每个UI设计师一定都会面临需要做出视觉决策的时候,不管他们是否喜欢。
你可以说“ 我没有能力让这个设计变得更好,我不是个艺术家 ”。
但是事实证明,有很多设计技巧让你可以即使没有设计基础也可以很好的完成工作。
这里有七个简单的设计技巧可以让你用来提升设计能力。
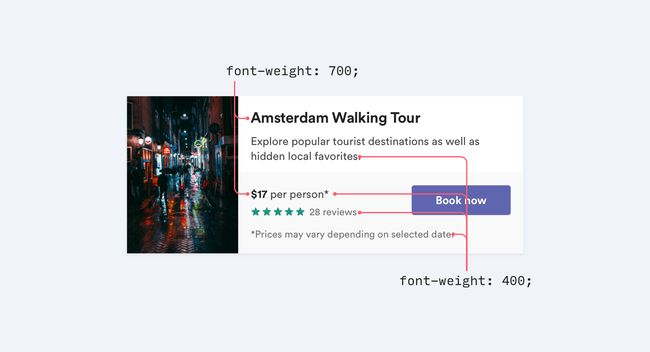
1.使用颜色和字重来划分层级
一个在设计界面时的常见错误就是用只依赖于字体大小来划分层级。
“这个信息很重要,让我们把它变大点”
“这个信息没那么重要,让我把它变小点”
试着改变颜色和字来做同样的工作,而不是只用改变字体的大小来完成所有的工作。
“这个信息很重要,让我们把它加粗”
“这个信息没那么重要,让我们用一个浅一点的颜色”
尝试并坚持两种或三种颜色:
一个深色(dark)但不是纯黑的颜色作为重要信息的颜色(例如文章的大标题)
一个灰(grey)一点的颜色作为次要信息的颜色(例如文章发布的日期)
更浅的灰色(Light grey)作为补充内容(例如版权信息等)
相似的,两种字重对于界面设计就足够了。
一种是正常的字重(normal font weight)适用于大多数的文字
一种是加粗的字体(heavier font weight)适用于你想重点强调的部分
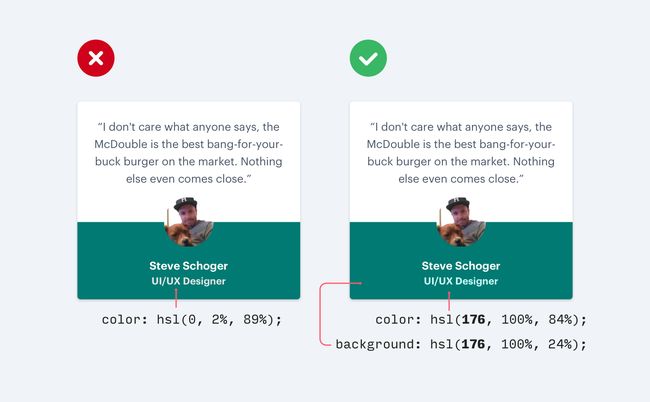
2.不要在彩色的背景上用灰色的字
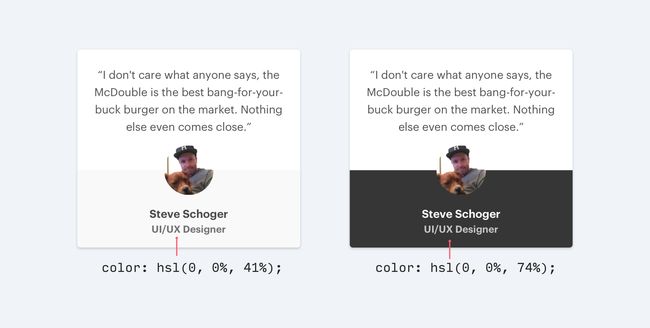
在白色背景下用浅灰色的字是一个弱化信息的好办法,但是在彩色背景下并不适用。
这是因为在白色背景下使用浅灰色,这两个颜色的对比度较小。
在彩色背景下,让字的颜色贴近背景色,会更好的区分层级。
在彩色背景下有两种办法可以减小文字与背景的对比:
