- 电脑分区c盘放多大最好,合理规划建议
惊鸿一梦q
电脑
电脑分区时C盘(系统盘)的大小设置是一个相对灵活的问题,它取决于多个因素,包括硬盘容量、操作系统类型、个人使用习惯以及未来可能的扩展需求等。以下是一些关于C盘大小设置的建议:操作系统需求:对于Windows操作系统,通常建议为系统盘预留至少50GB的空间。这是为了确保操作系统有足够的空间进行日常更新、临时文件存储以及系统缓存等操作。如果计划安装多个大型软件或游戏,或者需要存储大量的系统备份和恢复点
- 关于swoole的初步了解记录
snacy
swoolephp服务器
今天初步了解了一下关于swoole的相关知识,在这里记录一下。关于swoole的初步了解记录安装swoole扩展swoole扩展需要在Linux环境下安装,目前还不支持在Windows环境下安装,当前操作系统为centOS系统安装swoole需要:PHP、php-pear(这个是为了稍后可以使用pecl来安装swoole)、php-devel、gcc先执行更新操作:yumupdate(已更新过的可
- 关于AI OS那点事
大囚长
科普天地大模型人工智能
AIOS(人工智能操作系统)作为面向智能时代的操作系统,其功能定位和架构设计与传统操作系统(如Linux、Windows、iOS等)存在显著差异。一、AIOS需具备的核心功能智能体全生命周期管理智能体调度与并发:需支持多智能体任务的优先级排序、资源分配及并发执行,例如通过轮询调度或动态优先级算法优化LLM资源利用率。上下文感知与切换:通过上下文管理器实现智能体交互状态的快照保存与恢复,解决LLM生
- 【业务场景实战】数据增量同步
仰望-星空~~
android
时间过得真快,又是一年求职季,再过几个月我也要找暑假实习了,最近比较忙加上自身状态也不是很好,导致我的博客断更了很长时间。之后我尽量每周一更,好了,今天我们来讲讲关于数据增量同步。在一些比较大、用户量比较多、实时性要求比较高的的系统中,我们通常需要进行数据同步。这不只是为了提高系统的并发量,降低数据库访问的压力,提升用户的体验。同时也是为了让系统能够稳定运行,满足特定的场景需求。对于一些购物网站实
- 关于 2>/dev/null 的作用以及机理
深耕半夜
java开发语言
每个进程都有三个标准文件描述符:stdin(标准输入)、stdout(标准输出)和stderr(标准错误)。默认情况下,stderr会输出到终端。使用2>可以将stderr重定向到其他地方,比如文件或者设备文件。/dev/null作为一个字符设备,所有写入它的数据都会被丢弃,不会保存在任何地方,因此执行命令时产生的错误信息就不会显示出来,也不会保存在日志文件中。重定向符号功能典型示例>覆盖式写入文
- 从原理到实践:Go 语言内存优化策略深度解析
叶间清风1998
服务器linux网络
目录一、引言二、Go语言内存管理基础原理2.1栈与堆内存分配2.2垃圾回收机制剖析三、内存优化策略与实践3.1合理使用指针传递3.2避免不必要的内存分配3.3优化切片与映射的使用3.4控制变量作用域3.5减少闭包导致的变量逃逸四、内存优化工具与性能分析4.1pprof工具的使用4.2其他性能分析辅助手段五、不同场景下的内存优化案例分析5.1高并发Web服务场景5.2大数据处理与分析场景六、总结与展
- 我要写整个中文互联网界最牛逼的JVM系列教程 | 「JVM与Java体系架构」章节:JVM的生命周期
李阿昀
只要你有心人人都是JVM精通者jvmjava架构
