迁移html和css之三
三十一、css代表着什么,css规则是什么意思?
CSS(全拼是 Cascading Style Sheets,翻译过来就是"层叠样式表"的意思)控制 DOM 元素的视觉外观,css控制的是元素的样式,不然怎么叫样式表呢。下面就是
一条简单的 CSS 样式:
body {
background-color: white;
color: black;
}
css如何书写?
CSS 样式由选择符和属性组成。选择符后面跟着属性,但被一对花括号所包围。属性和值由冒号分隔,每个属性声明以分号结尾。
选择符 {
属性: 值;
属性: 值;
属性: 值;
}
相同的属性可以应用给多个选择符,只要用逗号分隔选择符即可,比如:
选择符A,
选择符B,
选择符C {
属性: 值;
属性: 值;
属性: 值;
}
举个例子,假设你想让段落 p 和列表项 li 拥有相同的文字大小、行高和颜色,可
以这样写:
p,li {
font-size: 12px;
line-height: 14px;
color: orange;
}
所有这些放到一块(选择符和带花括号的属性)就叫做一条 CSS 规则。
三十二、css里的选择符
CSS 中的选择符用于标识要应用样式的元素,选择符是与使用该选择符的html元素绑定的,你可以通过选择符来选择需要操作的html元素,就像jquery那样,或者像js中的document.getElementById(),为什么通过选择符选择后就选中了html元素,因为元素和其应用的选择符之间是绑定着的,而维护这种绑定关系的就是浏览器,有很多种,我们这里只介绍其中最简单的几种。
1. 类型选择符
这种选择符最简单,就是匹配同名 DOM 元素的标签名:
h1 /* 选择所有一级标题 */
p /* 选择所有段落 */
strong /* 选择所有strong 元素 */
em /* 选择所有em 元素 */
div /* 选择所有div元素 */
2. 后代选择符
后代选择符匹配包含在(或“出身于” )另一个元素中的元素。在应用样式的时候,后代选择符的使用率非常高:
h1 em /* 选择包含在h1 中的em元素 */
div p /* 选择包含在div中的p 元素 */
3. 类选择符
类选择符匹配具有指定类的所有元素。类名之前要加一个英文句点,看下面的例子:
.caption /* 选择带"caption" 类的元素 */
.label /* 选择带"label" 类的元素 */
.axis /* 选择带"axis" 类的元素 */
有些元素可能包含多个类,为此可以把多个类名串起来选择它们,比如:
.bar.highlight /* 选择高亮(hightlight)的条形(bar) */
.axis.x /* 选择x轴(axix) */
.axis.y /* 选择y轴(axix) */
.axis 可以为两个轴应用样式,而 .axis.x 则只能为 x 轴应用样式。
4. ID选择符
ID 选择符匹配具有给定 ID 的一个元素。 (别忘了,一个 ID 只能在 DOM 中出现一次。 )ID 前面要带一个井字号。
#header /* 选择ID 为"header"的元素 */
#nav /* 选择ID 为"nav"的元素 */
#export /* 选择ID 为"export"的元素 */
选择符可以通过各种组合来达到选择特定元素的目的。比如,可以把两个选择符串起来,选择一个更具体的元素:
div.sidebar /* 只选择带有"sidebar"类的div,而不选择带其他类的div */
#button.on /* 只选择带有"on"类,且ID 为"button"的元素 */三十三、css的属性与属性值
在css里面,多个属性和属性值累积起来,就会构成特定的样式:
margin: 10px;
padding: 25px;
background-color: yellow;
color: pink;
font-family: Helvetica, Arial, sans-serif;
虽然大家自己能看明白,但还是多说几句吧。每个属性都应匹配不同的信息,比如color 要有一种颜色值,而 margin 需要一个长度值(这里使用的单位是 px,即像素) ,font-family需要的是字体名字。
顺便说一下,颜色可以使用以下几种格式:
颜色名: orange,这些名字是预定义好的,而不是说你想弄个橘红色,就写成"color:juehongse",哈哈
十六进制值: #3388aa 或 #38a。
RGB 值: rgb(10, 150, 20)。
带透明通道的 RGB 值:rgba(10, 150, 20, 0.5)。
这里,我要表达的意思即是,css属性有很多,而每种属性的可用值又是不一样的,有的css属性的可用值是预定义好的,有的只能是那几个,有的则是你自己定义的。
三十四、css特性继承、层叠与优先级
继承
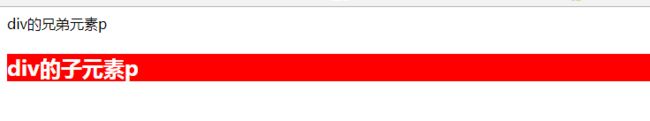
在没有为某个元素指定样式的情况下,这个元素的很多样式都是从它的祖先元素继承来的。比如,下面的文档给 div 指定了一些样式:
div {
background-color: red;
font-size: 24px;
font-weight: bold;
color: white;
}
div的兄弟元素p
div的子元素p
这个页面在渲染后,本来是应用给 div 的样式(红色背景、粗体文本等)也被第二个段落元素继承了(如下图所示) ,因为 p 是这个 div 的后代。
继承是 CSS 中一个非常重要的特性,子元素因此会拥有父元素的特征。 (现实当中不是也一样嘛。 )
层叠
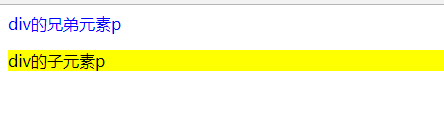
最后,我想回答大家在心里憋了很久的一个问题:为什么css被称为层叠样式表?因为选择符会从上到下按照层叠关系匹配。说具体一点,假设多个选择符都给一个元素应用了样式,那么后定义的规则就会覆盖先定义的规则。比如下面的规则会将文档中所有 p 元素中文本的颜色设定为蓝色,但带有 highlight 类的 p 元素中的文本则是黑色,而且带有黄色背景。第一条规则通过选择符 p 首先应用,而第二条规则通过选择符 p.highlight 覆盖了不够具体的 p 规则。
p {
color: blue;
}
p.highlight {
color: black;
background-color: yellow;
}
div的兄弟元素p
div的子元素p
后定义的规则一般会覆盖先定义的规则,但也不全是。关键是要看每个选择符的特指度(specificity),也叫做css的优先级 。
css优先级
选择符 p.highlight 即使被放在第一条规则的位置上,它也会覆盖选择符 p,因为它是一个更具体的选择符。假如两个选择符具有相同的特指度,那么这时候后定义的才会胜出。
特指度也是 CSS 中最不好理解的一个地方。
三十五、css中的calc动态计算实现自适应
在css中可以通过calc实现样式的简单计算
通过calc函数可以实现,这样还可以使我们的元素自适应,当然计算的值应该是合法的值,如下面这个例子:
无标题文档
我的width是通过calc函数计算出来的