1.减小白色文字的透明度
使用白色的文字并减小它的透明度,这样文字的颜色既不和背景冲突又减小了对比度。
2.基于你的背景色选一个颜色
当你的背景是图片或者其他图形的时候,这种方法相对于降低透明度那种看起来更好。
选择一个与背景色同样色调的颜色,调整饱和度和亮度等,直到你看起来合适为止。
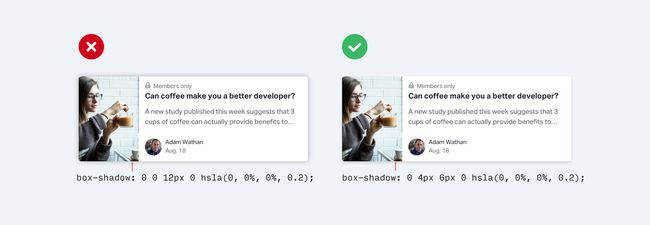
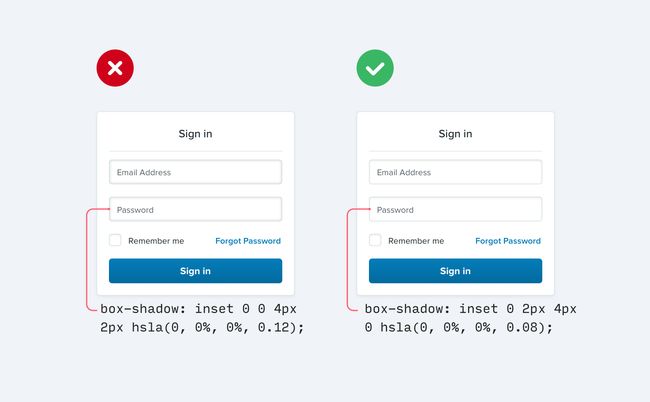
3.移动阴影的位置
不要仅仅使用大面积的模糊(blur)和扩散(spread)来让阴影看起来更明显,给阴影添加一个纵向的位移。
这样看起来更自然,就像我们在真实世界中看到的,一束光从上打到下面的真实效果。
类似的,这种方法也适用于输入框内的阴影:
4.尽量少的使用边框
当你需要分割两个元素时,试着不要使用边框和分割线来划分。
虽然边框是一个很便捷的方法来区分两个不同的元素,但并不是唯一的办法,并且使用太多的边框和分割线会使得你的界面看起来很乱。
下次你设计界面的时候 试着尝试一下以下方法中的一个:
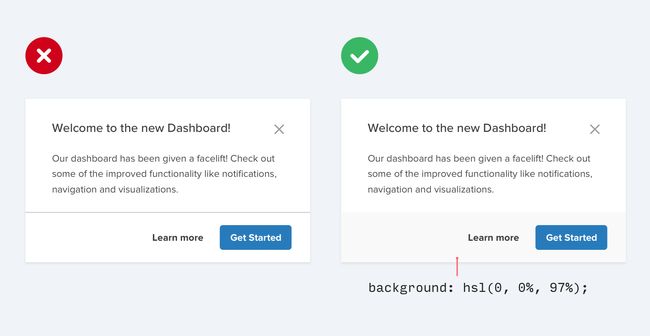
1.使用阴影
2.使用两种背景颜色
通常只需要为相邻元素提供略微不同的背景颜色即可区分它们:
3.增加间距
有什么更好的办法来区分界面中不同的元素呢,让不同组的元素的间距大一些是一个不错的办法。
5.不要把应该小的icon放大
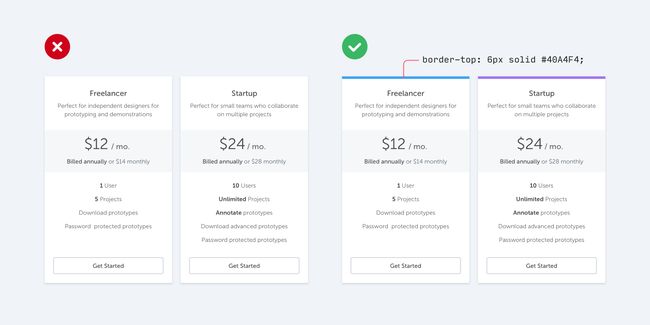
6.使用彩色的边框为平淡的设计添加色彩
如果你不是一个平面设计师,如何让你的界面从带有好看插画和摄影图片的界面中脱颖而出。
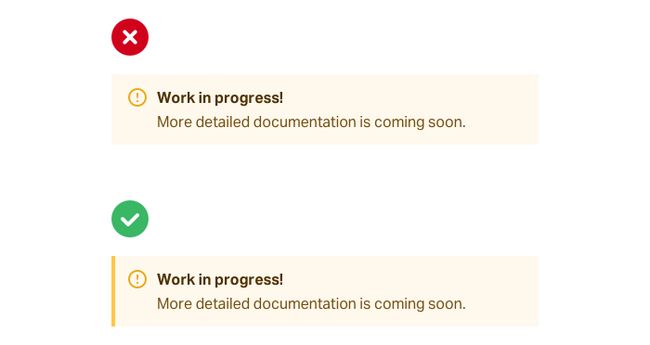