这一讲,我们就来好好谈一谈JVM的生命周期。JVM的生命周期大家做了这么久的开发,应该知道很多的结构其实都有其生命周期吧!而关于JVM的生命周期,这里我们则主要讲述它的三个状态,即虚拟机的启动、虚拟机的执行以及虚拟机的退出,这也是一个结构的生命周期最起码应该具备的三个状态——开始、运行、结束。这就像哲学里面讨论的终极问题一样,我是谁?我从哪里来?我将到哪里去?其实,我觉得先提出我是谁这个问题不太合
- 浏览器渲染流程
前端岳大宝
前端核心知识总结前端javascript
以下是关于浏览器渲染流程的系统梳理,涵盖基础原理、关键阶段、性能优化及进阶知识,帮助我们深入理解现代浏览器如何将代码转换为用户可见的像素:一、核心渲染流程(CriticalRenderingPath)浏览器渲染流程分为六个核心阶段,决定页面首次加载和更新的性能:1.构建DOM(DocumentObjectModel)过程:解析HTML生成DOM树(逐步解析,遇到可能阻塞)。阻塞因素:未添加asyn
- Python - 爬虫;爬虫-网页抓取数据-工具curl
MinggeQingchun
Python爬虫curlpython
一、爬虫关于爬虫的合法性通用爬虫限制:Robots协议【约定协议robots.txt】robots协议:协议指明通用爬虫可以爬取网页的权限robots协议是一种约定,一般是大型公司的程序或者搜索引擎等遵守几乎每一个网站都有一个名为robots.txt的文档,当然也有部分网站没有设定robots.txt。对于没有设定robots.txt的网站可以通过网络爬虫获取没有口令加密的数据,也就是该网站所有页
- css+html应用实例1:滑动门技术的简单实现
weixin_30639719
关于滑动门,现在的页面中好多地方都会用到滑动门,一般用作于导航背景,它的官方解释如下:滑动门:根据文本自适应大小,根据背景的层叠性制作,并允许他们在彼此之上进行滑动,以创造出一些特殊的效果。为什么很多人喜欢用滑动门呢,因为有些时候导航的字体长度不一致,长长短短实在不好弄背景图片之类啥的,如果单独根据不同的长度调用不同的背景图片太麻烦不说服务器压力也太大,所以滑动门技术应运而生,它可以根据元素本身的
- LInux内核学习 -- perCPU变量
lagransun
linux学习运维
文章目录环境关于perCPU变量perCPU变量:__entry_task环境linux4.19关于perCPU变量percpu变量的介绍,这位老哥做了介绍,包括为什么要有这样的变量以及优势:linux内核之Per-CPU变量,我把这个老哥的总结复制下来:通过Per-cpu变量除了可以分配内存,还有一个最大的好处就是不需要考虑同步。最好的同步技术就是把不需要同步的内核放在首位,因为每种显示的同步原
- Tinyflow AI 工作流编排框架 v0.0.7 发布
自不量力的A同学
人工智能
目前没有关于TinyflowAI工作流编排框架v0.0.7发布的相关具体信息。Tinyflow是一个轻量的AI智能体流程编排解决方案,其设计理念是“简单、灵活、无侵入性”。它基于WebComponent开发,前端支持与React、Vue等任何框架集成,后端支持Java、Node.js、Python等语言,助力传统应用快速AI转型。该框架代码库轻量,学习成本低,能轻松应对简单任务编排和复杂多模态推理
- 关于数组越界却不会报错
112233123hd
数据结构c++算法学习方法
