生日礼物~蓝色梦幻海洋3D相册(自定义背景图片/含背景音乐)~程序员专属表白3D电子相册
❉ 生日礼物~(动画)蓝色梦幻海洋3D相册(可自行替换背景图片)
❤生日礼物/生日快乐/七夕情人节表白,520/七夕情人节/求婚/ 3D相册 程序员也可以很浪漫哦❤
❤520创意表白网站,让女友对你死心塌地。女神轻松领回家❤
Html+css 实现3d旋转相册-包含音乐,(生日送女友,表白,撩妹),动态生成效果, 抖音很火的旋转相册,这样制作的~,现在,越来越多的人喜欢用视频记录生活,照片多的友友也会选择制作动态相册视频,不仅创意十足,同时还能展现自我风采, 撩妹神器哦!
效果炫酷,主题为-生日快乐/撩妹神器/3D相册/表白,送给心爱的女孩或者自己练手都会是一个不错,欢迎下载!
1. 蓝色梦幻海洋3D相册->在线演示地址
2.(生日快乐)蛋糕烟花+蓝色梦幻海洋3D相册–>在线演示地址
❉ 动态效果图
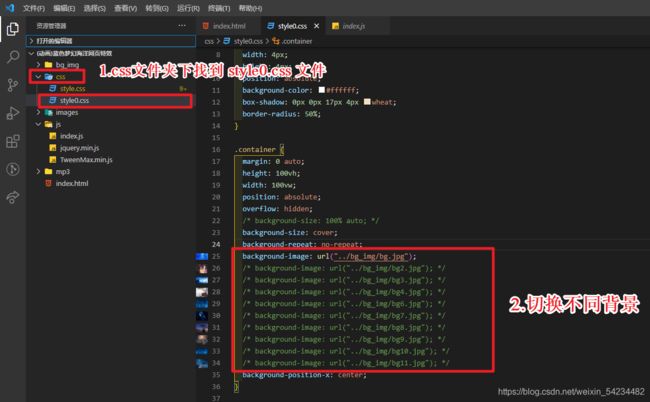
❉ 切换背景图片->教程
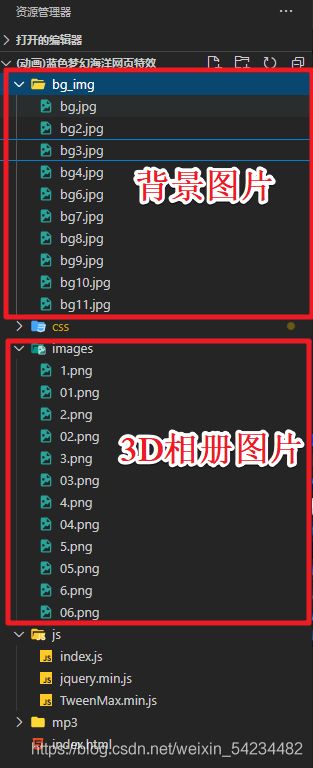
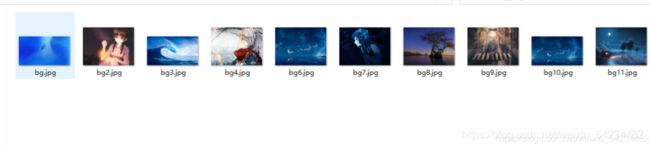
❉ bg_img 文件下是背景图片
❉ images 文件下是3D相册
歌曲MP3更换教程 ↓
mp3免费下载地址: 九酷音乐 点击打开
1.搜索需要的歌曲
![]()
2.下载
![]()
3.获取歌曲id
![]()
4.关注公众号以后/复制链接到浏览器打开
![]()
5.下载mp3
![]()
6.下载完毕以后自行替换mp3文件即可(如不想修改代码,必须保持名称一致)
❤解决上线问题> (不需要服务器就能免费部署上线)部署上线工具(永久可用)
不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备软件 , 需要可滴滴在下方下方公众号获取
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器
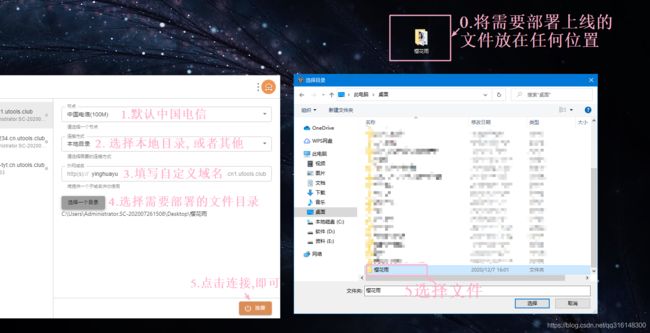
1.部署流程
2.连接成功
将你写好的页面部署上线后, 全世界的人都可以愉快的访问到你的网页了(永久免费使用哦)
![]()
html部分
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>浪漫海洋梦幻告白3D相册title>
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/style0.css" />
head>
<body>
<div class="container">
<div class="typing">
<h2 class="header-sub-title" id="word">h2>
<h2 class="header-sub-title blink">|h2>
div>
<audio controls autoplay><source src="mp3/3.mp3" />audio>
<div class="box">
<ul class="minbox">
