前言
Principle和Flinto是对于不具备编程技能的设计师来说学习曲线最平缓的两款原型工具(之一)。相信对于这两个工具的功能和适用场景有所好奇的同学也早已听闻过各位前辈的建议:
做微动效/界面不多适合用Principle,页面多、大部分页面以简单跳转为主/对动效细节要求相对不高的话用Flinto。
这个结论背后的原因是什么?这两个工具在实现交互动效时的具体差异是什么?如果你有相关的疑惑,看这篇文章就对啦。
功能对比
相同点:
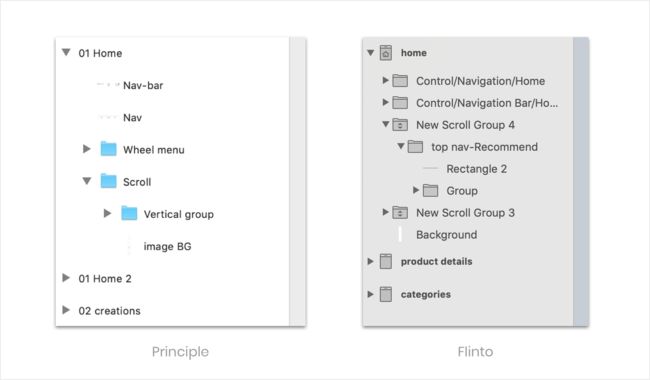
1. 两个应用都沿用了sketch中Artboard和Layer的概念(Artboard即界面的载体,layer即界面元素的载体),Artboard中包含Layers和Groups:
2. 两个应用也都有状态(states)的概念:会在Layer的初始状态和下一状态间创建补间动画;
3. 都对 控件交互 和 界面转场 有所区分(下文中将进行详述);
不同点:
1. 动效设计的概念模型:
Principle-以动为主; Flinto-先静后动
Principle中,Artboard中所有图层被视为动态的*,直接将初始状态的Artboard和下一状态的Artboard用交互事件相连,所有相同命名的图层会被自动识别为同一元素,自动创建补间动画;
Flinto中,Artboard中的图层默认被视为静态,需要先创建Transition或behavior,在编辑器中对界面/元素的状态进行设置;
2. 界面转场效果和控件交互的具体实现方式:
Principle- 不同状态的画板+Components,仅Components支持复用;
Flinto- Transition+Behavior,复用性高
Principle:
界面转场效果可以*直接通过在起始和目标画板中定义各个元素的初始、最终状态*来实现(如上文中的动图演示);
此外Component的功能,用于创建控件交互;
Flinto:
界面转场通过Transition(转场)来实现(如上文中的动图演示),控件交互通过Behavior来实现。
Behavior和Component的操作实际是类似的,都是在编辑器中对不同状态的串联,这里就不详细叙述。
复用性:
界面转场:Principle中界面转场的动效设置是存储在目标画板中的,目前也没有提供批量复制的选项;*而Flinto中转场动效独立存储于转场编辑器中,并且包含多种默认转场效果,新建转场时既可以调用预设效果,也可以选择默认效果。*
控件交互:用Component 或 Behavior创建的可交互控件均可以通过复制的方式复用;
3. 动效参数:
Principle: 统一面板管理,调整更加方便
Flinto: 单个编辑,难以整体把握
默认参数效果:Principle>Flinto
参数的设置:
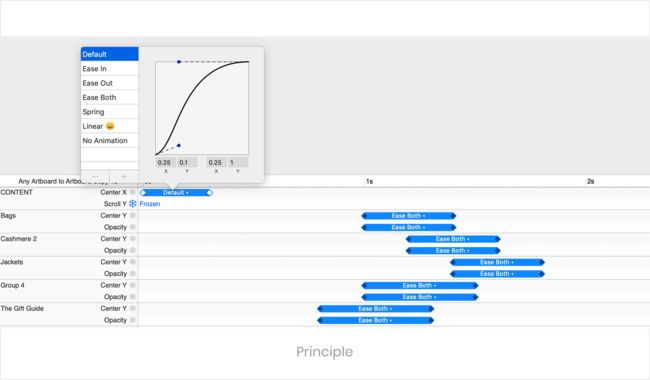
Principle中可通过时间轴调节不同元素的动效起止时间,再通过运动曲线调整动效细节;
Flinto中各个交互事件的动效参数是需要选中事件后进行修改的,动效起止时间通过延迟和持续时间来调整,运动曲线通过张力、摩擦力、速度三个参数调节(运动曲线的参数可以一键复制);
相比较而言,Principle调节运动曲线成本稍高,不像起止时间可以批量选择调节;Flinto调节动效起止时间成本稍高,需要点选相应的事件逐一调整;
默认参数的效果:
虽然这两个应用都会在起终状态间自动创建补间动画,但默认补间动画的效果是不同的,相较而言,Principle的默认效果更自然和顺滑,相信这也是许多设计师对它爱不释手的原因:
让我们看看两个软件的默认参数对比:
Principle的默认运动曲线是通过贝塞尔曲线实现的一种特殊的缓入缓出效果,可以通过iOS的core animation实现;Flinto的默认运动曲线是iOS的UIKit Spring,这里有一篇medium文章详细分析了UIKit Spring为何看起来不够自然:
[Demystifying UIKit Spring Animations – iOS App Development – Medium]