关于数组越界却不会报错数组越界是不一定报错的,系统对越界的检查是设岗检查。一,在进行顺序表的学习时遇到的问题,下面是代码,大家可以直接去看结论。voidTestSeqList1(){SLs1;SLInit(&s1);/*SLPushBack(&s1,1);SLPushBack(&s1,2);SLPushBack(&s1,3);SLPushBack(&s1,4);SLPushBack(&s1,5);
- DataGridView使用方法汇总
weixin_33933118
操作系统数据库ui
DataGridView控件DataGridView是用于WindowsFroms2.0的新网格控件。它能够代替先前版本号中DataGrid控件,它易于使用并高度可定制,支持许多我们的用户须要的特性。关于本文档:本文档不准备面面俱到地介绍DataGridView,而是着眼于深入地介绍一些技术点的高级特性。本文档按逻辑分为5个章节,首先是结构和特性的概览,其次是内置的列/单元格类型的介绍,再次是数据
- C语言【文件操作】详解上
Run_Teenage
C语言基础c语言开发语言
引言先整体认识一下文件是什么,会打开和关闭文件。关于对文件操作函数在下部分来介绍一、为什么使用文件?如果没有文件,我们写的程序的数据是存储在电脑的内存中,如果程序退出,内存回收,数据就丢失了,等再次运行程序,是看不到上次程序的数据的,如果要将数据进行持久化的保存,我们可以使用文件。二、什么是文件?磁盘(硬盘)上的文件是文件。但是在程序设计中,我们⼀般谈的文件有两种:程序文件、数据文件(从文件功能的
- 使用Aim追踪LangChain执行
bavDHAUO
langchainpython
在现代人工智能应用中,调试和可视化自动化工作流变得越来越重要,Aim正是为此而生。通过Aim,你可以轻松地追踪LangChain中语言模型(LLM)和工具的输入输出,以及代理的动作,从而在执行过程中快速定位和解决问题。此外,Aim还支持并排比较多个执行流程,使之成为调试中的得力助手。Aim是一个完全开源的项目,你可以在GitHub上找到更多关于Aim的信息。在本文中,我们将展示如何启用和配置Aim
- 【系统架构设计师-2018年】案例分析-答案及详解
数据知道
系统架构软考高级系统架构设计师
试题一(25分)阅读以下关于软件系统设计的叙述,在答题纸上回答问题1至问题3。【说明】某文化产业集团委托软件公司开发一套文化用品商城系统,业务涉及文化用品销售、定制、竞拍和点评等板块,以提升商城的信息化建设水平。该软件公司组织项目组完成了需求调研,现已进入到系统架构设计阶段。考虑到系统需求对架构设计决策的影响,项目组先列出了可能影响系统架构设计的部分需求如下:(a)用户界面支持用户的个性化定制;(
- Netty源码—2.Reactor线程模型二
东阳马生架构
Netty应用与源码NettyReactor线程模型
大纲1.关于NioEventLoop的问题整理2.理解Reactor线程模型主要分三部分3.NioEventLoop的创建4.NioEventLoop的启动4.NioEventLoop的启动(1)启动NioEventLoop的两大入口(2)判断当前线程是否是NioEventLoop线程(3)创建一个线程并启动(4)NioEventLoop的启动总结(1)启动NioEventLoop的两大入口入口一
- 【产品经理修炼之道】- 新能源发展的基石-储能系统
xiaoli8748_软件开发
产品经理产品经理
什么是储能系统?在这篇文章里,作者给出了他的回答,储能系统即一个“巨型充电宝”,可以在发电侧、电网侧、用户侧等场景应用,起到平衡供需、优化电网运行、节省用电成本、应急备用等关键作用。一起来看看作者关于储能系统的解读。动机近期,个人对储能产品相关的知识进行了学习与研究,基于通过输入-输出的方式,进一步梳理和强化自己的认知的目的,我从什么是储能?为什么需要储能?储能的几种方式?电化学储能的构成等方面,