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ul>
<ol class="maxbox">
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ol>
div>
div>
<script>
/* 兼容H5 手机端 */
// --------------------打印字 S--------------------------
const words = [
"❤ 囍 ❤ 茜茜~ 来之程序员的告白(可自定义文字)",
"❤ 情书给你一封,情话给你一句,余生给你一人。",
"❤ 幻想着和你一起,一日三餐,走过四季,你会是我一生的归宿。",
"❤ 你就是我温暖的围巾,冰爽的啤酒,帅气的领带,日复一日的梦想。",
"❤ 我不擅长恋爱,但我天生爱你。",
"❤ 心里若有了良人,眼里的便全是路人。",
"❤ 生活到底有多少令人惊喜的馈赠,竟让我在茫茫人海遇见你,遇见你。",
"❤ 有你在的地方,天气明朗,万物可爱。",
"❤ 酸甜苦辣与你分享,三餐四季与你共度,这才是最美的人间情话。",
"❤ 我这一生都是坚定不移的唯物主义者,唯有你,我希望有来生。",
"❤ 我们要走到最后,要结婚,要过日子,要相濡以沫,要携手终身。",
];
let PPP = 0;
let timer;
// speed in ms
/* 开始编写文字 */
function typingEffect() {
var loopTyping = function () {
if (word.length > 0) {
document.getElementById("word").innerHTML += word.shift();
} else {
delay(function () {
}, deleteDelay); // end delay
// deletingEffect();
return false;
}
timer = setTimeout(loopTyping, typeSpeed);
};
loopTyping();
}
function deletingEffect() {
let word = words[PPP].split("");
var loopDeleting = function () {
if (word.length > 0) {
word.pop();
document.getElementById("word").innerHTML = word.join("");
} else {
typingEffect();
return false;
}
timer = setTimeout(loopDeleting, delSpeed);
};
loopDeleting();
}
var delay = (function () {
var timer = 0;
return function (callback, ms) {
clearTimeout(timer);
timer = setTimeout(callback, ms);
};
})();
typingEffect();
script>
body>
html>
...
