = datainfo.itemId;
for (Datainfo datainfo1 : datas) {
String oldId = datainfo1.itemId;
if (newId.equals(oldId)) {
boolean isCheck1 = datainfo1.isCheck;
if(isCheck1){
datainfo1.isCheck=false;
}else{
datainfo1.isCheck=true;
}
break;
}
}
//刷新数据
nodfiyData(datas);
}
});
}
@Override
public int getItemCount() {
return mData.size();
}
class MoreHolder extends RecyclerView.ViewHolder{
ImageView ivCheck;
TextView tvItem;
LinearLayout llLayout;
public MoreHolder(View itemView) {
super(itemView);
ivCheck = (ImageView) itemView.findViewById(R.id.iv_check);
tvItem = (TextView) itemView.findViewById(R.id.tv_item);
llLayout = (LinearLayout) itemView.findViewById(R.id.ll_layout);
}
}
}
private void getData() {
for (int i = 0; i < 40; i++) {
Datainfo info = new Datainfo();
info.isCheck = false;
info.itemContent = "item" + i;
info.itemId = "" + i;
datas.add(info);
}
}
}
同样不影响条目点击,列表数据也没有出现错乱。
源码地址:
http://pan.baidu.com/s/1eR819ei