- oceanbase 是不是架构比较复杂 和mysql对比分析
hxsln11
金融数据库oceanbase架构mysql
我先来分析用户的需求。用户的问题是关于OceanBase和MySQL的架构复杂度对比,并希望了解两者在架构上的具体差异。这是一个技术性较强的问题,用户可能是数据库开发者、架构师或者对分布式数据库感兴趣的学习者。结合上下文,用户之前已经提到过OceanBase的学习曲线较陡峭,可能是因为其分布式架构的复杂性,所以这次的问题很可能是想进一步明确OceanBase和MySQL在架构上的具体差异,以及为什
- 讨论在 Swift 中引入函数体宏
网罗开发
实战SwiftSwift周报swiftssh开发语言
文章目录前言提案通过的提案正在审查的提案Swift论坛话题讨论关于我们前言文章内容精选提案:函数体Macros提案正在审查中Swift论坛:Swift中引入函数体宏话题讨论:你是更能接受同性上司还是更能接受异性上司?上期话题结果投票结果反映,大多数开发者还是比较担心自己的头发,另外就是身体变胖。久坐缺乏运动会导致一系列的身体健康问题。建议大家抽时间多运动,避免久坐。提案通过的提案SE-0411隔离
- Redis缓存中间件(非关系型数据库)
小狼人发JO酸奶
缓存redis中间件
最近一段时间整理了关于一些知识的总结,其中就拿出Redis来说说,其他的整理的有些杂还在梳理,相信不久就会和大家见面,期待ne.......,不废话了,开始!Redis作为非关系型数据库,终是要涉及到持久化的,毕竟缓存可没落地,很可能丢失的。Redis持久化主要为:RDB全量持久,AOF增量持久:RDB耗时长非实时记录应配合AOF使用,从而避免停机大量丢失数据。Redis重启时:RDB重构内存+A
- 如何在PDF中嵌入数据
IDRSolutions_CN
团队开发javapdf软件工程经验分享
好的,我们来聊聊怎么在PDF文件中放一些你自己的数据。因为PDF文件很强大也很灵活,所以经常被用在工作流程中。有时候,把一些额外的信息放进PDF里会很有用。别担心,这些信息通常不会影响PDF的正常使用,大多数工具都会忽略它们。这里有一些方法,你可以试试看:1.XML元数据文件1你可以把一个XML文件藏在PDF的元数据里。2XML文件就像一个可以放很多标签的盒子,你可以把关于整个PDF文件的各种信息
- Flutter开发:运行报错Error detected in pubspec.yaml:…的解决方法
三掌柜666
大前端开发常识flutterandroid
前言在Flutter开发中,经常会遇到一些稀奇古怪的的报错,比如版本更新之后会报错、文件没有导入会报错、第三方插件版本不一致的报错等等,而且最近几年Flutter不断完善和更新的速度越来越快,这就需要Flutter相关的开发者时刻保持不断学习的心态,来应对在Flutter开发中遇到的各种突发情况。本篇博文就来分享一下关于Flutter开发中运行Flutter项目之后报错Errordetectedi
- stm32完全学习——NRF24L01模块
小A159
STM32完全学习stm32学习嵌入式硬件
对于这个模块的移植,无论是标准库还是HAL库,无论是软件模拟SPI还是,硬件SPI通信,网上都有很多的例子,这里关于移植的事情就不再赘述了。一、调试中遇到的一些问题我是用的别人的代码进行移植的,使用的是软件模拟SPI时序,在进行通信的时候,可以正确检测到NRF24L01的存在,但是发送数据和接收数据都不能成功的运行,本来以为是发送的时候数据包设置的不正确,后来发现他的代码里面使用软件SPI里面的延