完整代码可在文章 ↓ 下方公众号获取
css 部分
body {
margin: 0 auto;
background: #000;
overflow: hidden;
}
.particle_star {
width: 4px;
height: 4px;
position: absolute;
background-color: #ffffff;
box-shadow: 0px 0px 17px 4px wheat;
border-radius: 50%;
}
.container {
margin: 0 auto;
height: 100vh;
width: 100vw;
position: absolute;
overflow: hidden;
/* background-size: 100% auto; */
background-size: cover;
background-repeat: no-repeat;
background-image: url("../bg_img/bg.jpg");
/* background-image: url("../bg_img/bg2.jpg"); */
/* background-image: url("../bg_img/bg3.jpg"); */
/* background-image: url("../bg_img/bg4.jpg"); */
/* background-image: url("../bg_img/bg6.jpg"); */
/* background-image: url("../bg_img/bg7.jpg"); */
/* background-image: url("../bg_img/bg8.jpg"); */
/* background-image: url("../bg_img/bg9.jpg"); */
/* background-image: url("../bg_img/bg10.jpg"); */
/* background-image: url("../bg_img/bg11.jpg"); */
background-position-x: center;
}
/*满天星播放器*/
audio {
z-index: 5;
position: absolute;
bottom: 0;
opacity: 0.1;
-webkit-transition: all 2s;
-moz-transition: all 2s;
-ms-transition: all 2s;
-o-transition: all 2s;
transition: all 2s;
}
audio:hover {
opacity: 1;
}
@keyframes blink {
to {
opacity: 0;
}
}
.typing {
display: flex;
top: 10%;
left: 4%;
z-index: 999999 !important;
position: fixed !important;
}
...
完整代码可在文章 ↓ 下方公众号获取
❉ 前端 零基础 入门到高级教学 (视频+源码+开发软件+学习资料+面试题) 一整套
![]()
❉ 1.看到这里了就 [点赞+好评+收藏] 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业设计模板 等! 「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以留言/私信交流,也可以关注↓下方公众号 获取更多源码 !
![]()
❉ 更多源码
❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
100套❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
html+css+js生日快乐网站模板 (520/表白/告白/七夕情人节/求婚/生日快乐) 含背景音乐
html+css+js实现生日快乐代码超炫酷效果(含生日背景音乐)
100款Html5浪漫结婚请柬婚礼网站模板❤爱她就给她最美的H5婚礼请柬(婚庆电子邀请函)含背景音乐
❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
❤html+css+js❤ 白云飘动3D相册(含音乐)程序员表白必备
❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
这个冬天, 我是这样表白的 ❉html+css+js❉ 绘制冬季下雪3D相册 (521程序员表白代码大公开)
❤程序猿的我向女友求婚❤, 我用代码给女朋友送了一个礼物「可以拿去送给自己喜欢的人」
抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
html+css+js 幻化3D相册 (含背景音乐)程序员表白必备 /520/七夕情人节
520表白/七夕/情人节/求婚/脱单 Html+Js+Css 实现雪花爱心❤ (可自定义文字/音乐)/ 程序员表白必备
520程序员求婚 Html+Js+Css花瓣相册❤ (爱心3D动画,自定义文字)/ 程序员表白必备
html+css+js 制作爱心表白代码 (程序员表白必备)
新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
Html+Js+Css+Canvas 实现炫酷烟花表白❤ (云雾状粒子文字3D动画自动切换,支持自定义文字动画切换特效)/ 程序员表白必备
前端❤ html+css+js 实现1000个超炫酷特效(附源码)
web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D魔方(免费附源码)
抖音超火❤流动爱心 html+css+js (免费附源码)
抖音超火❤罗盘时钟html+css+js (免费附源码)
亲测有效❤抖音视频去水印 ( 附源码| 仅供学习参考)
css3 实现3D旋转立方体(免费附源码)
css3 实现3D立体时钟(免费附源码)
❤雪花飘落❤ html+css+js实现2021新年倒计时特效(附源码)
七夕情人节 ❤html+css+j❤实现满屏爱心特效(程序员表白)
一款乾坤八卦风水罗盘旋转CSS3动画,给人一种玄机重重的感觉(附源码)
520撩妹必备❤手摸手教你撸一个,相册代码
html+css+js 实现(3D梦幻浮心) 超炫特效
微信公众号开发 ❤一篇就够 [推荐收藏]
微信小程序入门教学❤ 手摸手撸小程序,一篇就够!
❤100款程序员爱情❤520/表白/七夕情人节/求婚❤专用html5+css3+js 炫酷动画网页的源代码(建议收藏)
抖音Javascript/canvas 实现网红外太空表盘
css3飘落的爱心雨动画
超浪漫❤html+css+js制作结婚倒计时网页模板(程序员告白)