也就是说,虽然Principle的曲线调整起来略显麻烦,但其默认曲线的效果是很不错的,并且通过动画面板统一显示参数的方式,既能把握整体,也能逐步调整细节。
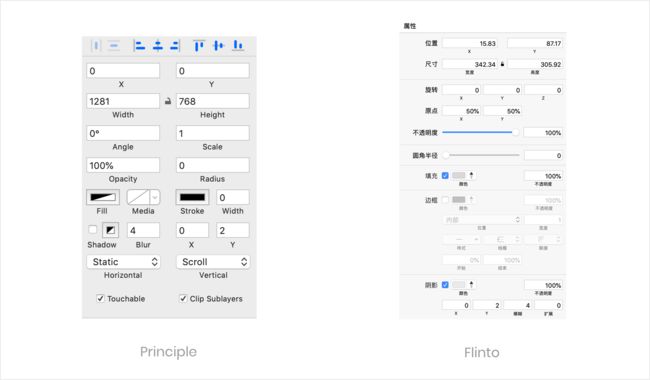
4. 图层参数
图层参数影响着元素变化的可能性。这一点上Flinto胜出。
Flinto相较于Principle包含更丰富的图层属性参数,如边框细节、可从x、y、z轴方向调节角度等;
5. 可选的交互事件/手势:
Principle中多了Drag begins和Drag ends, 对应人机交互指南中的“Drag and Drop”操作。
Flinto中多了连按两次以及3D Touch,3D Touch支持进一步设置感应强度。此外Flinto的behavior编辑器中还有:1)滚动,其功能类似于Principle的Scroll begins/released/ends;2)按钮按下(用于定义按钮的默认和按下状态);按钮悬停(用于定义按钮的默认和悬停状态)
6. Principle的Drivers:
若某一个/某一组元件的动效由另外元件的x/y参数所驱动,则可用到Principle中的Drivers功能;
这里Principle仍然是采用时间轴的概念,只不过轴上值不是时间,而是滑动时的X或者Y坐标。
将驱动元件设置为scroll / paging / dragging,通过Drivers选择相对应的坐标,为需要在该坐标值时变化的元素和参数添加keyframe。
Flinto利用behavior中的scroll手势也可实现相同的效果,但还是需要用behavior通过具体的状态进行管理。因此要达到与之类似的效果需要*新建不同的状态,操作成本要高许多*。
实战须知
做动效之前必须的一个步骤是:对sketch的画板与图层进行整理,在画原型时就予以考虑更佳。
原因如下:
1)Principle的补间动效是基于图层的,Flinto中也有connect layers功能,清晰的图层命名有助于更好更快地将同一元素的不同状态关联起来,且避免出错。(未经检查和整理就导入Principle,将造成图层乱飞的场面…)
2)Flinto和Principle都支持sketch源文件更新,也就是覆盖原有图层,新增新的图层。因此清晰的图层命名也能帮助设计稿的迭代。
有关如何命名和整理图层可参考这篇博文:
[Principle for Pros – UX Collective]
不需要有动画效果的Symbol或者Group建议在导入之前通过文件名标记,拍平为位图。如果是导入Principle,需在要拍平的图层名后加上“principle flatten”;导入flinto,需在相应图层后加上“+flinto”;(如果像我一样,想两个软件都试一遍,可以灵活使用sketch的rename it插件,替换这两个关键词)
总结
通过详细的功能对比我们不难看出,从大方向上来说:
Principle适合于界面不多,对细节和效果要求较高的场景因为其能够低成本的串联同一个界面的不同状态;通过时间轴便捷地调整整体效果;默认曲线平滑易出效果,且在iOS中易于实现。
Flinto适合于串联流程因为其界面转场动效可复用性高;画板和控件的不同状态统一存储于编辑器中,能够保持界面的简洁规整,不易迷失;只处理转场时甚至不需要刻意对图层进行太多整理。
当然这两个并不是唯一的选项,懂Javascript / coffee script的设计师可以用Framer,只需要页面串联、连转场动效都不需要自定义的情况可以用Invision;希望实现局部使用、效果完美的动效,AE、C4D等等。
具体选择什么工具,还是要取决于最终成果的应用场景以及个人的工作喜好与习惯:看准目标选武器,还要选择那把自己用着顺手的。
推荐一些入门教程(youtube):
[Principle App Crash Course - YouTube]
[Flinto Crash Course - YouTube]
当然,在学习过程中如果有任何不明白的地方,官方文档总是最好的参考书。
注:
*在Principle中将元素设置为静态可通过animation中的frozen功能。