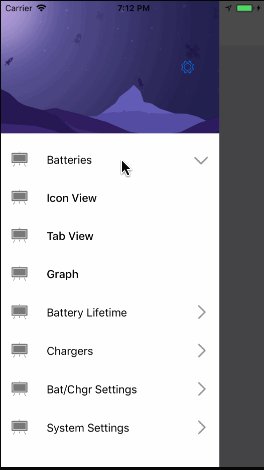
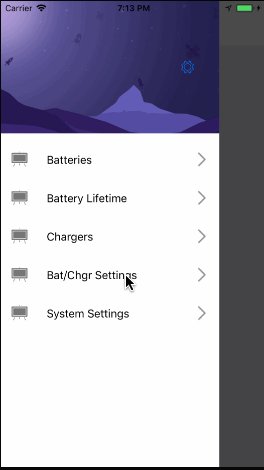
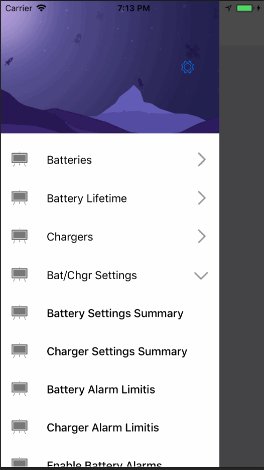
React Native 可折叠菜单
import {Image,ImageBackground,TouchableOpacity,StyleSheet,Alert } from "react-native";
import {
Content,
Text,
List,
ListItem,
Icon,
Container,
Left,
Right,
Badge,
Button,
View,
StyleProvider,
getTheme,
varibales,
Separator,
} from "native-base";
const list2 = [[
{
name: "Icon View",
route: "BatteryIconView",
icon: "easel",
},
{
name: "Tab View",
route: "BatteryTableView",
icon: "easel",
},
{
name: "Graph",
route: "BatteryGraph",
icon: "easel",
},
],
[
{
name: "Icon View",
route: "BatteryLifetimeTabView",
icon: "easel",
},
{
name: "Tab View",
route: "BatteryLifetimeIconView",
icon: "easel",
},
],
[
{
name: "Icon View",
route: "ChargerIconView",
icon: "easel",
},
{
name: "Tab View",
route: "ChargerTabView",
icon: "easel",
},
{
name: "Graph",
route: "ChargerGraph",
icon: "easel",
},
],
[
{
name: "Battery Settings Summary",
route: "BatterySettingsSum",
icon: "easel",
},
{
name: "Charger Settings Summary",
route: "ChargerSettingsSum",
icon: "easel",
},
{
name: "Battery Alarm Limitis",
route: "BatteryAlarmLimits",
icon: "easel",
},
{
name: "Charger Alarm Limitis",
route: "ChargerAlarmLimits",
icon: "easel",
},
{
name: "Enable Battery Alarms",
route: "EnableBatteryAlarms",
icon: "easel",
},
{
name: "Enable Charger Alarms",
route: "EnableChargerAlarms",
icon: "easel",
},
{
name: "Push Messaging",
route: "PushMessage",
icon: "easel",
},
],
[
{
name:"Device Groups",
route: "DevicesGroups",
icon:"easel"
},
{
name: "Users",
route: "Users",
icon: "easel",
},
{
name: "Domains",
route: "Domains",
icon: "easel",
},
{
name: "Devices",
route: "Devices",
icon: "easel",
},
],
];
const list = [
{
name:"Batteries",
icon:"easel"
},
{
name:"Battery Lifetime",
icon:"easel"
},
{
name:"Chargers",
icon:"easel"
},
{
name:"Bat/Chgr Settings",
icon:"easel"
},
{
name:"System Settings",
icon:"easel"
},
]
const SideBarStyles = StyleSheet.create({
headerContainer:{
flexDirection:"row",
height:55,
alignItems:"center"
}
})
class SideBar extends Component {
constructor(props) {
super(props);
// 设置每个头部的显示、隐藏状态
this.state = {
listExpand:[false,false,false,false,false],
};
}
renderMenuList(list) {
return list.map((item, i) => this.renderItem(item, i));
}
onPressItem(i){
let l=this.state.listExpand;
for (var j=0;j
{item.name}
//替换成自己的箭头图片
{this.state.listExpand[i]?this.renderSubItem(list2,i):null}
);
}
// 加载子菜单
renderSubItem(item, i) {
return (
// 设置list不滚动
this.props.navigation.navigate(data.route)}>
{data.name}
}/>
);
}
render() {
return (
{this.renderMenuList(list)}
);
}
}
export default SideBar;
tips:
其中的native-base库可以不用,自己改代码.
关键函数都在这个类里边:
class SideBar extends Component
萌新一枚 欢迎提问呀