一个让你的界面看起来出彩的简单的技巧就是在加入彩色的顶部边框线。
例如在提示框的侧边:
亦或者突出显示某个导航选项:
甚至是在整个导航条的上方:
在顶部添加矩形条的办法不需要你会任何的设计技巧就能完成,但是它可以让你的界面看起来更有设计感。
如果你在挑选颜色上遇到了困难,可以参考dribbble’s color search上的配色,这样就可以避免你在无数颜色中想要选择一个合适的的困扰。
7.并不是每一个按钮都需要背景颜色
当在一个页面有很多按钮的时候,如果按钮的颜色很多,没有重点的话,我们就必须按照按钮上的语意来判断需要点击的按钮,降低了交互效率。
像bootstrap这个前端框架制定了不同颜色的按钮代表不同的含义:
“这是一个正向反馈吗?用一个绿色的按钮吧”
“这个操作是要删除数据吗,用一个红色的按钮吧”
按钮在界面中的所代表的含义固然重要,但是有一个很重要的维度很容易被大家忘记就是:信息层级。
每一个界面中的控件的重要程度都像在金字塔上那样排布。大多是页面会有一个主要的控件,一些次要的控件,和很少的不常点击的控件。
当设计这些控件时,要考虑一下这些控件的信息层级。
主要控件(primary actions)应该是很明显的。字的颜色应该和背景色形成鲜明对比。
次级控件(secondary action)应该是很清楚的但是不突出的。
更次一级的控件(tertiary action)应该是很容音被发现的但是不明显的。这些控件的样式经常是带有下划线的链接。
“那么关于负向反馈的按钮呢,这些按钮必须都是红色吗”
并不是绝对的,如果这个按钮在页面中并不是一个主要的按钮,那么就可以把他当作次级或者更次一级的按钮来对待。
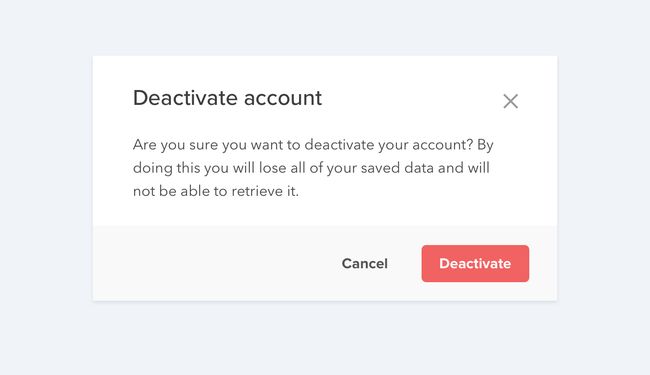
把明显的红色的加粗的样式用于在界面中重要的控件,例如确认对话框:
原文链接