- 软件工程(数据字典)
Rain:)
软件工程数据分析软件开发
数据字典数据字典是关于数据的信息的集合,也就是对数据流图中包含的所有元素的定义的集合。任何字典最主要的用这都是供人查阅对不了解的条目的解释,数据字典的作用也正是在软件分析和设计的过程中给人提供关于数据的描述信息。数据流图和数据字典共同构成系统的逻辑模型,没有数据字典,数据流图就不严格,然而没有数据流图,数据字典也难于发挥作用。只有数据流图和对数据流图中每个元素的精确定义放在一起,才能共同构成系统的
- FPGA时序约束的概念和意义
学习永无止境@
FPGA设计fpgafpga开发开发语言
设计人员通过GUI输入时序约束,或者手动输入时序约束的方式告诉Vivado工具关于时钟或者IO接口的时序信息,用于协助Vivado工具在布局布线时尽可能的满足设计人员的时序要求,最大程度的保证Vivado工具每次生成的bit文件都具备良好的稳定性和适应性。
- SpringBoot整合阿里云、腾讯云、minio、百度云、华为云、天翼云、金山云、七牛云、移动云、网易数帆等等有关于S3协议下文分布式对象存储接口
java初学者分享
阿里云腾讯云华为云
前提:在可运行的SpringBoot的项目内引用以下JAR包整个工具的代码都在Gitee或者Github地址内gitee:solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodbgithub:GitHub-ZeroNing/solomon-parent:这个项目主要是总结了工作上遇到
- EN 71-3测试
南京速跃检测技术服务有限公司
学习方法创业创新
以下是关于EN71-3测试的深度解读,结合法规背景、测试方法及实际应用进行结构化分析:一、EN71-3测试的核心目的EN71-3是欧盟《玩具安全指令》的第三部分,专门针对玩具材料中可迁移有害元素的限量要求,旨在模拟儿童误吞玩具材料后,重金属在胃液环境中的溶出风险,确保玩具化学安全性。二、测试方法与流程1.模拟消化环境-将玩具材料样品浸入模拟胃液的盐酸溶液(0.07mol/LHCl),在37℃下持续
- 关于误差平面小记
文弱_书生
乱七八糟平面算法神经网络机器学习
四维曲面的二维切片:误差平面详解在深度学习优化过程中,我们通常研究损失函数(LossFunction)的变化,试图找到权重的最优配置。由于神经网络的参数空间通常是高维的,我们需要使用低维可视化的方法来理解优化过程和误差平面(ErrorSurface)。在这里,我们讨论一个四维曲面的二维切片,其中:三个维度是网络的权重(w1,w2,w3w_1,w_2,w_3w1,w2,w3)。第四个维度是误差(损失
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
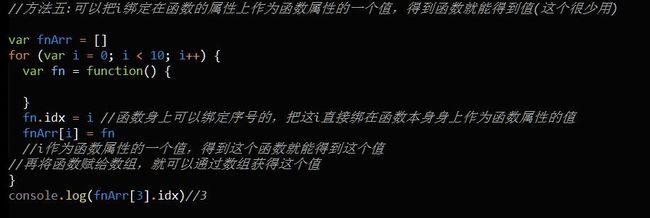
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
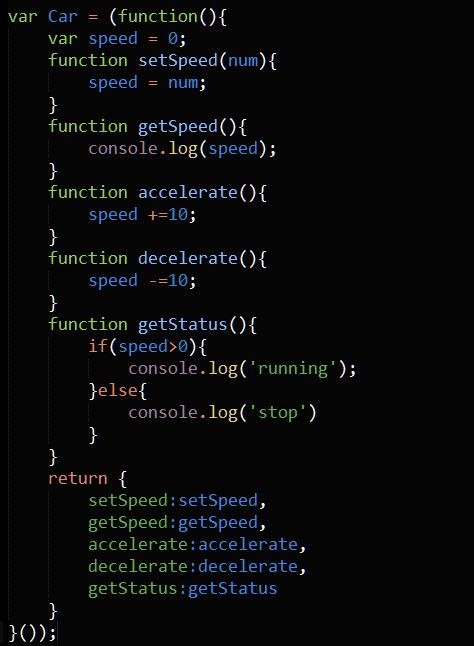
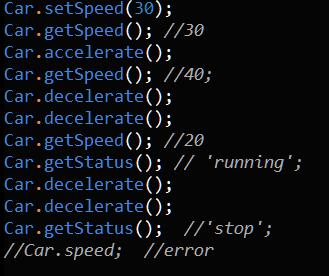
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息