PWA,Progressive Web Apps 是结合了 web 和 原生应用中最好功能的一种体验。它能够快速地加载,即使在比较糟糕的网络环境下,能够推送相关消息, 也可以像原生应用那样添加至主屏,能够有全屏浏览的体验。
为什么你的网站应该升级为PWA
渐进增强- 能够让每一位用户使用,无论用户使用什么浏览器,因为它是始终以渐进增强为原则。
响应式用户界面- 适应任何环境:桌面电脑,智能手机,笔记本电脑,或者其他设备。
不依赖网络连接- 通过 service workers 可以在离线或者网速极差的环境下工作。
类原生应用- 有像原生应用般的交互和导航给用户原生应用般的体验,因为它是建立在 app shell model 上的。
持续更新- 受益于 service worker 的更新进程,应用能够始终保持更新。
安全- 通过 HTTPS 来提供服务来防止网络窥探,保证内容不被篡改。
可发现- 得益于 W3C manifests 元数据和 service worker 的登记,让搜索引擎能够找到 web 应用。
再次访问- 通过消息推送等特性让用户再次访问变得容易。
可安装- 允许用户保留对他们有用的应用在主屏幕上,不需要通过应用商店。
可连接性- 通过 URL 可以轻松分享应用,不用复杂的安装即可运行。
基于应用外壳的架构
什么是应用外壳(App Shell)
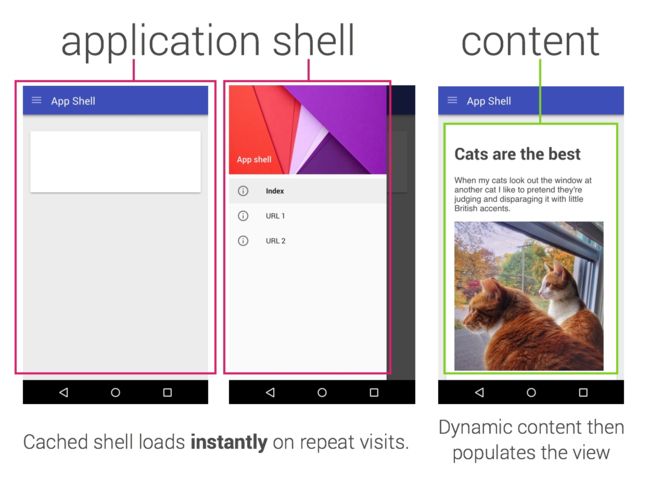
App Shell是应用的用户界面所需的最基本的 HTML、CSS 和 JavaScript,也是一个用来确保应用有好多性能的组件。它的首次加载将会非常快,加载后立刻被缓存下来。这意味着应用的外壳不需要每次使用时都被下载,而是只加载需要的数据。
应用外壳的结构分为应用的核心基础组件和承载数据的 UI。所有的 UI 和基础组件都使用一个 service worker 缓存在本地,因此在后续的加载中 Progressive Web App 仅需要加载需要的数据,而不是加载所有的内容。
外壳设计核心组件?
- 需要立刻显示什么在屏幕上?
- 我们的应用需要那些关键的 UI 组件?
- 应用外壳需要那些资源?比如图片,JavaScript,样式表等等。
两小时让你的网站成为 PWA
需要解决的问题:
1.可以在离线或弱网速情况下加载应用
2.提示用户添加快捷方式到主屏
3.安装过的app启动时使用自定义动画
4.地址栏匹配品牌颜色
第一步:启动serviceWork
1.把下面的代码添加在页面尾部script标签里
if('serviceWorker' in navigator){
navigator.serviceWorker
.register('/service-worker.js')
.then(function(){console.log('Service Worker Registered');})
.catch(function(err){
console.log('ServiceWorker registration failed:',err);
});
}
2.缓存站点的资源,创建service-worker.js文件,放在网站根目录。该文件可以使用sw-precache.js生成。
当 service worker 被注册以后,当用户首次访问页面的时候一个 install 事件会被触发。在这个事件的回调函数中,我们能够缓存所有的应用需要再次用到的资源。
var cacheName = 'site-cache';
var filesToCache = [
'/',
'/style.css',
'/js/production.min.js'
];
self.addEventListener('install', function(e) {
console.log('[ServiceWorker] Install');
e.waitUntil(
caches.open(cacheName).then(function(cache) {
console.log('[ServiceWorker] Caching app shell');
return cache.addAll(filesToCache);
})
);
});
从缓存中加载 app shell
self.addEventListener('fetch', function(e) {
console.log('[ServiceWorker] Fetch', e.request.url);
e.respondWith(
caches.match(e.request).then(function(response) {
//return response || fetch(e.request);
if(response){
return response
}
var fetchRequest = event.request.clone();
return fetch(fetchRequest).then(
function(response){
if(!response || response.status !==200 || response.type !=='basic' ){
return response;
}
var responseToCache = response.clone();
caches.open(cacheName)
.then(function(cache){
cache.put(event.request, responseToCache);
});
return response;
}
)
})
);
});
第二步:添加 Web App Manifest
manifest.json 文件来声明一个应用程序清单
web 应用程序清单是一个简单的 JSON 文件,它给你了控制你的应用如何出现在用户期待出现的地方(比如用户手机主屏幕),这直接影响到用户能启动什么,以及更重要的,用户如何启动它。
使用 web 应用程序清单,你的应用可以:
- 能够真实存在于用户主屏幕上
-在 Android 上能够全屏启动,不显示地址栏 - 控制屏幕方向已获得最佳效果
- 定义启动画面,为你的站点定义主题
- 追踪你的应用是从主屏幕还是 URL 启动的
把manifest.json文件添加到域名根目录,JSON文件像下面的样子:
{
"name": "chebada",//app名称
"short_name": "买车票,就用XXX",
"icons": [ //添加屏幕上的icon
{
"src": "img/jg-launcher-icon-1x.jpg",
"type": "image/png",
"sizes": "48x48"
},
{
"src": "img/jg-launcher-icon-2x.jpg",
"type": "image/png",
"sizes": "96x96"
},
{
"src": "img/jg-launcher-icon-4x.jpg",
"type": "image/png",
"sizes": "192x192"
}
],
"start_url": "/?utm_source=homescreen", //启动访问路径
"background_color": "#23507a",//设备背景颜色
"display": "standalone",
"theme_color": "#23507a" // 浏览器theme颜色
}
Manifest详细文档
告诉浏览器你的程序清单文件
将这段代码添加至你的 index.html 的
部分:
至此一个PWA应用就完成了,可以安装浏览器插件 Lighthouse测试一下性能。